Erstellen Sie Facebook Developers Application und Oauth2 App ID
1. Das Modell zur Anmeldung in Facebook
Zur Anmeldung durch Facebook sollen Sie eine Appliaktion auf Facebook Developers erstellen. In diesem Applikation sollen Sie ein oder viele gültigen URL melden, zu den Ihre Applikation umleiten dürfen nachdem der Benutzer in die Facebook angemeldet wird. Die Applikation bietet Ihnen ein App ID und ein Password.
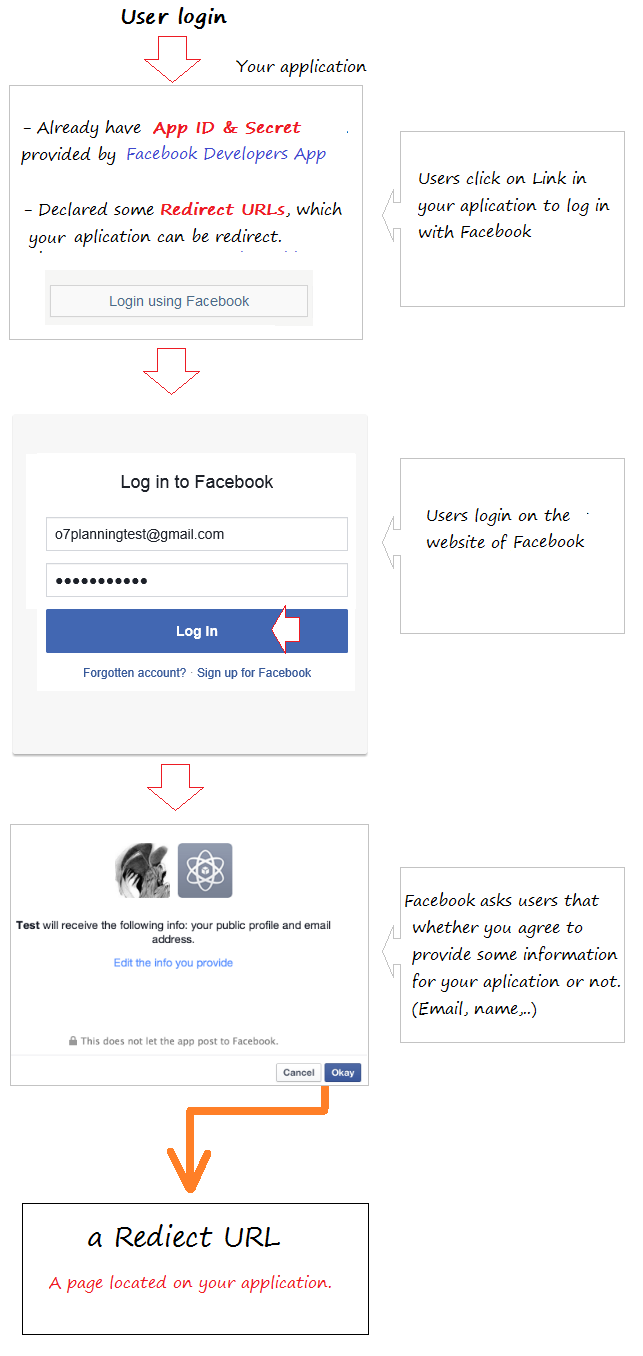
Das ist das Modell der Schritten, das der Benutzer durchführen sollen wenn er in Ihrer Website durch Facebook angemeldet hat

Das oben Modell zeigt, dass Sie eine Applikation auf Facebook Developers erstellen sollen um Client ID, Password und die gültigen Redirect URL zu schaffen
Beachten Sie, dass Sie bei jedem Facebook Konto eine oder viele Applikation erstellen können.
2. Die Applikation auf Facebook Developers erstellen
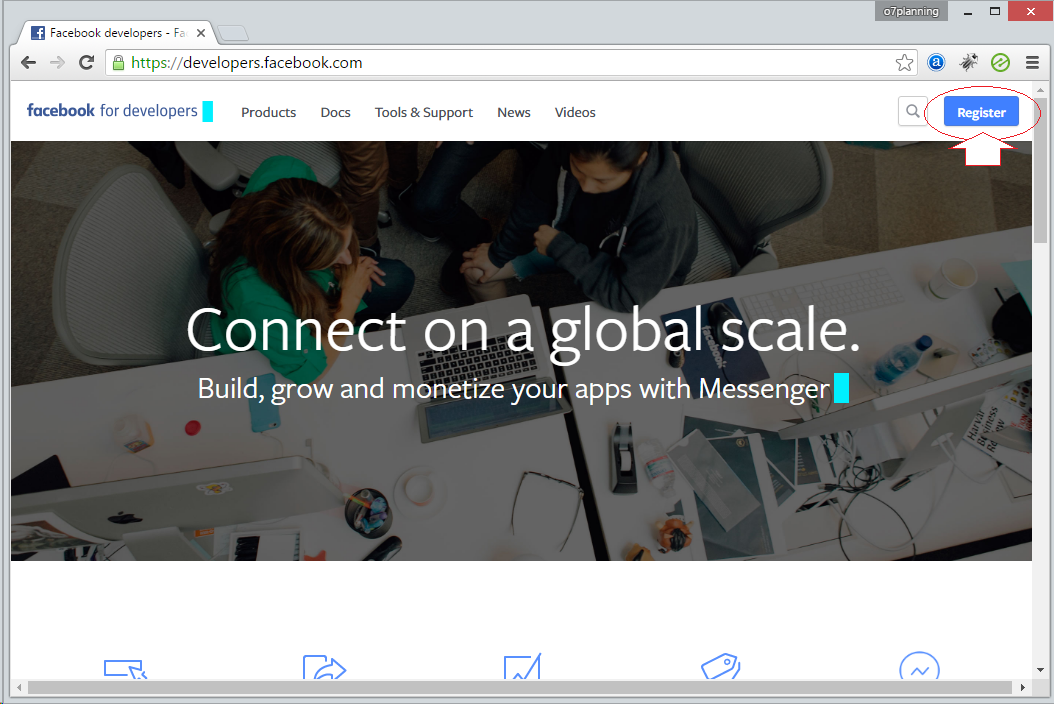
Zuerst sollen Sie in Facebook anmelden. Dann greifen Sie in die Addresse ein:

Zum ersten Mal sollen Sie registrieren um an "Facebook Developers" teilzunehmen und klicken Sie auf "Register".
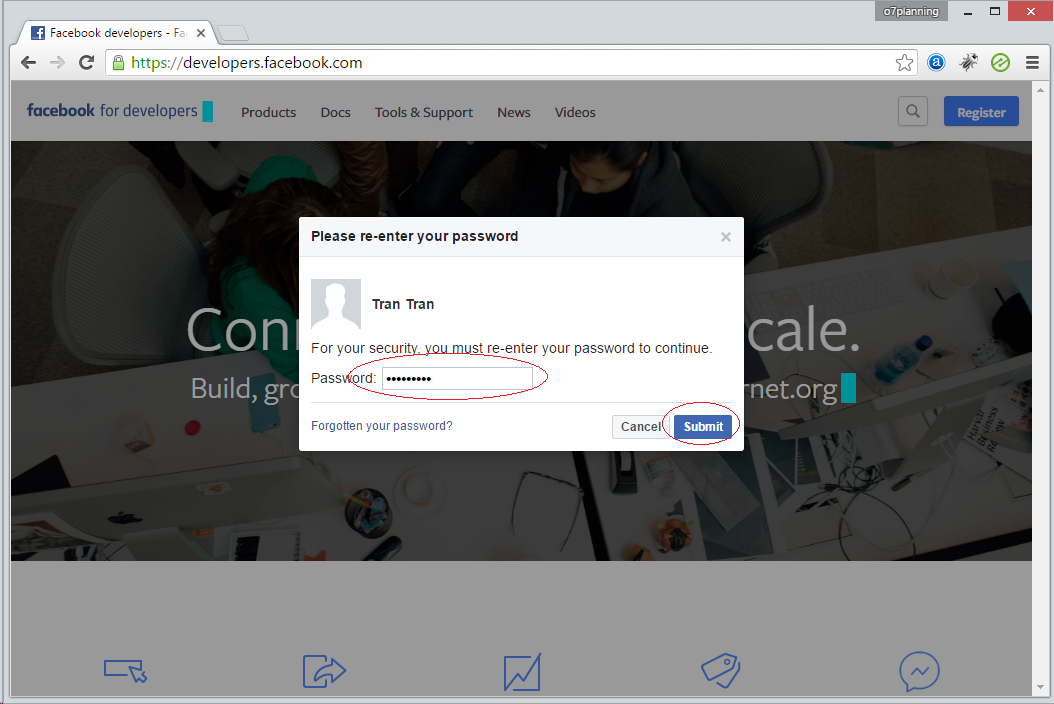
Geben Sie Ihre Passwort

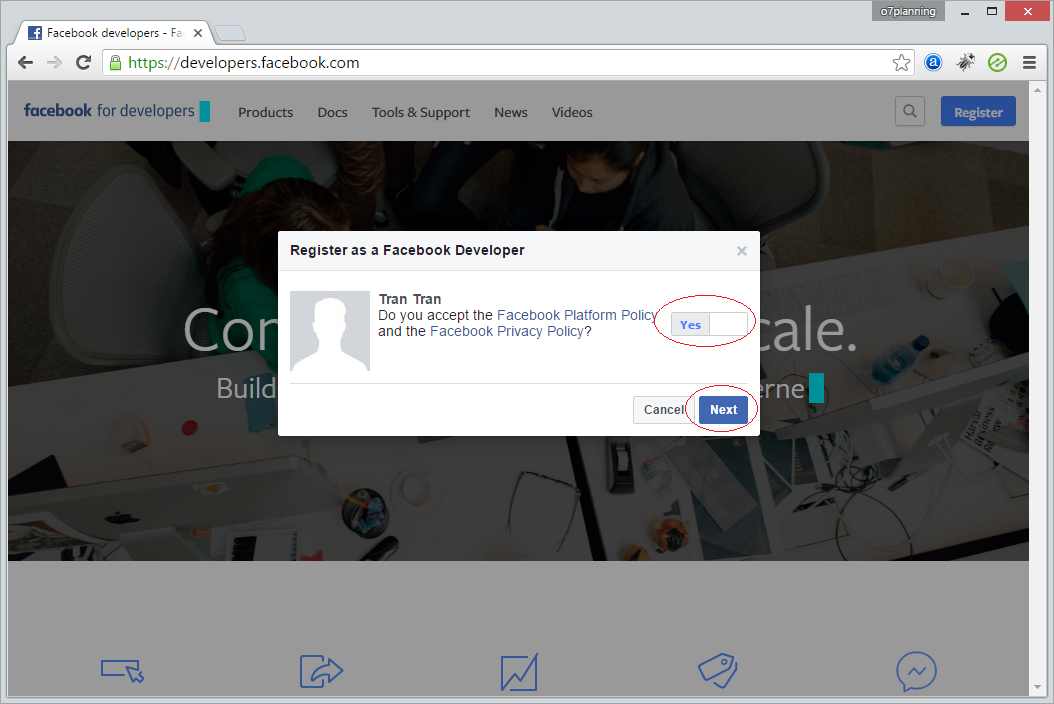
Zunächst sollen Sie die Bedingungen von Facebook.akzeptieren

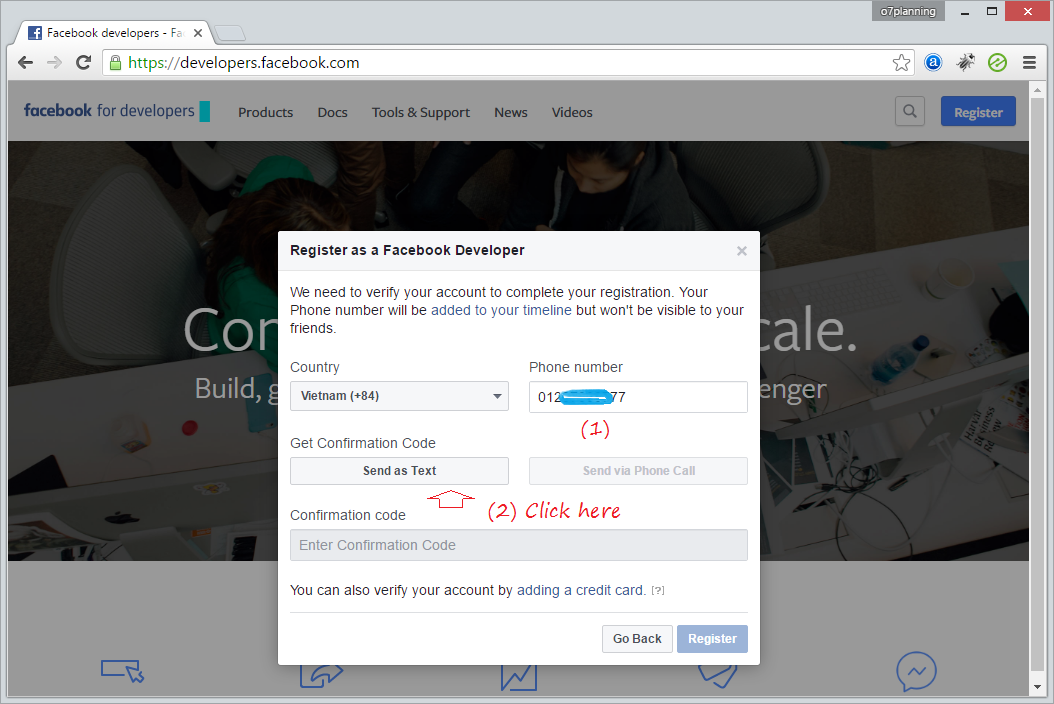
Sie sollen Ihr Handynummer konkret eingeben und klicken auf "Send as Text" damit Facebook Sie eine Bestätigungscode schicken

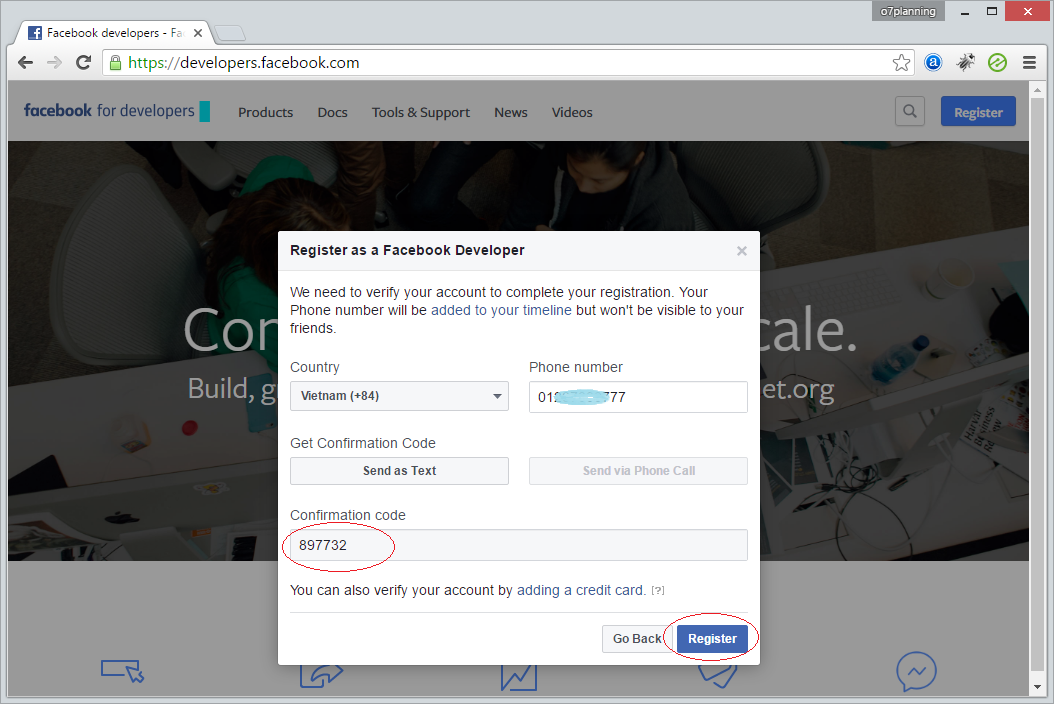
Eine Nachricht mit der Bestätigungscode wird in Ihrem Handy geschickt. Geben Sie diese Code in der Bestätigungszelle

Sie haben erfolgreich gemeldet und werden ein Mitglieder der Gesellschaft von Facebook-Programmer

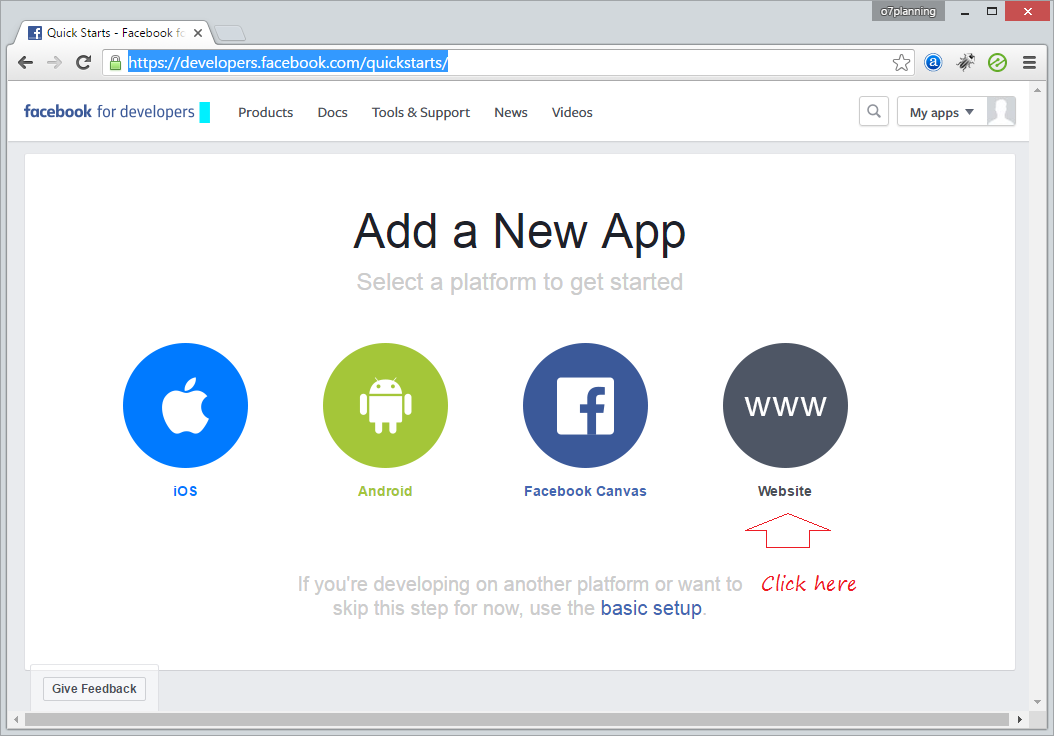
Beachten Sie, dass Sie keine Applikation Facebook erstellt haben. Sie brauchen sie zu erstellen

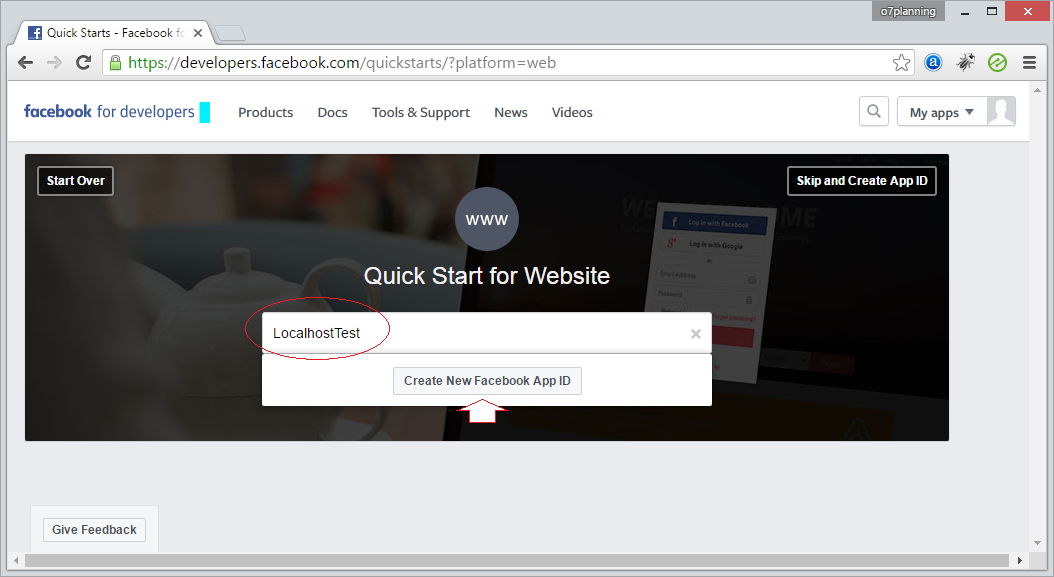
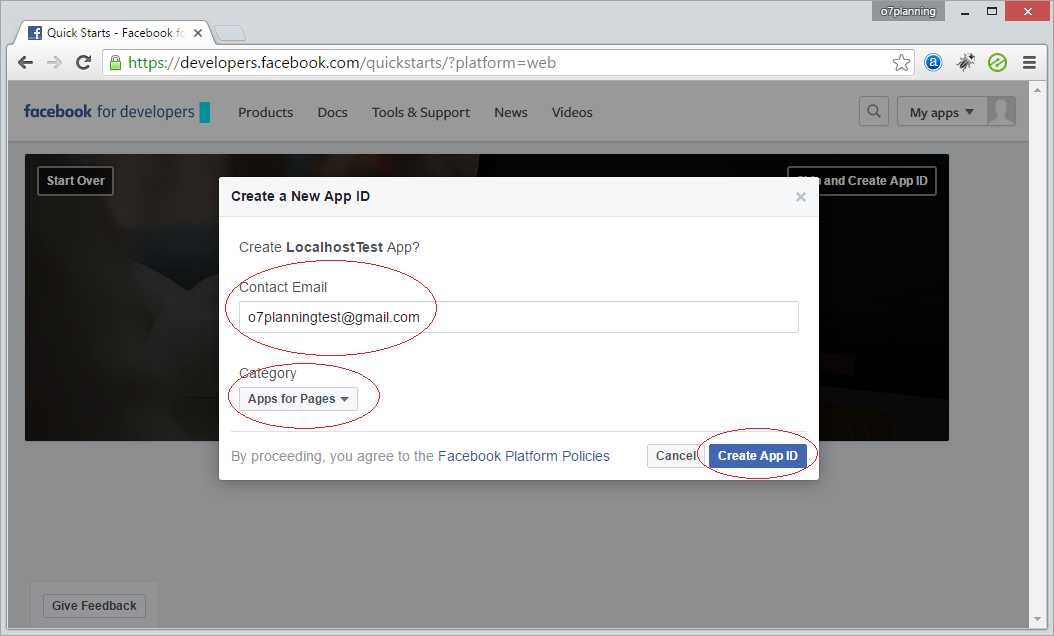
Erstellen Sie eine Applikation. Hier stelle ich den Name "LocalhostTest".


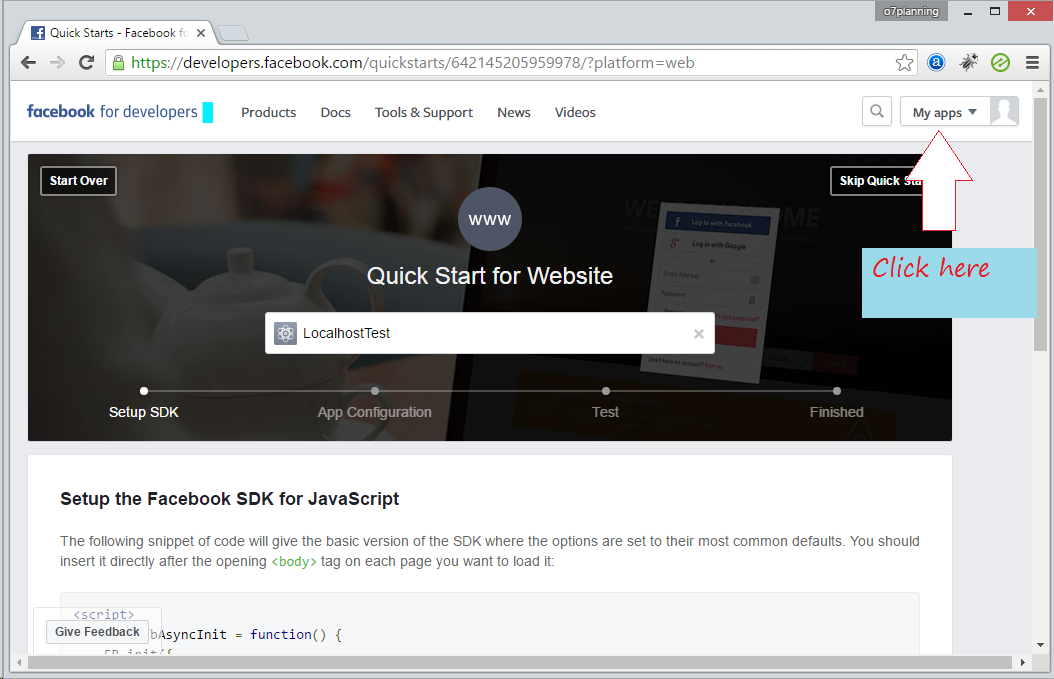
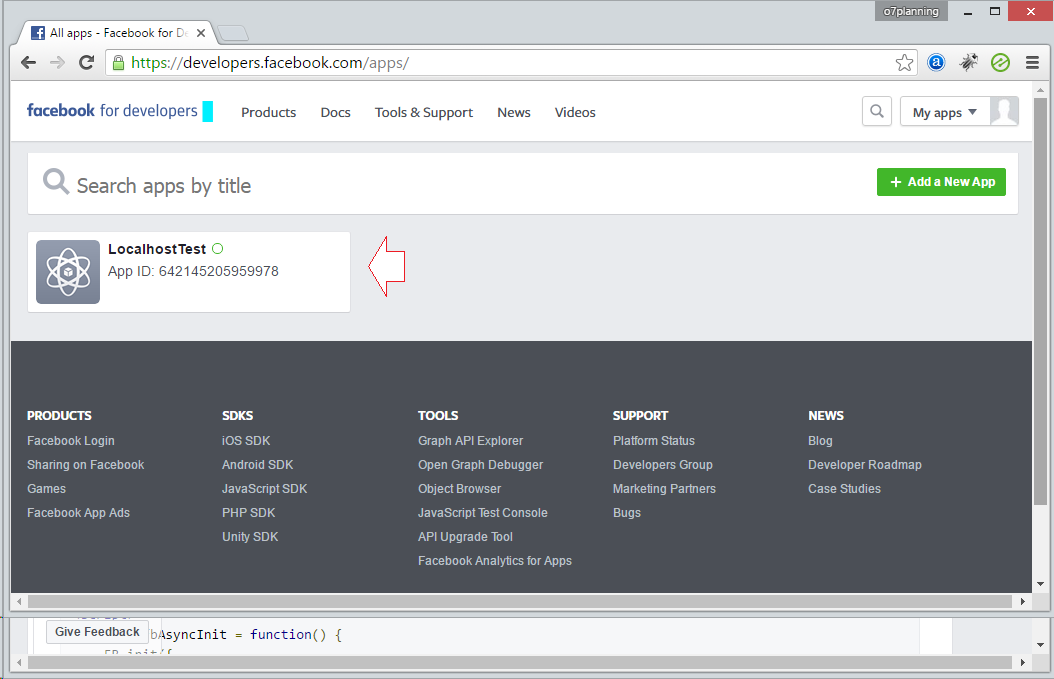
Ihre Applikation wird erstellt

Klicken Sie auf "LocalhostTest" , die Sie erstellt haben

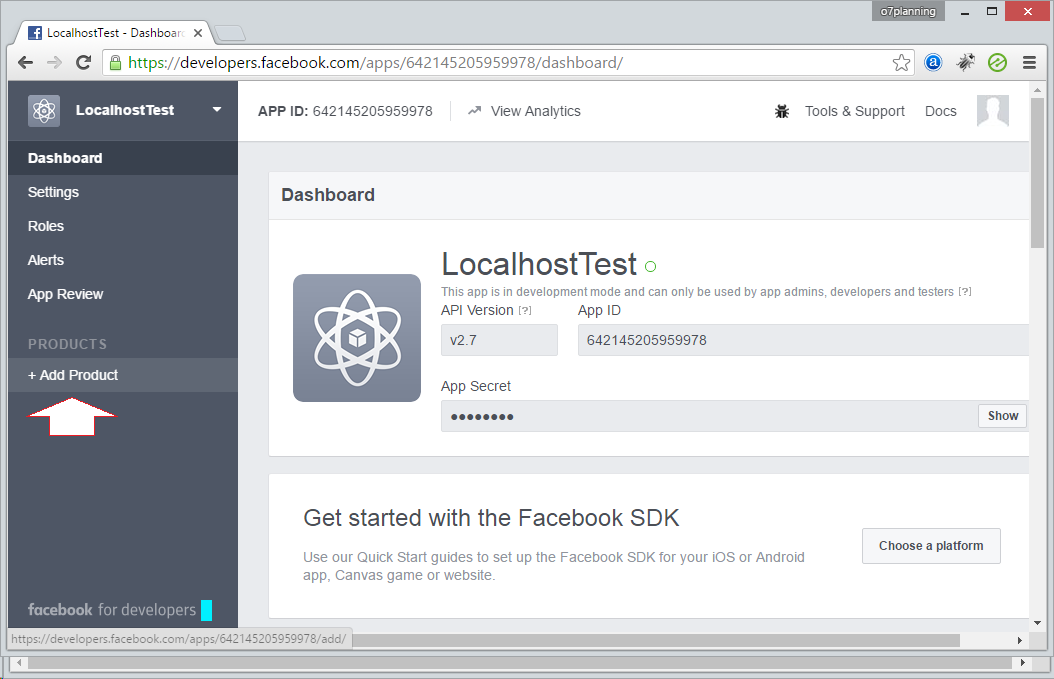
Jetzt haben Sie App ID und Password von der Applikation

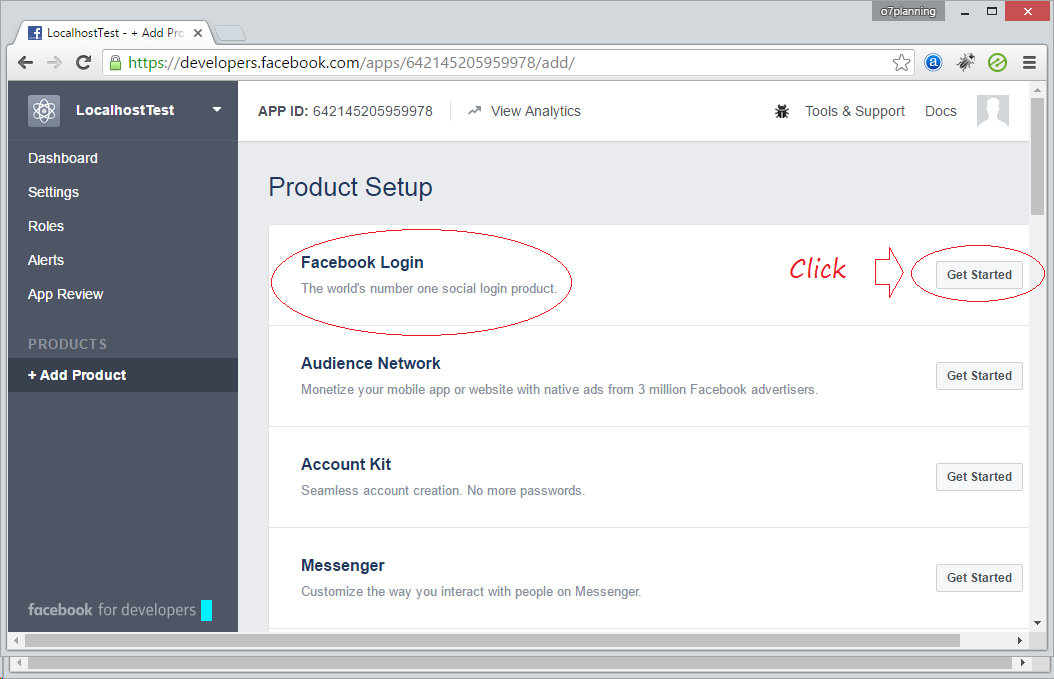
Zunächst erstellen Sie ein Produkt für Ihre Applikation

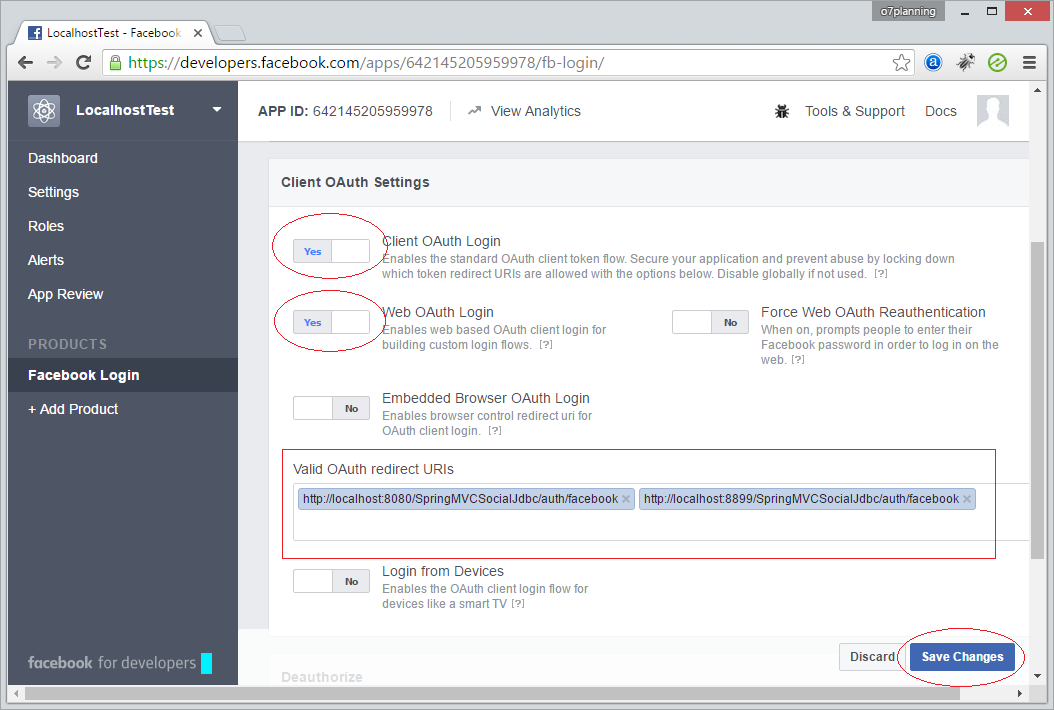
Wählen Sie das Produkt "Facebook Login".

Geben Sie die URL ein, zu den Ihre Applikation umleiten kann nachdem der Benutzer die Facebook erfolgreich angemeldet hat