Eigenschaften in Dart
1. Was ist Property?
Bevor wir die Definition "Was ist Property?" geben, müssen wir klären "Was ist ein Feld?".

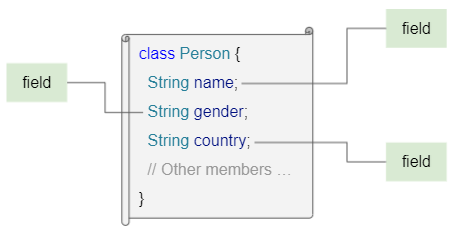
Ein Feld ist eine direkt in einer Klasse deklarierte Variable.
Lesen Sie den Artikel zum Constructor, um zu verstehen, wie Dart Werte an Feldern zuweist:
- Dart Constructors
In der Sprache Dart kann auf alle Felder der Klasse von außerhalb der Klasse zugegriffen werden. Sie können ihre Werte abrufen und neue Werte für sie festlegen. Zum Beispiel:
field_ex1.dart
class Person {
String name;
String gender;
String? country; // Allow null value.
Person(this.name, this.gender, this.country); // Constructor
Person.nameAndGender(this.name, this.gender); // Constructor
// Method:
void selfIntroduce() {
if (country != null) {
print('Hi, My name is $name, from $country');
} else {
print('Hi, My name is $name');
}
}
}
void main() {
Person emma = new Person('Emma', 'Female', 'USA'); // Create an object
emma.selfIntroduce(); // Call method.
var name = emma.name; // get the value of a field
print('emma.name: $name');
print('emma.gender: ${emma.gender}');
print('emma.country: ${emma.country}');
print(' --- Set new value to country field ---: ');
emma.country = 'Canada'; // set new value to a field
print('emma.country: ${emma.country}');
}Output:
Hi, My name is Emma, from USA
emma.name: Emma
emma.gender: Female
emma.country: USA
--- Set new value to country field ---:
emma.country: CanadaPrivate Field?
Im Gegensatz zu Java bietet Dart keine Schlüsselwörter private, protected und public. Wenn Sie ein private field wünschen, sollten Sie das Feld mit einem Unterstrich ( _ ) beginnen. Zum Beispiel _fieldName.
Die Felder, deren Namen mit einem Unterstrich ( _ ) beginnen, sind implizit private, sie werden intern von der Bibliothek verwendet. Es ist lediglich eine implizite Konvention, Programmierer, die die Bibliothek verwenden, sollten nicht von außen auf diese Felder zugreifen, da dies gegen die Idee des Bibliotheksdesigns verstößt. Der absichtliche Zugriff auf diese Felder von außen kann zu unerwarteten Fehlern führen.
Property?
Grundsätzlich können Sie, sobald Sie ein Feld irgendwo erreichen, seinen Wert abrufen und ihm einen neuen Wert zuweisen.
Property ist ein ähnliches Konzept wie ein Feld, weist jedoch weitere Besonderheiten auf. Die Immobilie ist in 3 Typen unterteilt:
- Read-only Property (Schreibgeschützte Eigenschaft) : Erlaubt den Zugriff auf seinen Wert, erlaubt jedoch nicht, neue Werte dafür festzulegen.
- Write-only Property: Erlaubt, einen neuen Wert dafür festzulegen, erlaubt jedoch keinen Zugriff auf seinen Wert.
- Read/Write Property: Ermöglicht den Zugriff auf den Wert und das Festlegen eines neuen Werts dafür.
Gemäß der Entwurfsidee von Dart sollten Sie alle Felder in Ihrer Klasse mit einem Unterstrich ( _ ) beginnen, dh sie werden nur intern von der Bibliothek verwendet und verwenden property, um die Rolle von Feldern bei der Kommunikation mit der Außenwelt zu ersetzen.
2. Getter
Mit der Syntax Getter can Sie ein Property außerhalb der Klasse definieren, sterben auf ihren Wert zugreifen can, aber keinen neuen Wert dafür festlegen kann, es sei denn, Sie definieren auch einen Setter für diese Property.
data_type get property_name {
// code ...
return a_value;
}Die unten stehende Klasse Person ermöglicht beispielsweise den Zugriff auf den Wert des Property name, lässt jedoch nicht zu, dass sein Wert von außen geändert wird.
property_getter_ex1.dart
class Person {
String _name; // private field
String gender;
String? _country; // private field
Person(this._name, this.gender, this._country); // Constructor
Person.nameAndGender(this._name, this.gender); // Constructor
// Getter
String get name {
return _name;
}
// Getter
String get country {
return _country ?? '[Not Provided]';
}
// Method:
void selfIntroduce() {
if (_country != null) {
print('Hi, My name is $name, from $country');
} else {
print('Hi, My name is $name');
}
}
}
void main() {
var emma = Person.nameAndGender('Emma', 'Female'); // Create an object
emma.selfIntroduce(); // Call method.
var name = emma.name; // get the value of a property
var country = emma.country; // get the value of a property
print('emma.name: $name');
print('emma.country: $country');
// Can not set new value to property - name
// emma.name = 'New Name'; // ERROR!!
}Output:
Hi, My name is Emma
emma.name: Emma
emma.country: [Not Provided]3. Setter
Mit der Syntax Setter können Sie eine Property definieren, die es ermöglicht, einen neuen Wert dafür festzulegen, aber keinen Zugriff auf ihren Wert zulässt, es sei denn, Sie definieren auch einen Getter für diese Property.
set property_name(data_type newValue) {
// code
}Zum Beispiel:
property_setter_ex1.dart
class Person {
String name;
String gender;
String _country; // private field
Person(this.name, this.gender, this._country); // Constructor
// Setter
set country(String newCountry) {
_country = newCountry;
}
// Method:
void selfIntroduce() {
print('Hi, My name is $name, from $_country');
}
}
void main() {
var emma = Person('Emma', 'Female', 'USA'); // Create an object
emma.selfIntroduce(); // Call method.
// Set new value to country property.
emma.country = 'Canada';
emma.selfIntroduce();
// Can not get the value of country property
// var country = emma.country; // ERROR!!
}Output:
Hi, My name is Emma, from USA
Hi, My name is Emma, from Canada4. Examples
Beispiel: Eine Property mit Getter und Setter:
property_gettersetter_ex1.dart
class Person {
String name;
String gender;
String? _country; // private field
Person(this.name, this.gender, this._country); // Constructor
Person.nameAndGender(this.name, this.gender); // Constructor
// Getter
String get country {
return _country ?? '[Not Provided]';
}
// Setter
set country(String newCountry) {
_country = newCountry;
}
// Method:
void selfIntroduce() {
if(_country != null) {
print('Hi, My name is $name, from $_country');
} else {
print('Hi, My name is $name');
}
}
}
void main() {
var emma = Person.nameAndGender('Emma', 'Female'); // Create an object
emma.selfIntroduce(); // Call method.
var country = emma.country;
print('Country: $country');
print(' --- set new value to country property ---');
emma.country = 'Canada'; // Set new value to country property.
emma.selfIntroduce();
}Output:
Hi, My name is Emma
emma.country: [Not Provided]
--- set new value to country property ---
Hi, My name is Emma, from CanadaAnleitungen Dart
- Boolescher Datentyp in Dart
- Funktionen in Dart
- Die Anleitung zu Dart Closures
- Methoden in Dart
- Eigenschaften in Dart
- Punkt-Punkt-Operator in der Dart-Sprache
- Dart-Programmierung mit dem Online-Tool DartPad
- Installieren Sie das Dart SDK unter Windows
- Installieren Sie Visual Studio Code unter Windows
- Installieren Sie die Dart Code Extension für Visual Studio Code
- Installieren Sie das Dart Plugin für Android Studio
- Führen Sie Ihr erstes Dart-Beispiel in Visual Studio Code aus
- Führen Sie Ihr erstes Dart-Beispiel in Android Studio aus
- Analysieren von JSON mit dart:convert
- Die Anleitung zu Dart List
- Variablen in Dart
- Die Anleitung zu Dart Map
- Schleifen in Dart
- Analysieren von Dart JSON mit dem Paket dart_json_mapper
- Was ist Transpiler?
Show More