Erstellen Sie eine Gradle Java Web Application und laufen Sie auf Gradle Tomcat Plugin
1. Das Gradle Project erstellen
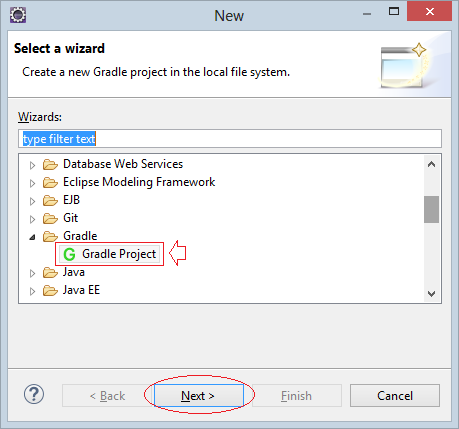
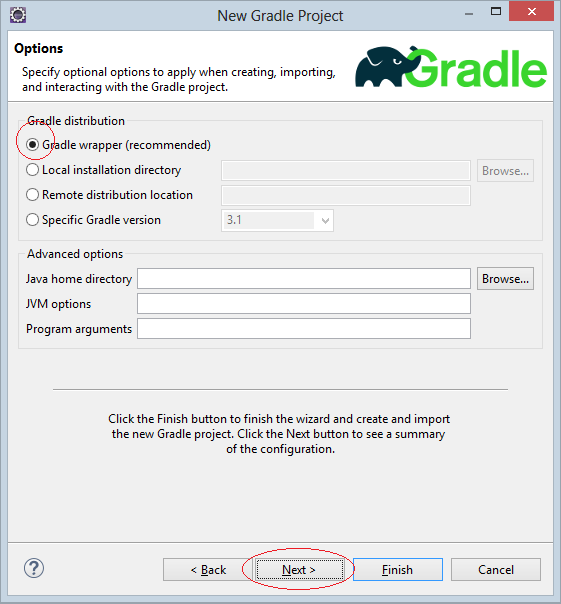
- File/New/Other...


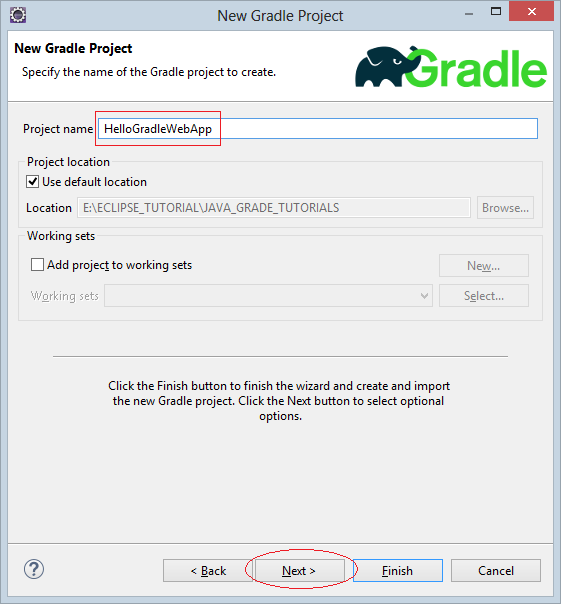
Eingabe des Name von Projekt
- HelloGradleWebApp



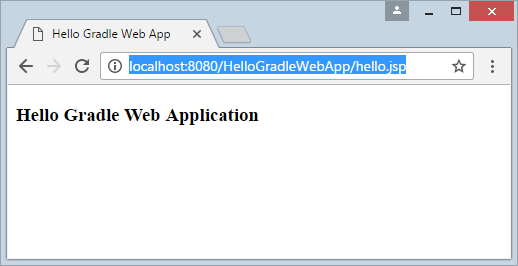
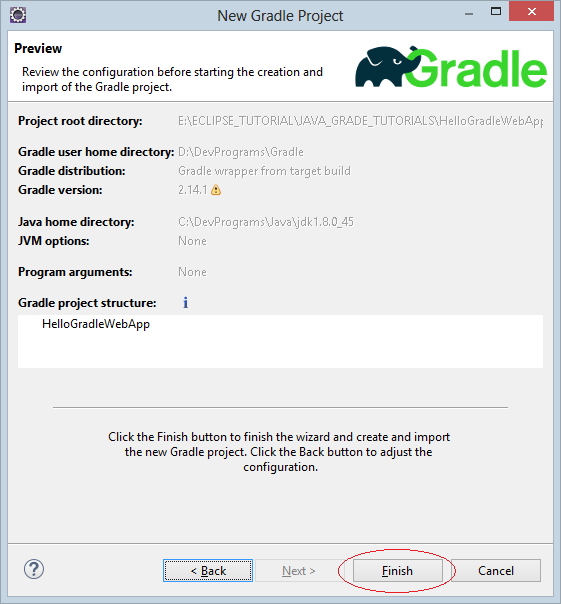
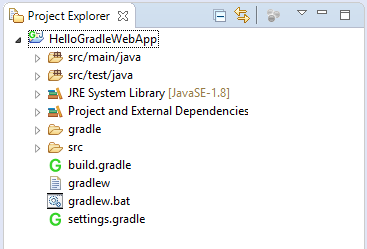
Projekt wurde erstellt

2. Die Konfiguration von Gradle
Das is File build.gradle , die standardmäßig von Eclipse erstellt wird und die Comments werden gelöscht.
build.gradle (ORIGIN CONTENT)
apply plugin: 'java'
repositories {
jcenter()
}
dependencies {
compile 'org.slf4j:slf4j-api:1.7.21'
testCompile 'junit:junit:4.12'
}Sie können die Konfiguration addieren damit Ihre Applikation zur "Wep Application" wird. und dann läuft direkt in Eclipse + Tomcat Plugin.

Sehe die genügen Code
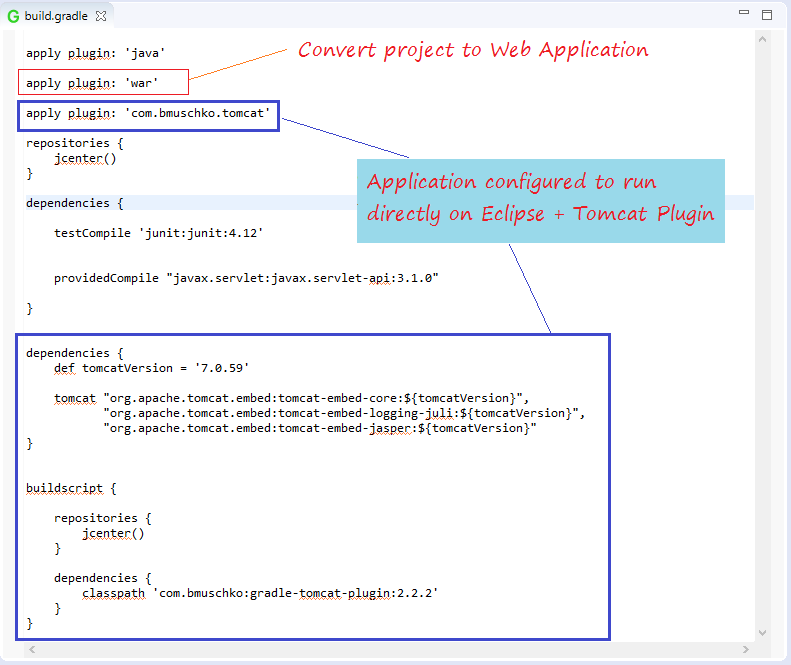
build.gradle
apply plugin: 'java'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
}Beachten Sie: Irgendwann es die Änderung in build.gradle gibt, sollen Sie die Projekt mit der Instrumente von Gradle eingeben
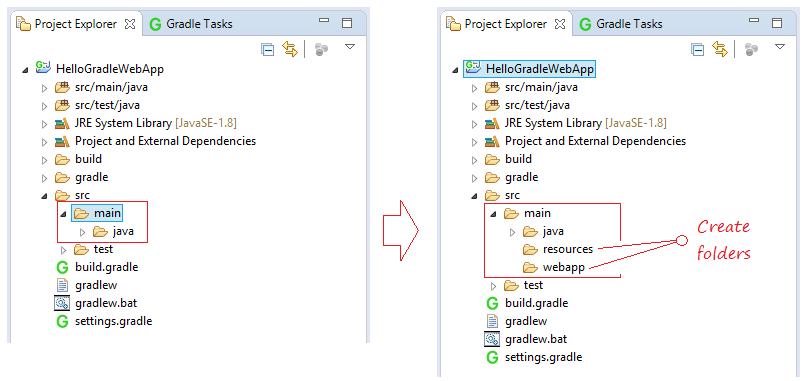
3. Die Applikationsstruktur bearbeiten
In dem Folder "src/main" sollen Sie 2 untergeordneten Folder "resources" und "webapp". erstellen
- src/main/java: This folder has java sources.
- src/main/resources: This folder can hold property files and other resources
- src/main/webapp: This folder holds jsp and other web application content.

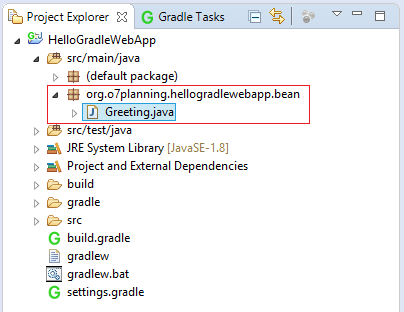
4. Code Project

Greeting.java
package org.o7planning.hellogradlewebapp.bean;
public class Greeting {
public String getHello() {
return "Hello Gradle Web Application";
}
}
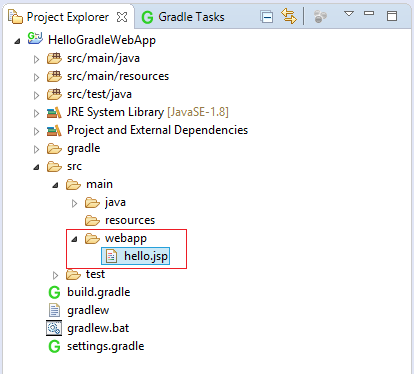
hello.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Gradle Web App</title>
</head>
<body>
<jsp:useBean id="greeting" class="org.o7planning.hellogradlewebapp.bean.Greeting"/>
<h3>${greeting.hello}</h3>
</body>
</html>5. Gradle Build
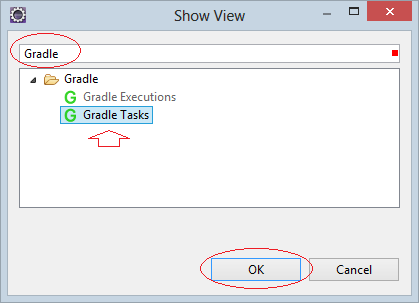
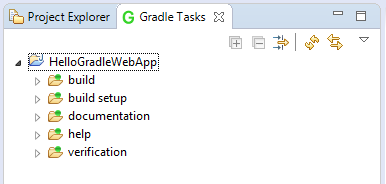
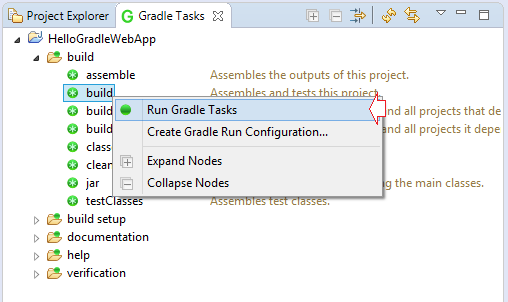
Open "Gradle Task" view.

Notiz: Wenn Sie "Gradle Task" nicht sehen, können Sie es öffnen mit ...Window/Show View/Other...
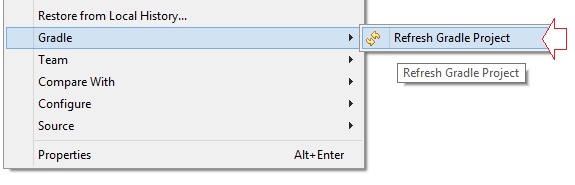
Die rechte Maustaste in "build" drücken und "Run Gradle Tasks".wählen

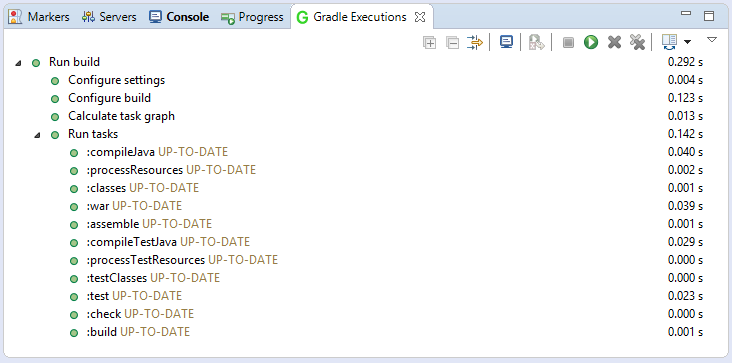
Tab "Gradle Executions" testen , dann sehen Sie die Liste von der erledigten Tasks.

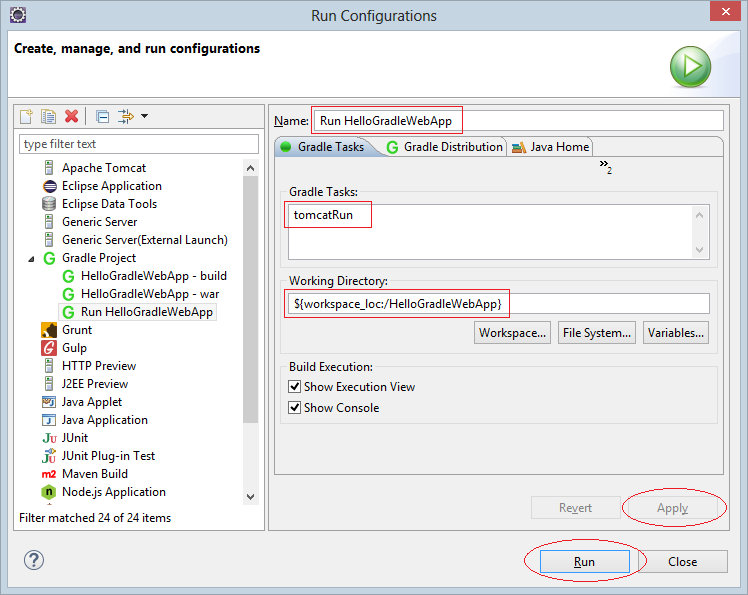
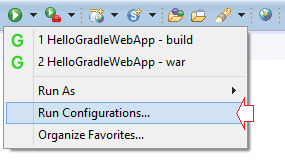
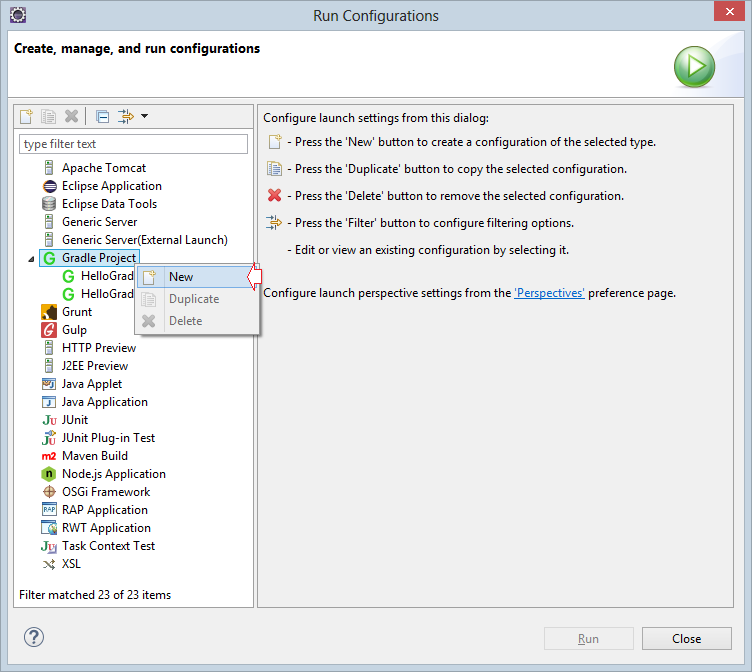
6. Zum Applikation-Laufen konfigurieren


Geben Sie ein
- Name: Run HelloGradleWebApp
- Gradle Tasks: tomcatRun
- Working Directory: ${workspace_loc:/HelloGradleWebApp}
Task Name | Depends On | Type | Description |
tomcatRun | - | TomcatRun | Starts a Tomcat instance and deploys the exploded web application to it. |
tomcatRunWar | - | TomcatRunWar | Starts a Tomcat instance and deploys the WAR to it. |
tomcatStop | - | TomcatStop | Stops the Tomcat instance. |
tomcatJasper | - | TomcatJasper | Runs the JSP compiler and turns JSP pages into Java source using Jasper. |