- Die Vorstellung
- Die Installation von Tomcat Web Server
- Das Projekt erstellen um mit JSP zu beginnen
- Die Konfiguriereung vom Tomcat Web Server und die Durchführung der Applikation
- Die Beziehung zwischen JSP und Servlet
- Das Beispiel mit JSP
- JSP Directive
- JSP Standard Actions
- JSP Expression Language
- Die Form behandeln
- Cookie behandeln
- Die Installation vom Web Tools Platform in Eclipse
- Die Standard JSP Tag Bibliothek - JSTL
- Die Erstellung von der einfachen Login Applikation benutzend Servlet, JSP und JDBC
Die Anleitung zum Java JSP für den Anfänger
1. Die Vorstellung
Das Unterlagen wird auf die Basic von ... geschrieben
Eclipse 4.6 (NEON)
Tomcat Web Server 8.x
Sie sollen die Erkenntnisse über Servlet schaffen um die Unterlagen zu beginnen. Sie können mehr lesen bei ...
2. Die Installation von Tomcat Web Server
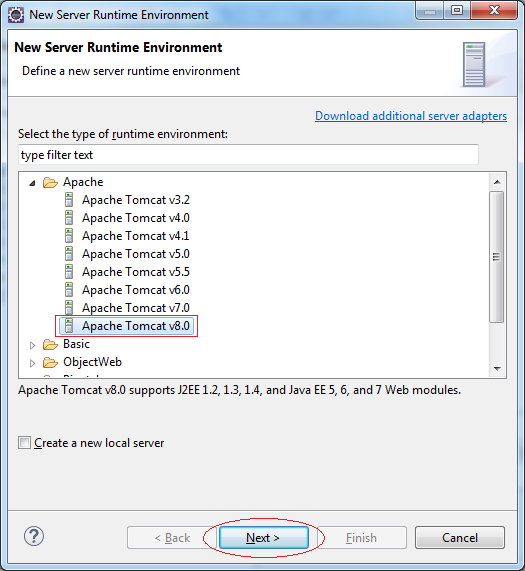
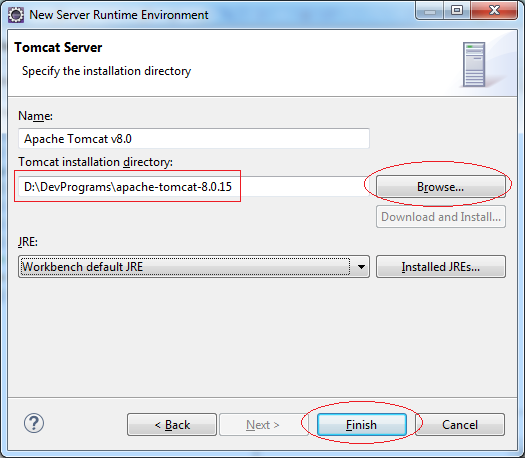
Sie sollen Tomcat Web Server herunterladen und es mit Eclipse anmelden um mit JSP zu beginnen. Dafür können Sie die HInweise lesen bei ...:
3. Das Projekt erstellen um mit JSP zu beginnen
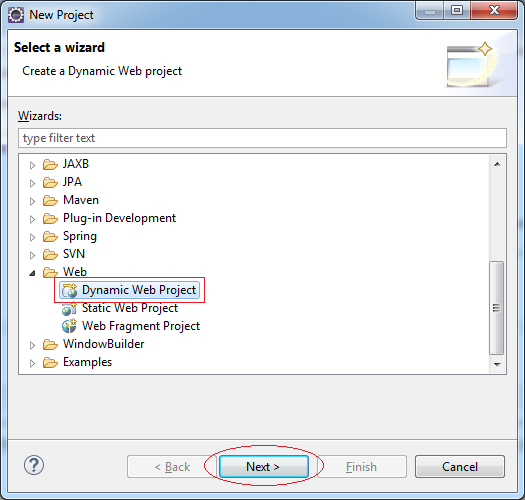
Auf die Eclipse wählen Sie:
- File/New/Project...

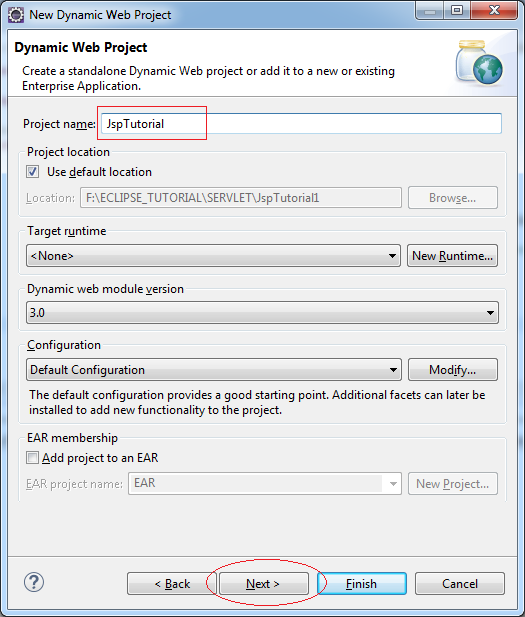
Geben Sie ein
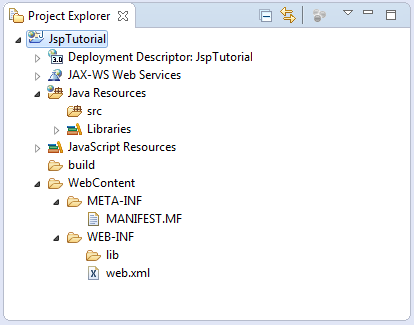
- Project name: JspTutorial



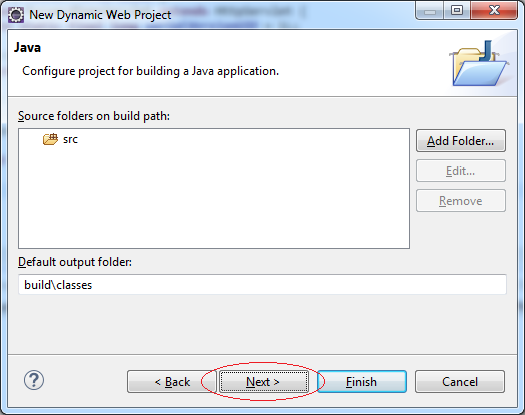
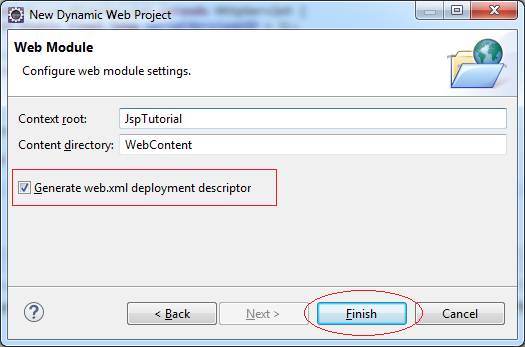
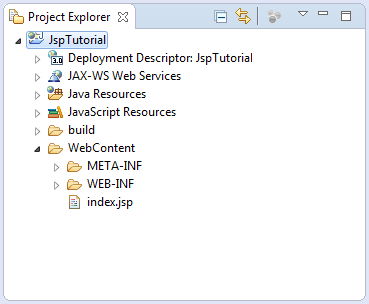
Ihr Projekt wird erstellt

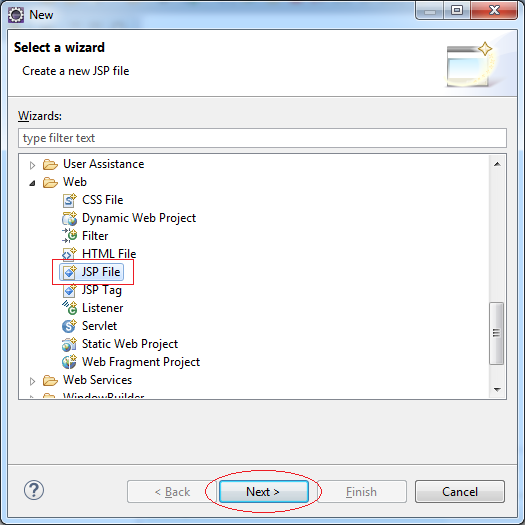
Erstellen Sie eine File jsp
- File/New/Other...



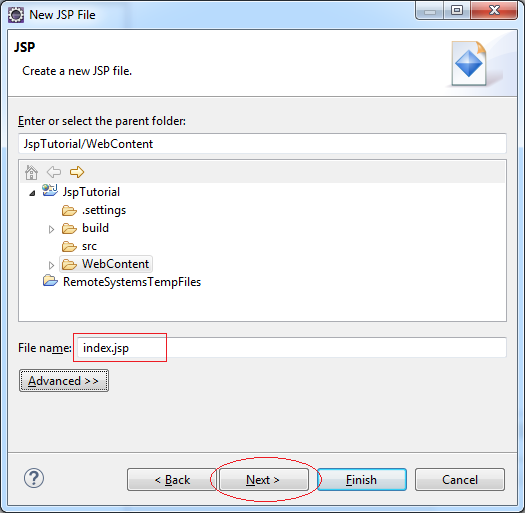
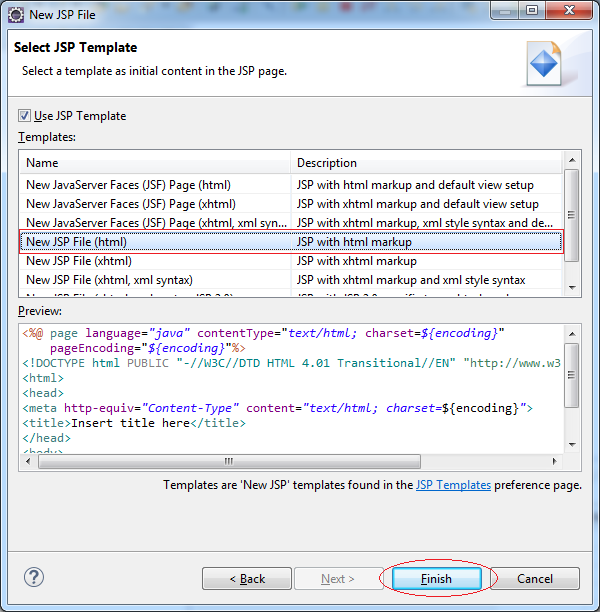
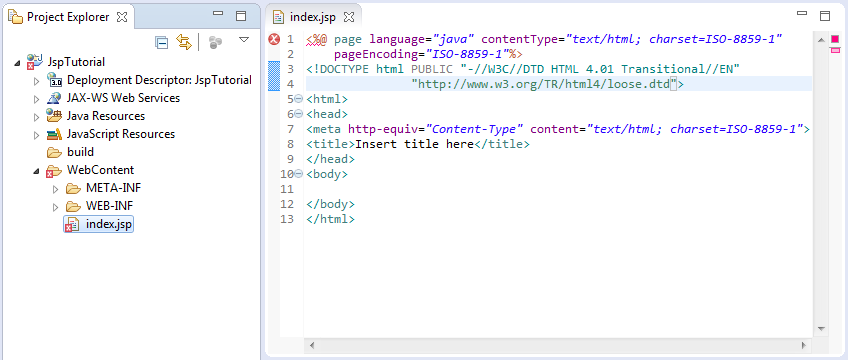
File index.jsp wird erstellt aber hat eine Nachricht des Fehler bekommen. Sorgen Sie nicht dafür. Denn Sie melden noch nicht mit Servlet an. Sie können die Bibliothek Servlet von Tomcat benutzen, gleichzeitig konfigurieren TomCat als WebServer um das Projekt zu starten.

Ändern Sie die File index.jsp:
index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JSP</h1>
<%
java.util.Date date = new java.util.Date();
%>
<h2>
Now is
<%=date.toString()%>
</h2>
</body>
</html>4. Die Konfiguriereung vom Tomcat Web Server und die Durchführung der Applikation
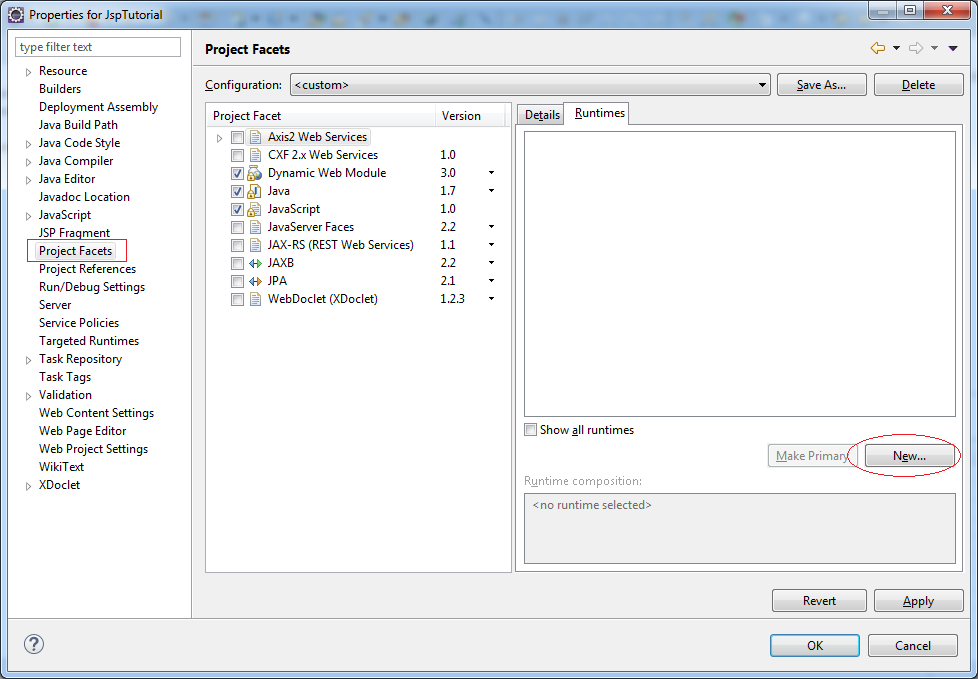
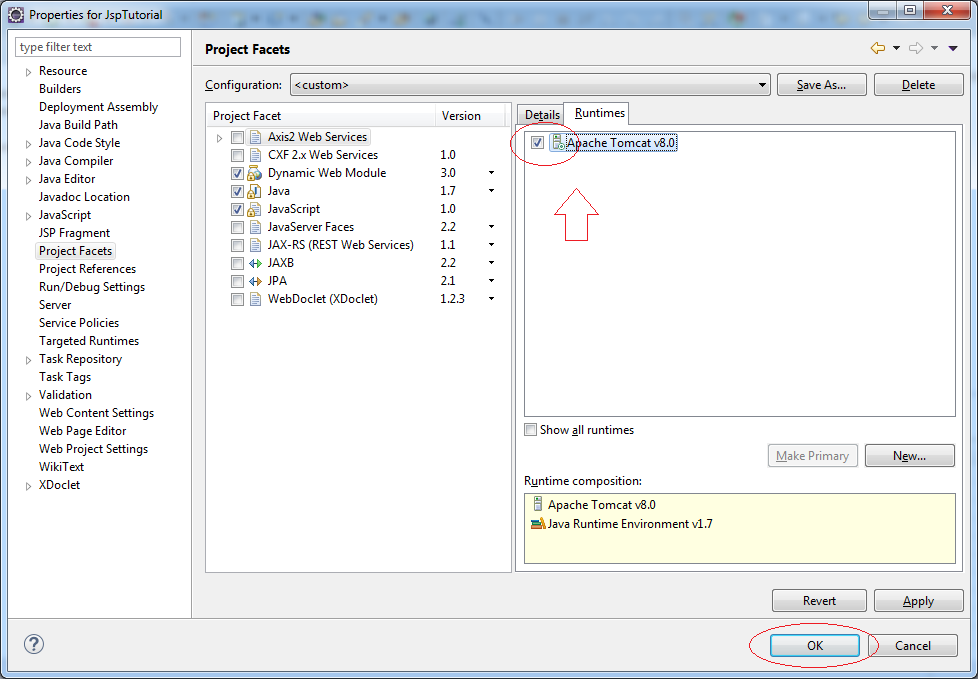
Klicken Sie die Rechtmaustaste ins Project JspTutorial und wählen Sie Properties




Jetzt hat das Projekt kein Fehler gewarnt

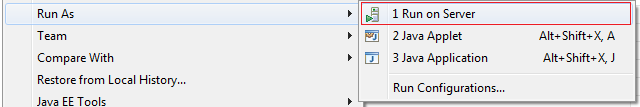
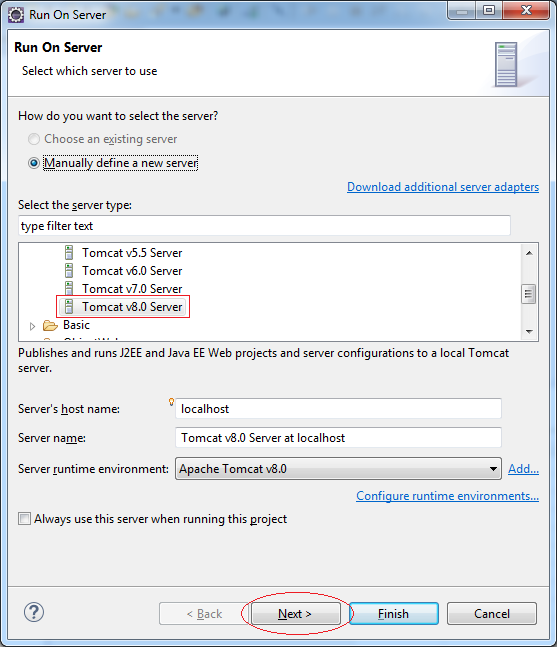
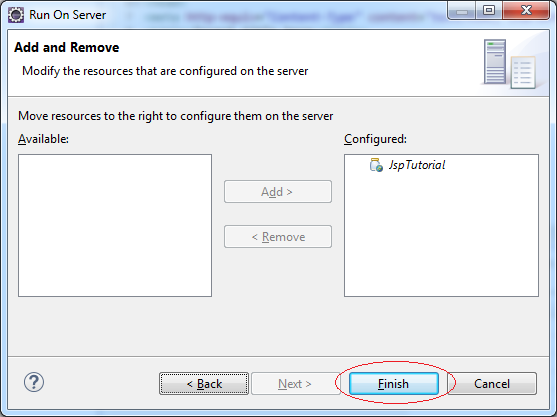
Klicken Sie die Rechtsmaustaste ins Project und wählen Sie Run As/Run on Server.



Das Ergebnis vom Laufen der Applikation

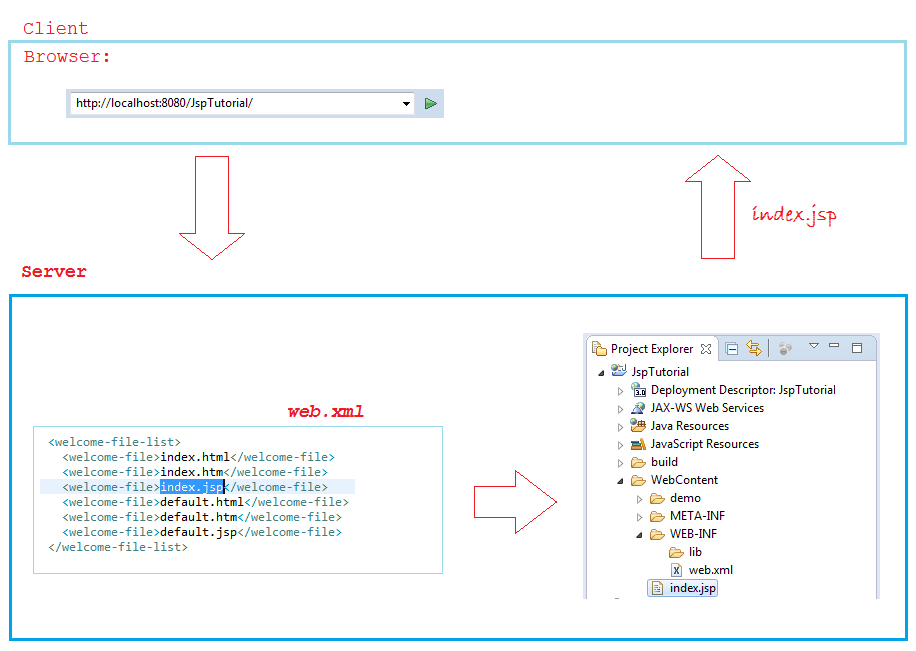
Das ist der Thread vom Programm:


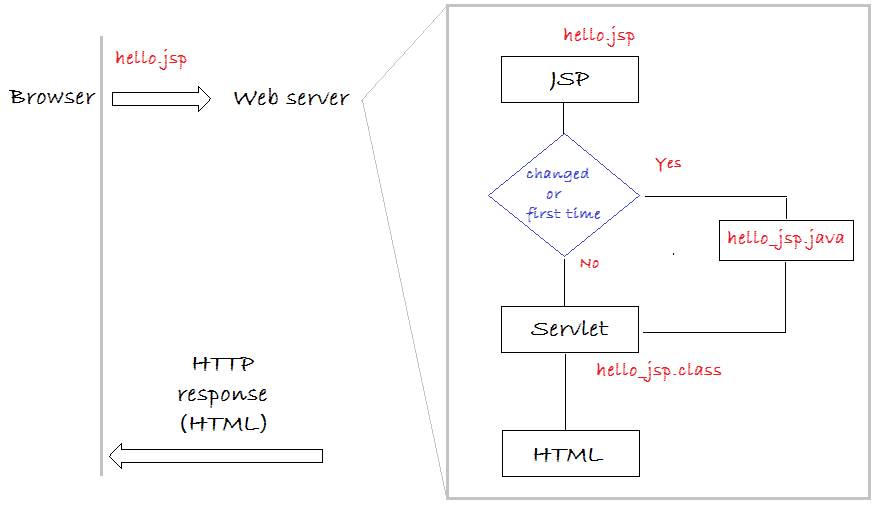
5. Die Beziehung zwischen JSP und Servlet

Wenn der Benutzer eine Anforderung an einer Seite JSP schickt. zum Beispiel hello.jsp
Im ersten Mal transformiert Web Server die Seite hello.jsp zur file hello_jsp.java und kompiliert zur File Class hello_java.class . Das ist ein Servlet, er baut eine HTML für die Benutzer Seite
In den ab 2. Mal der Anforderung wird es die file hello.jsp prüfen, ob es die Änderungen gibt oder nicht. Wenn nicht, ruft es zum Servlet (hello_jsp.class) auf und die Daten HTML für den Benutzer zurückgibt. Wenn ja, baut es die File hello_jsp.java wieder und kompiliert zur File hello_jsp.class.
Im ersten Mal transformiert Web Server die Seite hello.jsp zur file hello_jsp.java und kompiliert zur File Class hello_java.class . Das ist ein Servlet, er baut eine HTML für die Benutzer Seite
In den ab 2. Mal der Anforderung wird es die file hello.jsp prüfen, ob es die Änderungen gibt oder nicht. Wenn nicht, ruft es zum Servlet (hello_jsp.class) auf und die Daten HTML für den Benutzer zurückgibt. Wenn ja, baut es die File hello_jsp.java wieder und kompiliert zur File hello_jsp.class.
So wenn Sie die File jsp ändern, sollen Sie die Web Server nicht wieder starten
6. Das Beispiel mit JSP
Einige verfügbaren Variable im JSP
Melden Sie Import an:
<!-- Import declaration -->
<%@ page import="java.util.*, java.text.*" %>
<%@ page import="java.util.List, java.text.*" %>Hier sind einige im JSP vorhandenen Variable, die Sie benutzen können
request: javax.servlet.http.HttpServletRequest
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
<%
// Using out variable:
out.println("<h1>Now is "+ new Date()+"</h1>");
// Using request variable:
String serverName= request.getServerName();
// Using response variable:
response.sendRedirect("http://eclipse.org");
%>Die Java Kode innerhalb HTML (Jsp)
Erstellen Sie eine File jsp:
- demo/javaInHtml.jsp

javaInHtml.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java In HTML</title>
</head>
<body>
<%
Random random = new Random();
// Returns a random number (0, 1 or 2)
int randomInt = random.nextInt(3);
if (randomInt == 0) {
%>
<h1>Random value =<%=randomInt%></h1>
<%
} else if (randomInt == 1) {
%>
<h2>Random value =<%=randomInt%></h2>
<%
} else {
%>
<h3>Random value =<%=randomInt%></h3>
<%
}
%>
<a href="<%= request.getRequestURI() %>">Try Again</a>
</body>
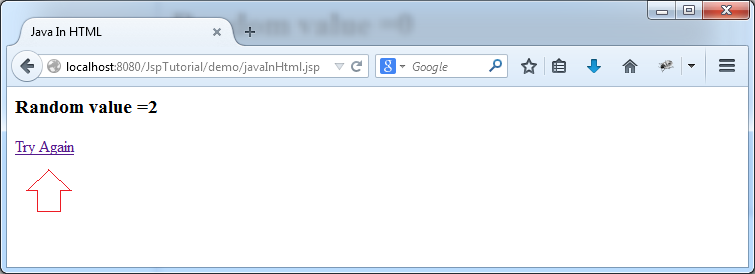
</html>Laufen Sie den Pfad

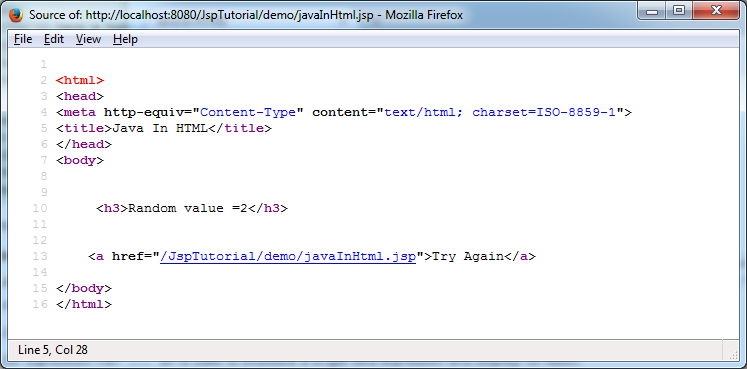
Sie können die Code HTML der Seite auf dem Browser sehen. Das folgende Beispiel ist der Foto auf Firefox.

Die Definition der Methode in JSP benutzend <%! %>
Auf dem Wesen wird JSP schließlich zum Servlet (eine Class) kompiliert. Do genehmigt JSP Ihnen,eine Method innerhalb JSP zu bauen. Die Method wird in <%! %> angemeldet
<%!
public int sum(int a, int b) {
return a + b;
}
public void exampleMethod() {
// Code here
}
%>methodInJsp.jsp
<%!
public int sum(int a, int b) {
return a + b;
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Method in JSP</title>
</head>
<body>
<h1>
1 + 2 = <%=sum(1, 2)%>
</h1>
</body>
</html>7. JSP Directive
JSP Directive (die Anweisung JSP) bietet die Hinweise für web container bei der Behandlung der bestimmten Aspekte zur JSP Verarbeitung.
Directive | Description |
<%@ page ... %> | Defines page-dependent attributes, such as scripting language, error page, and buffering requirements. |
<%@ include ... %> | Includes a file during the translation phase. |
<%@ taglib ... %> | Declares a tag library, containing custom actions, used in the page. |
JSP Directive <%@ page .. %>
Die Seite Anweisung (Directive page) bietet die Hinweise für web-container , die die aktuellen JSP Seite beziehen. Sie können die Code der Seitenanweisung irgendwo in Ihrer Seite. Nach der Vereinbarung wird directive page an der Spitzer der JSP Seite platziert
Attribute | Purpose / Example |
buffer | Specifies a buffering model for the output stream. |
autoFlush | Controls the behavior of the servlet output buffer. |
contentType | Defines the character encoding scheme. |
contentType | contentType="text/html;charset=UTF8" |
errorPage | Defines the URL of another JSP that reports on Java unchecked runtime exceptions. |
errorPage | errorPage = "error.jsp" |
isErrorPage | Indicates if this JSP page is a URL specified by another JSP page's errorPage attribute. |
extends | Specifies a superclass that the generated servlet must extend |
extends | extends = "mypackage.MyServlet" |
import | Specifies a list of packages or classes for use in the JSP as the Java import statement does for Java classes. |
import | import="java.io.*, java.utils.List" |
info | Defines a string that can be accessed with the servlet's getServletInfo() method. |
info | info = "Login Page" |
isThreadSafe | Defines the threading model for the generated servlet. |
language | Defines the programming language used in the JSP page. |
language | language = "java" |
session | Specifies whether or not the JSP page participates in HTTP sessions |
isELIgnored | Specifies whether or not EL expression within the JSP page will be ignored. |
isScriptingEnabled | Determines if scripting elements are allowed for use. |
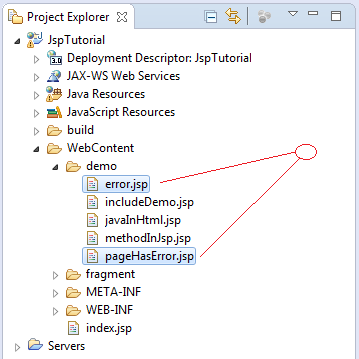
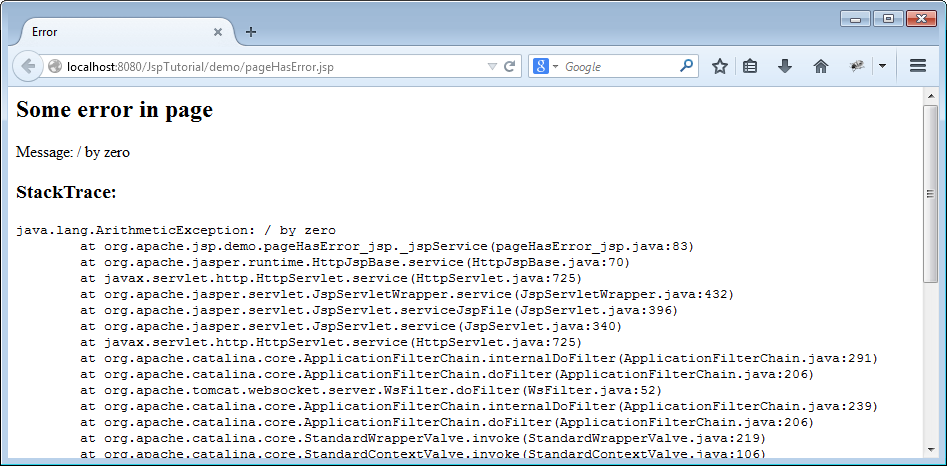
Zum Beispiel: Benutzen Sie die Eigeneschaft (Attribute) errorPage in Directive <%@ page ... %>

pageHasError.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage ="error.jsp"%>
<%@ page errorPage ="error.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Page has Error</title>
</head>
<body>
<h2>Page has Error</h2>
<%
// Error divided by 0
int i = 1000 / 0;
%>
</body>
</html>error.jsp
<%@ page isErrorPage="true" import="java.io.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Error</title>
</head>
<body>
<h2>Some error in page</h2>
Message:
<%=exception.getMessage()%>
<h3>StackTrace:</h3>
<%
StringWriter stringWriter = new StringWriter();
PrintWriter printWriter = new PrintWriter(stringWriter);
exception.printStackTrace(printWriter);
out.println("<pre>");
out.println(stringWriter);
out.println("</pre>");
printWriter.close();
stringWriter.close();
%>
</body>
</html>Das Ergebnis vom Laufen der pageHasError.jsp

JSP Directive <%@ include ... %>
JSP genehmigt Ihnen eine File in JSP einzubetten wenn die Seite JSP zum Servlet transformiert wird.
Zum Beispiel
<!-- Syntax -->
<%@ include file="url" %>
<!-- Example -->
<%@ include file = "header.html" %>
<%@ include file = "footer.html" %>
<!-- You can also embed a different JSP page -->
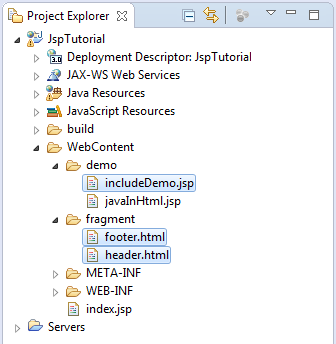
<%@ include file = "fragment.jsp" %>Wir sehen das folgende Beispiel

header.html
<div style="background: #E0E0E0; height: 80px; padding: 5px;">
<div style="float: left">
<h1>My Site</h1>
</div>
<div style="float: right; padding: 10px;">
Search <input name="search">
</div>
</div>footer.html
<div
style="background: #E0E0E0; text-align: center; padding: 5px; margin-top: 10px;">
@Copyright mysite.com
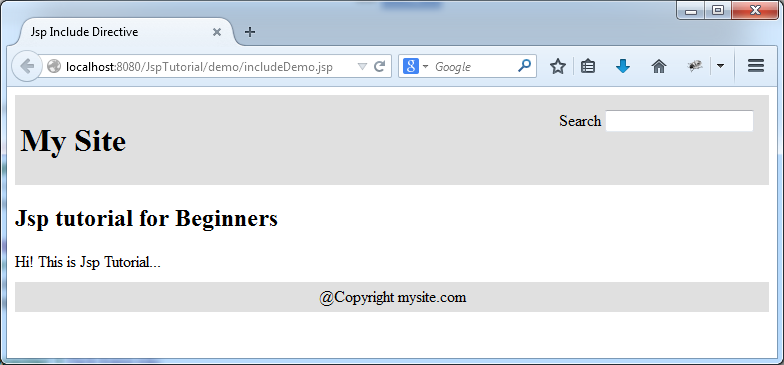
</div>includeDemo.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Jsp Include Directive</title>
</head>
<body>
<%@ include file="../fragment/header.html"%>
<h2>Jsp tutorial for Beginners</h2>
Hi! This is Jsp Tutorial...
<%@ include file="../fragment/footer.html"%>
</body>
</html>Laufen Sie den Pfad

JSP Directive <%@ taglib .. %>
Ist benutzt um die Karte der ausgeweiterten JSP oder Ihre Karte Variable, die in der Seite JSP verwendet werden, anzumelden. Dieser Part wird detailiert im Dokument der "Fortgeschrittene JSP " vorgestellt
8. JSP Standard Actions
Standard Actions sind die bereit gebauten im JSP Handlungen. Sie wird mit einer Anweisung "taglib" nicht angemeldet.Alle Standardhandlungen im JSP haben eine standardmäßigen Prefix "jsp".
So sind JSP Standard Actions die ausgeweitete Karte von JSP und in der Seite JSP standardmäßig integriert. Sie sollen TAGLIB durch die Anmeldung der Anweisung (directive) <%@ taglib ... %> nicht anmelden
Folgend sind die Standard Handlungen im JSP.
So sind JSP Standard Actions die ausgeweitete Karte von JSP und in der Seite JSP standardmäßig integriert. Sie sollen TAGLIB durch die Anmeldung der Anweisung (directive) <%@ taglib ... %> nicht anmelden
Folgend sind die Standard Handlungen im JSP.
Syntax | Purpose |
jsp:include | Includes a file at the time the page is requested |
jsp:useBean | Finds or instantiates a JavaBean |
jsp:setProperty | Sets the property of a JavaBean |
jsp:getProperty | Inserts the property of a JavaBean into the output |
jsp:forward | Forwards the requester to a new page |
jsp:plugin | Generates browser-specific code that makes an OBJECT or EMBED tag for the Java plugin |
jsp:element | Defines XML elements dynamically. |
jsp:attribute | The jsp:attribute element allows you to define the value of a tag attribute in the body of an XML element instead of in the value of an XML attribute. |
jsp:body | Defines dynamically defined XML element's body. |
jsp:text | Use to write template text in JSP pages and documents. |
JSP Action jsp:include ..
<jsp:include ..> genehmigt Ihnen, eine Seite in JSP bei der Zeitpunkt von der Anforderung einzubetten. Anders als die Benutzung der Directive <%@ include %> betten eine File in JSP bei der Zeitpunkt von der Kompilierung JSP zum Servlet ein
Sehen Sie das Beispiel

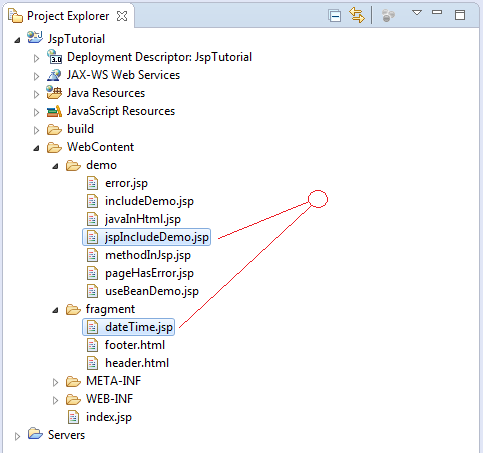
dateTime.jsp
<%@ page import="java.util.Date,java.text.*"%>
<%
Date now = new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss SSS");
%>
<h4>Current Time:</h4>
<%=df.format(now)%>jspIncludeDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Action jsp:include</title>
</head>
<body>
<h2>JSP Action jsp:include demo:</h2>
<jsp:include page="../fragment/dateTime.jsp"></jsp:include>
</body>
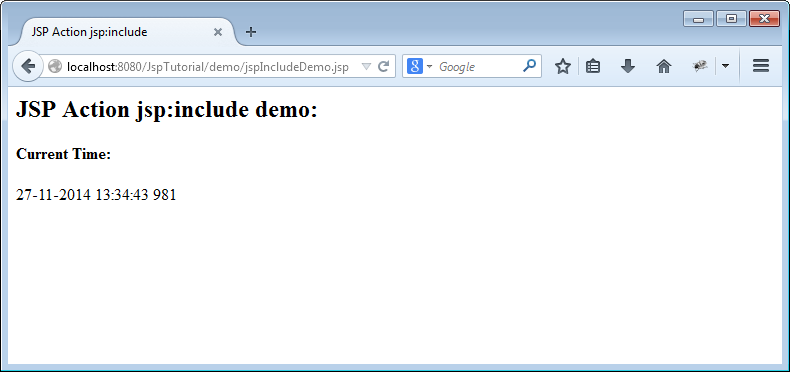
</html>Das Ergebnis vom Laufen des jspIncludeDemo.jsp:

JSP Action jsp:useBean ..
Sehen Sie das Beispiel

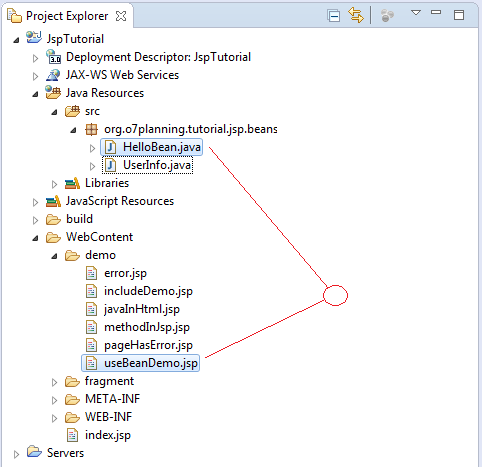
HelloBean.java
package org.o7planning.tutorial.jsp.beans;
public class HelloBean {
private String name;
// Class is required default constructor.
public HelloBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getHello() {
if (name == null) {
return "Hello every body";
}
return "Hello " + name;
}
}useBeanDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Use Bean</title>
</head>
<body>
<jsp:useBean id="helloBean"
class="org.o7planning.tutorial.jsp.beans.HelloBean"></jsp:useBean>
<h3>Say Hello:</h3>
<jsp:getProperty name="helloBean" property="hello" />
<!-- Set property name for helloBean -->
<jsp:setProperty name="helloBean" property="name" value="JSP"/>
<h3>Say Hello after setName</h3>
<jsp:getProperty name="helloBean" property="hello" />
</body>
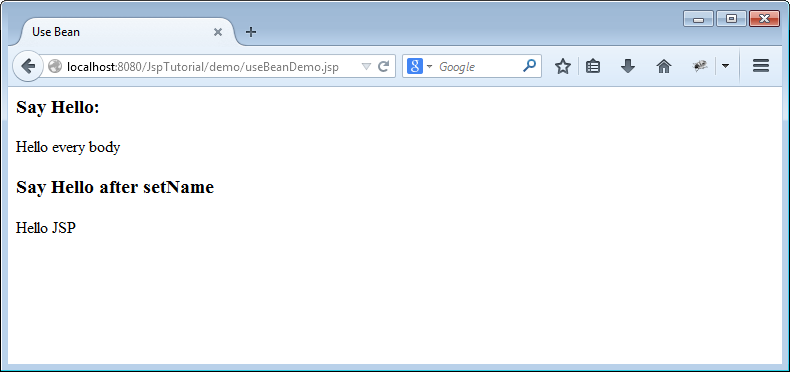
</html>Das Ergebnis vom Laufen des Beispiel

JSP Action jsp:element-jsp:attribute-jsp:body
In einigen Situation : Wenn Sie dem Benutzer die Daten xml statt Daten HTML zurückgeben möchten, sollen Sie <jsp:element>, <jsp:attribute>, <jsp:body> zusammen benutzen. Diese Verbindung macht die Code einfach sehen. Sehen Sie das folgende Beispiel für die zusammene Benutzung der 3 oben Karten
JSP ist ein Dokument mit der HTML-Typ Karten. So Benutzung der HTML Karte oder ausgeweiterten JSP ist am besten (besser als die Kodierung Java auf JSP). Das macht die Code einfach zu sehen.

Employee.java
package org.o7planning.tutorial.jsp.beans;
public class Employee {
private String empNo;
private String empName;
public Employee() {
}
public String getEmpNo() {
return empNo;
}
public void setEmpNo(String empNo) {
this.empNo = empNo;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
}jspElementDemo.jsp
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<jsp:element name="data">
<h3>Please view source of this page</h3>
<%-- Create Employee object and setting value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<jsp:element name="employee">
<jsp:attribute name="empNo" trim="true">
<jsp:getProperty name="emp" property="empNo" />
</jsp:attribute>
<jsp:body>
<jsp:getProperty name="emp" property="empName" />
</jsp:body>
</jsp:element>
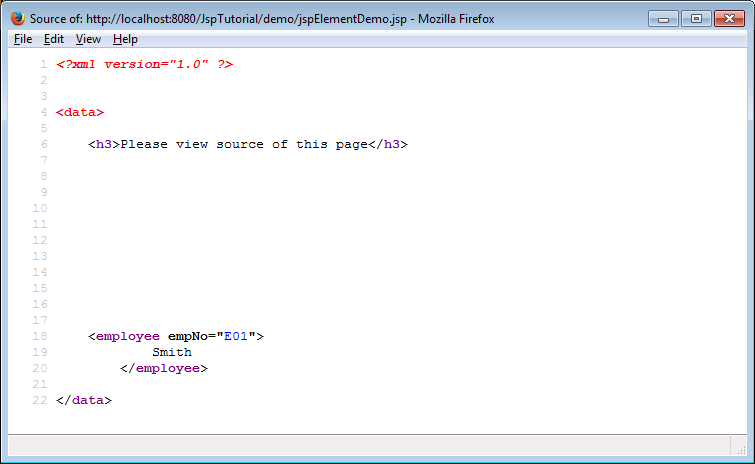
</jsp:element>Starten die URL:
Und sehen Sie die Source Code auf dem Browser.

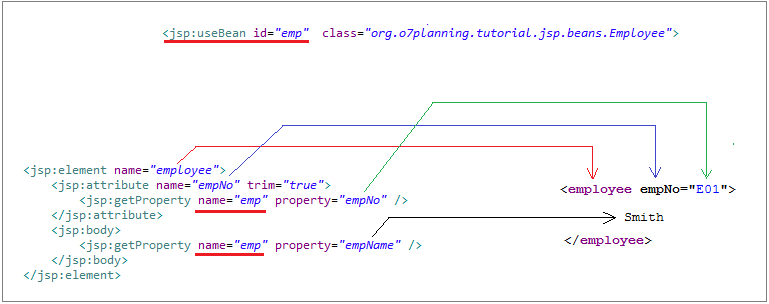
Sie können es durch die folgende Image erklären

Sehen Sie bitte die Code JSP in der Situation von keiner Benutzung der Karten jsp:element/attribute/body.
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<data>
<h3>Please view source of this page</h3>
<%-- Create Employee and set value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<employee empNo="<%=emp.getEmpNo()%>">
<%=emp.getEmpName()%>
</employee>
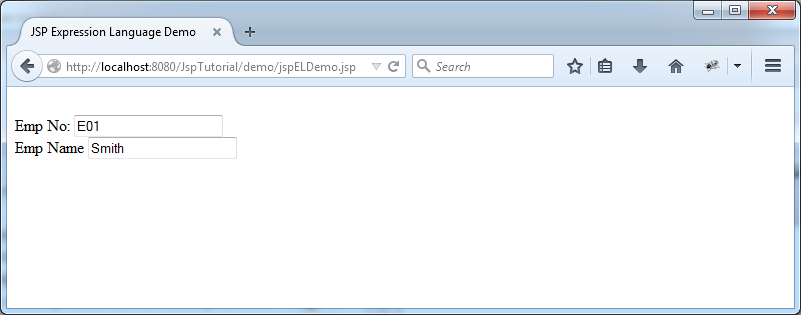
</data>9. JSP Expression Language
JSP Expression Language (EL) makes it possible to easily access application data stored in JavaBeans components. JSP EL allows you to create expressions both (a) arithmetic and (b) logical. Within a JSP EL expression, you can use integers, floating point numbers, strings, the built-in constants true and false for boolean values, and null.
JSP EL wird in JSP ab Version 2.0 eingeführt. Das ist der Ersatzt der Benutzung von der Ausdruck <%=expression%>. Sie sollen JSP EL statt der Ausdruck (JSP Expression Tag) irgendwo auf die Seite JSP verwenden
Die Syntax:
Die Syntax:
${expression}Im Dokument (JSP für die Anfänger) stelle ich nur die Überblick von JSP EL vor. Sie können das detailierte Dokument über JSP EL lesen bei:
Sehen Sie enige Beispiele

jspELDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Expression Language Demo</title>
</head>
<body>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<br>
Emp No: <input type="text" value = "${emp.empNo}">
<br>
Emp Name <input type="text" value = "${emp.empName}">
</body>
</html>Das Ergebnis vom Beispiel

10. Die Form behandeln
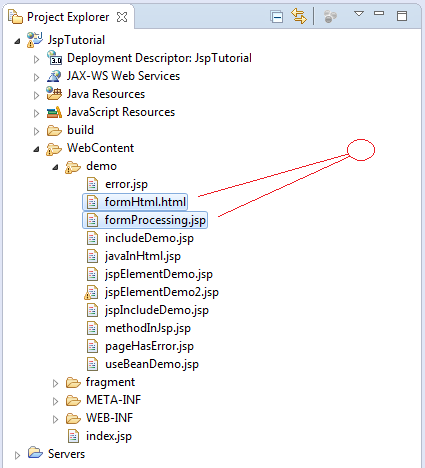
Behandlung der Form ist einer der wichtigen Aufgabe einer Web Applikation. Hier gibt es 2 File für die Teilnahme an dem Beispiel
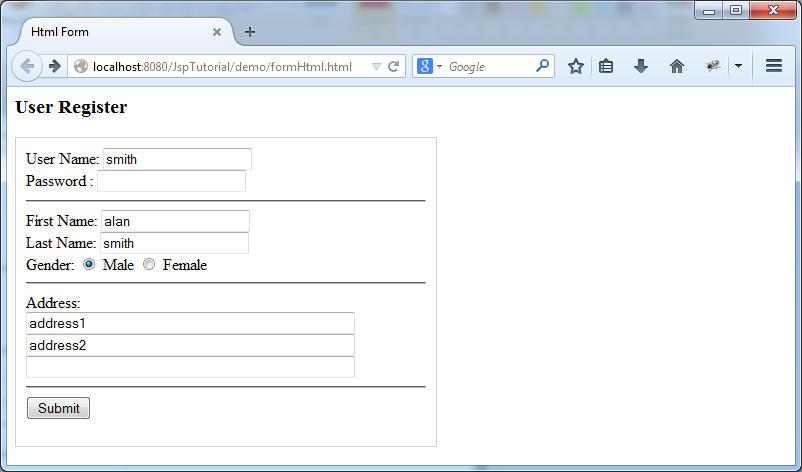
- formHtml.html
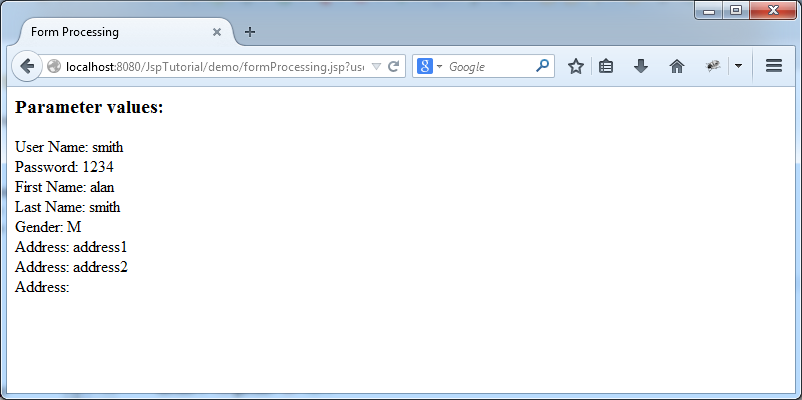
- formProcessing.jsp
Beachten Sie: Das ist ein Beispiel zur Veranschaulichung. In der Praxis sollen Sie eine Form durch ein Servlet statt JSP behandeln. JSP soll einfach als die Inhaltanzeige gesehen werden

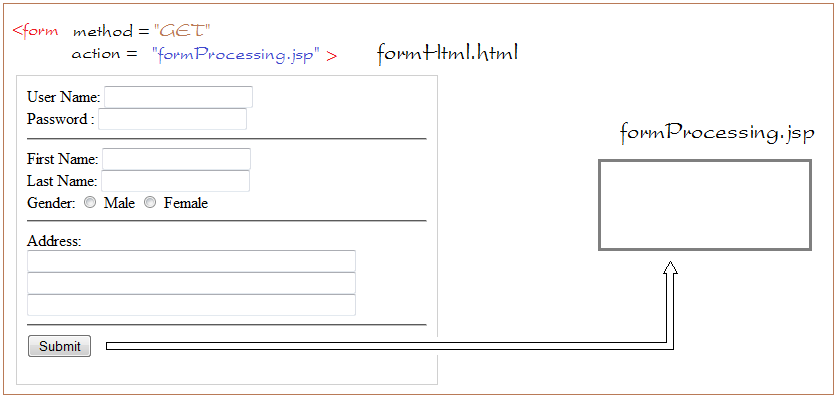
Der Benutzer wird die Information in die Form auf formHtml.html eingeben und die eingegebenen Daten in formProcessing.jsp.schicken

formHtml.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Html Form</title>
</head>
<body>
<h3>User Register</h3>
<div style="border:1px solid #D0D0D0;width:400px;padding:10px;">
<form method = "GET" action="formProcessing.jsp">
User Name: <input type="text" name="userName" value="">
<br>
Password : <input type="password" name="password" value="">
<hr>
First Name: <input type="text" name="firstName">
<br>
Last Name: <input type="text" name="lastName">
<br>
Gender: <input type="radio" name="gender" value ="M"> Male
<input type="radio" name="gender" value="F"> Female
<hr>
Address:
<br>
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<hr>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>formProcessing.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Form Processing</title>
</head>
<body>
<h3>Parameter values:</h3>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String firstName = request.getParameter("firstName");
String lastName = request.getParameter("lastName");
String gender = request.getParameter("gender");
String[] addresses = request.getParameterValues("address");
%>
User Name: <%=userName %> <br>
Password: <%=password %> <br>
First Name: <%=firstName %> <br>
Last Name: <%=lastName %> <br>
Gender: <%=gender %> <br>
<% if (addresses!= null) {
for(String address: addresses) {
%>
Address: <%=address %> <br>
<% } } %>
</body>
</html>Get method
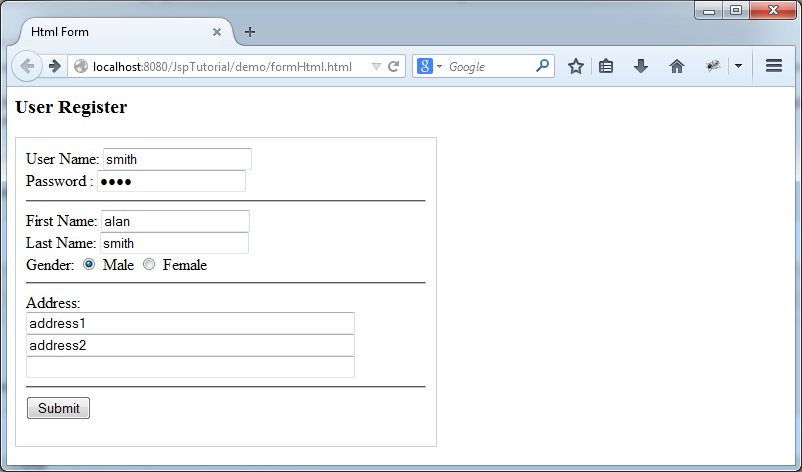
Auf die Code von der File formHtml.html sehen wir, dass die Eigenschaft Method der Form GET.ist
<!-- Form using GET method -->
<form method="GET" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Starten Sie URL

Nach der Eingabe der Daten in Form und dem Drücken Submit wird der Browser zur Seite formProcessing.jsp umgewandelt und mit der URL Addresse gibt es die Parameter. Das ist die Ergebnisse von der Benutzung der Method GET.
Post method
In der Situation: Sie ändern die Eigenschaften method = "POST" in <form>:
<!-- Form using POST method -->
<form method="POST" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Starten Sie die URL

Geben Sie die Daten ein und drücken Sie Sumit. Der Browser wandelt zur Seite formProcessing.jsp ohne die Parameter verbindend auf die URL um. Die Daten werden noch heimlich zur Seite formProcessing.jsp geschickt
Die Form behandeln
formProcessing.jsp nimmt die geschickten Daten mittels request.getParameter(..), Die Daten können auf die URL gebindet (nach der Method GET), oder in request (nach der Method POST) geschickt werden
// Get the value of the parameter 'userName'
String userName = request.getParameter("userName");
// Get the list values of parameter 'address'
String[] addresses = request.getParameterValues("address");Nachdem der Benutzer die Daten eingibt und Summit drück

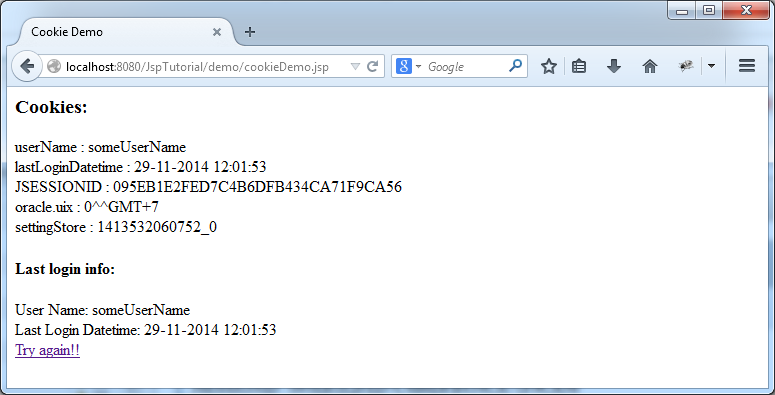
11. Cookie behandeln
No ADS
Cookie ist die File text, die auf dem Computer des Benutzer aufgeschrieben werden wenn sie in einer Website zugrifft und sie haben ein Zweck zum Tracking der Information, die der Benutzer gesehen hat. JSP unterstützt HTTP Cookie, benutzt die Technik Servlet.

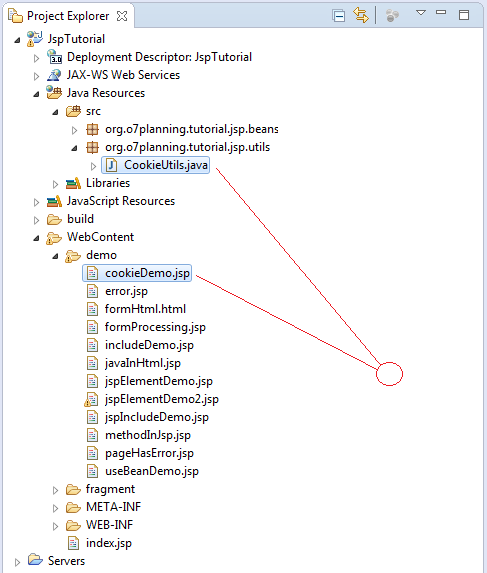
CookieUtils.java
package org.o7planning.tutorial.jsp.utils;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
public class CookieUtils {
public static void demoUserCookie(HttpServletRequest request,
HttpServletResponse response, JspWriter out) throws IOException {
boolean found = false;
// Get an array of Cookies associated with this domain
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
String userName = null;
String lastLoginDatetime = null;
out.println("<h3>Cookies:</h3>");
for (int i = 0; i < cookies.length; i++) {
out.println(cookies[i].getName() + " : "
+ cookies[i].getValue() + "<br>");
if (cookies[i].getName().equals("userName")) {
userName = cookies[i].getValue();
} else if (cookies[i].getName().equals("lastLoginDatetime")) {
lastLoginDatetime = cookies[i].getValue();
}
}
if (userName != null) {
found = true;
out.println("<h4>Last login info:</h4>");
out.println("User Name: " + userName + "<br>");
out.println("Last Login Datetime: " + lastLoginDatetime
+ "<br>");
}
}
if (!found) {
out.println("<h3>No cookies founds!, write some cookies into client computer</h3>");
// Storing user information in cookies
// for example userName.
// Simulation Cookie stored on a user's computer, as soon as the user login is successful
String userName = "someUserName";
Cookie cookieUserName = new Cookie("userName", userName);
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss");
Date now = new Date();
String lastLoginDatetime = df.format(now);
Cookie cookieLoginDatetime = new Cookie("lastLoginDatetime",
lastLoginDatetime);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieUserName.setMaxAge(24 * 60 * 60);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieLoginDatetime.setMaxAge(24 * 60 * 60);
// Store in the user's computer.
response.addCookie(cookieUserName);
// Store in the user's computer.
response.addCookie(cookieLoginDatetime);
}
}
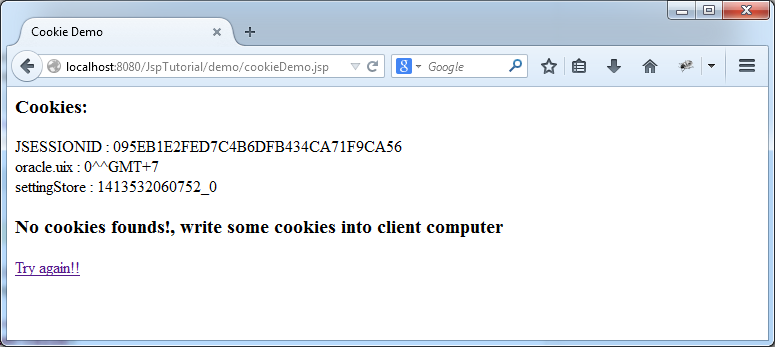
}cookieDemo.jsp
<%@ page import="org.o7planning.tutorial.jsp.utils.CookieUtils" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cookie Demo</title>
</head>
<body>
<%
CookieUtils.demoUserCookie(request,response, out);
%>
<a href ="">Try again!!</a>
</body>
</html>In der ersten Mal zum Laufen

Bei dem 2. Laufen (Nachdem Ihre Cookie in dem Computer in ersten Mal aufgeschrieben werden).

12. Die Installation vom Web Tools Platform in Eclipse
Web Tools Platform (WTP) ist ein illustrierter Instrument zum Design der Seite HTML/JSP auf die Eclipse. Es unterstützt Ihnen bei dem leichten Ziehen-Ablegen einer Webseite.

Sie können WTP in die Eclipse nach der folgenden Hinweise installieren.
14. Die Erstellung von der einfachen Login Applikation benutzend Servlet, JSP und JDBC
JSP verringert die Schwierigkeiten bei der Kodierung einer Schnittstelle der Webseite. Sehr klar ist es, dass die Kodierung der Schnittstelle einer Website auf HTML einfacher als das Druck jeder Kodierung HTML durch der Befehl von Servlet.
Die Entstehung von JSP ersetzt Servlet nicht, es unterstützt nur Servlet.
Die Entstehung von JSP ersetzt Servlet nicht, es unterstützt nur Servlet.
So trägt die JSP auf einer Web Applikation eine Verantwortung auf der Etage VIEW und Servlet nimmt die Aufgabe von der Etage CONTROLLER.
Ein guter Programmier braucht zu kennen, JSP,Servlet und Filter miteinander in einer Applikation zu kombinieren. Obwohl JSP Ihnen bei der abwechselnden Kodierung in HTML genehmigt. Aber Sie sollen so nicht machen, sondern benutzen Sie die ausgeweiterten Karten nach der HTML Stil
Sie können eine folgende Applikation mit der Kombination von Servlet, JSP, Filter, JSP EL & JDBC. schauen
Ein guter Programmier braucht zu kennen, JSP,Servlet und Filter miteinander in einer Applikation zu kombinieren. Obwohl JSP Ihnen bei der abwechselnden Kodierung in HTML genehmigt. Aber Sie sollen so nicht machen, sondern benutzen Sie die ausgeweiterten Karten nach der HTML Stil
Sie können eine folgende Applikation mit der Kombination von Servlet, JSP, Filter, JSP EL & JDBC. schauen
No ADS
Anleitungen Java Servlet/JSP
- Installieren Sie Tomcat Server für Eclipse
- Installieren Sie Glassfish Web Server unter Windows
- Führen Sie die Maven Java-Webanwendung im Tomcat Maven Plugin aus
- Führen Sie die Maven Java-Webanwendung im Jetty Maven Plugin aus
- Ausführen einer Hintergrundaufgabe in der Java Servlet-Anwendung
- Die Anleitung zum Java Servlet für den Anfänger
- Die Anleitung zu Java Servlet Filter
- Die Anleitung zum Java JSP für den Anfänger
- Die Anleitung zu Java JSP Standard Tag Library (JSTL)
- Installieren Sie WebToolsPlatform für Eclipse
- Erstellen Sie eine einfache Anmeldeanwendung und sichere Seiten mit Java Servlet Filter
- Erstellen Sie eine einfache Java Web Application mit Servlet, JSP und JDBC
- Hochladen und Herunterladen von Dateien die auf der Festplatte mit Java Servlet gespeichert sind
- Laden Sie mit Java Servlet Dateien aus der Datenbank hoch und laden Sie sie herunter
- Bild von Datenbank mit Java Servlet anzeigen
- Redirect 301 Permanentes Umleiten in Java Servlet
- Wie automatisch http auf https in einer Web-Anwendung Java umleiten?
- Verwenden Sie Google reCAPTCHA in der Java-Webanwendung
Show More