Die Anleitung zum iOS für den Anfänger - Hello iOS
1. Die Vorbereitung
XCode ist eine integrierte Entwicklungsumgebung (Integrated Development Environment - IDE), die von Apple kostenlos zur Verfügung gestellt wird. Es ist für die Entwickler hilfreich, die Anwendung zu entwickeln, die auf Plattformen iOS, macOS, tvOS und WatchOS ausgeführt werden. Stellen Sie daher sicher, dass Sie XCode installiert haben.
In diesem Artikel werde ich Sie anleiten, Xcode kennenzulerenen und eine einfache iOS-Beispielanwendung zu erstellen. Das Beispiel wurde in die moderne Sprache Swift geschrieben, die von Apple und IBM entwickelt wurde. Es hat in den letzten Jahren boomt. Die Anleitungsartikel zu dieser Programmiersprache finden Sie auch auf die Webseite o7planning :
Außerdem können Sie einen detailierten Artikel von mir lesen, in dem erläutert wird, was zum Erlernen der iOS-Programmierung erforderlich ist. Es wird Ihnen auf jeden Fall einen gründlichen Überblick geben:
- Was ist erforderlich, um mit iOS zu beginnen?
Der Artikel basiert auf:
Xcode 11.4
2. Erstellen Sie die Anwendung iOS
Zuerst erstellen Sie auf Desktop einen Verzeichnis mit dem Name von IOSTutorials. Der Verzeichnis wird Ihre Projekte enthalten.

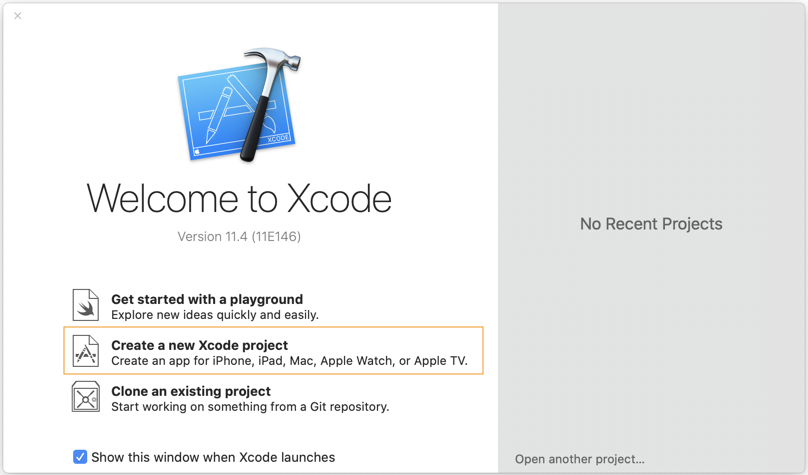
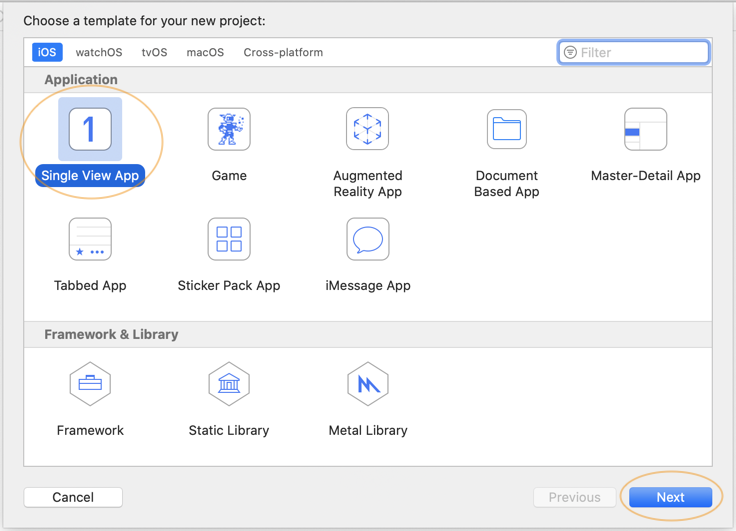
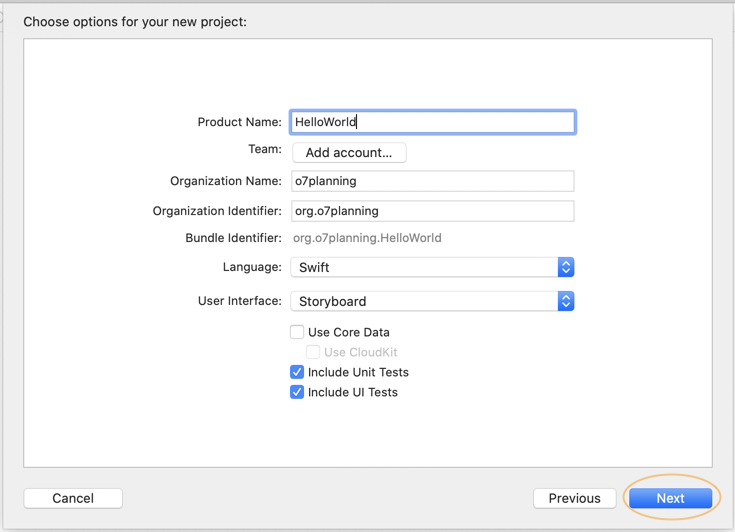
Öffnen Sie Xcode und erstellen Sie ein Projekt:


- Product Name: HelloWorld
- Organization Name: o7planning
- Organization Identifier: org.o7planning
- Language: Swift

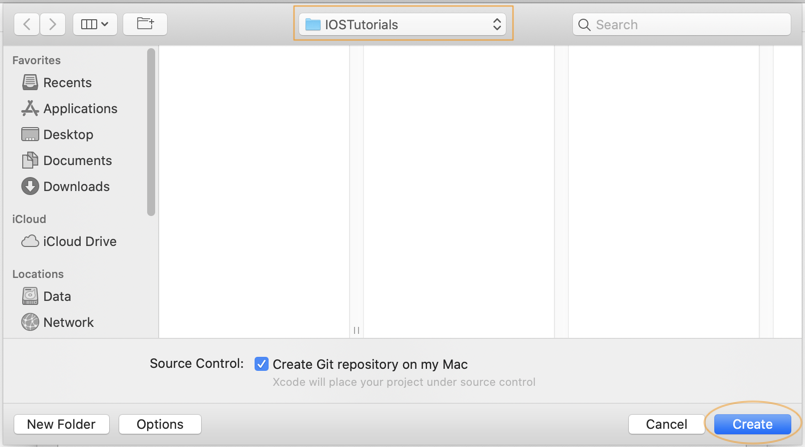
Wählen Sie den Verzeichnis IOSTutorials , um Ihr Projekt zu enthalten.

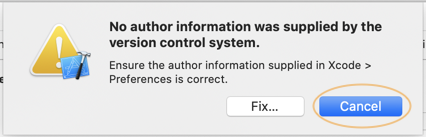
Xcode fordert Sie auf, die Autoreninformationen des Projekt anzugeben. Aber Sie können diesen Schritt überspringen.

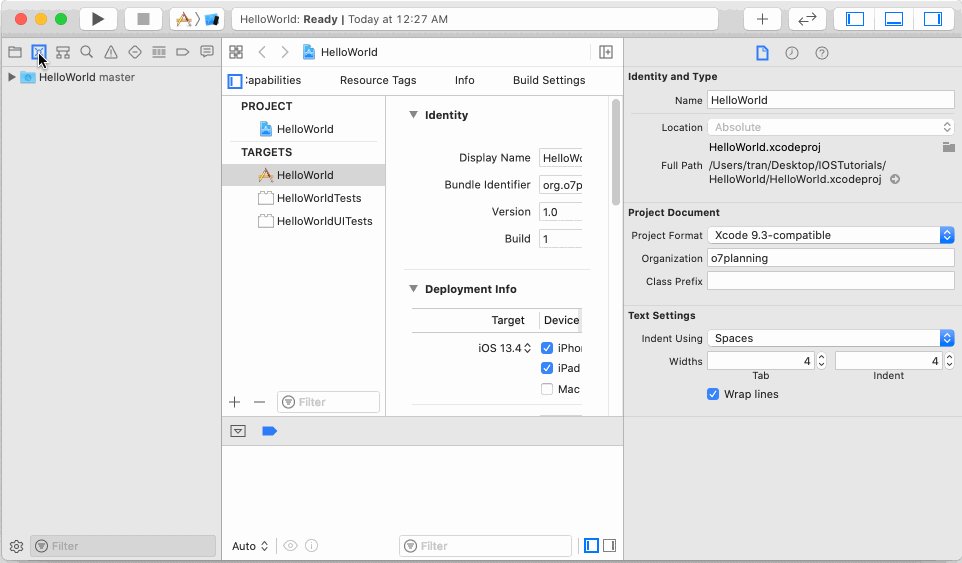
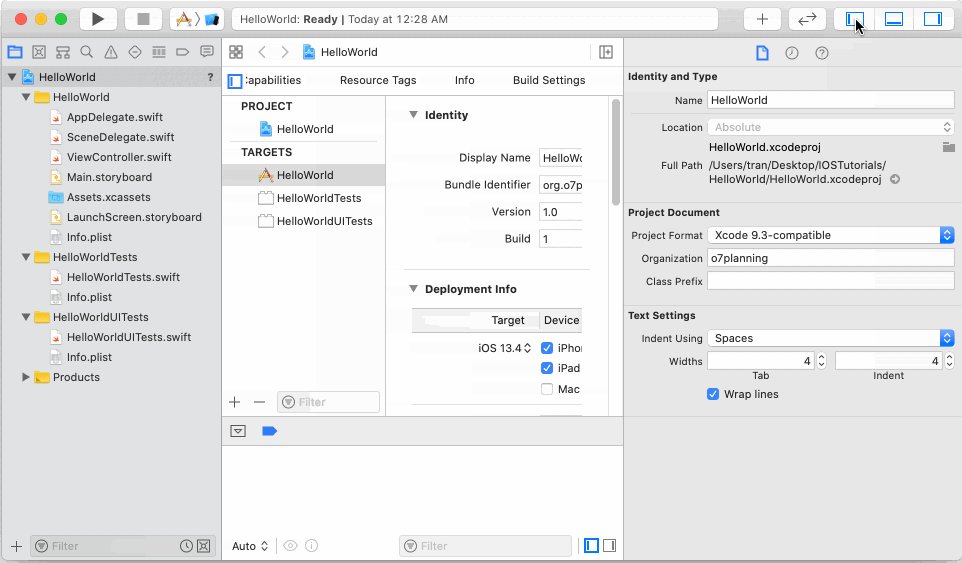
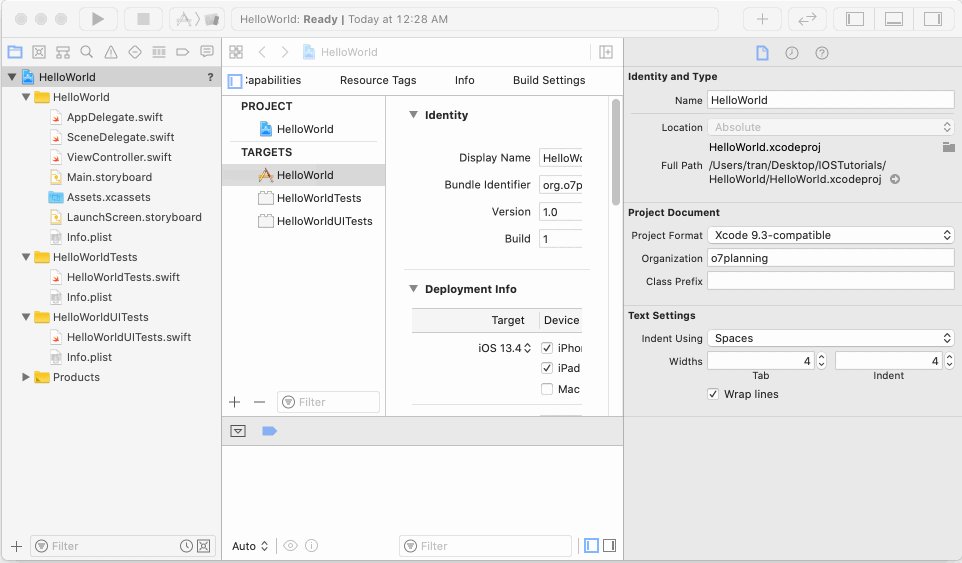
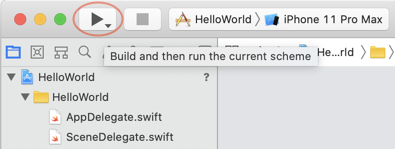
OK, Ihr Projekt wurde erstellt. Achten Sie auf einige wichtigen Button auf Xcode , die Sie in die folgende Illustration gesehen haben. Deshalb werden Sie ziemlich regelmäßig während der Anwendungsentwicklung benutzen.

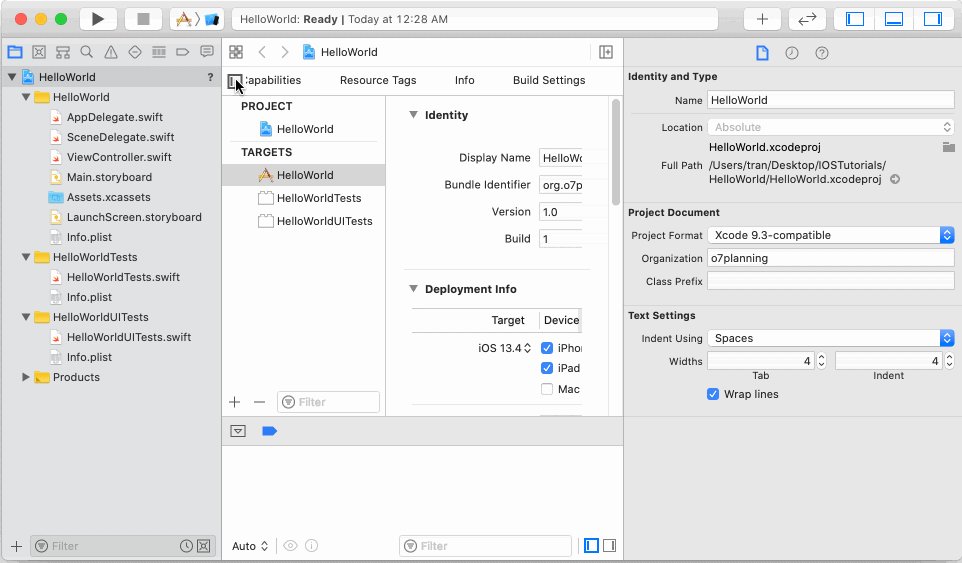
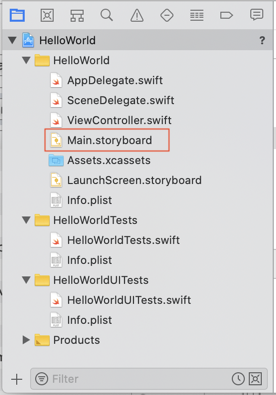
Hier ist die Struktur vom Projekt:

3. Die Hauptinterface der Anwendung
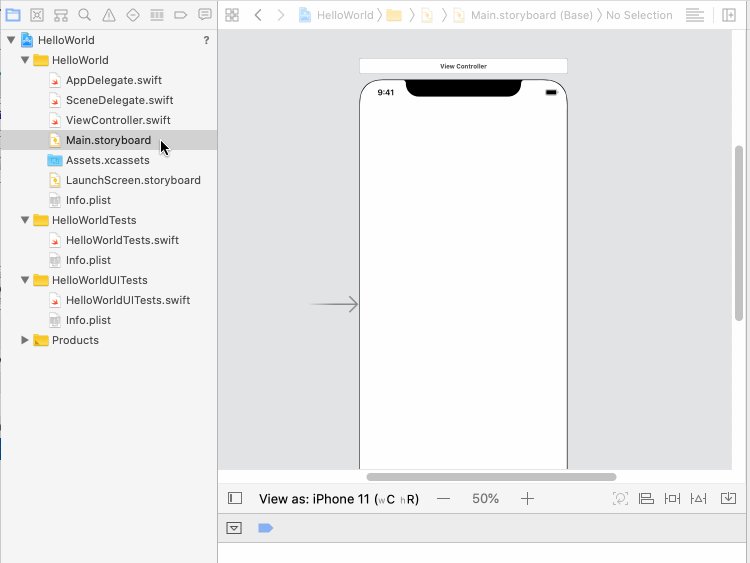
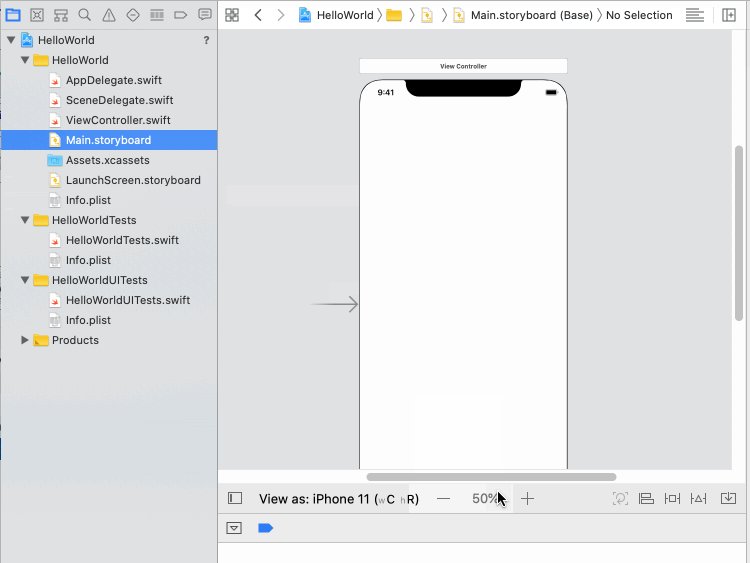
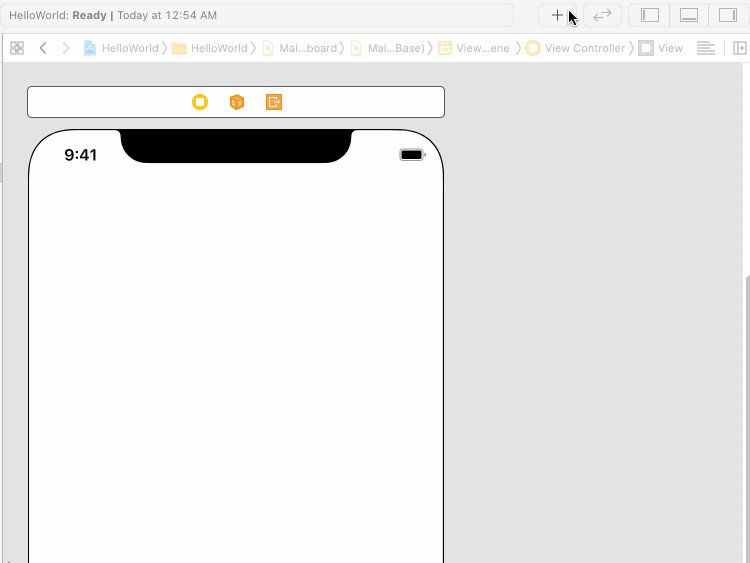
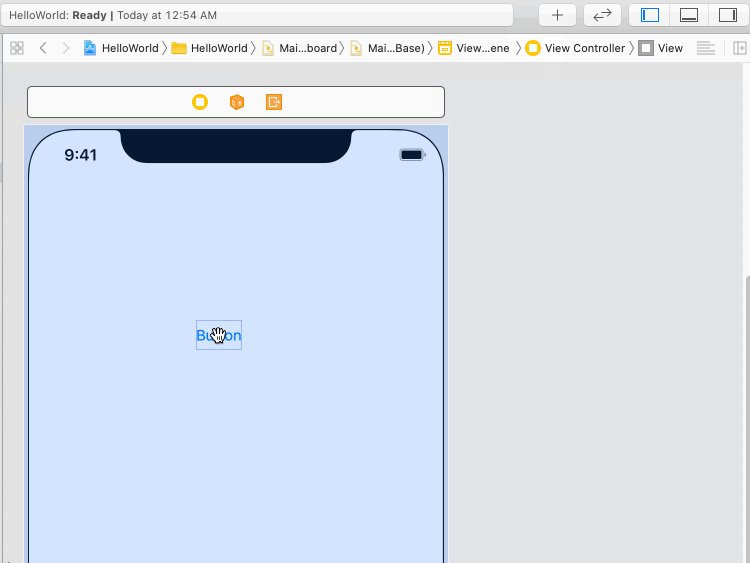
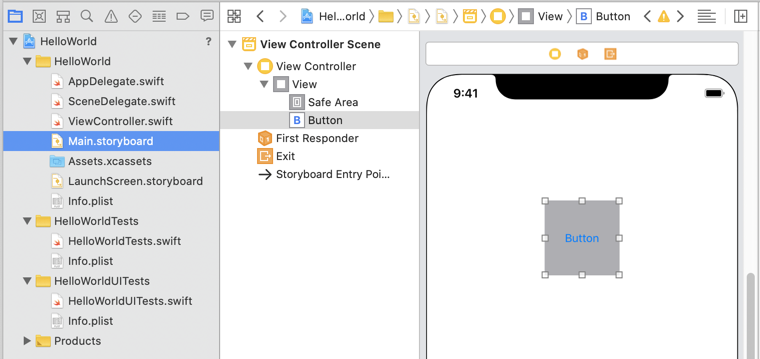
Beachten Sie bitte die File Main.storyboard, die das Design Ihrer Anwendungsinterface ist. Doppelklicken Sie auf Main.storyboard um es zu öffnen. Sie werden dann ein virtuelles iPhone sehen, auf dem Sie Ihre Anwendungsinterface visuell gestalten.

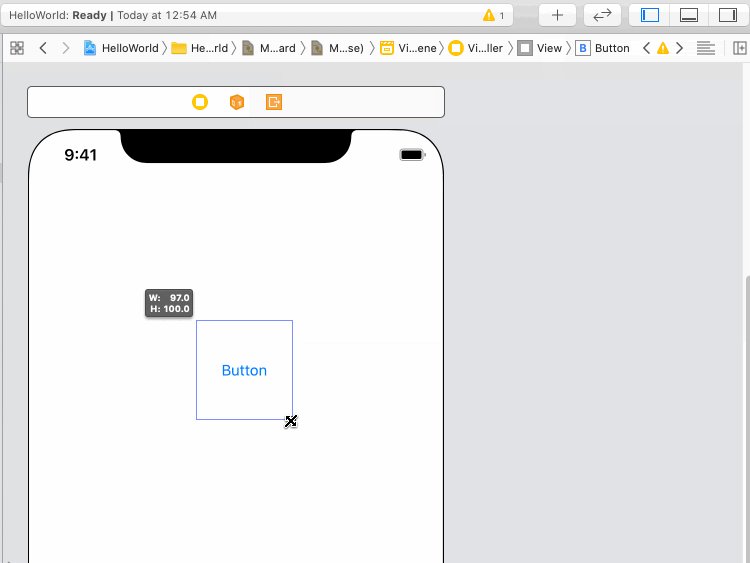
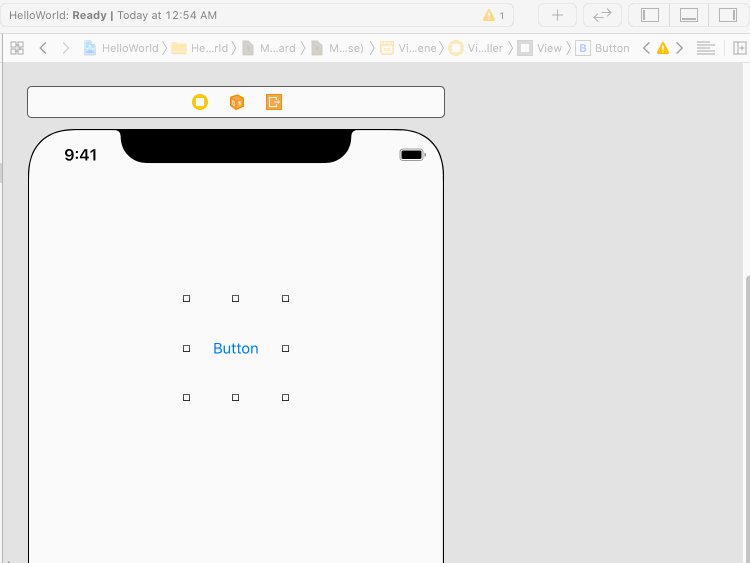
Ziehen Sie und legen Sie einen Button auf den simulierten Telefonbildschirm.

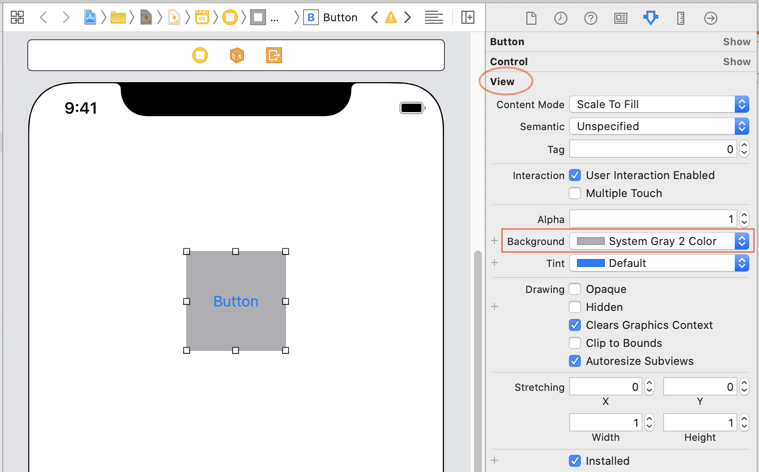
Im Arbeitsfenster können Sie auch die Werte der Button artribute ändern, z. B. Textfarbe, Hintergrundfarbe usw.


Machen Sie sich jetzt bereit, Ihre Anwendung zu testen.

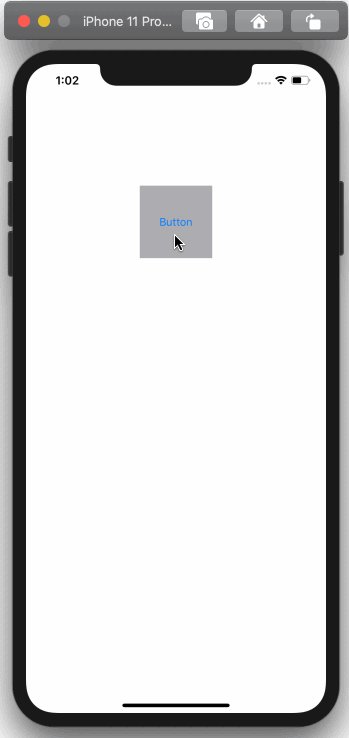
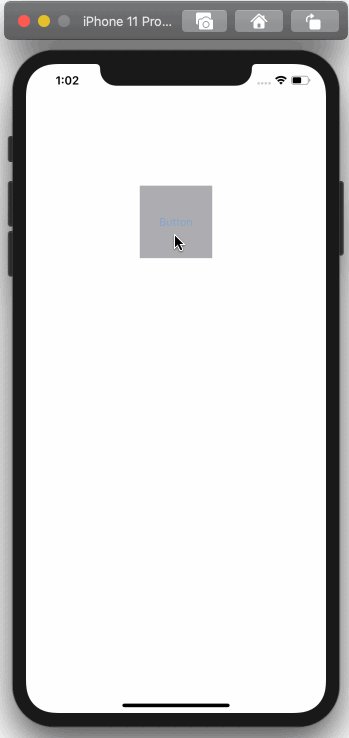
Wenn der Simulator angezeigt wird, wird Ihre Anwendung ausgeführt.

4. Outlet Connection
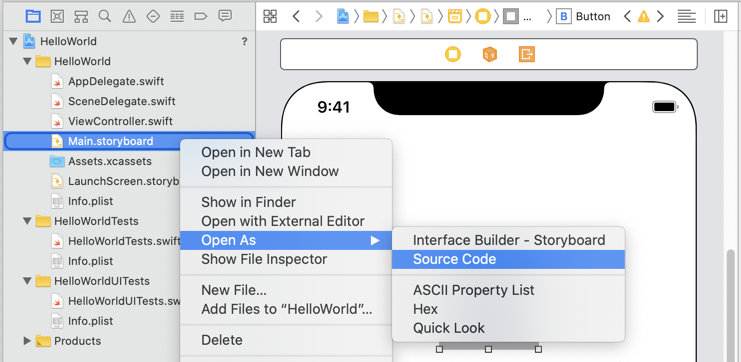
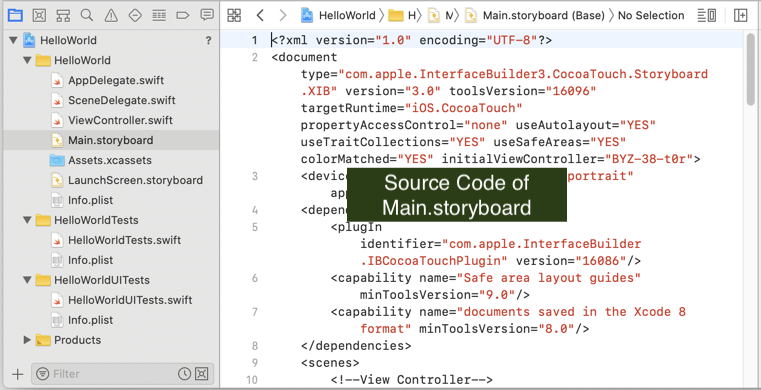
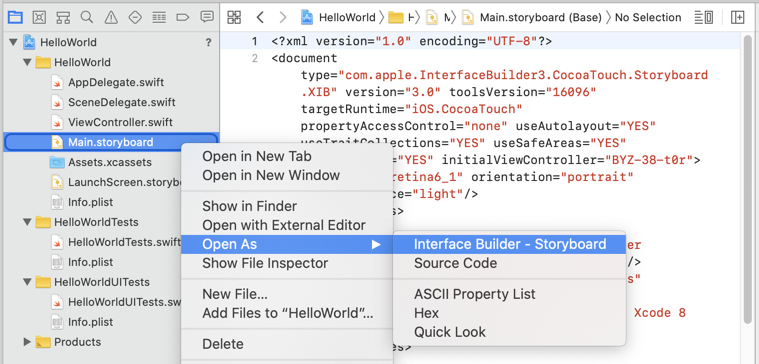
Main.storyboard ist eigentlich eine File XML. Es ist Design . Es ist das Design Ihrer Anwendungsinterface. Wenn Sie die Komponenten in die Interface ziehen und ablegen (drag &drop), wird Xcode die Code XML automatisch generieren. Sie können die Inhalt von Main.storyboard anzeigen, indem Sie mit der rechten Maustasten darauf klicken und dann folgendes auswählen:
- Open As > Source Code


Okay, kehren Sie jetzt zum Main.storyboard zurück, indem Sie mit der rechten Maustaste darauf klicken, und wählen Sie dann:
- Open As > Interface Builder - Storyboard

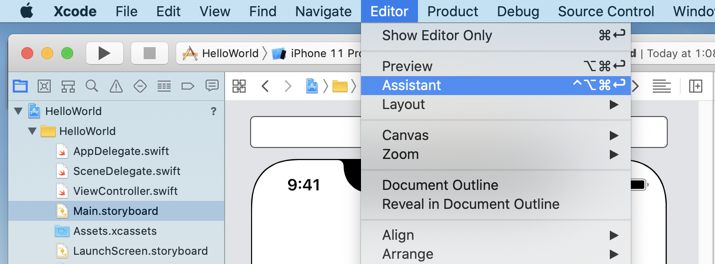
Eine Klasse liest den Inhalt von Main.storyboard und zeichnet die Interface der Anwendung. Darüber hinaus ist es für die Komponenten auf der Interface zugänglich und ändert sie. Sie finden den Namen dieser Klasse, indem Sie in der Xcode Menubar Folgendes auswählen:
- Editor > Assistant

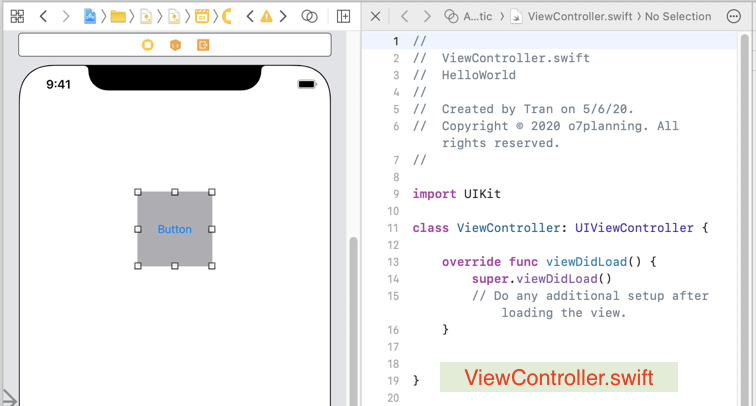
Das ist die Klasse von ViewController.swift.

Outlet ist eine Connection zwischen einen Komponent in die Interface und ein Objekt Swift. Es hilft Ihnen bei dem Zugang auf irgendein Komponent in die Interface mit Swift Code.
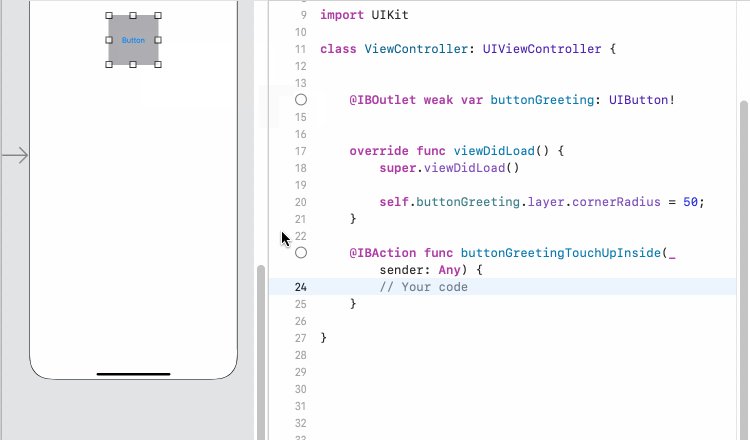
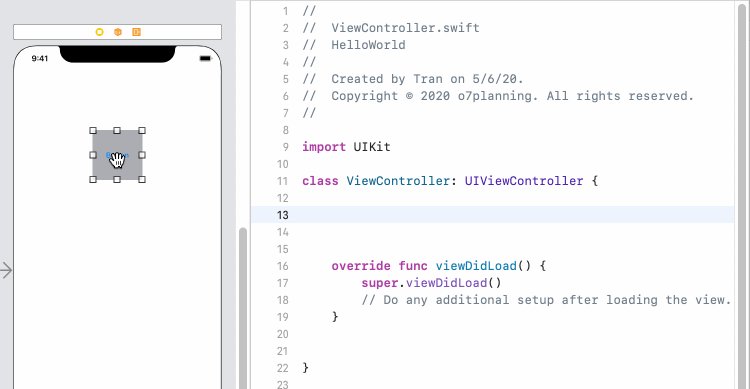
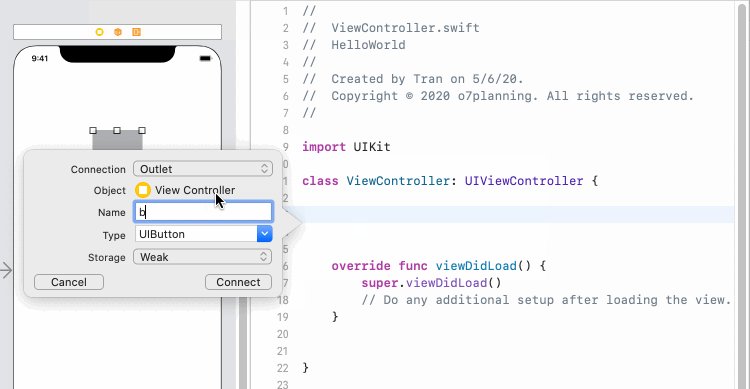
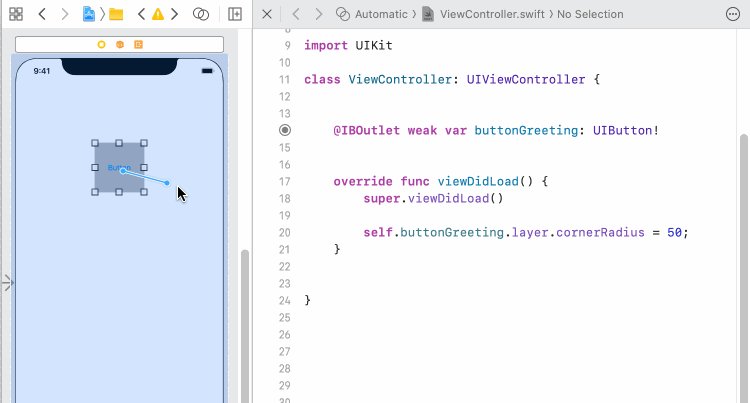
Halten Sie CONTROL gedrückt und ziehen Sie irgendein Komponent in die Interface zum Fenster ViewController.swift (sehen Sie die Illustration unten):
- Connection: Outlet
- Name: buttonGreeting

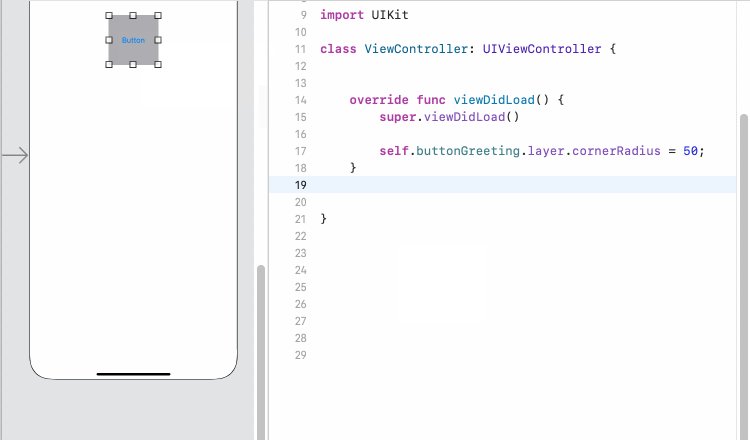
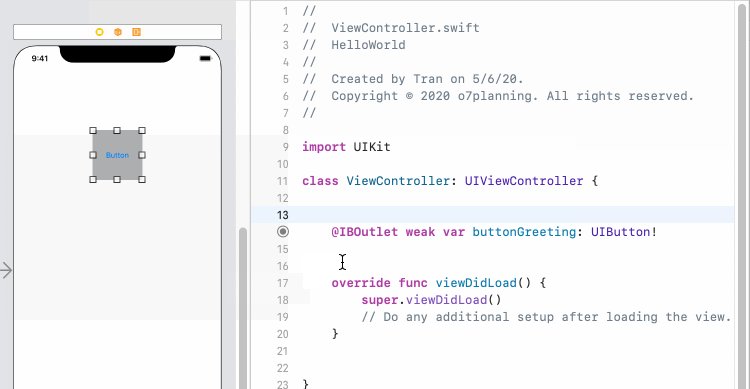
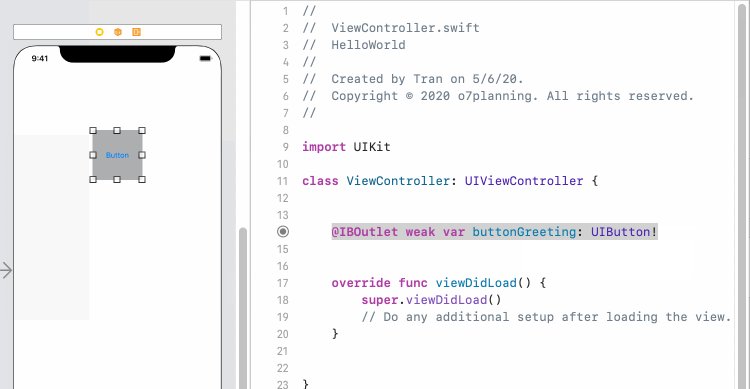
Nach dem Erstellen derOutlet connection wird der XML-Code zum Main.storyboard und der Swift-Code zum MainController.swift hinzugefügt. Wenn Sie diese Connection löschen möchten, müssen Sie den Code an beiden Stellen entfernen, da sonst Ihre Anwendung nicht ausgeführt werden kann (siehe Anhang am Ende des Artikels).
Sie können Swift verwenden, um die Attribute der Button zu ändern, z. B. die 4 abgerundeten Ecken
ViewController.swift (*)
//
// ViewController.swift
// HelloWorld
//
// Created by Tran on 5/6/20.
// Copyright © 2020 o7planning. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
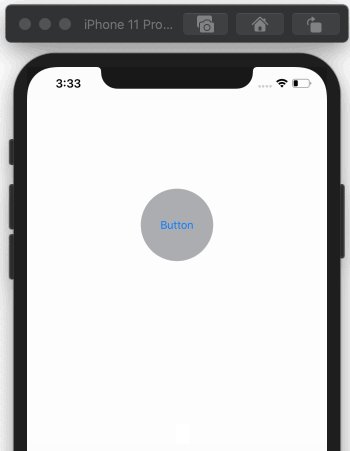
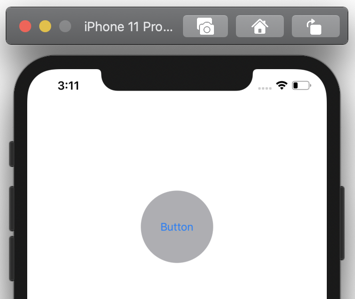
}Führen Sie Ihre Anwendung wieder aus:

5. Action Connection
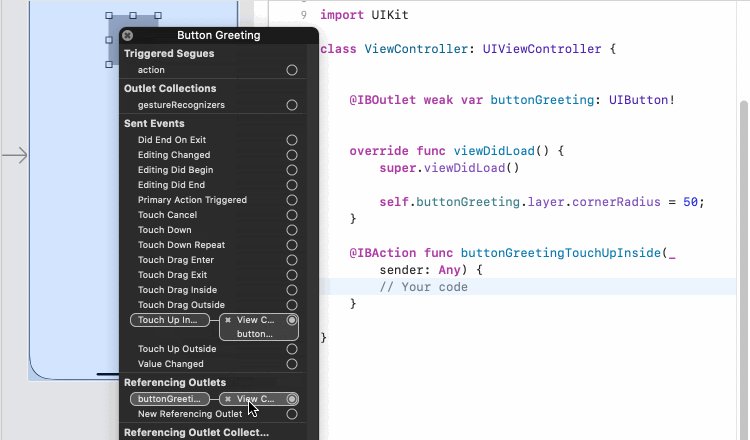
Jetzt erstellen wir eine Action Connection, um die Situation zu behandeln, in der der Benutzer seine Hand berührt und von der Button löst.
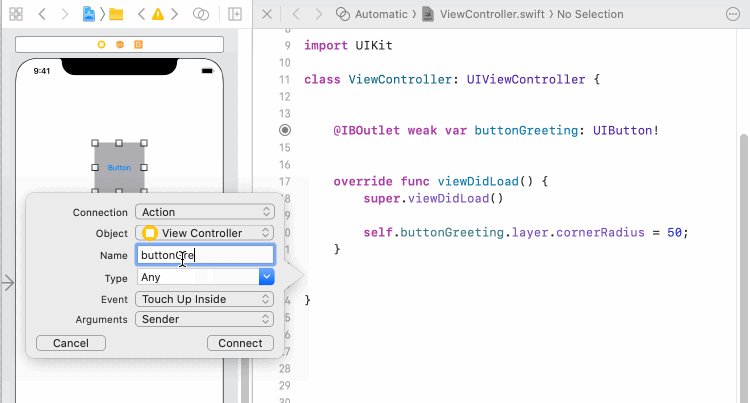
Halten Sie zunächst die Taste CTRL gedrückt und ziehen Sie die Button in das Fenster ViewController.swift:
- Connection: Action
- Name: buttonGreetingTouchUpInside
- Event: Touch Up Inside
- Arguments: Sender

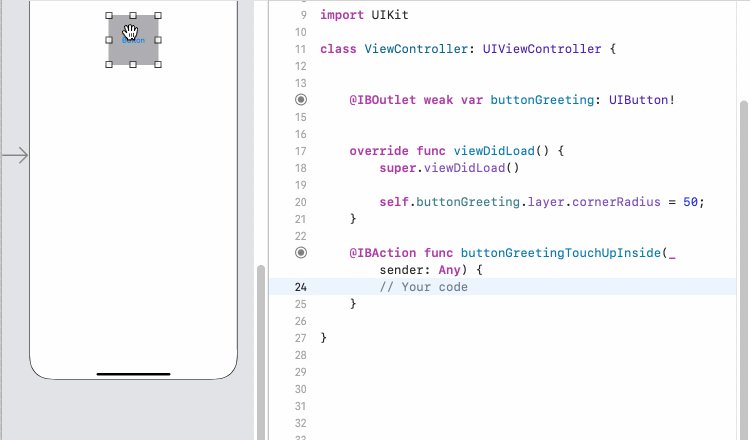
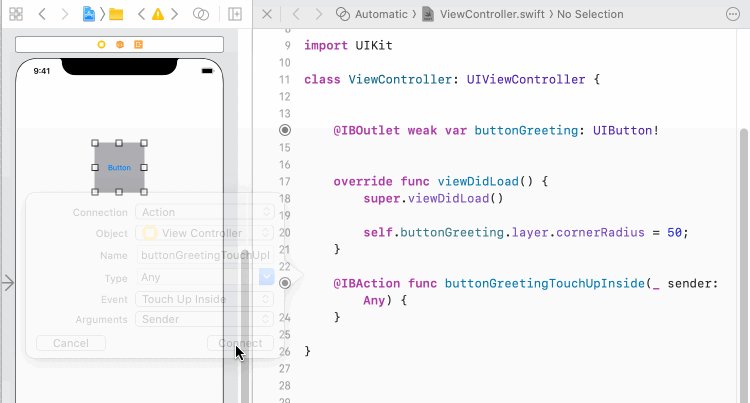
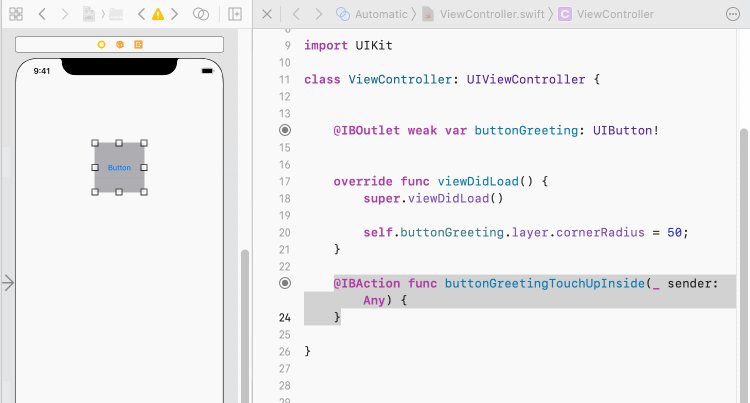
Ändern Sie dann die Code von ViewController.swift:
ViewController.swift (**)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
@IBAction func buttonGreetingTouchUpInside(_ sender: Any) {
let alertController = UIAlertController(title: "Greeting",
message: "Hello World!",
preferredStyle: UIAlertController.Style.alert)
let ok = UIAlertAction(title: "OK", style: .default,
handler: { (action) -> Void in
print("OK")
})
alertController.addAction(ok)
self.present(alertController, animated: true, completion: nil)
}
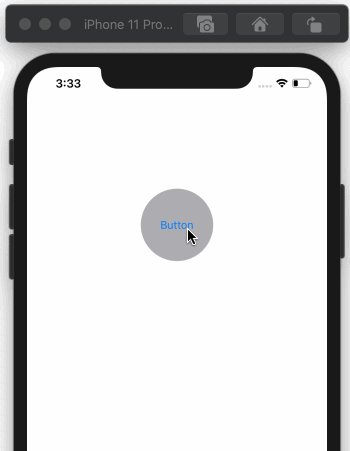
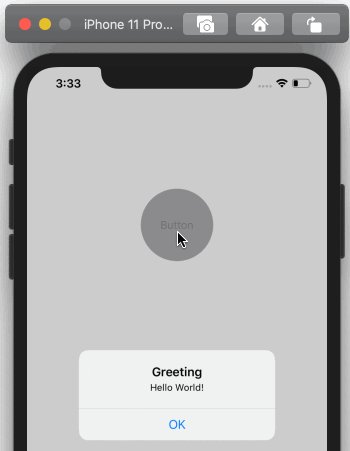
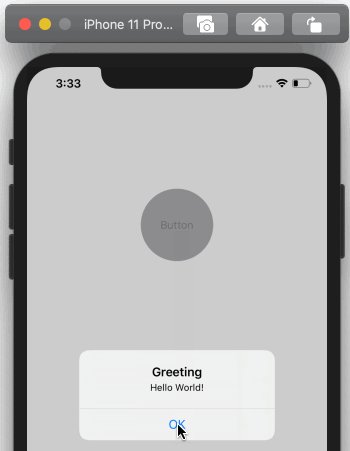
}Führen Sie Ihre Anwendung wieder aus: