- Die Installation vor dem Beginn
- Java Workspace erstellen
- Die Installation von RAP Target
- Das leere Eclipse RAP e4 Projekt erstellen
- Den Parameter zur Applikation-Durchführung konfigurieren
- Leere Eclipse e4 RAP Applikation konfigurieren
- Die Bundle konfigurieren
- Handler und Command
- Menus erklären
- Toolbar erstellen
- Part
Die Anleitung zum Eclipse RAP für den Anfänger - e4 Workbench Application
1. Die Installation vor dem Beginn
Die Installation von Eclipse
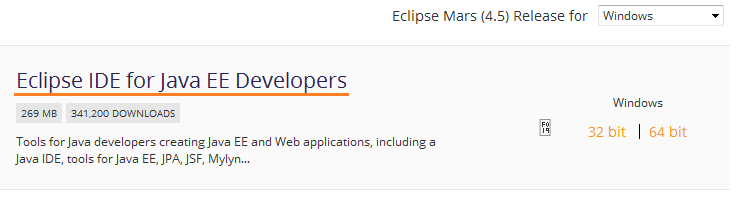
You need the latest version of Eclipse. There currently is Eclipse 4.5 (Codes MARS).
In my opinion you to download package: "Eclipse IDE for Java EE Developers". The only different package quantities Plugin, for the purpose of different programming. During the programming process can install the plugin for other purposes.

Die Installation von WindowBuilder
Das Plugin WindowBuilder installieren, Mit diesem Plugin können Sie die Interface der Applikation SWT durch Ablegen-und-Ziehen sehr einfach entwerfen. Sie können die Installationshinweise bei ... sehen.
Die Installation von e4 Tools Developer Resources
Sie können die Installationshinweise von e4 Tools Developer Resources bei ... lernen
- Installieren Sie e4ToolsDeveloperResources für Eclipse
Die Installation von RAP e4 Tooling in die Eclipse
Sie können die Installationshinweise bei... lernen
2. Java Workspace erstellen
Sie sollen ein Java Workspace neu erstellen um die Applikation RAP e4 zu programmieren
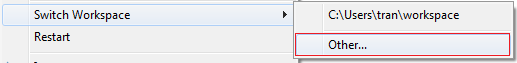
- File/Switch Workspace/Other..

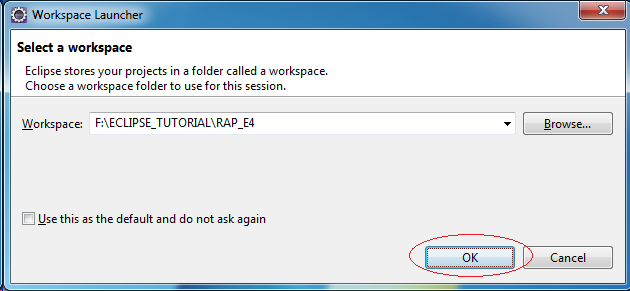
Geben Sie ein
- F:\ECLIPSE_TUTORIAL\RAP_E4

3. Die Installation von RAP Target
Um die Applikation RAP e4 zu programmieren, sollen Sie die Umgebung RAP (RAP Target Platform) installieren. Es besteht mindesten aus 2 Bibliotheke
- RAP Target Components
- RAP e4 Target Components
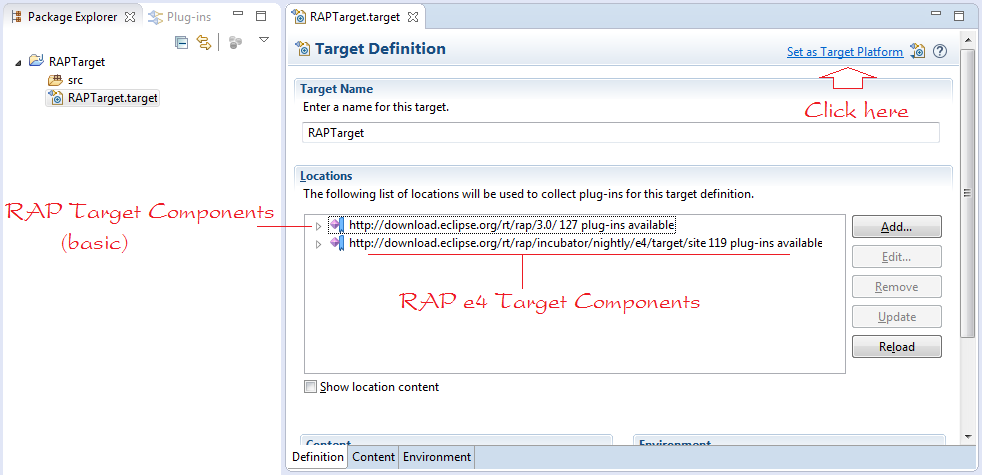
Erstellen Sie das Projekt RAPTarget und die File Target define. Sie können die Hinweise bei ... sehen
Das Ergebniss wird geschafft

4. Das leere Eclipse RAP e4 Projekt erstellen
Im Dokument führe ich Sie die Hinweise von der Erstellung einer Applikation RAP e4 seit Beginn (nach der Vorlage nicht machen), Deshalb erstelle ich eine leere Applikation von RAP e4 .
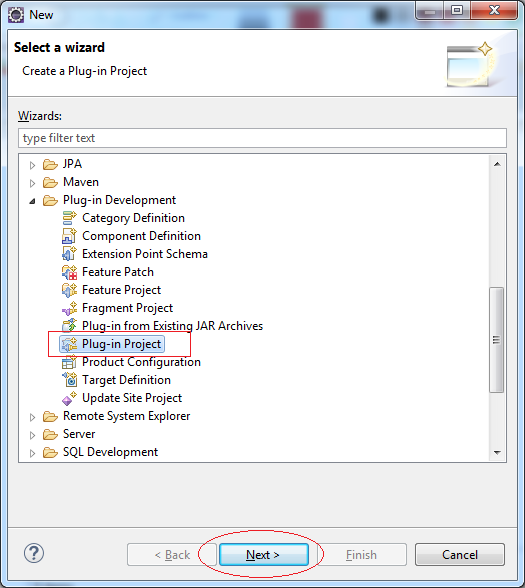
Auf die Eclipse wählen Sie
- File/New/Other...

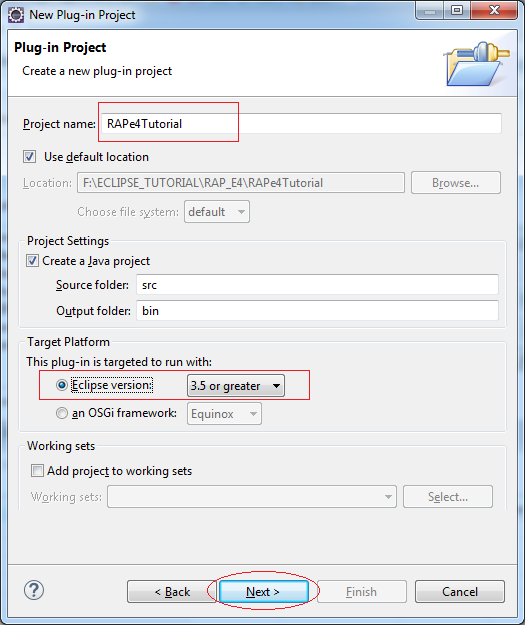
Geben Sie ein:
- Project Name: RAPe4Tutorial

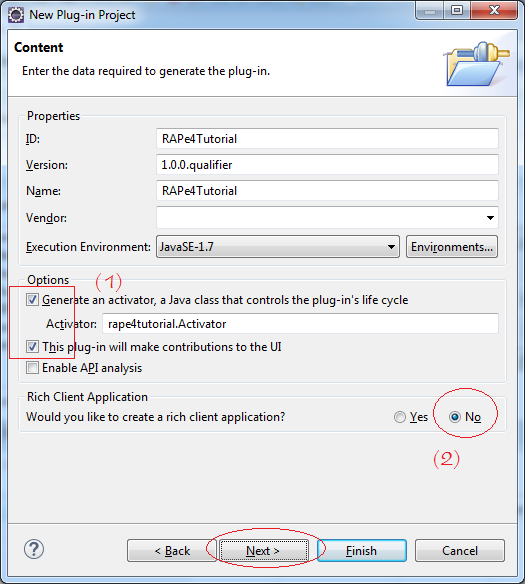
- Auf (1) zu wählen checken
- Auf (2) wählen Sie "No" damit Eclipse das RAP Projekt erstellt hat (auf die Website laufen) ,umgekehrt erstellt es das RCP Project (auf Desktop laufen).

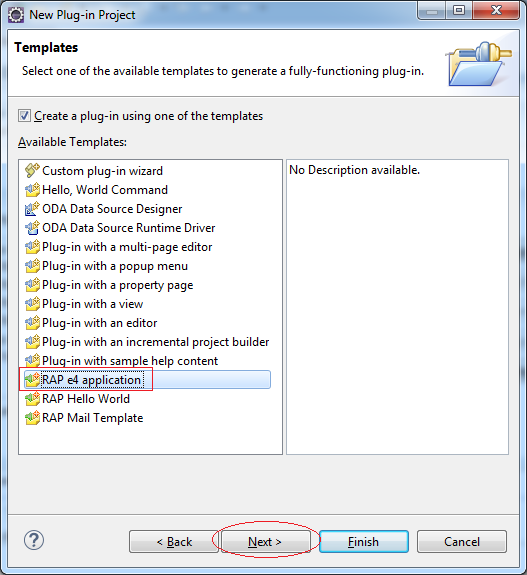
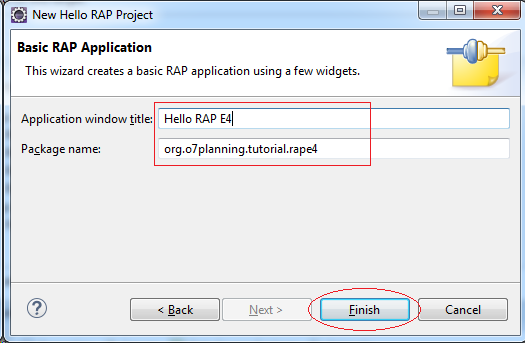
Wählen Sie "RAP e4 application"

Geben Sie ein:
- Application window title: Hello RAP E4
- Java package name: org.o7planning.tutorial.rape4

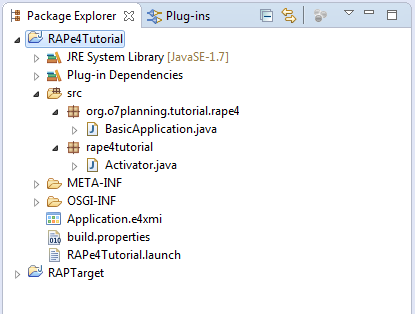
Das Projekt wird erstellt

Machen Demo für die Applikation
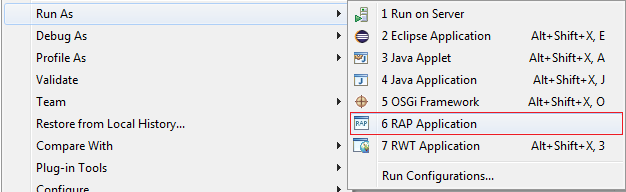
Klicken Sie die Rechtsmaustaste auf dem Projekt RAPe4Tutorial und wählen:
- Run As/Eclipse Application

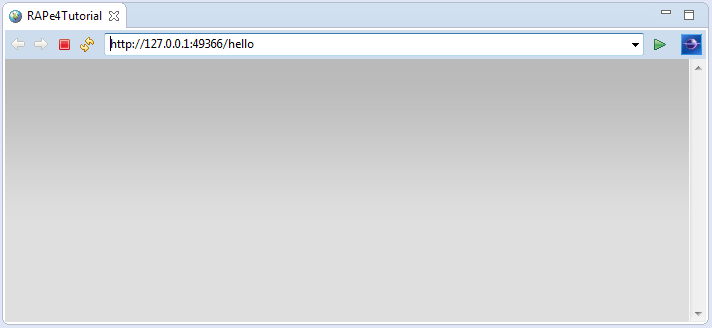
Das Browser von Eclipse kann die Applikation RAP e4.nicht anzeigen

Sie sollen den Pfad kopieren um auf die Firefox oder Chrome zu laufen

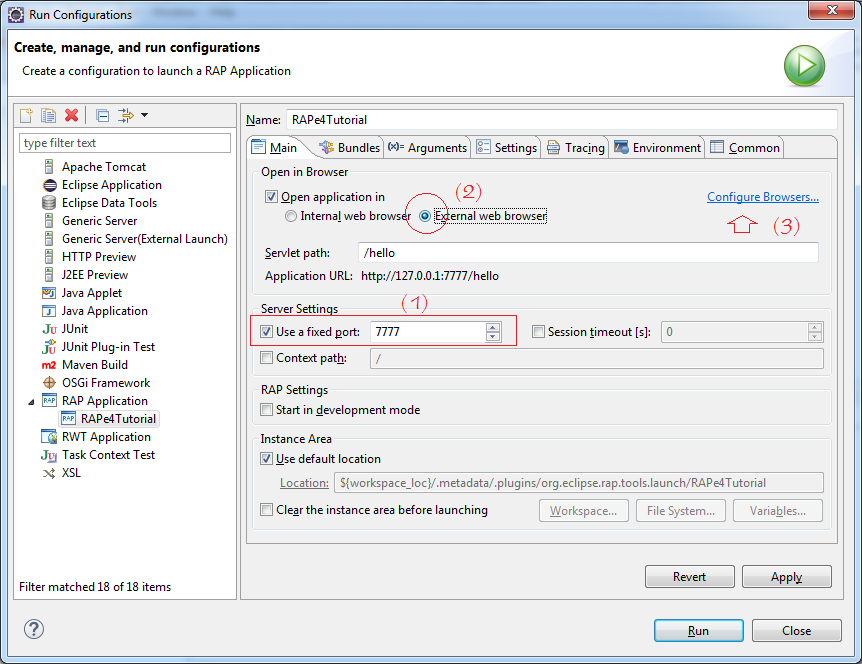
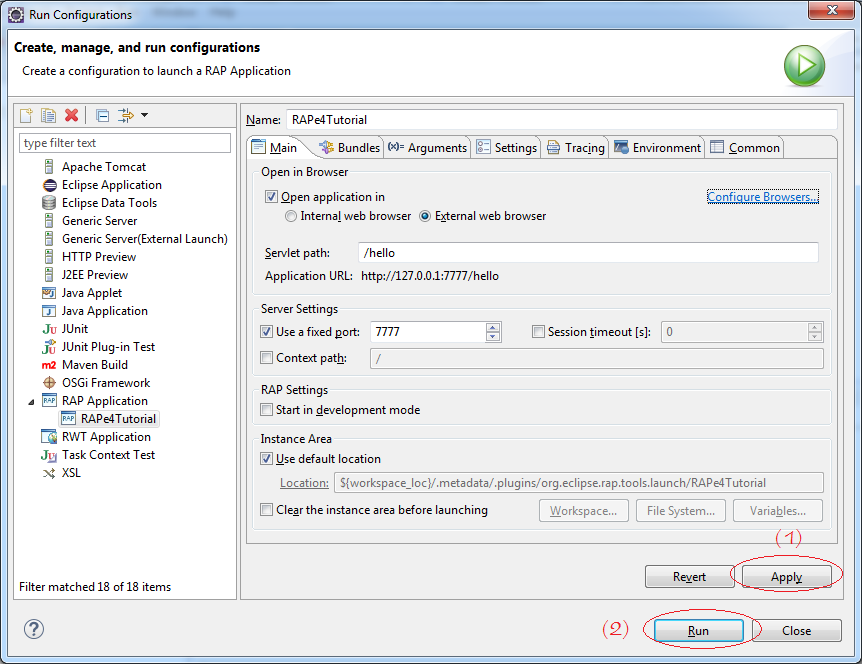
5. Den Parameter zur Applikation-Durchführung konfigurieren
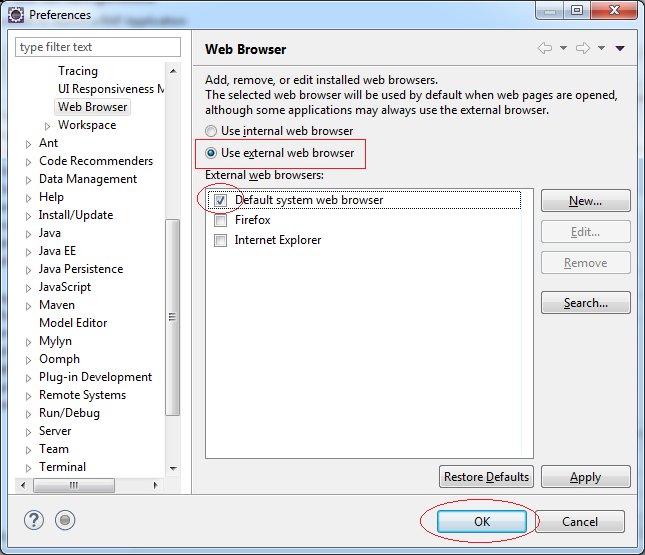
Sie können die Port oder das standardmäßige Browser zum Laufen der Applikation RAP e4 konfigurieren:
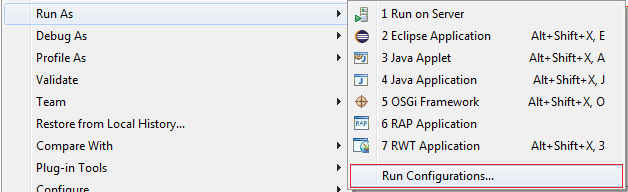
Klicken Sie die Rechtsmaustaste auf dem Projekt RAPe4Tutorial und wählen Sie
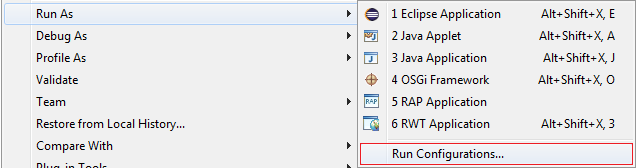
- Run As/Run Configurations...

Benutzen Sie die Port 7777 und das standardmäßige Browser vom Betriebsystem


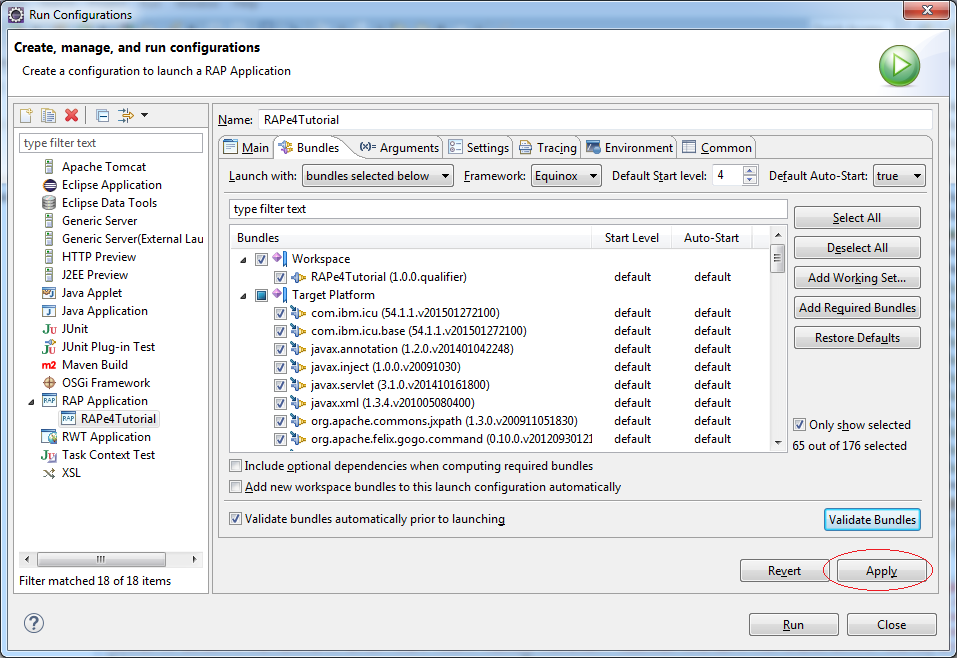
Klicken Sie Apply und starten Sie die Applikation wieder

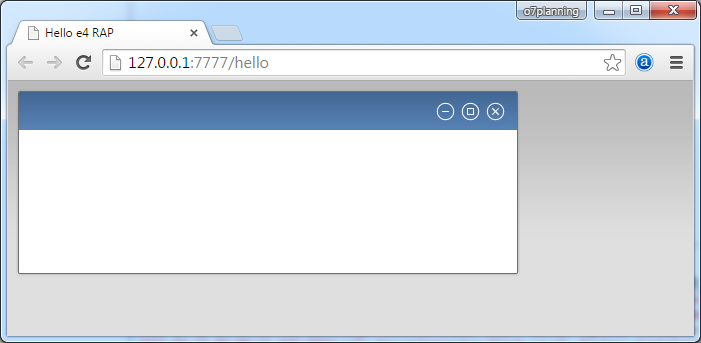
Das Ergebnis:

6. Leere Eclipse e4 RAP Applikation konfigurieren
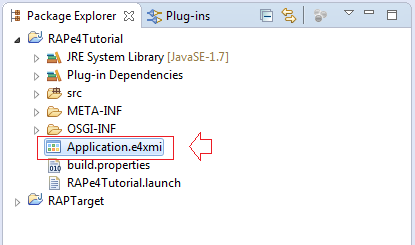
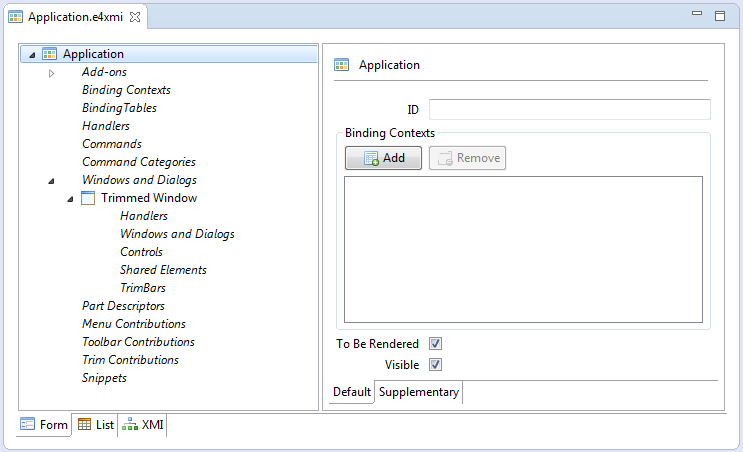
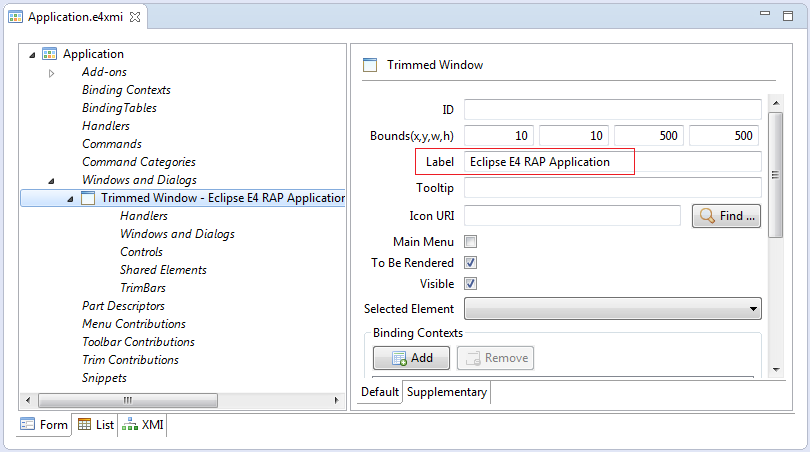
Die leere Applikation von Eclipse RAP e4 wurde durch die Eclipse erstellt. Bitte sehen Sie ihre Struktur. Öffnen Sie die File Application.e4xmi:


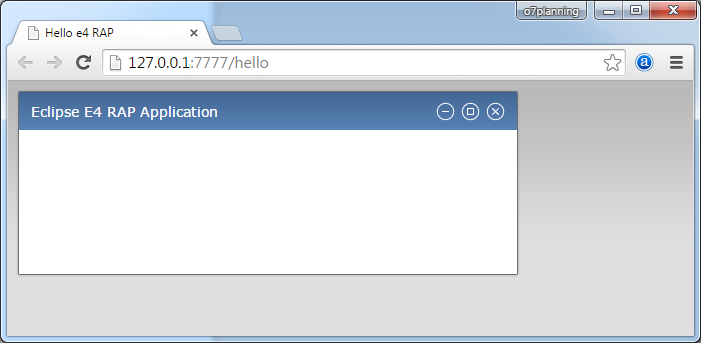
Ändern Sie die Titel von der Applikation zu "Eclipse E4 RAP Application" wie das folgende Beispiel

Und starten Sie die Applikation wieder

7. Die Bundle konfigurieren
Um eine Applikation RAP e4 mit vieler Funktionen zu bauen, sollen Sie die Verwendung von einiger Bundle anmelden
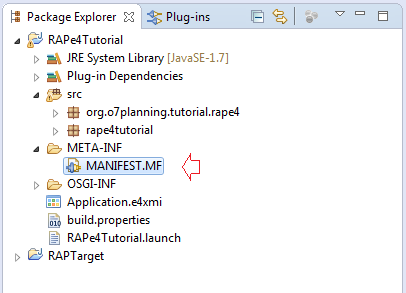
Die File MANIFEST.MF öffnen

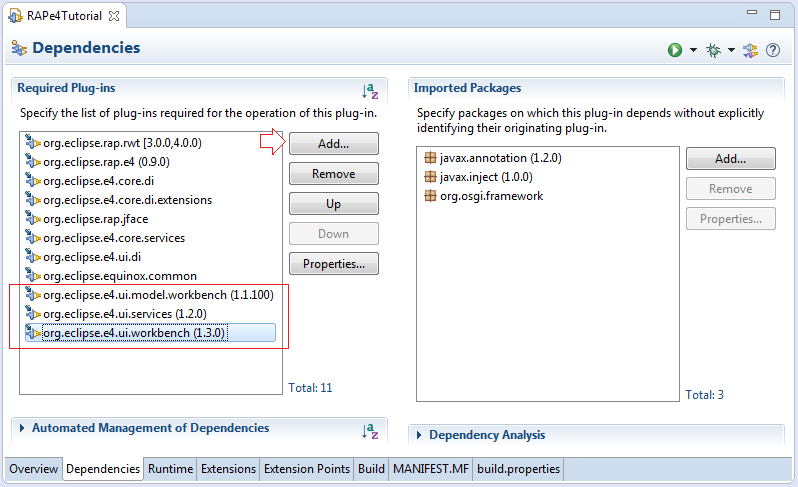
Fügen Sie die Bundle ein
- org.eclipse.e4.ui.model.workbench
- org.eclipse.e4.ui.services
- org.eclipse.e4.ui.workbench

Die Bundle können miteinander abhängig sein, zum Beispiel Bundle A ist abhängig von Bundle B, C und die Bundle B ist abhängig von Bundle E,F. Wenn Sie die Bundle A in Ihrer Applikation hinzufügen, sollen Eclipse die notwendigen Bundle kalkulieren um einen efolgreichen Produkt einzupacken.
So nach der Anmeldung von Bundle-Verwendung sollen Sie die Applikation wieder konfigurieren
So nach der Anmeldung von Bundle-Verwendung sollen Sie die Applikation wieder konfigurieren
Klicken Sie die Rechtmaustaste und wählen Sie
- Run As/Run Configurations

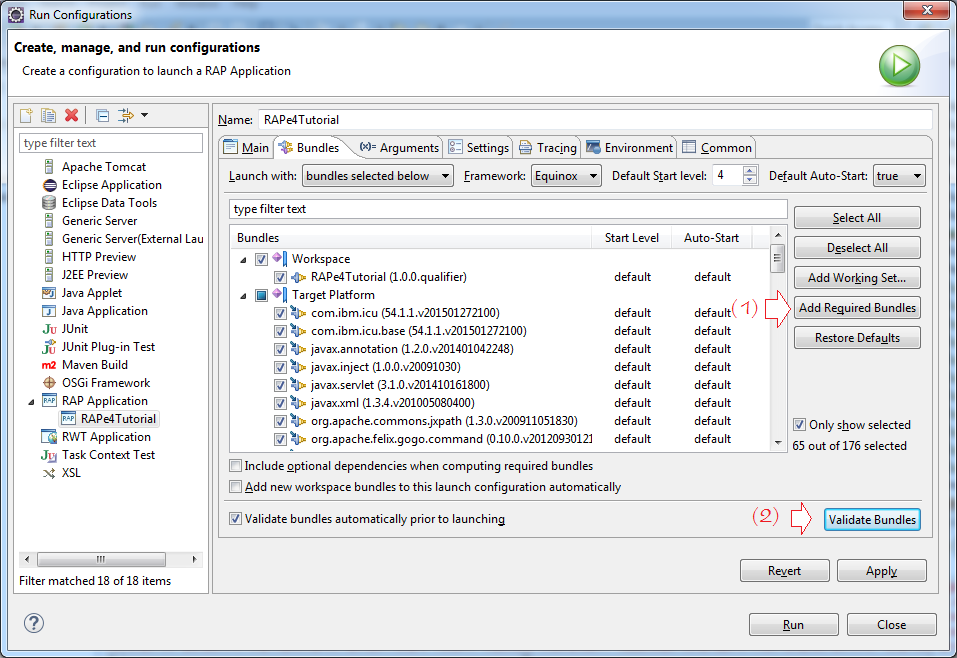
- Klicken Sie auf Add Required Bundles damit Eclipse die abhängigen Bundle kalkulieren kann
- Klicken Sie auf Validate Bundles zu guarantieren, dass Ihr Projekt kein Problem hat



8. Handler und Command
RAP Framework baut schon viele Command, wie 3 Command mit den folgenden ID
- org.eclipse.ui.file.exit
- Commande pour quitter l'application
- org.eclipse.ui.file.open
- La commande pour ouvrir un fichier.
- org.eclipse.ui.file.save
- La commande save editor
- org.eclipse.ui.help.aboutAction
- La commande qui s'ouvre la fenêtre About.
Sie können die Liste der verfügbaren command vom RCP framework bei... sehen:
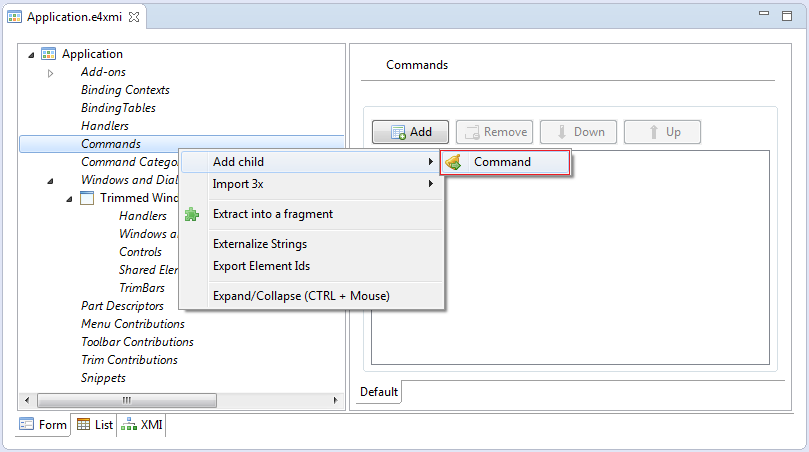
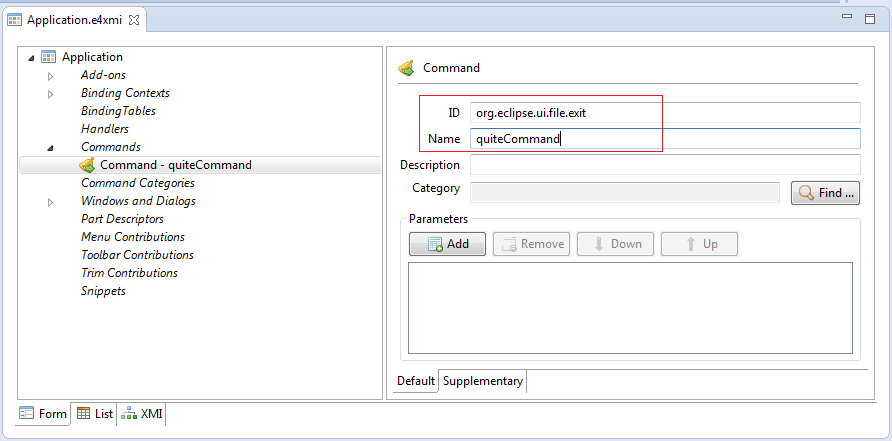
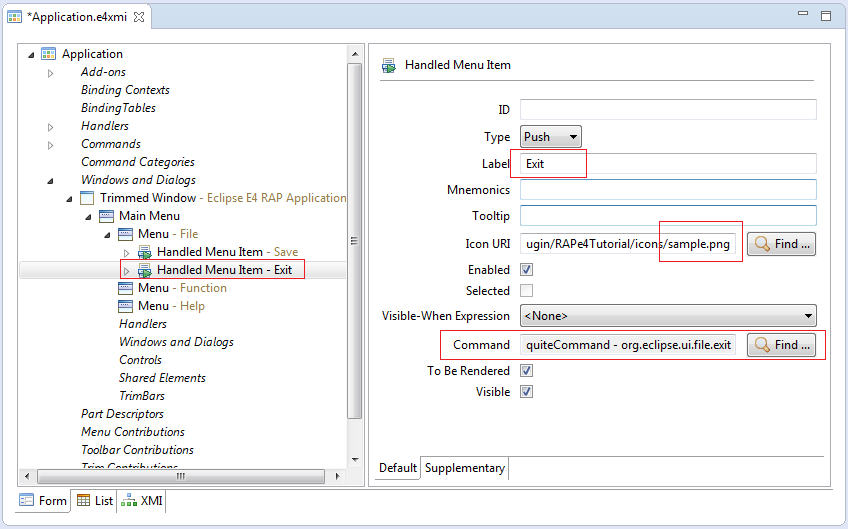
Erstellen Sie ein Command mit dem Name von quiteCommand, Aufruf nach den Befehl zur Abmeldung der Applikation, der in RAP Framework schon gebaut wird


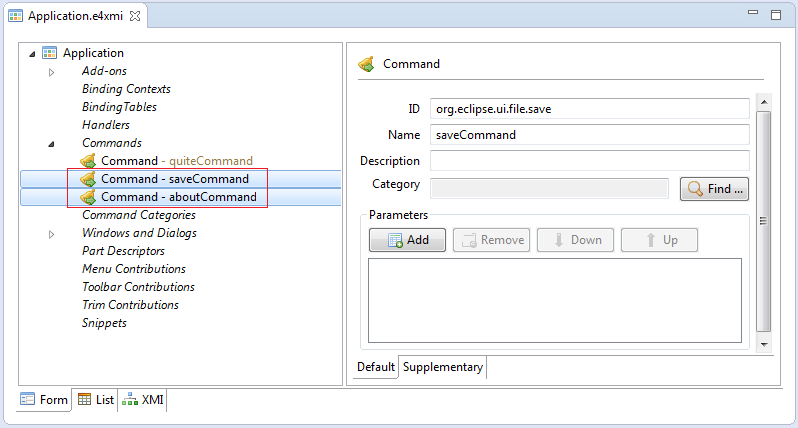
Zum nächsten erstellen wir 2 andere Command

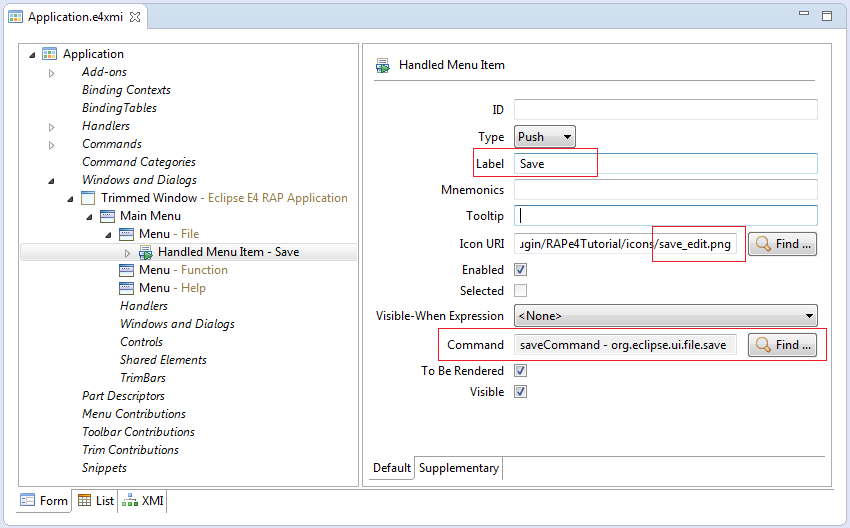
Machen Sie den Befehl von der Speicherung (save) der Inhalt auf Part (editor).
- ID: org.eclipse.ui.file.save
- Name: saveCommand
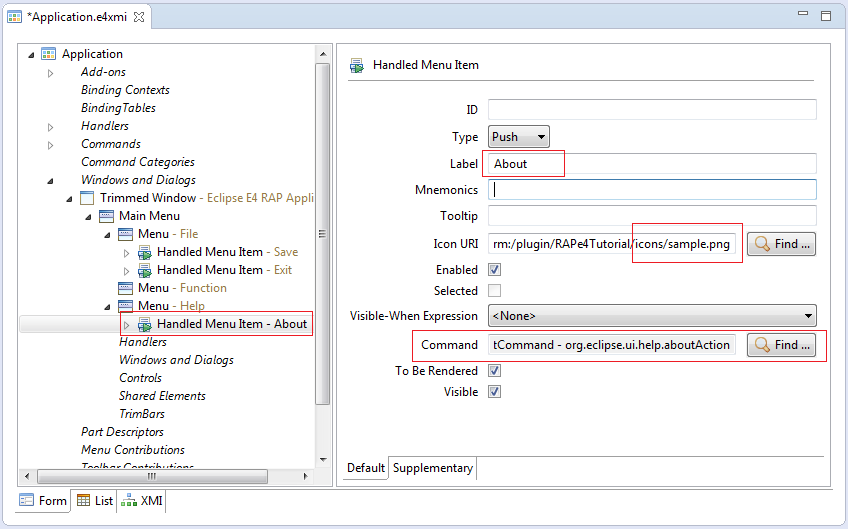
AboutCommand:
- ID: org.eclipse.ui.help.aboutAction
- Name: aboutCommand
Handler ist die Class zur Behandlung der Command von Menu oder Toolbar. Wenn Sie auf MenuItem oder ToolItem klicken, d.h Aufruf nach der Durchführung eines Command. Bevor ein Command durchgeführt wird, wird die Handler durchgeführt. Sie können die Durchführung eines Command in Handler löschen (cancel).
Handler ist die Class, der bei der Duchführung die in Method von @Execute kommentierten Tasks implementieren.
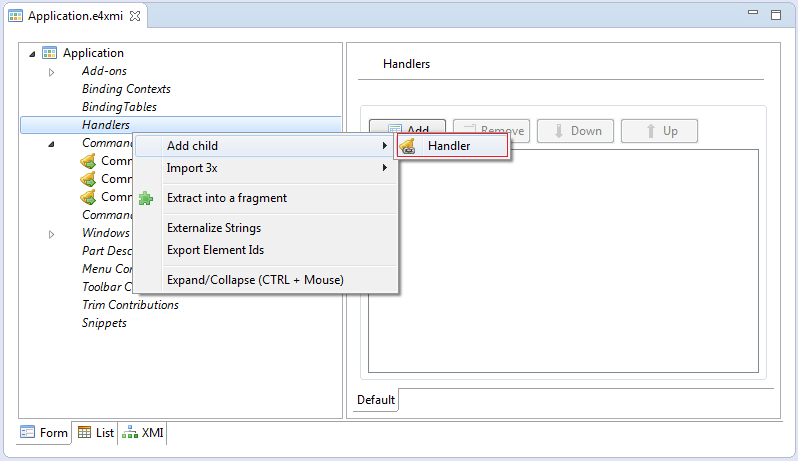
Wir erstellen 3 class Handler:
Handler ist die Class, der bei der Duchführung die in Method von @Execute kommentierten Tasks implementieren.
Wir erstellen 3 class Handler:
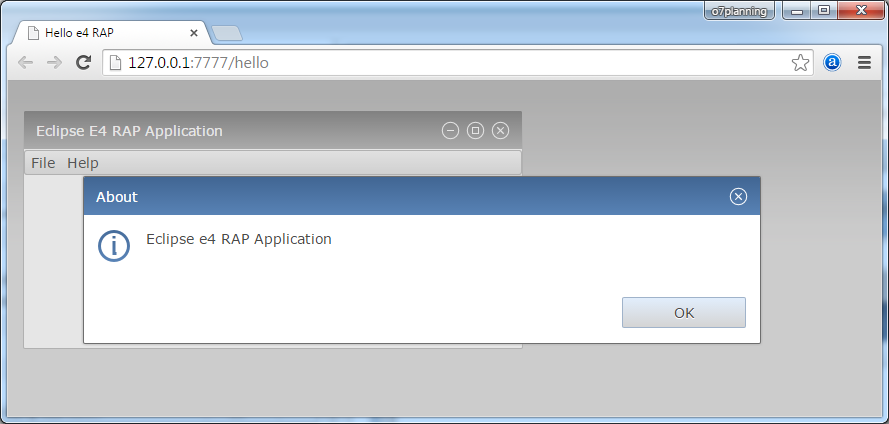
AboutHandler.java
package org.o7planning.tutorial.rape4.handler;
import org.eclipse.e4.core.di.annotations.Execute;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.swt.widgets.Shell;
public class AboutHandler {
@Execute
public void execute(Shell shell) {
MessageDialog.openInformation(shell, "About", "Eclipse e4 RAP Application");
}
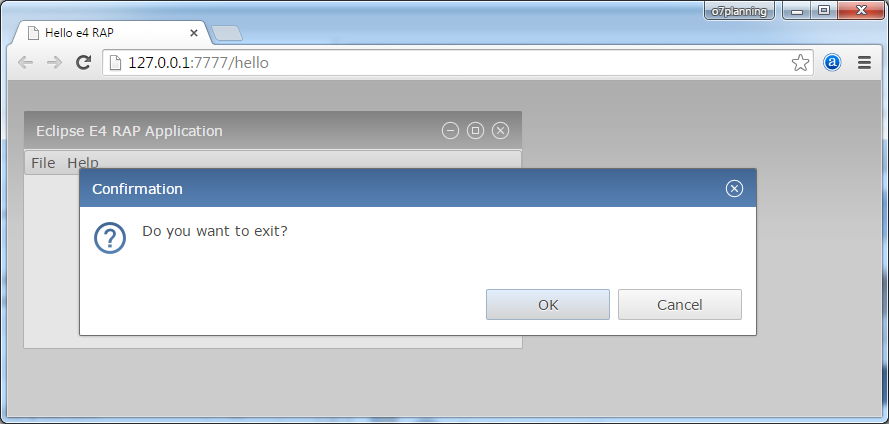
}QuitHandler.java
package org.o7planning.tutorial.rcp.handler;
import org.eclipse.e4.core.di.annotations.Execute;
import org.eclipse.e4.ui.workbench.IWorkbench;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.swt.widgets.Shell;
public class QuitHandler {
@Execute
public void execute(IWorkbench workbench, Shell shell){
if (MessageDialog.openConfirm(shell, "Confirmation",
"Do you want to exit?")) {
workbench.close();
}
}
}SaveHandler.java
package org.o7planning.tutorial.rcp.handler;
import org.eclipse.e4.core.di.annotations.CanExecute;
import org.eclipse.e4.core.di.annotations.Execute;
import org.eclipse.e4.ui.workbench.modeling.EPartService;
public class SaveHandler {
@CanExecute
public boolean canExecute(EPartService partService) {
if (partService != null) {
return !partService.getDirtyParts().isEmpty();
}
return false;
}
@Execute
public void execute(EPartService partService) {
partService.saveAll(false);
}
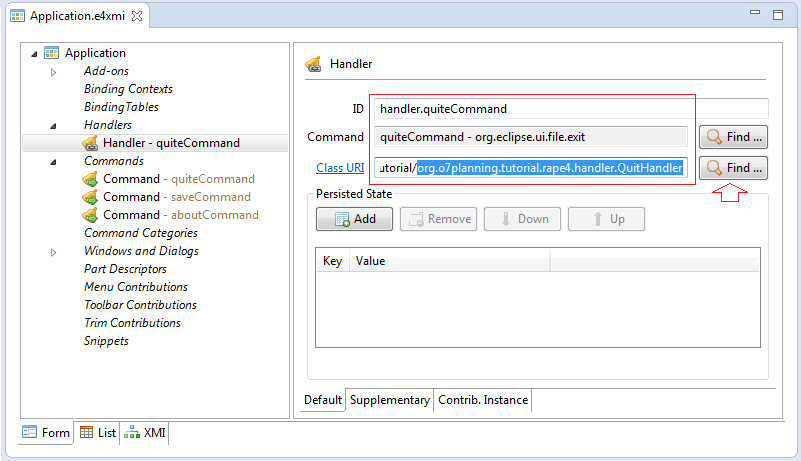
}Melden Sie die Handler mit der Applikation an
Sie müssen bei der Anmeldung eines Handler mit Applikation ID, Handler Class und Command anmelden.
Zum Beispiel: Der Benutzer meldet beim Klicken auf die MenuItem Exit die Applikation ab. Das MenuItem verbindet mit quiteCommand, QuiteHandler ist die Class zur Behandlung des Command (wie oben angemeldet). Die Class QuiteHandler fragt den Benutzer danach, ob er die Applikation schließen möchte. Wenn ja, wird der Command quiteCommand durchgeführt
Zum Beispiel: Der Benutzer meldet beim Klicken auf die MenuItem Exit die Applikation ab. Das MenuItem verbindet mit quiteCommand, QuiteHandler ist die Class zur Behandlung des Command (wie oben angemeldet). Die Class QuiteHandler fragt den Benutzer danach, ob er die Applikation schließen möchte. Wenn ja, wird der Command quiteCommand durchgeführt

Geben Sie ein
- ID: handler.quiteCommand

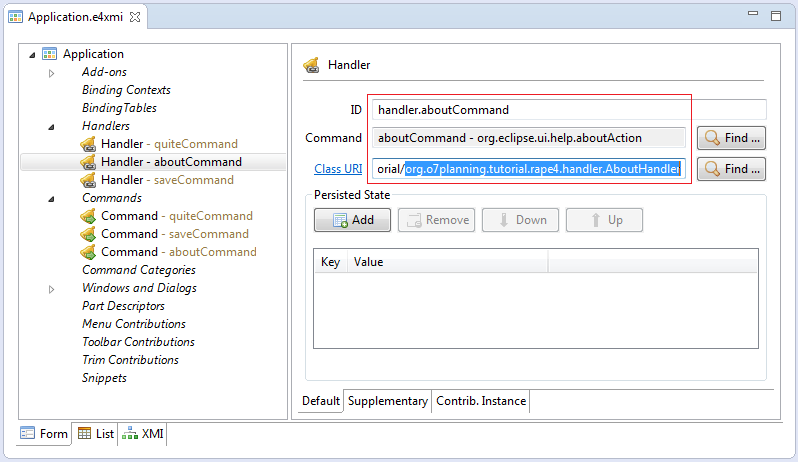
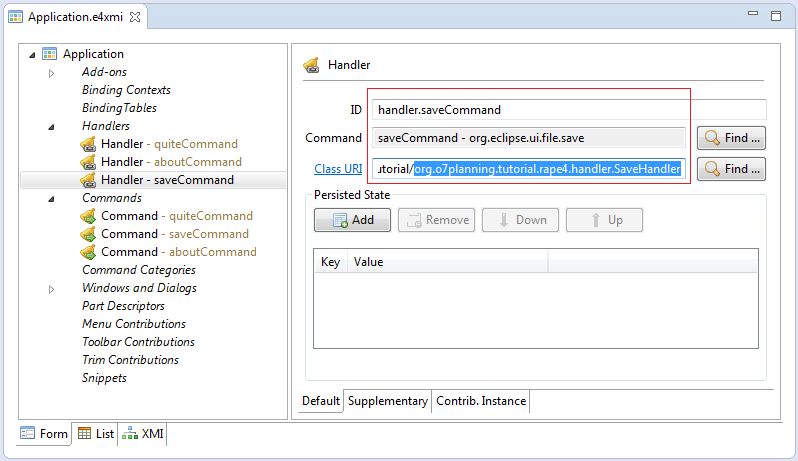
So ähnlich wie die Anmeldung mit der anderen Handler
- handler.aboutCommand

- handler.saveCommand

9. Menus erklären
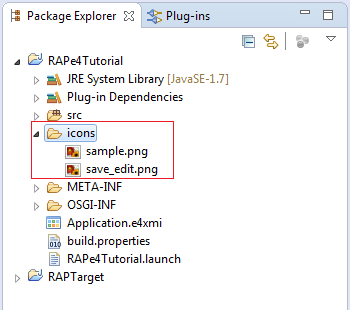
Fügen Sie einige Icon im Projekt ein um die Symbol für MenuItem und ToolItem zu benutzen
- sample.png
- save_edit.png

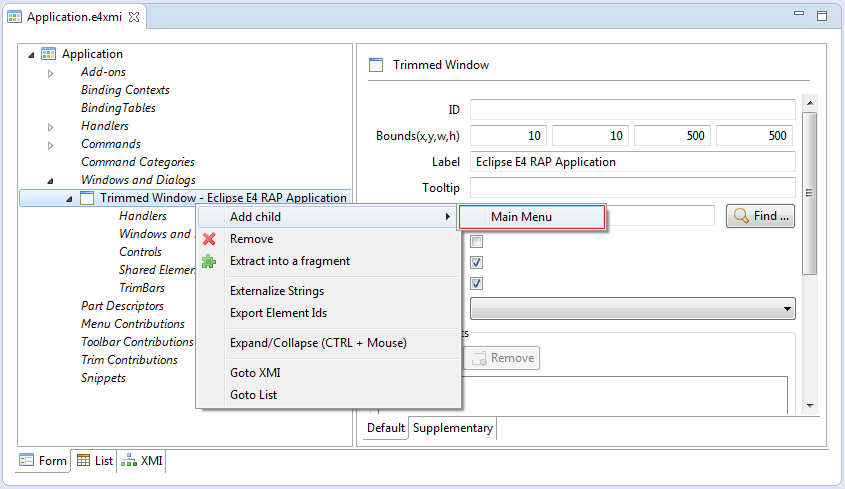
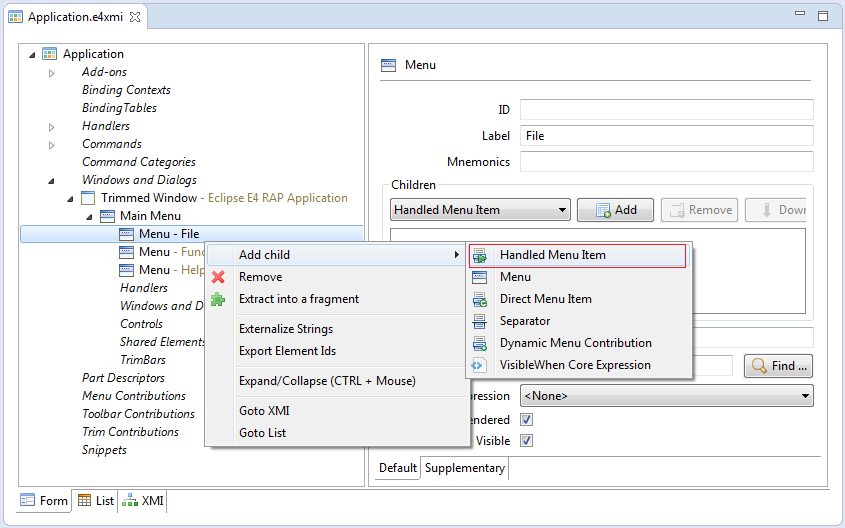
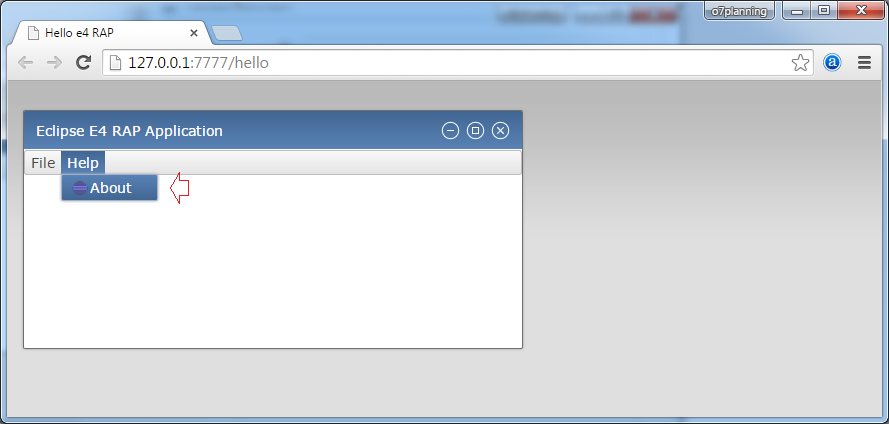
Erstellen Sie die HauptMenu (Main menu) von der Applikation

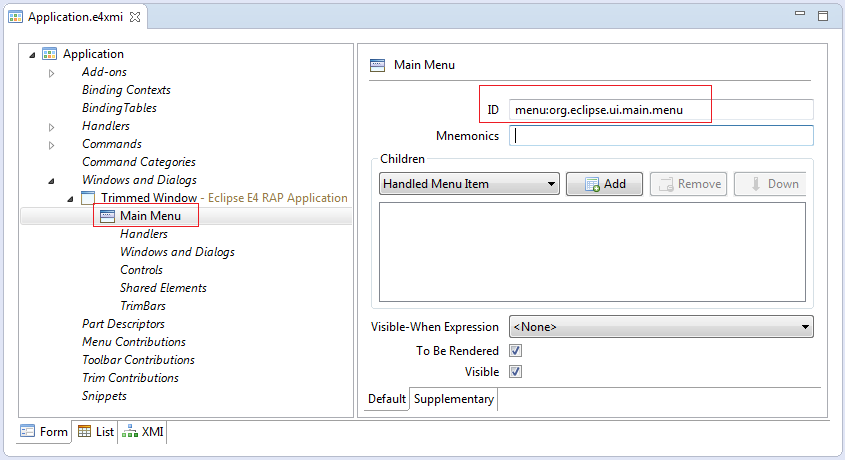
Geben Sie ID von MainMenu ein. Und es muss ... sein
- menu:org.eclipse.ui.main.menu

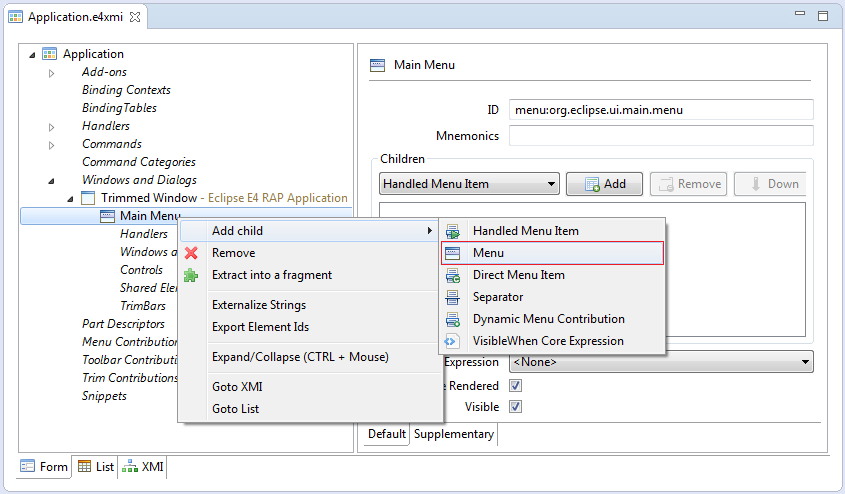
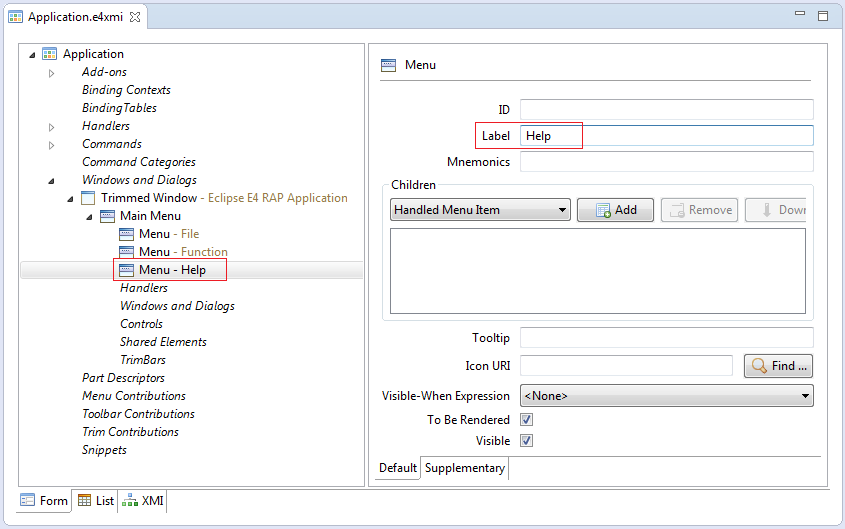
Fügen Sie 3 untergeordnete Menü ein
- File, Function, Help


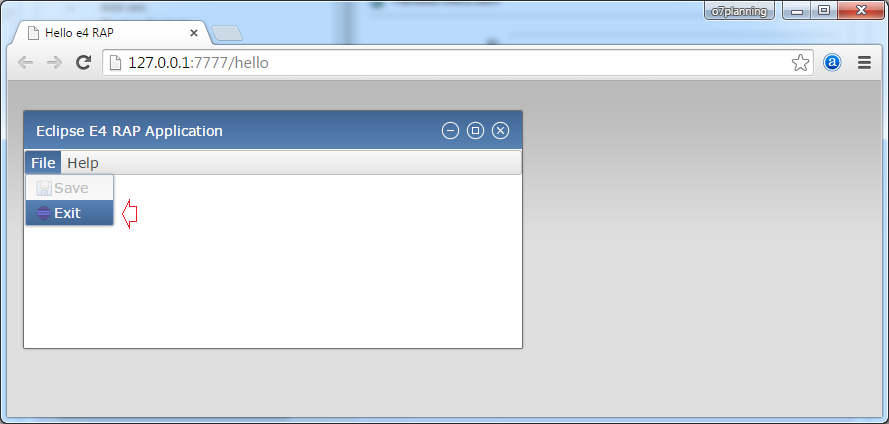
Melden Sie die untergeordneten Menü für die Menu File ein
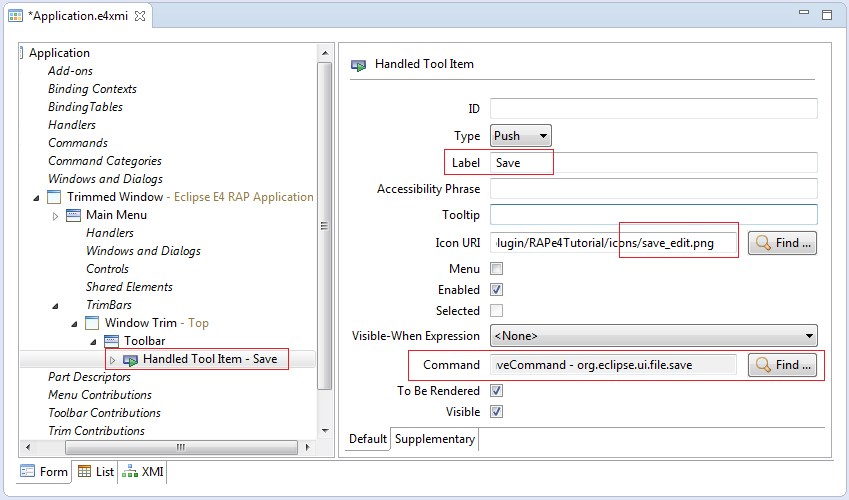
- Save
- Exit




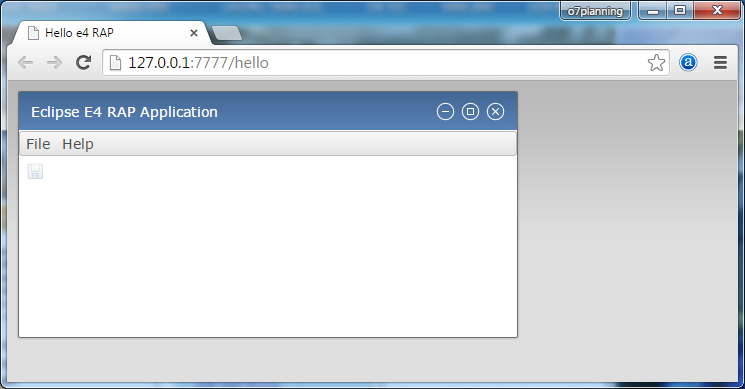
Sie können die Applikation wieder starten:




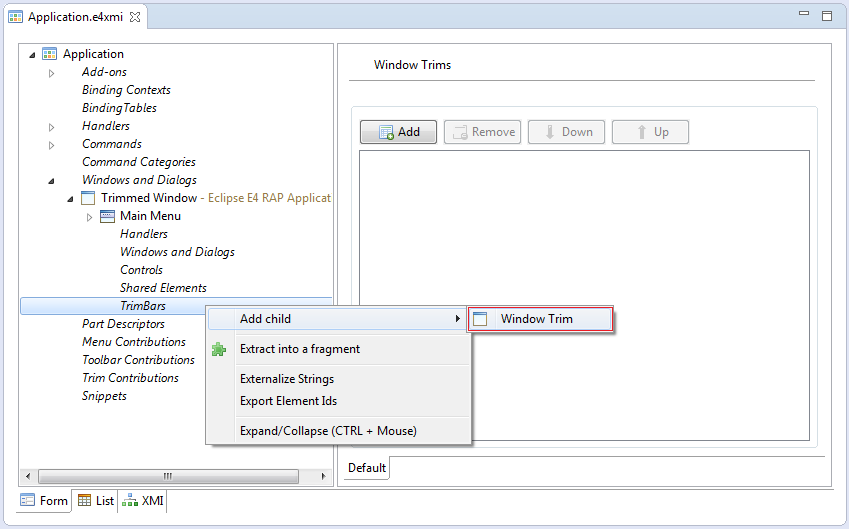
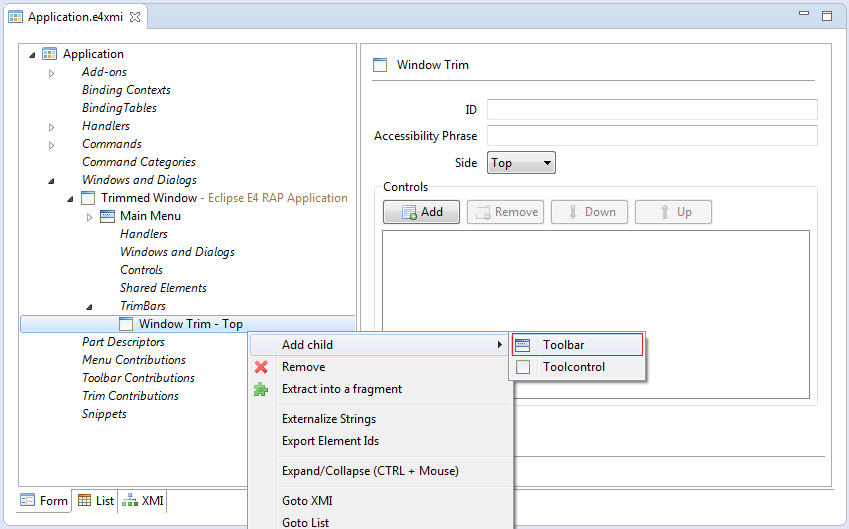
10. Toolbar erstellen


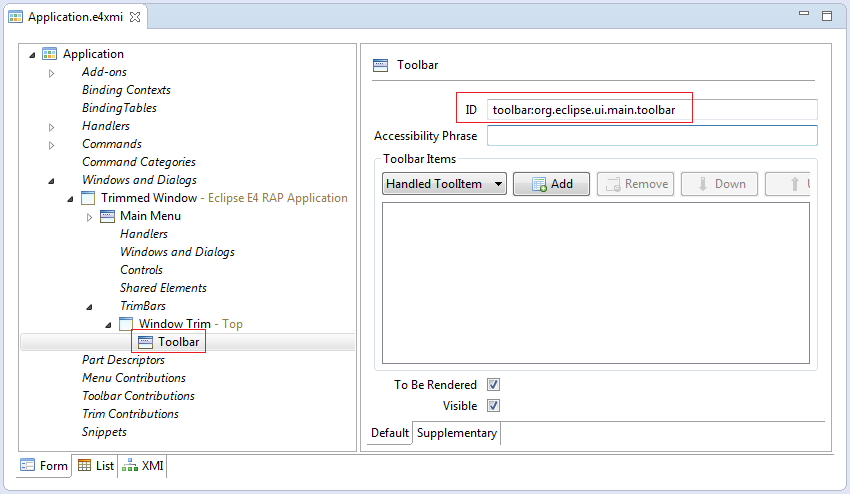
Erstellen Sie Main ToolBar mit ID
- ID: toolbar:org.eclipse.ui.main.toolbar
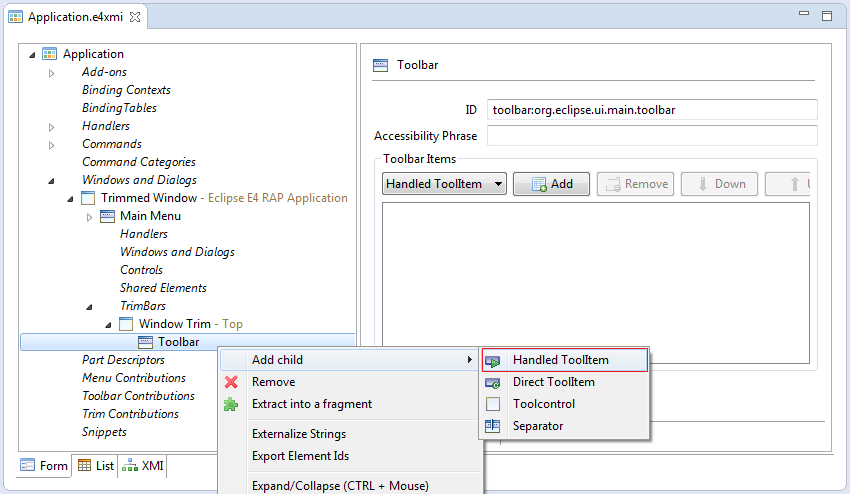
Fügen Sie 2 ToolItem ein: open & save



Starten Sie Ihre Applikation

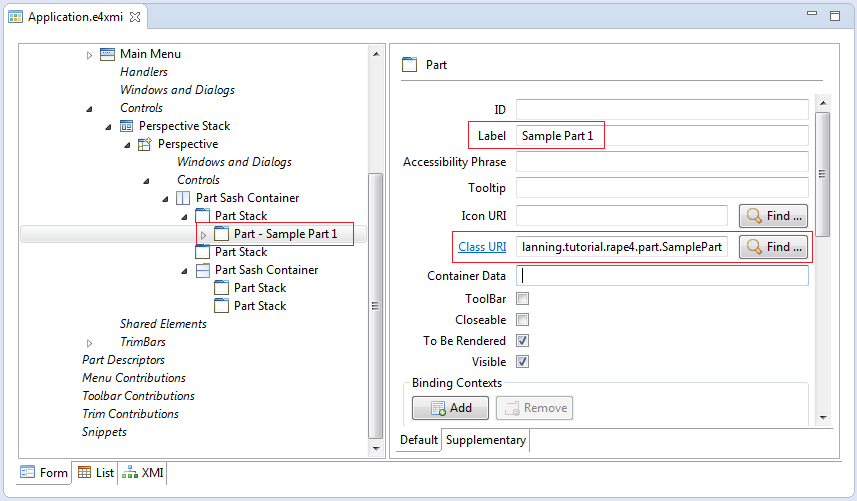
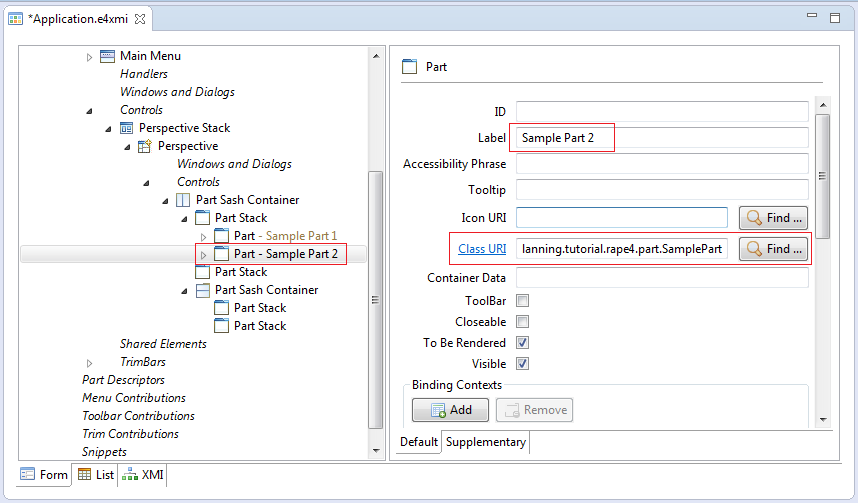
11. Part
SamplePart.java
/*******************************************************************************
* Copyright (c) 2010 - 2013 IBM Corporation and others.
* All rights reserved. This program and the accompanying materials
* are made available under the terms of the Eclipse Public License v1.0
* which accompanies this distribution, and is available at
* http://www.eclipse.org/legal/epl-v10.html
*
* Contributors:
* IBM Corporation - initial API and implementation
* Lars Vogel <lars.Vogel@gmail.com> - Bug 419770
*******************************************************************************/
package org.o7planning.tutorial.rape4.part;
import javax.annotation.PostConstruct;
import javax.inject.Inject;
import org.eclipse.e4.ui.di.Focus;
import org.eclipse.e4.ui.di.Persist;
import org.eclipse.e4.ui.model.application.ui.MDirtyable;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.ModifyEvent;
import org.eclipse.swt.events.ModifyListener;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class SamplePart {
private Text txtInput;
private TableViewer tableViewer;
@Inject
private MDirtyable dirty;
@PostConstruct
public void createComposite(Composite parent) {
parent.setLayout(new GridLayout(1, false));
txtInput = new Text(parent, SWT.BORDER);
txtInput.setMessage("Enter text to mark part as dirty");
txtInput.addModifyListener(new ModifyListener() {
@Override
public void modifyText(ModifyEvent e) {
dirty.setDirty(true);
}
});
txtInput.setLayoutData(new GridData(GridData.FILL_HORIZONTAL));
tableViewer = new TableViewer(parent);
tableViewer.add("Sample item 1");
tableViewer.add("Sample item 2");
tableViewer.add("Sample item 3");
tableViewer.add("Sample item 4");
tableViewer.add("Sample item 5");
tableViewer.getTable().setLayoutData(new GridData(GridData.FILL_BOTH));
}
@Focus
public void setFocus() {
tableViewer.getTable().setFocus();
}
@Persist
public void save() {
dirty.setDirty(false);
}
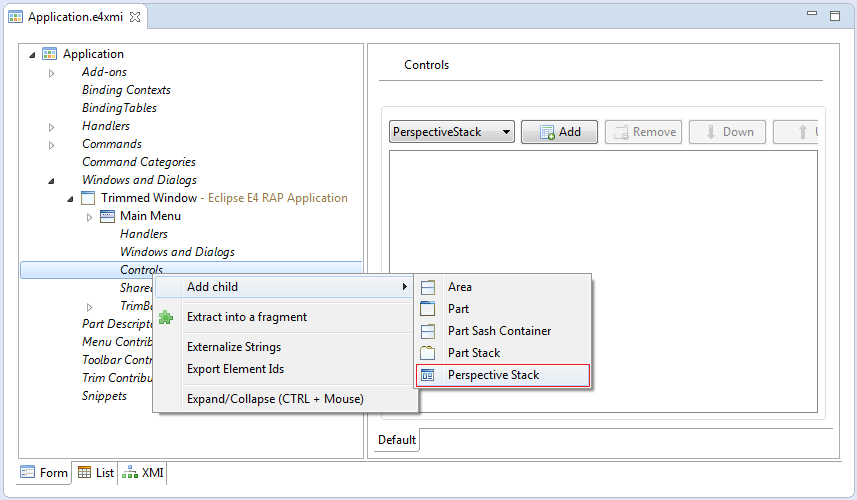
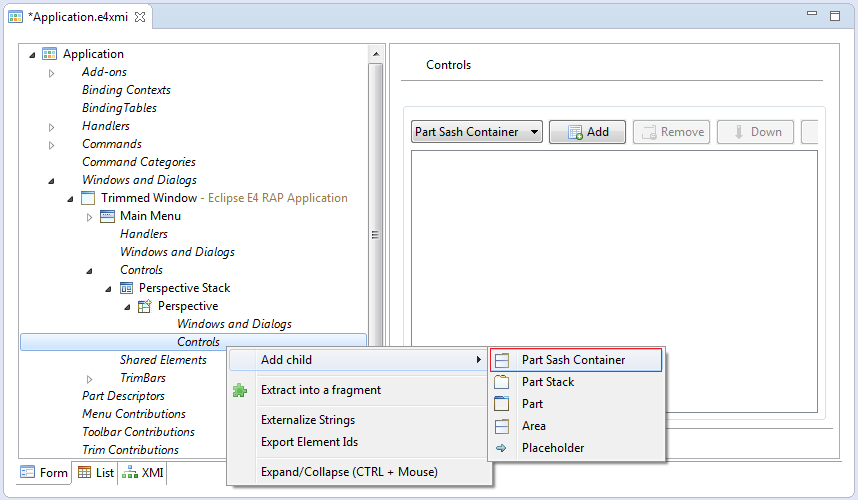
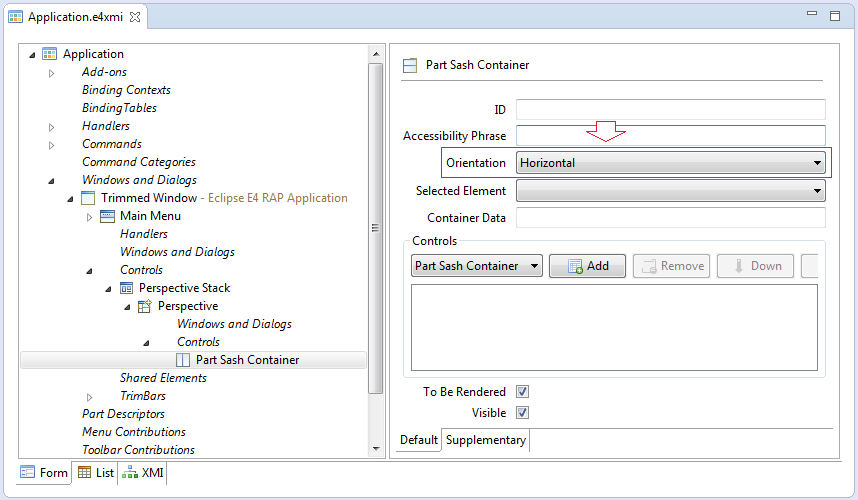
}Fügen Sie PerspectiveStack ein. Das ist ein Stack mit der Aufsicht (Perspective).

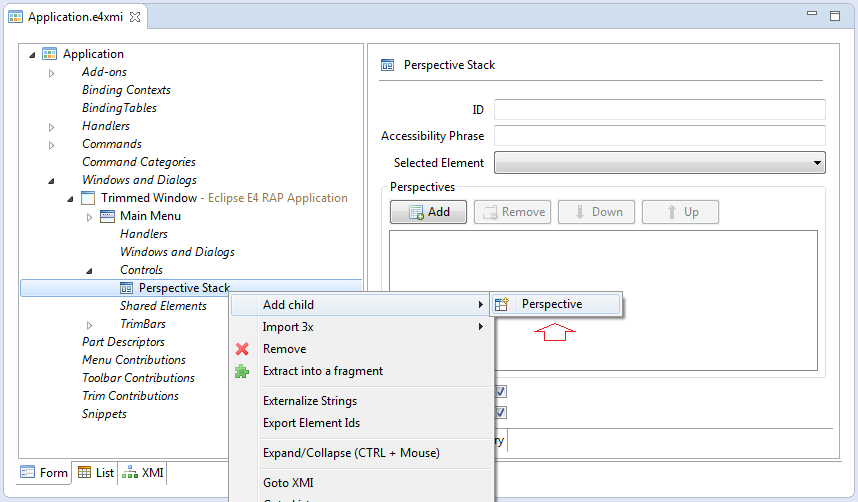
Die Perspective hinzufügen





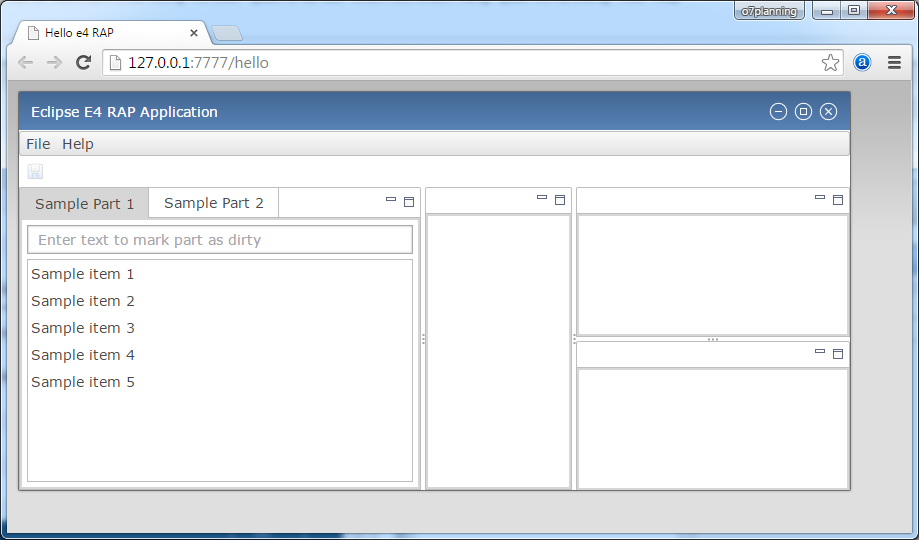
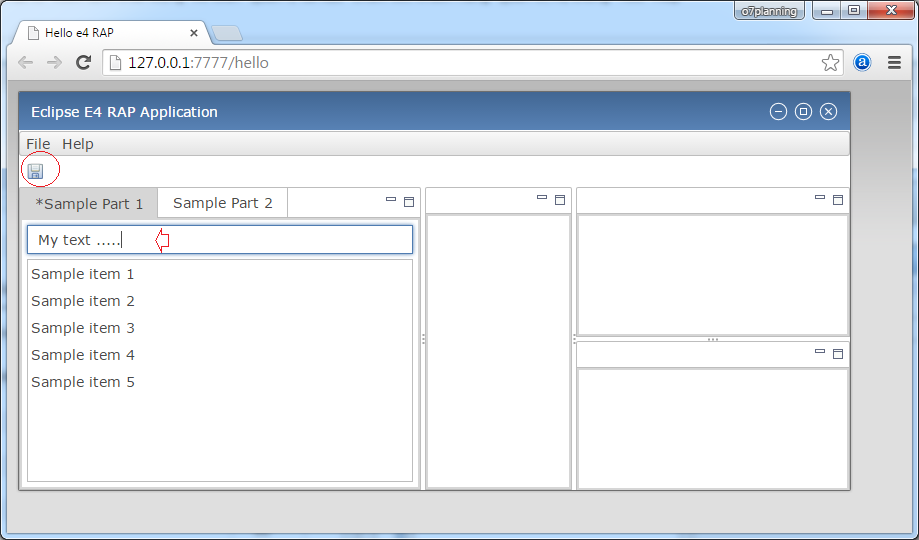
Starten Sie die Applikation wieder

Die Änderungen auf dem Part machen den Button SAVE hell

Eclipse RAP
- Installieren Sie RAP Tools für Eclipse
- Welche Plattform sollten Sie wählen für Applikationen Java Desktop entwickeln?
- Die Anleitung zum Eclipse RAP für den Anfänger - e4 Workbench Application
- Installiere Eclipse RAP Target Platform
- Erstellen Sie Eclipse RAP Widget aus dem ClientScripting-basierten Widget
- Installieren Sie RAP e4 Tooling für Eclipse
Show More
Eclipse-Technologie
- Installieren Sie Tycho für Eclipse
- Die Anleitung zum Java OSGi für den Anfänger
- Erstellen Sie ein Java OSGi-Projekt mit Maven und Tycho
- Installieren Sie WindowBuilder für Eclipse
- Welche Plattform sollten Sie wählen für Applikationen Java Desktop entwickeln?
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Eclipse JFace
- Installiere Eclipse RAP Target Platform
- Installieren Sie RAP e4 Tooling für Eclipse
- Erstellen Sie Eclipse RAP Widget aus dem ClientScripting-basierten Widget
- Die Anleitung zum Eclipse RCP für den Anfänger - Workbench Anwendung
- Installieren Sie RAP Tools für Eclipse
- Die Anleitung zum Eclipse RAP für den Anfänger - e4 Workbench Application
Show More
