- Die Vorstellung
- RCP (Rich Client Platform)
- Die notwendigen Installation vor dem Beginn
- Einige Begriffe über SWT.
- Das RCP Plugin Projekt erstellen
- Zum Beispiel
- WindowBuilder benutzen
- SWT Widget
- SWT Layout
- Die Klasse verlängernd aus der SWT Widget schreiben
- Die Modular der Elemente-Interface
- Das Event behandeln
- JFace
Programmieren der Java Desktop-Anwendung mit SWT
1. Die Vorstellung
Der Unterlagen wird nach .. geschrieben
Eclipse 4.6, 47 (NEON, OXYGEN)
In dieser Anleitung stelle ich Sie die Programmierung der Applikation von Desktop với SWT vor
Die Frage : Welche Technologie im Java gibt es zur Programmierung der Applikation von Desktop, oder welcherTechnologie zur Programmierung einer Webseite-Applikation mit der Interface, die gleich wie Applikation Desktop ist.
Mehr sehen
2. RCP (Rich Client Platform)
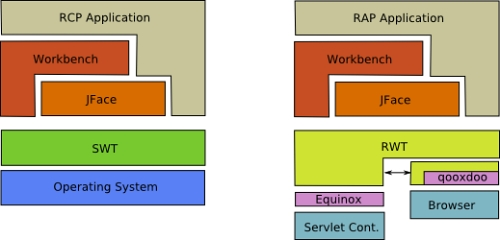
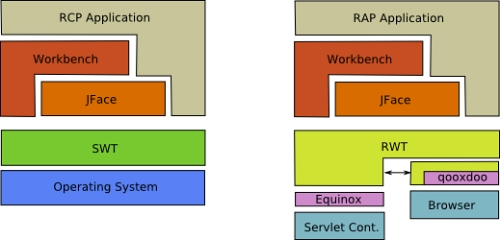
RCP (Rich Client Platform) - ist eine Plattform (Platform) auf SWT, die für die Programmierung der Applikationen Desktop benutzt wird und ferner baut sie bereit eine Plattform, die Ihnen bei der Entwicklung der Desktop Applikation von Workbench Type, wie Eclipse IDE oder die Plugin, die in die Eclipse IDE integriert werden kann.
Aber obwohl Sie nur SWT zur Programmierung brauchen und keine von RCP gebetenen Dinge brauchen, sollen Sie eine Applikation RCP erstellen
Aber obwohl Sie nur SWT zur Programmierung brauchen und keine von RCP gebetenen Dinge brauchen, sollen Sie eine Applikation RCP erstellen

SWT:

Workbench Application:

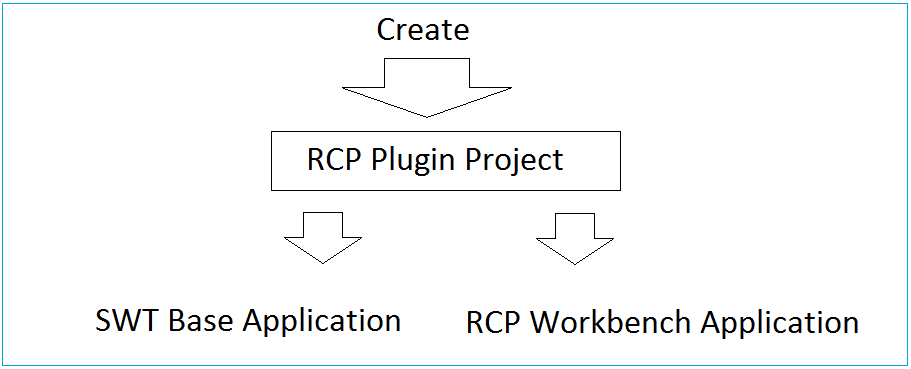
Um eine Desktop Applikation mit der SWT Benutzung zu erstellen, werden wir auf die Eclipse ein RCP Plugin Project erstellen. Sie haben 2 Options .
- Nur die Funktionen von SWT benutzen
- Die von RCP gebetene Plattform benutzen um die Applikation RCP Workbench.zu programmieren

Im Dokument führe ich Ihnen die grundlegende Programmierung SWT und die Benutzung von WindowBuilder um die Elemente in die Schnittstelle zu ziehen und abzulegen
3. Die notwendigen Installation vor dem Beginn
Vor dem Beginn sollen Sie etwas notwendig installieren:
Sie brauchen die Eclipse mit der neuesten Version. Jetzt ist die Eclipse Version 4.7 (Die Code OXYGEN).
Sie brauchen die Eclipse mit der neuesten Version. Jetzt ist die Eclipse Version 4.7 (Die Code OXYGEN).
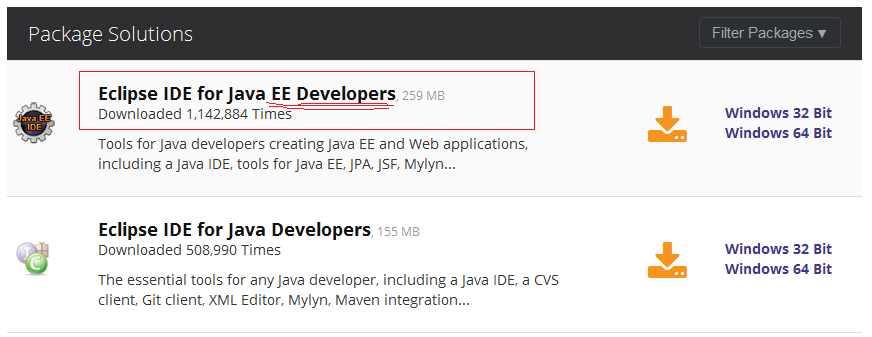
Nach meiner Meinung sollen Sie die package"Eclipse IDE for Java EE Developers" herunterladen. Die sonstigen Package unterscheiden sich in der Anzahl von Plugin und dem Zweck der Programmierung. Während der Programmierung werden die Plugin für die anderen Zwecke installiert

Installieren Sie Plugin WindowBuilder, Diese Plugin genehmigt Ihnen bei dem Design der Schnittstelle von SWT Applikation durch Ziehen und Ablegen. Das ist sehr konvinient
Sehen Sie die Führung bei
Sehen Sie die Führung bei

4. Einige Begriffe über SWT.
Display & Shell
Die Class Display und Shell sind die Schlosselemente von der Applikation SWT.
- org.eclipse.swt.widgets.Shell bezeichnet ein Fenster (Window)
- org.eclipse.swt.widgets.Display ist zuständig für die Steuerung der Event loops, der Font, der Farbe und die Kontrolle der Kommunikation zwischen Benutzer Interface Thread (UI Thread) und die anderen Thread (other Thread). Display ist eine Basice für alle Fähigkeit von SWT.
Jede SWT erfordert mindesten ein Display und ein oder viel Object Shell.
- org.eclipse.swt.widgets.Shell bezeichnet ein Fenster (Window)
- org.eclipse.swt.widgets.Display ist zuständig für die Steuerung der Event loops, der Font, der Farbe und die Kontrolle der Kommunikation zwischen Benutzer Interface Thread (UI Thread) und die anderen Thread (other Thread). Display ist eine Basice für alle Fähigkeit von SWT.
Jede SWT erfordert mindesten ein Display und ein oder viel Object Shell.
Zum Beispiel
Display display = new Display();
Shell shell = new Shell(display);
shell.open();
// run the event loop as long as the window is open
while (!shell.isDisposed()) {
// read the next OS event queue and transfer it to a SWT event
if (!display.readAndDispatch())
{
// if there are currently no other OS event to process
// sleep until the next OS event is available
display.sleep();
}
}
// disposes all associated windows and their components
display.dispose();SWT Widgets
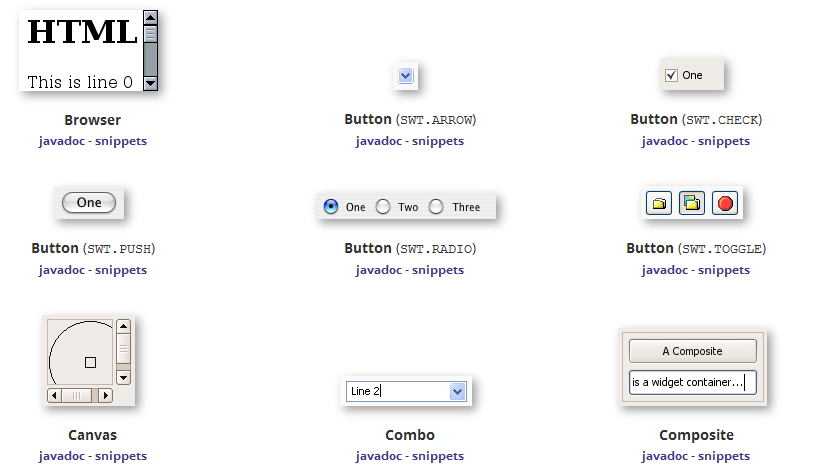
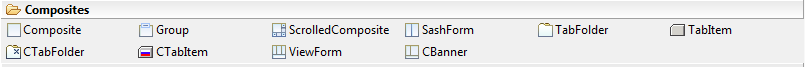
Die SWT widget werden in der Package org.eclipse.swt.widgets und org.eclipse.swt.custom gelegt. Die widget werden aus der KlasseWidget oder Control verlängert. Einige Widget werden in der folgenden Illustration bezeichnet.
Sie können detailiert bei SWT widget homepage schauen

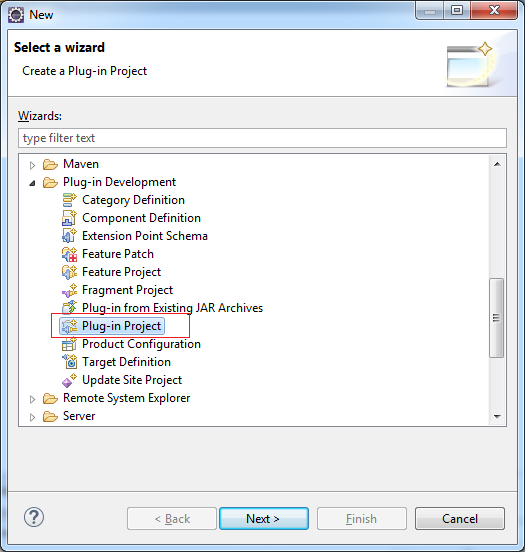
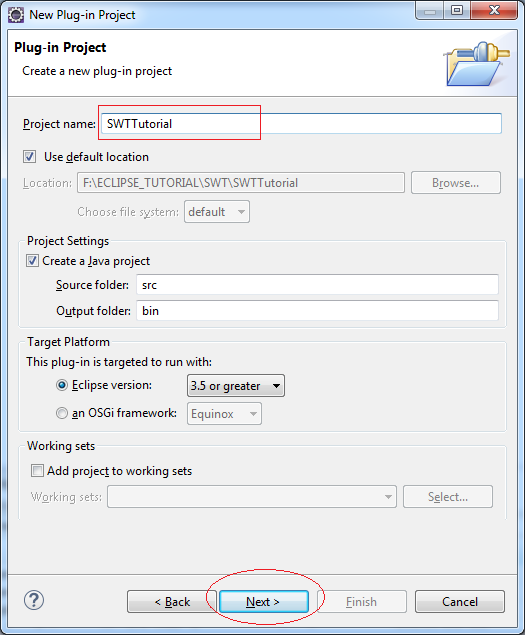
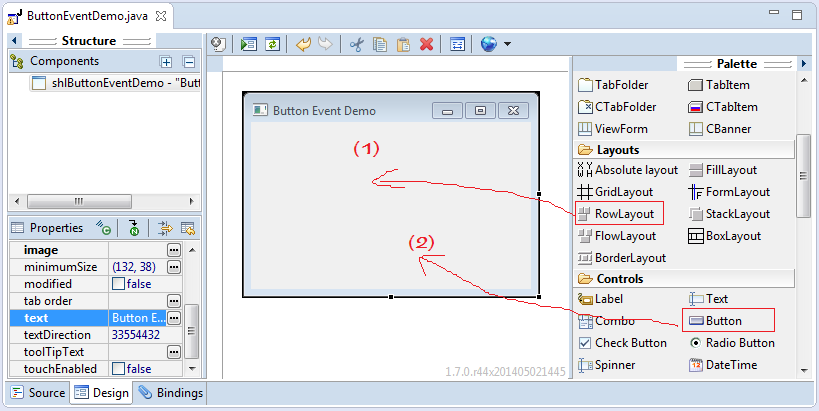
5. Das RCP Plugin Projekt erstellen
Auf die Eclipse wählen Sie:
- File/New/Other...


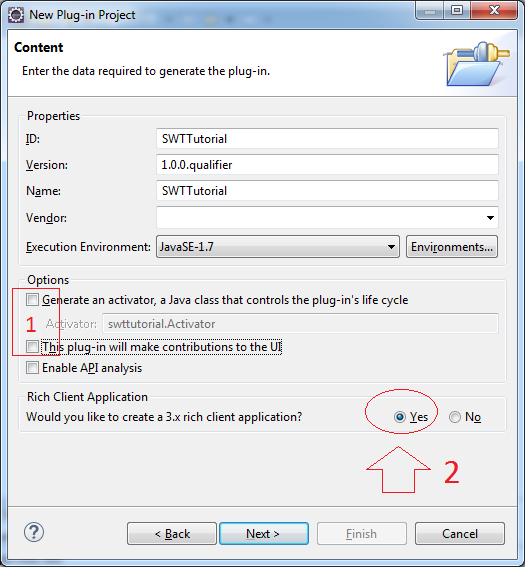
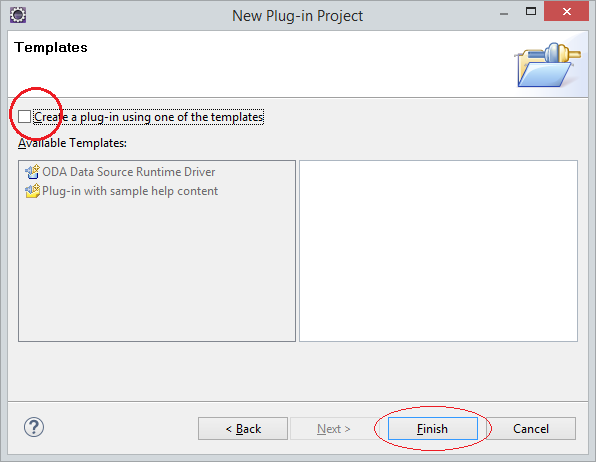
- Wegen keines Bedarf nach der Erstellung einer Applikation Workbench sollen wir in (1) wie folgend checken.
- Wählen Sie Yes in (2) damit Eclipse eine RCP Application erstellt (auf dem Desktop laufen),umgekehrt erstellt es die RAP Application (auf dem Web laufen).


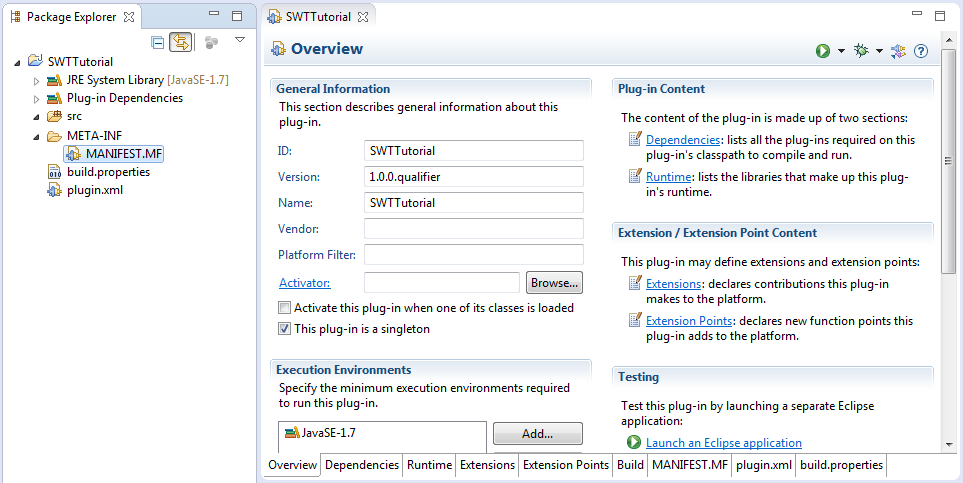
Das Project wurde erstellt :

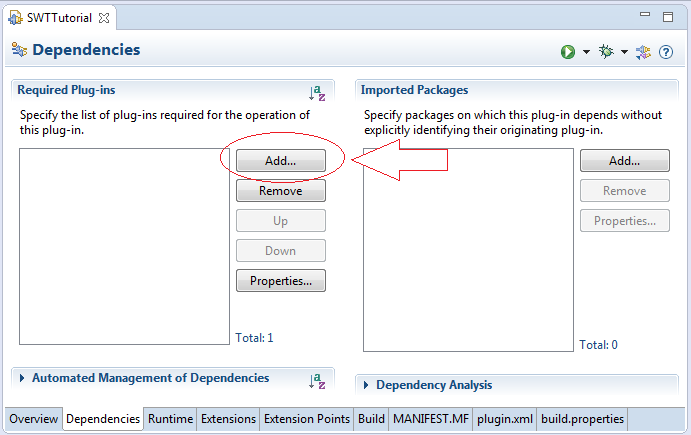
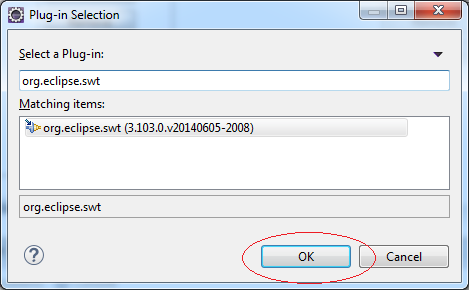
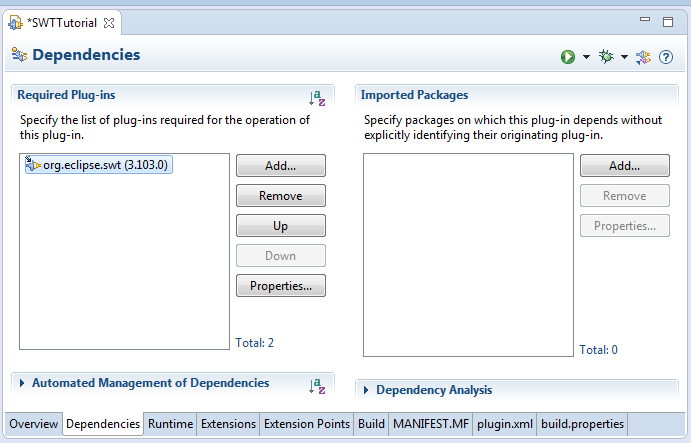
Ergänzen Sie die Bibliothek swt: org.eclipse.swt
Wenn Sie die Applikation RAP programmieren, ist die entsprechende Bibliothek die org.eclipse.rap.rwt



6. Zum Beispiel
Das ist ein einfaches Beispiel. Das Instrument Ziehen und Ablegen WindowBuilder.wird nocht nicht verwendet
HelloSWT.java
package org.o7planning.tutorial.swt.helloswt;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class HelloSWT {
public static void main(String[] args) {
// Create Display
Display display = new Display();
// Create Shell (Window) from diplay
Shell shell = new Shell(display);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
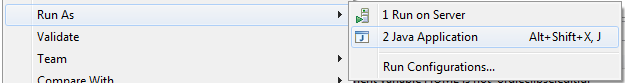
}Klicken Sie die Rechtsmaustaste in HelloSWT.java und wählen Sie Run As/Java Application.

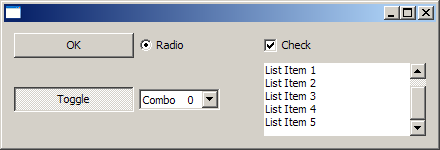
Das Ergenis vom Starten des Beispiel

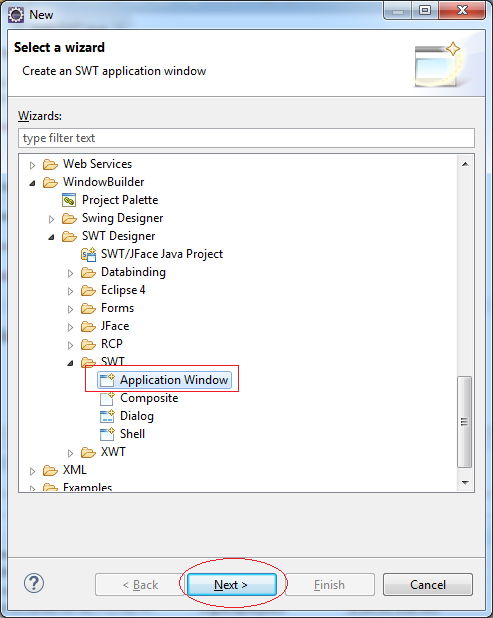
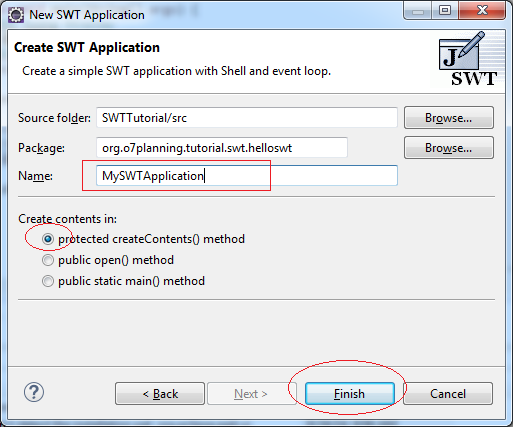
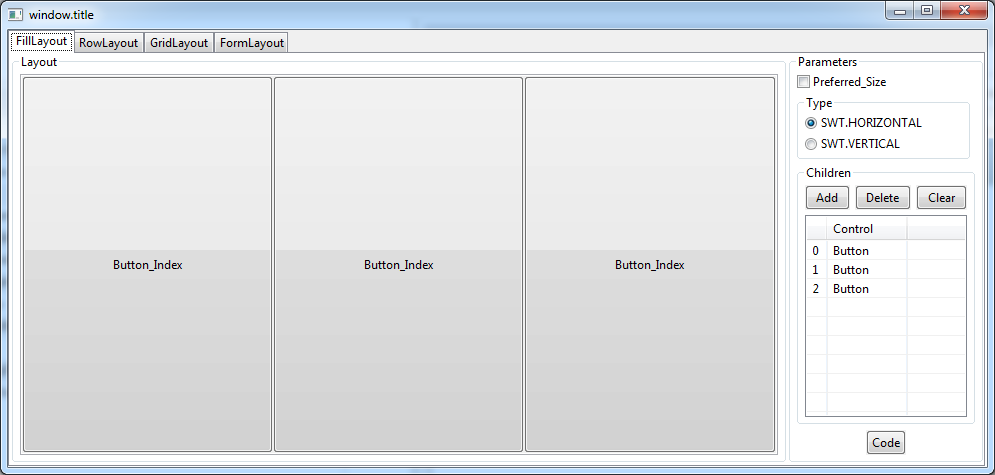
7. WindowBuilder benutzen
In nächsten erstellen wir ein Beispiel mit Ziehen und Ablegen auf WindowBuilder.
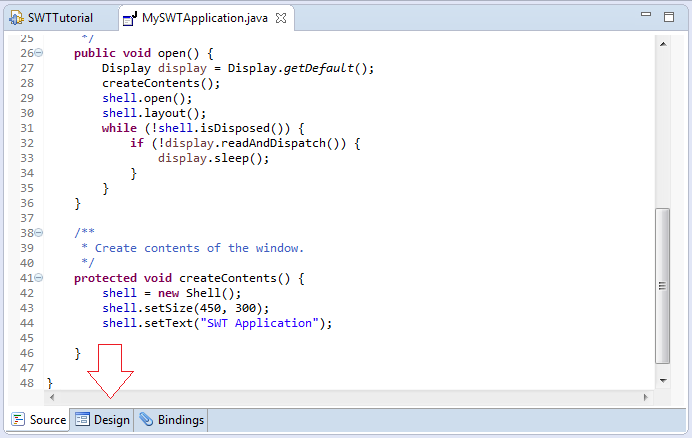
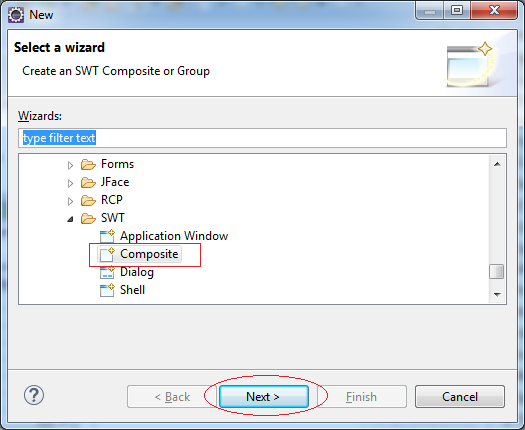
- File/New/Other ..



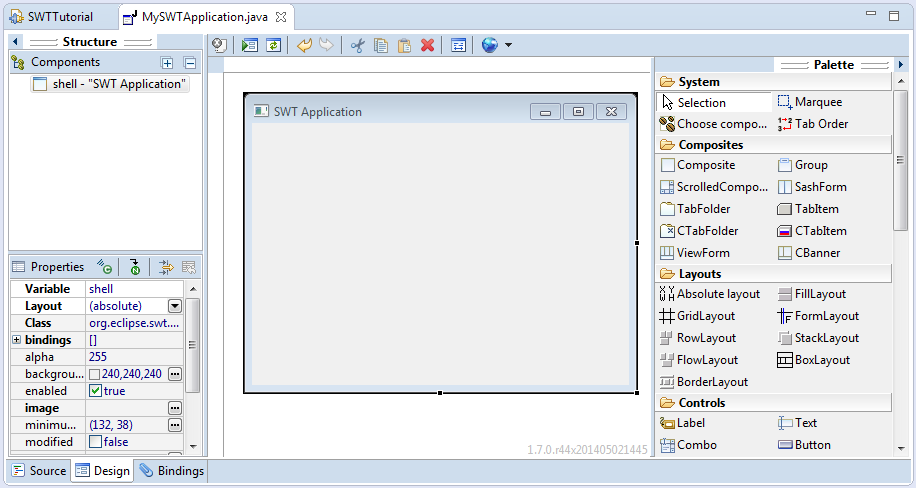
Das ist das Design Fenster vom WindowBuilder. Es genehmigt Ihnen bei dem Ziehn und Ablegen der Widget sehr leicht

You can watch the video below:
8. SWT Widget
Die Überblick
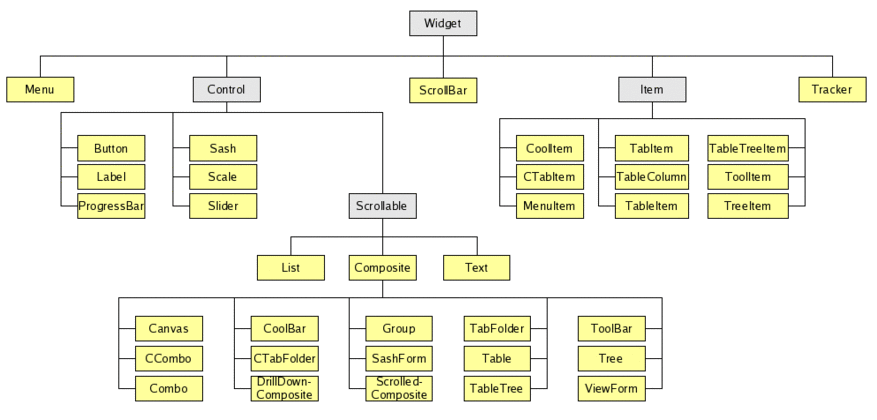
Das ist die Stufenfolge der Widget in SWT.

Sie können die Demo über die Control in die folgende Link sehen. Das ist RWT Control, aber es ist in die Natur so gleich wie SWT Control.
Demo:
Widget kann die anderen Widget enthalten (Container)

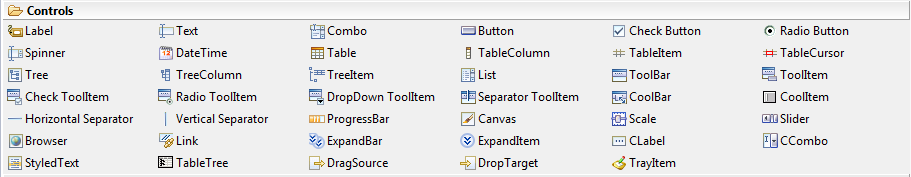
Die Control

9. SWT Layout
Was ist Layout?
Einfach gesagt, Layout ist die Maßnahmen der Aufstellung der Elemente auf die Schnittstelle

Die Standard layout von SWT sind:
- FillLayout – die Widget gleiche Größe in einer Zeile oder eine Spalte machen
- RowLayout – die Widget in einer Zeiler oder Spalte binden, einpacken (wrap), füllen (fill) und die Distanz anpassen
- GridLayout – Die Widget in einer Netwerk binden
Das Online-Beispiel
Das ist ein Online Beispiel, Sie können die Betätigung von Layout.sehen

- TODO Link?
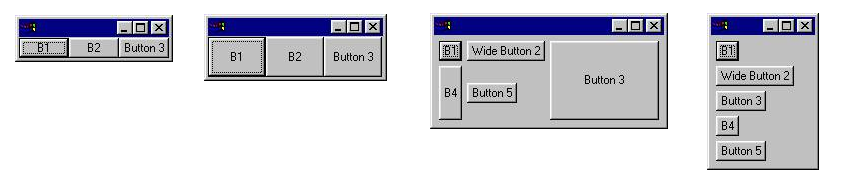
FillLayout
FillLayout ist ein einfache layout Klasse. Es stellt die Widget in einer Zeile oder einer Spalte in die gleichen Größe. Am Anfang sind alle Widget so hoch wie das höchste Widget und so breit wie das breitste Widget. FillLayout packt die Widget nicht ein (wrap) und Sie können Margin oder die Space nicht festlegen.
FillLayout fillLayout = new FillLayout();
fillLayout.type = SWT.VERTICAL;
shell.setLayout(fillLayout);Am Anfang | Nach der Änderung der Größe | |
fillLayout.type = SWT.HORIZONTAL (Mặc định) |  |  |
fillLayout.type = SWT.VERTICAL |  |  |
Video:
FillLayoutExample.java
package org.o7planning.tutorial.swt.layout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class FillLayoutExample {
public static void main(String[] args) {
Display display = new Display();
final Shell shell = new Shell(display);
shell.setLayout(new FillLayout());
//
Composite parent = new Composite(shell, SWT.NONE);
FillLayout fillLayout= new FillLayout();
fillLayout.type= SWT.VERTICAL;
parent.setLayout(fillLayout);
Button b1 = new Button(parent, SWT.NONE);
b1.setText("B1");
Button b2 = new Button(parent, SWT.NONE);
b2.setText("B2");
Button button3 = new Button(parent, SWT.NONE);
button3.setText("Button 3");
// Windows back to natural size.
shell.pack();
//
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
// tear down the SWT window
display.dispose();
}
}Das Ergebnis der Beispielsdurchführung

RowLayout
RowLayout wird als FillLayout mehr benutzt denn es kann einpacken (wrap) und denn es unterstützt margin und spacing. RowLayout hat einige Konfigurationsfelder. Außerdem kann die Höhe und die Breite jedeswidget in einem RowLayout durch die Einstellung eines ObjektsRowData für widget mit der Benutzung von setLayoutData festgelegt werden
The field configuration:
Wrap, Pack, Justify:
Am Anfang | Nach der Größeänderung | |
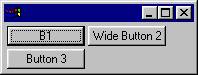
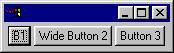
wrap = true pack = true justify = false (Default) |  |  |
wrap = false (Vermindert bei der Platzsmangeln) |  |  |
pack = false (Alle Widgets haben die gleichen Größe) |  |  |
justify = true (Die Widget werden auf einer verfügbaren Space ausbreitet ) |  |  |
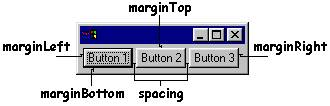
MarginLeft, MarginTop, MarginRight, MarginBottom, Spacing:
Diese Felder kontrolliert die Anzahl von Pixel zwischen Widgets (space) und die Anzahl von Pixel zwischen ein Widget und einen Rand einer Vater Composite (margin). Nach dem Default benutzt RowLayout 3 Pixel für margin und space. Sehen Sie die folgende Illustratiob

Video:
GridLayout
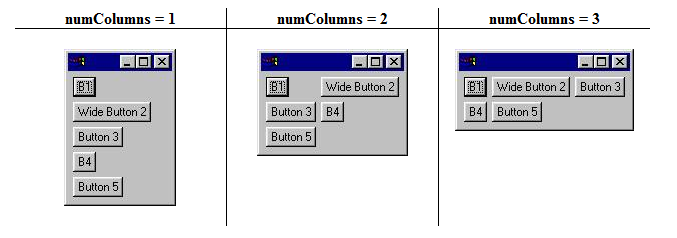
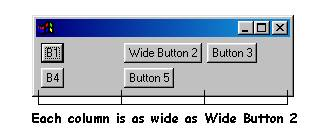
GridLayout ist das meist nutzliche und starkste der Standard Layout aber es ist kompliziert am meisten. Mit einem GridLayout werden die Sub-Widget einer Composite in einer Netwerk gestellt. GridLayout hat einige Konfigurationsfelder und wieRowLayout haben die Widget, die inGridLayout liegen, ein betreffendes Daten Layout (GridData sogenannt). Die Leistung von GridLayout liegt in der KonfigurationsfähigkeitGridData für jedeswidget, die durch GridLayout kontrolliert werden.
Die Konfiguration von GridLayout:
- NumColumns

- MakeColumnsEqualWidth

Video GridLayout:
StackLayout
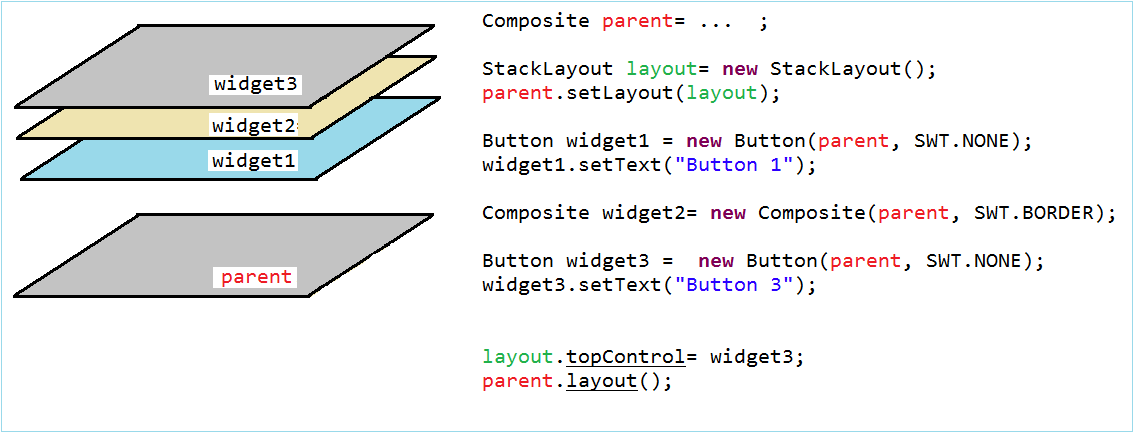
StackLayout stapeln alle Widget auf. Sie haben die gleiche Größe und Stelle. Der FeldertopControl bestimmt, welche Widget in die erste Stapel und sichtbar ist. Der Benutzer stellt die Wert topControl ein und danach ruft die Methode layout() von der Vater Composite auf

Video StackLayout:
Die Layout kombinieren
Oben haben wir die Standard Layout kennengelernt. Und die Kombination von der unterschiedlichen Layout und Container (Composite, TabFolder, SashForm,.. ) wird eine gewünschte Interface erstellen
- TODO
10. Die Klasse verlängernd aus der SWT Widget schreiben
Manchmal brauchen Sie den Bedarf nach dem Aufschreiben einer Klasse, die aus einer verfügbaren widget Klasse vonSWT verlängert wird. Das ist ganz normal. Allerdings es gibt eine kleine Achtung, wenn Sie die Methode checkSubclass() überschreiben, brauchen Sie nichts in die Methode zu tun
MyButton.java
package org.o7planning.tutorial.swt.swtsubclass;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
public class MyButton extends Button {
public MyButton(Composite parent, int style) {
super(parent, style);
}
// You have to override this method.
@Override
protected void checkSubclass() {
// No need to do anything.
}
}11. Die Modular der Elemente-Interface
Falls Sie eine komplizierte Interfacce machen müssen. Die Teilung der Design ist sehr notwendig und dann stellen Sie zusammen. Es ist mehr einfach, auf Window Builder zu entwerfen.
Schauen Sie das folgende Beispiel an und wir versuchen zu teilen.
Schauen Sie das folgende Beispiel an und wir versuchen zu teilen.
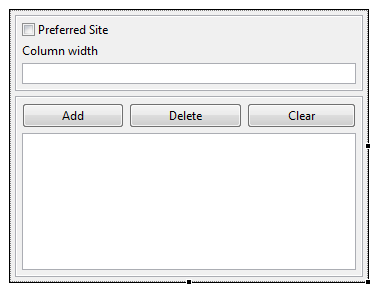
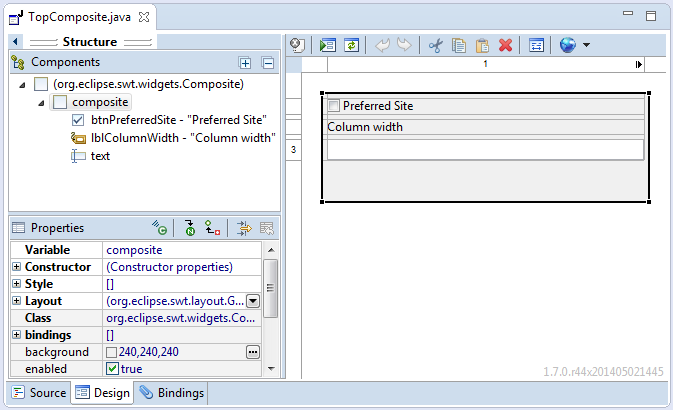
Angenommen, Sie möchten eine Interface wie die folgende Illustration machen. (Es ist nicht so kompliziert dass wir das Design teilen müssen. Allerdings ist das die Illustration für die Interfaceteilung).

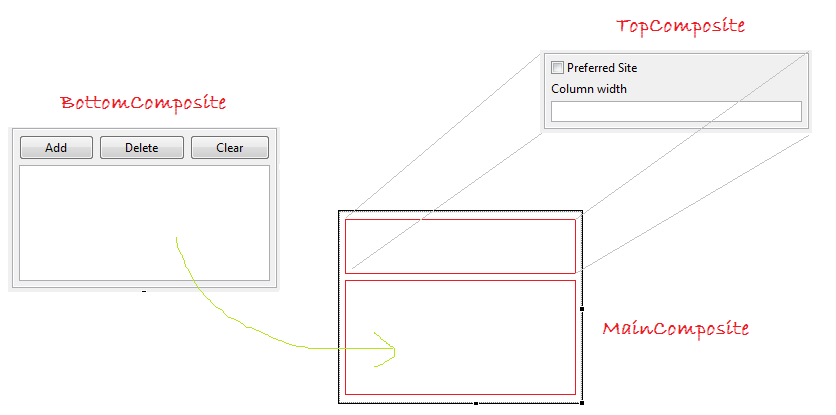
Wir können 2 separaten Composite machen und sie auf MainComposite zusammenstellen

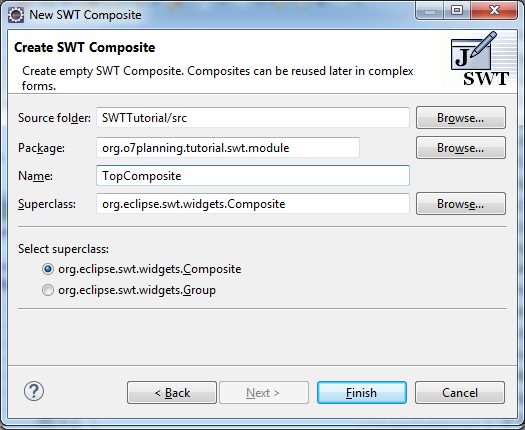
TopComposite
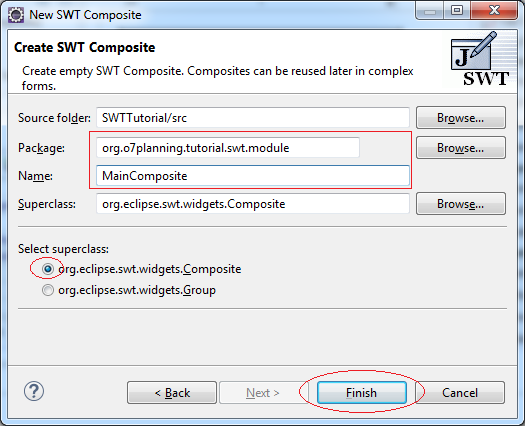
- File/New/Other...


Das Design der Interface für TopComposite machen

TopComposite.java
package org.o7planning.tutorial.swt.module;
import org.eclipse.swt.widgets.Composite;
public class TopComposite extends Composite {
private Text text;
/**
* Create the composite.
* @param parent
* @param style
*/
public TopComposite(Composite parent, int style) {
super(parent, style);
setLayout(new FillLayout(SWT.HORIZONTAL));
Composite composite = new Composite(this, SWT.NONE);
composite.setLayout(new GridLayout(1, false));
Button btnPreferredSite = new Button(composite, SWT.CHECK);
btnPreferredSite.setText("Preferred Site");
Label lblColumnWidth = new Label(composite, SWT.NONE);
lblColumnWidth.setText("Column width");
text = new Text(composite, SWT.BORDER);
text.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
}
@Override
protected void checkSubclass() {
}
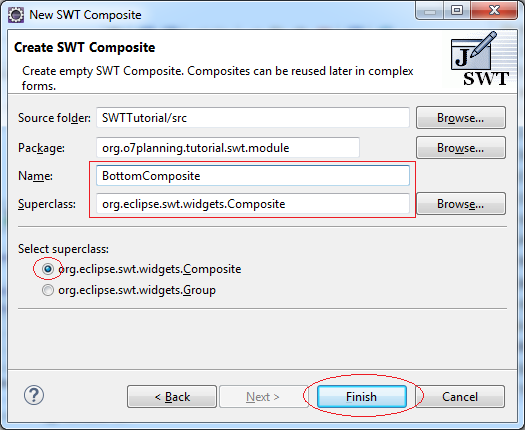
}BottomComposite
Ähnlich erstellen Sie BottomComposite:

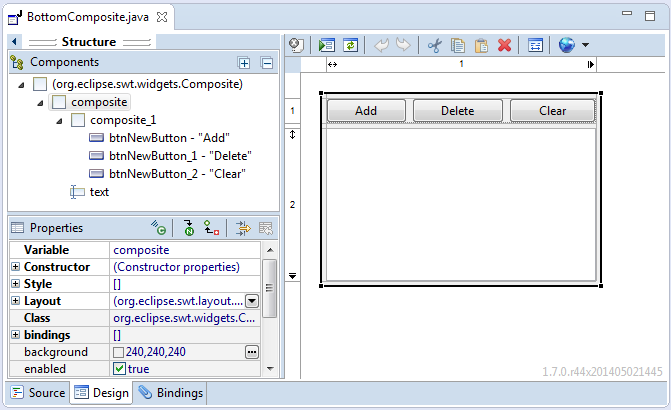
Das Design der Interface für BottomComposite:

BottomComposite.java
package org.o7planning.tutorial.swt.module;
import org.eclipse.swt.SWT;
public class BottomComposite extends Composite {
private Text text;
/**
* Create the composite.
* @param parent
* @param style
*/
public BottomComposite(Composite parent, int style) {
super(parent, style);
setLayout(new FillLayout(SWT.HORIZONTAL));
Composite composite = new Composite(this, SWT.NONE);
composite.setLayout(new GridLayout(1, false));
Composite composite_1 = new Composite(composite, SWT.NONE);
GridLayout gl_composite_1 = new GridLayout(3, false);
gl_composite_1.marginHeight = 0;
gl_composite_1.marginWidth = 0;
composite_1.setLayout(gl_composite_1);
composite_1.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
Button btnNewButton = new Button(composite_1, SWT.NONE);
btnNewButton.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
btnNewButton.setText("Add");
Button btnNewButton_1 = new Button(composite_1, SWT.NONE);
btnNewButton_1.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
btnNewButton_1.setText("Delete");
Button btnNewButton_2 = new Button(composite_1, SWT.NONE);
btnNewButton_2.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
btnNewButton_2.setText("Clear");
text = new Text(composite, SWT.BORDER | SWT.MULTI);
text.setLayoutData(new GridData(SWT.FILL, SWT.FILL, true, true, 1, 1));
}
@Override
protected void checkSubclass() {
// Disable the check that prevents subclassing of SWT components
}
}MainComposite
So ähnlich erstellen Sie die Klasse MainComposite:

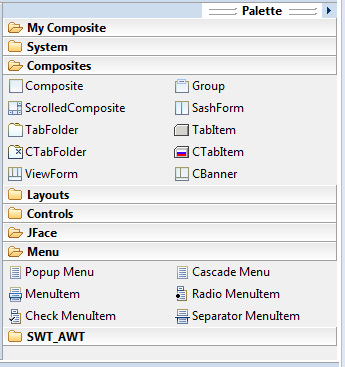
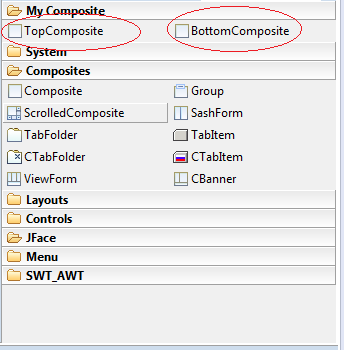
Die Registration von TopComposite & BottomComposite auf Palette
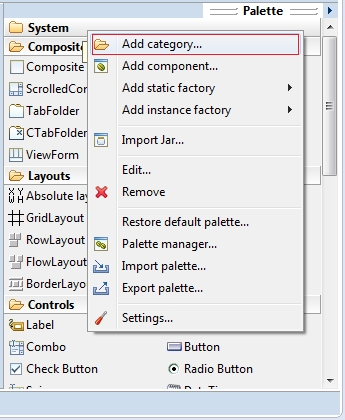
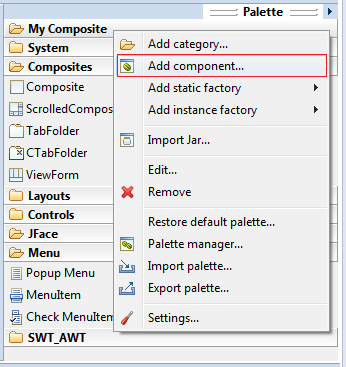
Klicken Sie die Rechtmaustaste auf Palette und wählen Sie Add category...

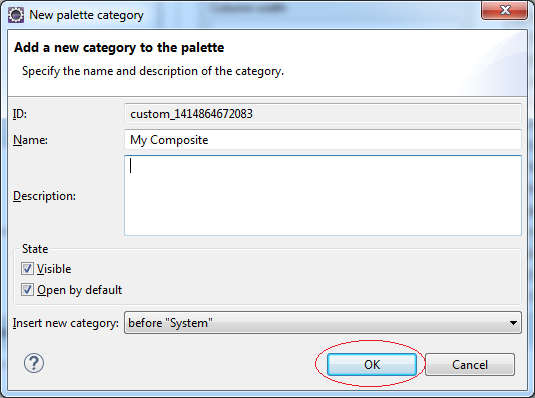
Pallete Category benennen:
- My Composite


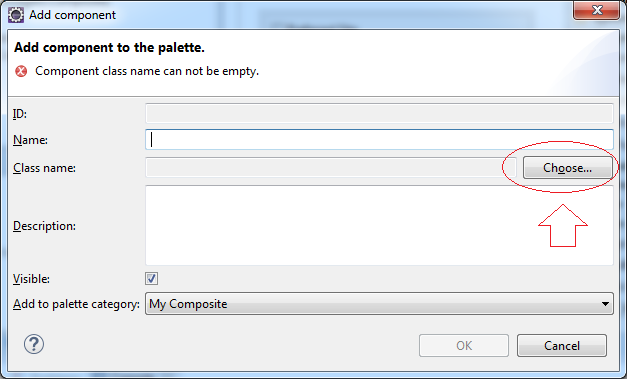
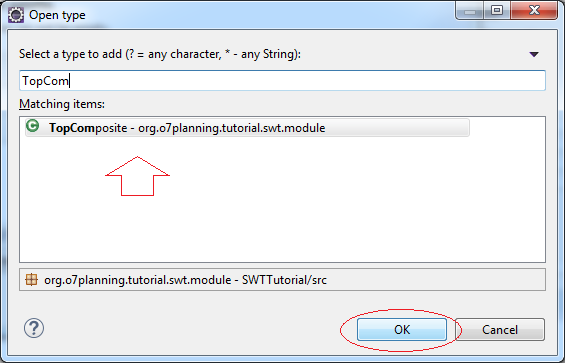
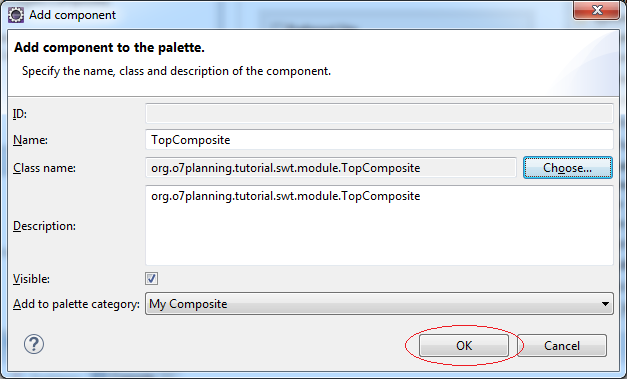
Klicken Sie die Rechtmaustaste auf Pallette Category "My Composite" um TopComposite & BottomComposite einzufügen




Ähnlich fügen Sie BottomComposite in das Katalog My Composite.

Jetzt werden TopComposite & BottomComposite leicht in die anderen Composite gezogen und abgelegt
MainComposite.java
package org.o7planning.tutorial.swt.module;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Composite;
public class MainComposite extends Composite {
/**
* Create the composite.
* @param parent
* @param style
*/
public MainComposite(Composite parent, int style) {
super(parent, style);
setLayout(new FillLayout(SWT.HORIZONTAL));
Composite composite = new Composite(this, SWT.NONE);
composite.setLayout(new GridLayout(1, false));
TopComposite topComposite = new TopComposite(composite, SWT.BORDER);
topComposite.setLayoutData(new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1));
BottomComposite bottomComposite = new BottomComposite(composite, SWT.BORDER);
bottomComposite.setLayoutData(new GridData(SWT.FILL, SWT.FILL, true, true, 1, 1));
}
@Override
protected void checkSubclass() {
}
}12. Das Event behandeln
No ADS
Die Behandlung vom SWT Event ist sehr einfach mit der Unterstützung von WindowBuilder.
Zum Beispiel
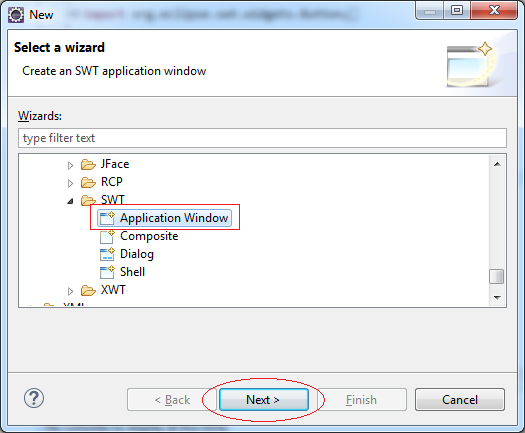
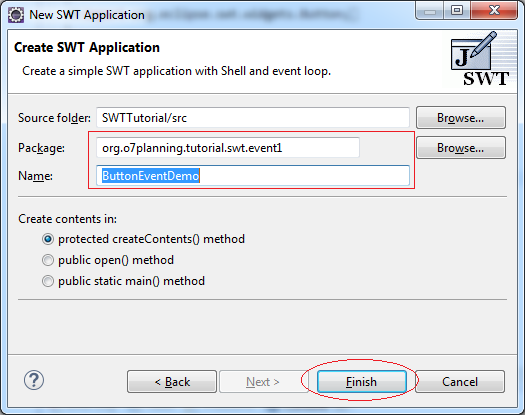
- File/New/Other...

- Package: org.o7planning.tutorial.swt.event1
- Name: ButtonEventDemo


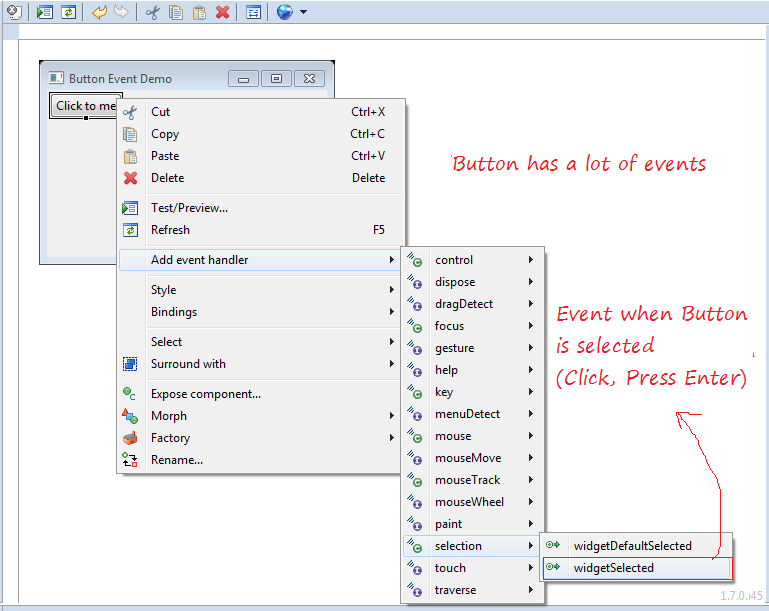
Klicken Sie die Rechtmaustaste auf Button, wählen Sie "Add event handler", eine Reihe der entsprechenden Events mit dem angezeigten Button .

WindowBuilder wird automatisch Ihre Code erstellen
btnClickToMe.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// Sử lý sự kiện Button được chọn tại đây.
System.out.println("Button selected!");
}
});ButtonEventDemo.java
package org.o7planning.tutorial.swt.event1;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ButtonEventDemo {
protected Shell shlButtonEventDemo;
public static void main(String[] args) {
try {
ButtonEventDemo window = new ButtonEventDemo();
window.open();
} catch (Exception e) {
e.printStackTrace();
}
}
public void open() {
Display display = Display.getDefault();
createContents();
shlButtonEventDemo.open();
shlButtonEventDemo.layout();
while (!shlButtonEventDemo.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
protected void createContents() {
shlButtonEventDemo = new Shell();
shlButtonEventDemo.setSize(296, 205);
shlButtonEventDemo.setText("Button Event Demo");
shlButtonEventDemo.setLayout(new RowLayout(SWT.HORIZONTAL));
Button btnClickToMe = new Button(shlButtonEventDemo, SWT.NONE);
btnClickToMe.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// Handle Button selected here!
System.out.println("Button selected!");
}
});
btnClickToMe.setText("Click to me");
}
}No ADS
Eclipse-Technologie
- Installieren Sie Tycho für Eclipse
- Die Anleitung zum Java OSGi für den Anfänger
- Erstellen Sie ein Java OSGi-Projekt mit Maven und Tycho
- Installieren Sie WindowBuilder für Eclipse
- Welche Plattform sollten Sie wählen für Applikationen Java Desktop entwickeln?
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Eclipse JFace
- Installiere Eclipse RAP Target Platform
- Installieren Sie RAP e4 Tooling für Eclipse
- Erstellen Sie Eclipse RAP Widget aus dem ClientScripting-basierten Widget
- Die Anleitung zum Eclipse RCP für den Anfänger - Workbench Anwendung
- Installieren Sie RAP Tools für Eclipse
- Die Anleitung zum Eclipse RAP für den Anfänger - e4 Workbench Application
Show More
Anleitungen Java SWT
- Die Anleitung zu Java SWT FillLayout
- Die Anleitung zu Java SWT RowLayout
- Die Anleitung zu Java SWT SashForm
- Die Anleitung zu Java SWT Label
- Die Anleitung zu Java SWT Button
- Die Anleitung zu Java SWT Toggle Button
- Die Anleitung zu Java SWT Radio Button
- Die Anleitung zu Java SWT Text
- Die Anleitung zu Java SWT Password Field
- Die Anleitung zu Java SWT Link
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Java SWT Combo
- Die Anleitung zu Java SWT Spinner
- Die Anleitung zu Java SWT Slider
- Die Anleitung zu Java SWT Scale
- Die Anleitung zu Java SWT ProgressBar
- Die Anleitung zu Java SWT TabFolder und CTabFolder
- Die Anleitung zu Java SWT List
Show More