Installieren Sie das CKEditor-Syntaxhighlight Plugin für CKEditor
1. Was ist CKEditor-SyntaxHighlight ?
CKEditor-SyntaxHighlight ist ein plugin, das für CKEditor 3+ geschrieben wird, um das Highlight für die Syntax zu machen
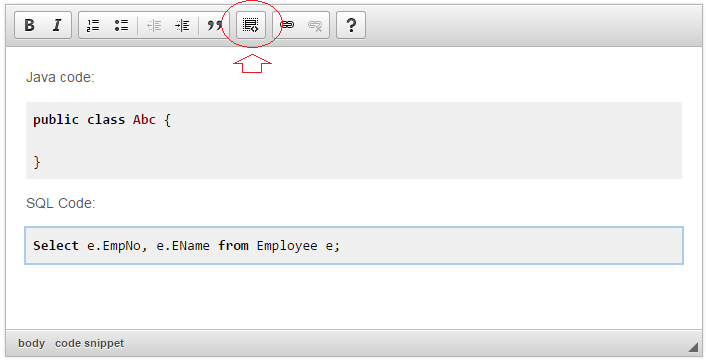
Die Integration von CKEditor-SyntaxHighlight in CKEditor erlaubt Sie bei der Texterstellung mit dem Code-Anzeigeraum für die unterschiedlichen Programmierungssprache. Sehen Sie das folgende Beispiel

Sie können CKEditor-SyntaxHighlight:probieren
Oder

2. Die Anforderung der Installation
Stellen Sie sicher, dass Sie CKEditor heruntergeladet haben. Sie können CKEditor bei ... herunterladen und benutzen
CKEditor-SyntaxHighlight ist ein addon. Es ist im CKEditor nach dem Herunterladen nicht verfügbar. Deshalb sollen Sie CKEditor-SyntaxHighlight in dem CKEditor integrieren.
Nach dem Herunterladen vom CKEditor und dekomprimieren:

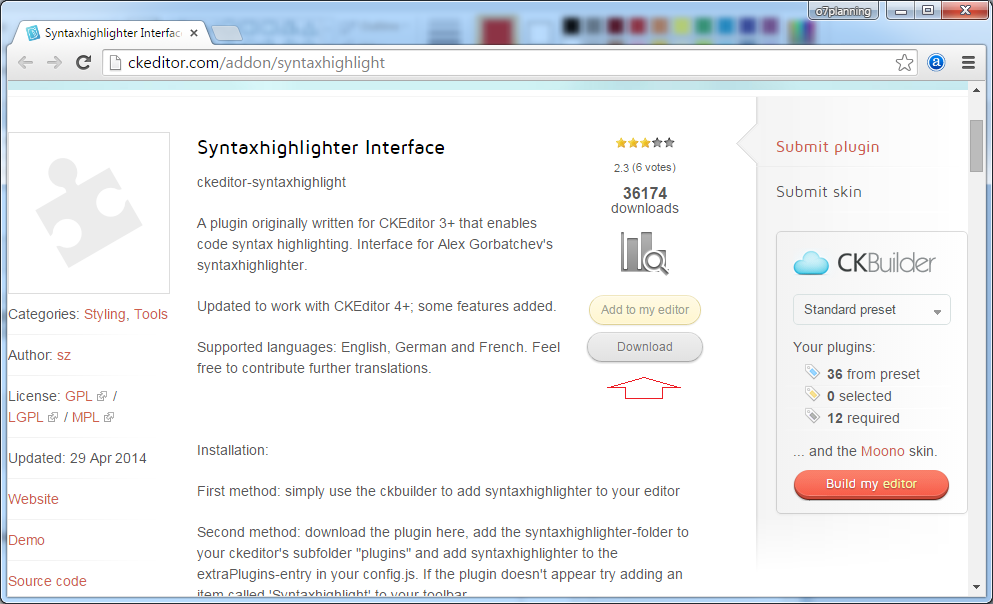
3. Download CKEditor-SyntaxHighlight

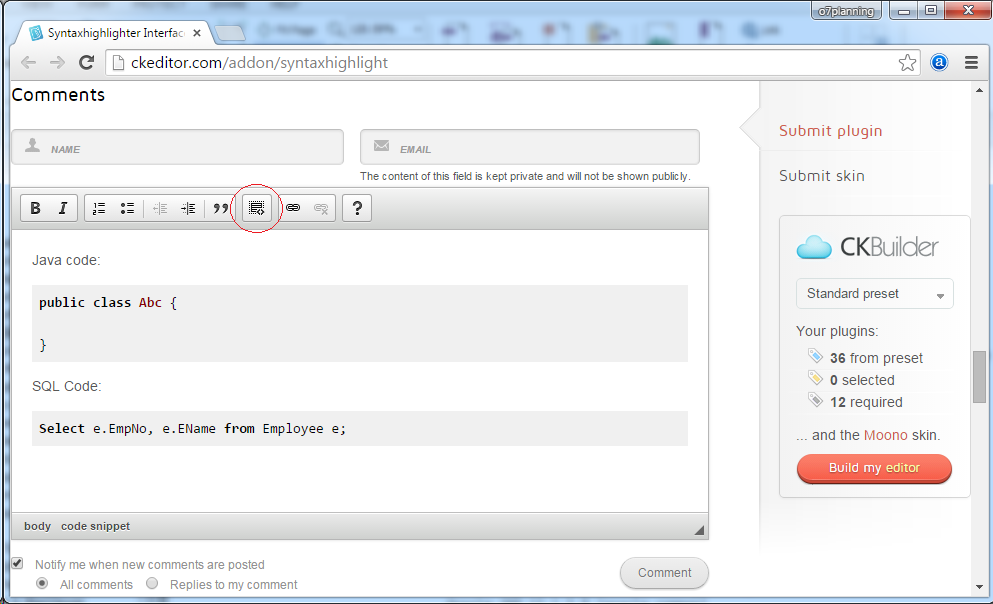
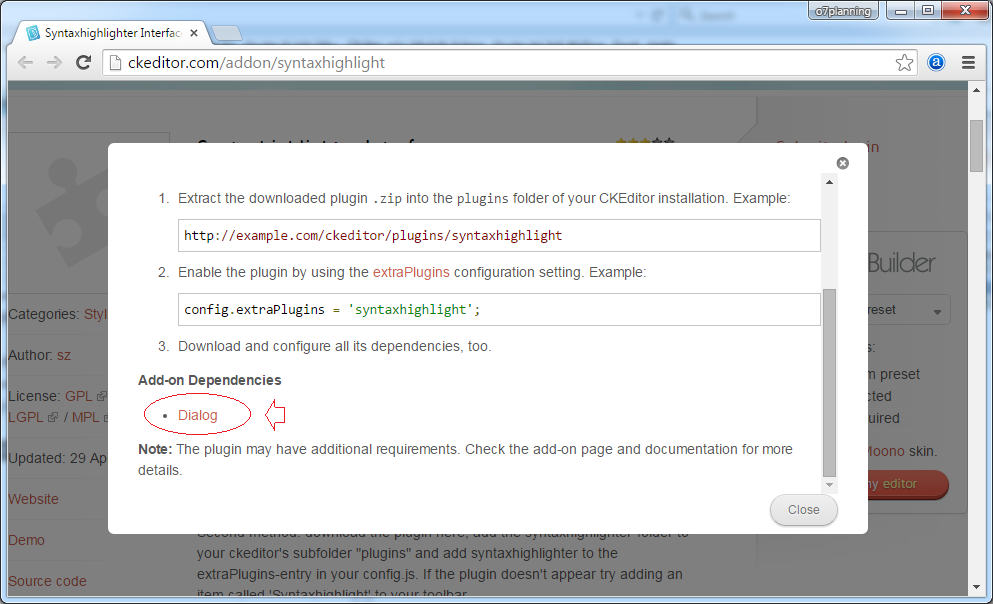
Sie können die Hinweise der Installation von CKEditor-SyntaxHighlight nachdem Sie auf den Button download klicken.

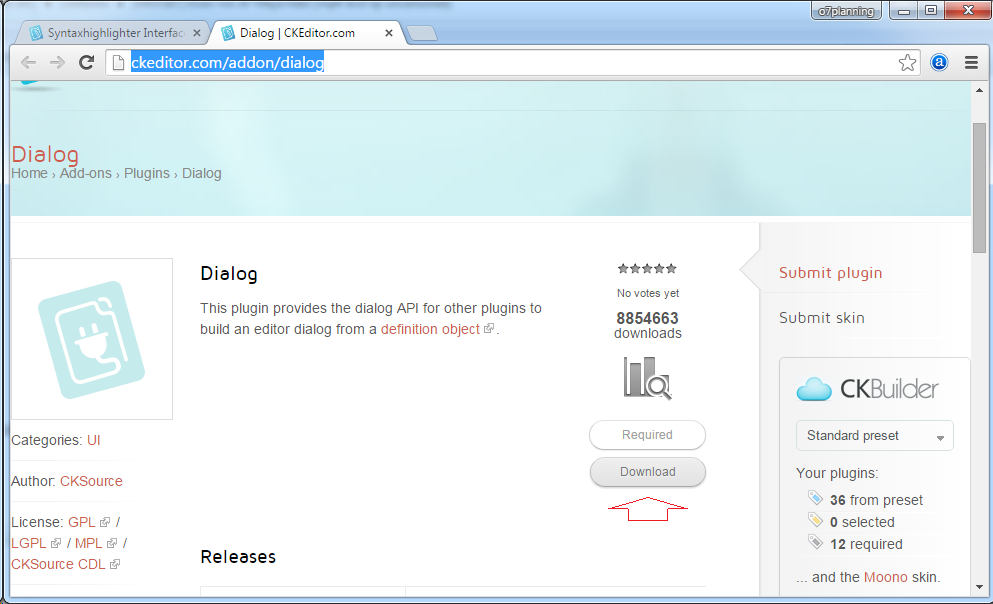
CKEditor-SyntaxHighlight fordert den Plugin Dialog, Sie sollen auch diesen Plugin herunterladen


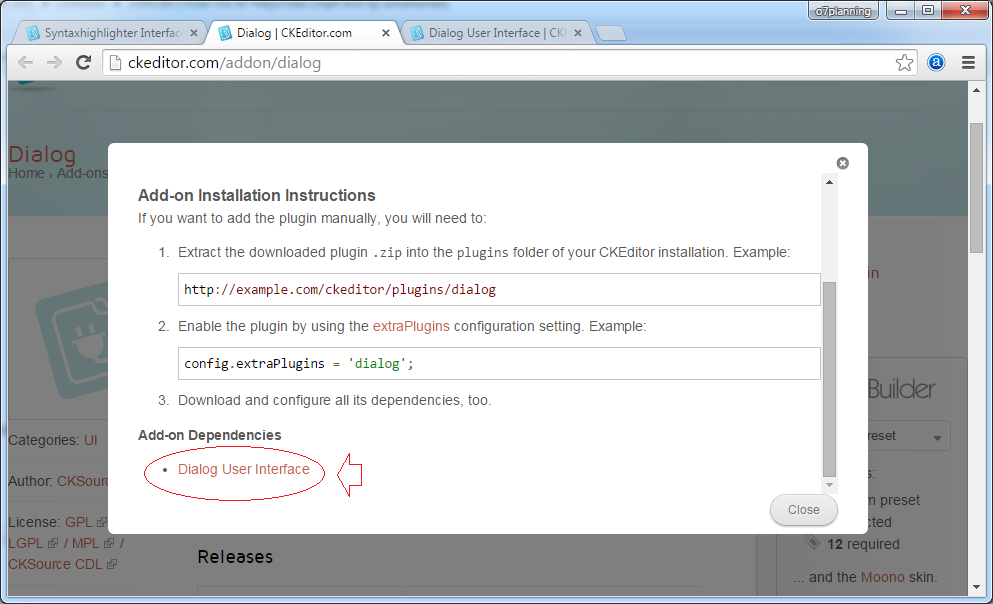
Addon Dialog fordert auf den plugin "Dialog User Interface" deshalb sollen Sie diesen plugin herunterladen
Das Ergebnis vom Herunterladen

4. Die Installation von CKEditor-SyntaxHighlight
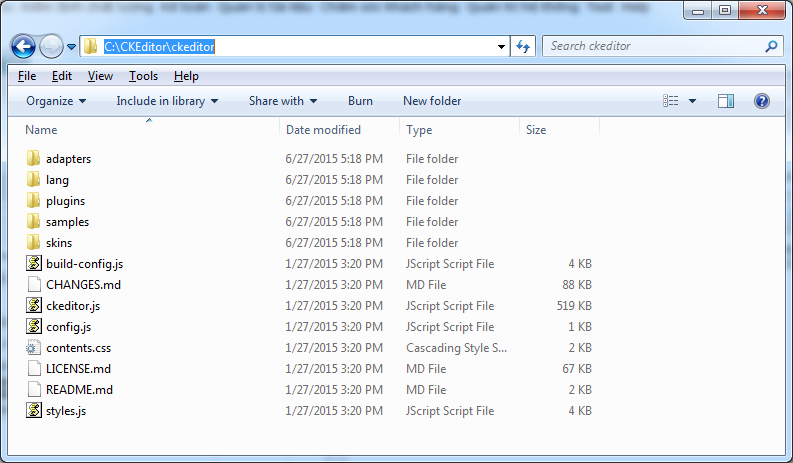
Dekomprimieren Sie die heruntergeladeten File

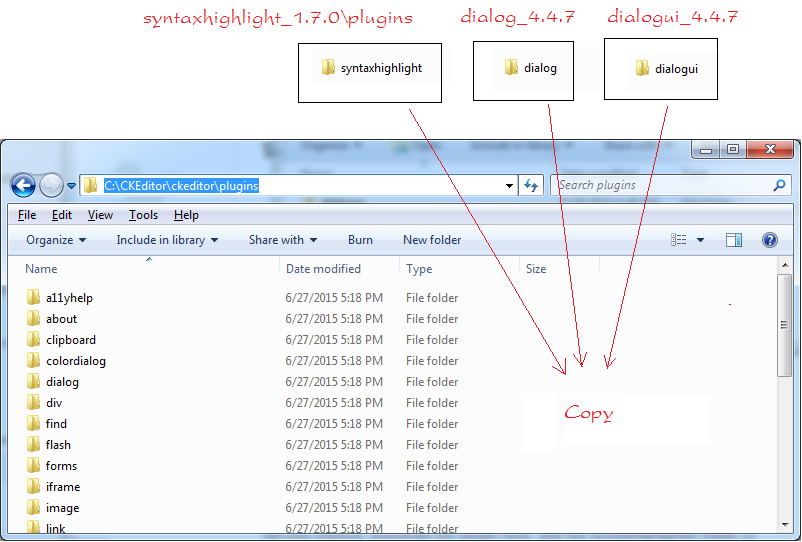
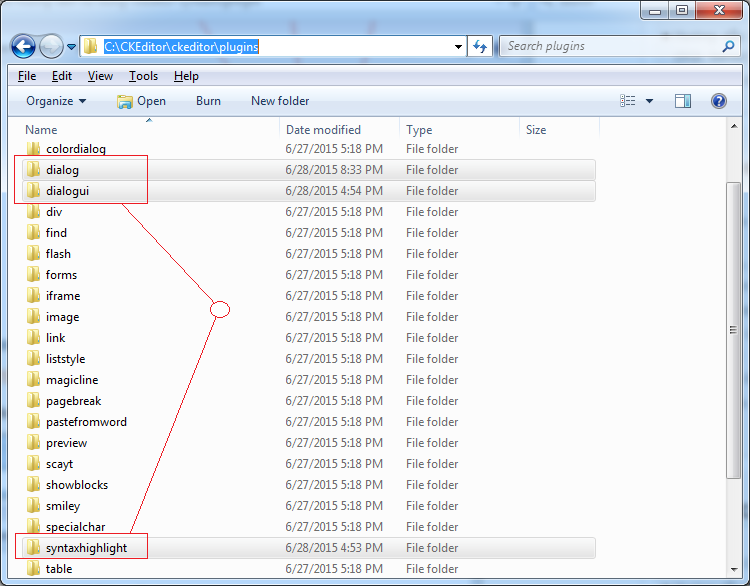
Kopieren Sie dem Ordner syntaxhighlight,dialog, dialogui zum Ordner 'plugins' vom CKEditor. Wenn die plugin im CKEditor schon existieren, können Sie noch kopieren und überschreiben


5. Das Beispiel mit CKEditor-SyntaxHighlight
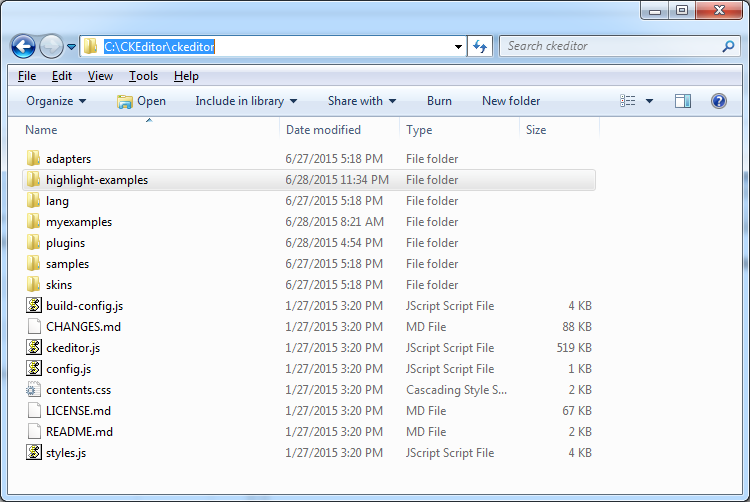
Erstellen Sie den Ordner highlight-examples, Die Beispiel im Dokument werden in diesem Ordner gestellt

example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace Textarea by Code</title>
<script src="../ckeditor.js"></script>
</head>
<body>
<h2>Replace Textarea Elements Using JavaScript Code</h2>
<form action="" method="post">
<textareaid="editor1" name="editor1" cols="80" rows="10">
<p>Hello <strong>CKEditor</strong></p>
</textarea>
<script>
CKEDITOR.replace( 'editor1' ,{
extraPlugins : 'syntaxhighlight',
toolbar: [
['Source'] ,
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ,
['Syntaxhighlight']
]
});
</script>
</form>
</body>
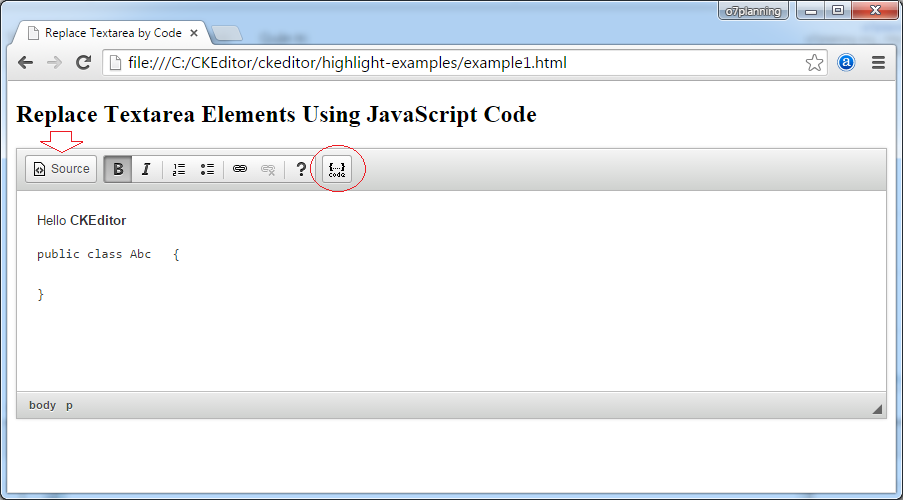
</html>Das Beispiel durchführen
Das Ergebnis von der Durchführung vom Beispiel

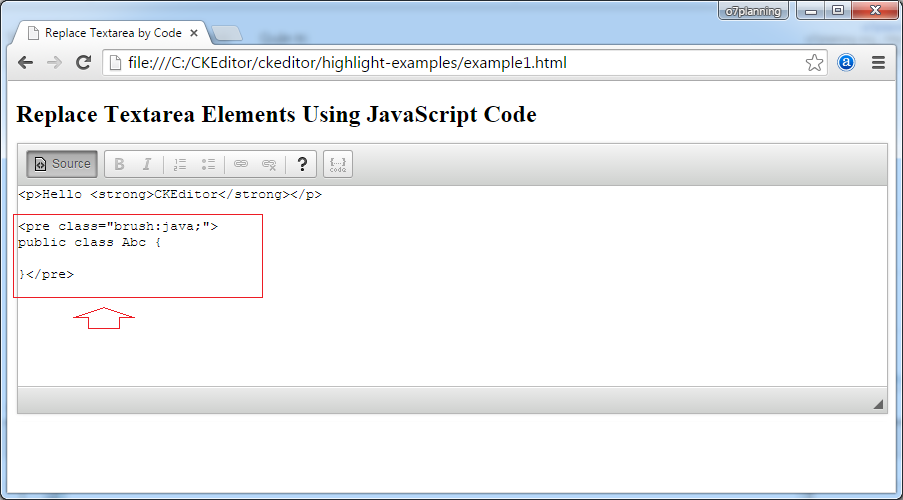
Sie können auf "Source" klicken umd die erstellte Code vom HTML zu sehen

6. SyntaxHighlighter
Oben leite ich Sie bei der Einbettung von CKEditor-SyntaxHighlight in den CKEditor an. Normalerweise nach dem Bearbeiten auf CKEditor kann die Inhalt ein Artikel sein. Er wird in die Database gespeichert und es gibt eine Seite für den Artikel
Sie sollen SyntaxHighlighter mit style herunterladen damit es die von Ihnen erstellten Code im CKEditor hervorhebt

Mehr sehen