Hochladen und Herunterladen von Dateien die auf der Festplatte mit Java Servlet gespeichert sind
1. Die File aktualisieren und auf der Festplatte speichern
Im Dokument führe ich Sie bei der Hochladung der File und die Speicherung der File auf dem Harddisk. das Beispiel benutzt Servlet API >= 3.0.
Notiz: Sie können eine ähnliche Hinweise von der Hochladung und Herunterladung einer File aus Database durch die Benutzung des Servlet lesen bei ...:
2. Zum Beispiel : Die File hochladen
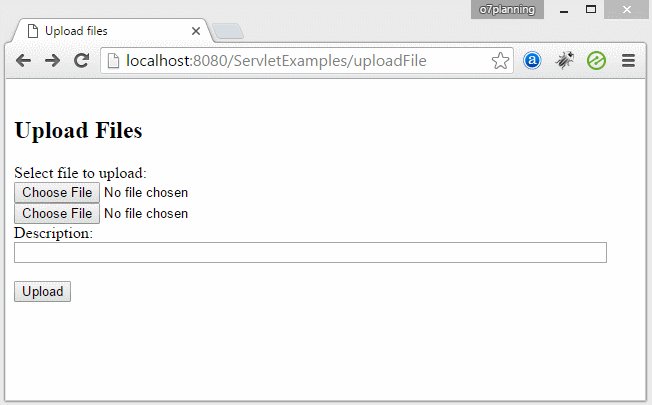
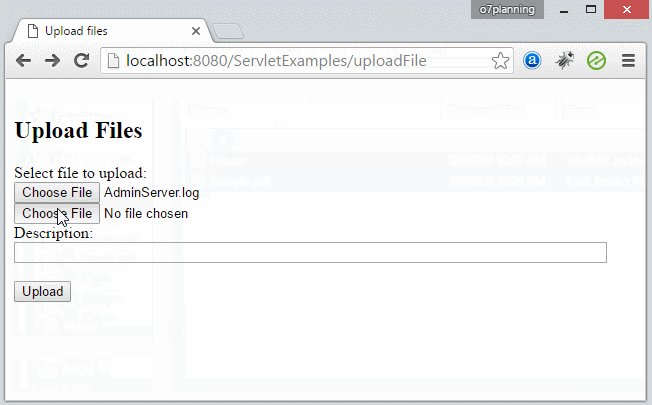
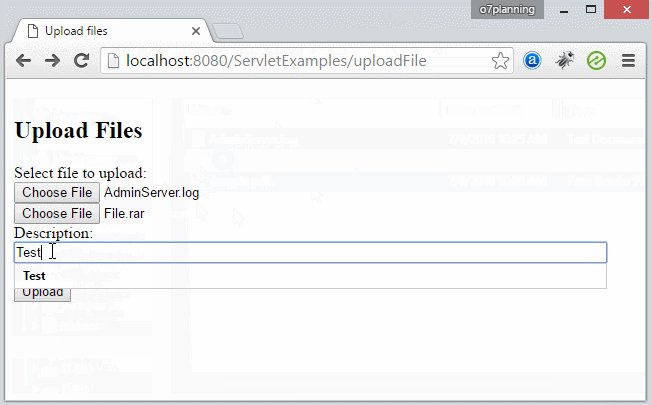
Das Beispiel: die File hochladen und in einem Ordner des Harddisk speichern
UploadFileServlet.java
package org.o7planning.servletexamples;
import java.io.File;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet("/uploadFile")
@MultipartConfig(fileSizeThreshold = 1024 * 1024 * 2, // 2MB
maxFileSize = 1024 * 1024 * 10, // 10MB
maxRequestSize = 1024 * 1024 * 50) // 50MB
public class UploadFileServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String SAVE_DIRECTORY = "uploadDir";
public UploadFileServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher dispatcher = request.getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFile.jsp");
dispatcher.forward(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
String description = request.getParameter("description");
System.out.println("Description: " + description);
// Gets absolute path to root directory of web app.
String appPath = request.getServletContext().getRealPath("");
appPath = appPath.replace('\\', '/');
// The directory to save uploaded file
String fullSavePath = null;
if (appPath.endsWith("/")) {
fullSavePath = appPath + SAVE_DIRECTORY;
} else {
fullSavePath = appPath + "/" + SAVE_DIRECTORY;
}
// Creates the save directory if it does not exists
File fileSaveDir = new File(fullSavePath);
if (!fileSaveDir.exists()) {
fileSaveDir.mkdir();
}
// Part list (multi files).
for (Part part : request.getParts()) {
String fileName = extractFileName(part);
if (fileName != null && fileName.length() > 0) {
String filePath = fullSavePath + File.separator + fileName;
System.out.println("Write attachment to file: " + filePath);
// Write to file
part.write(filePath);
}
}
// Upload successfully!.
response.sendRedirect(request.getContextPath() + "/uploadFileResults");
} catch (Exception e) {
e.printStackTrace();
request.setAttribute("errorMessage", "Error: " + e.getMessage());
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFile.jsp");
dispatcher.forward(request, response);
}
}
private String extractFileName(Part part) {
// form-data; name="file"; filename="C:\file1.zip"
// form-data; name="file"; filename="C:\Note\file2.zip"
String contentDisp = part.getHeader("content-disposition");
String[] items = contentDisp.split(";");
for (String s : items) {
if (s.trim().startsWith("filename")) {
// C:\file1.zip
// C:\Note\file2.zip
String clientFileName = s.substring(s.indexOf("=") + 2, s.length() - 1);
clientFileName = clientFileName.replace("\\", "/");
int i = clientFileName.lastIndexOf('/');
// file1.zip
// file2.zip
return clientFileName.substring(i + 1);
}
}
return null;
}
}UploadFileResultsServlet.java
package org.o7planning.servletexamples;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/uploadFileResults")
public class UploadFileResultsServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public UploadFileResultsServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher dispatcher
= request.getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFileResults.jsp");
dispatcher.forward(request, response);
}
}/WEB-INF/jsps/uploadFile.jsp
<!DOCTYPE >
<html>
<head>
<title>Upload files</title>
</head>
<body>
<div style="padding:5px; color:red;font-style:italic;">
${errorMessage}
</div>
<h2>Upload Files</h2>
<form method="post" action="${pageContext.request.contextPath}/uploadFile"
enctype="multipart/form-data">
Select file to upload:
<br />
<input type="file" name="file" />
<br />
<input type="file" name="file" />
<br />
Description:
<br />
<input type="text" name="description" size="100" />
<br />
<br />
<input type="submit" value="Upload" />
</form>
</body>
</html>/WEB-INF/jsps/uploadFileResults.jsp
<!DOCTYPE >
<html>
<head>
<title>Upload files</title>
</head>
<body>
<h3>Upload has been done successfully!</h3>
<a href="${pageContext.request.contextPath}/uploadFile">Continue Upload</a>
</body>
</html>Führen Sie die Applikation durch

Anleitungen Java Servlet/JSP
- Installieren Sie Tomcat Server für Eclipse
- Installieren Sie Glassfish Web Server unter Windows
- Führen Sie die Maven Java-Webanwendung im Tomcat Maven Plugin aus
- Führen Sie die Maven Java-Webanwendung im Jetty Maven Plugin aus
- Ausführen einer Hintergrundaufgabe in der Java Servlet-Anwendung
- Die Anleitung zum Java Servlet für den Anfänger
- Die Anleitung zu Java Servlet Filter
- Die Anleitung zum Java JSP für den Anfänger
- Die Anleitung zu Java JSP Standard Tag Library (JSTL)
- Installieren Sie WebToolsPlatform für Eclipse
- Erstellen Sie eine einfache Anmeldeanwendung und sichere Seiten mit Java Servlet Filter
- Erstellen Sie eine einfache Java Web Application mit Servlet, JSP und JDBC
- Hochladen und Herunterladen von Dateien die auf der Festplatte mit Java Servlet gespeichert sind
- Laden Sie mit Java Servlet Dateien aus der Datenbank hoch und laden Sie sie herunter
- Bild von Datenbank mit Java Servlet anzeigen
- Redirect 301 Permanentes Umleiten in Java Servlet
- Wie automatisch http auf https in einer Web-Anwendung Java umleiten?
- Verwenden Sie Google reCAPTCHA in der Java-Webanwendung
Show More