Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
2. Was ist SyntaxHighlighter?
SyntaxHighlighter ist eine geschlossene Code mit der vollen Funktionen, die auf JavaScript im Jahr von 2004 von Herrn Alex Gorbatchev entwickelt wird. Seit der Entstehung wurde es sehr breit durch die großen und kleinen Website und auch die Applikation wie Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks.benutzt
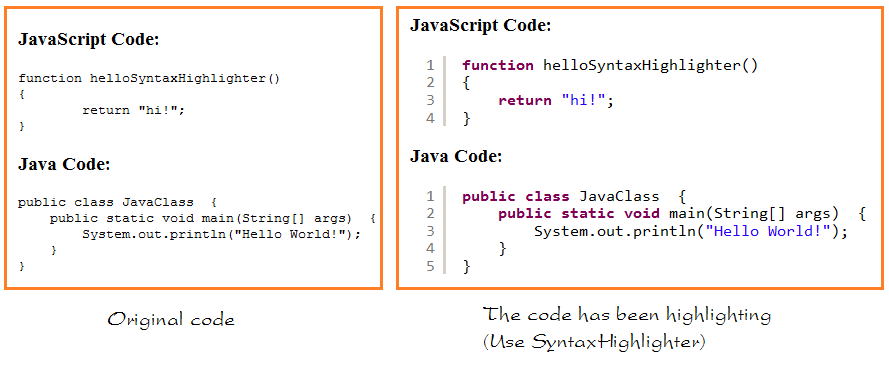
Syntax highlighting ist ein Funktion von einigen Textbearbeiter zur Textanzeige, besonders wird die Quelle-Kode nach der unterschiedlichen Farbe und Schriftart der Wörter angezeigt. Die Funktion hilft bei der Verminderung der Benutzung der markup language um eines Kode-Stück hervorzuheben. Highlighting beeinflusst die Bedeutung von Quelletext nicht, es hilft den Benutzer, leicht und einfach die Kode Inhalt zu lesen und dem Bearbeiter beim Artikel-Schreiben

4. SyntaxHighlighter benutzen
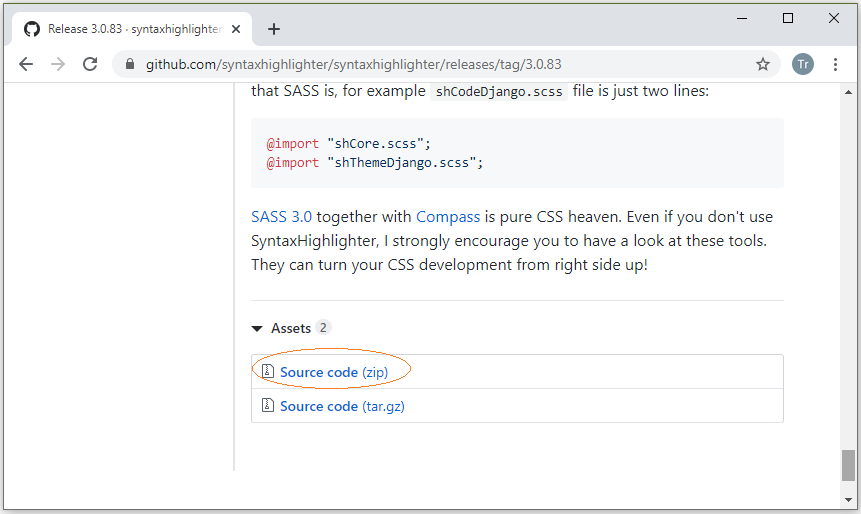
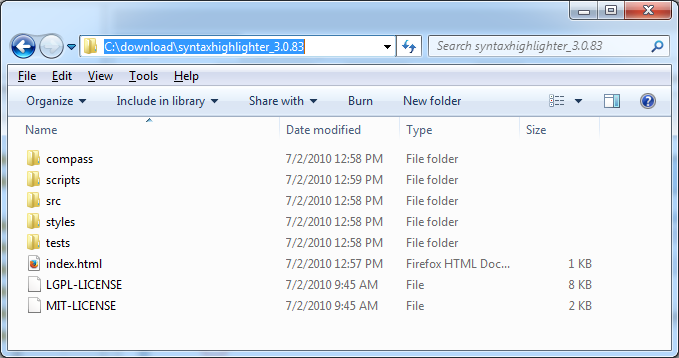
Dekomprimieren Sie die heruntergeladete File

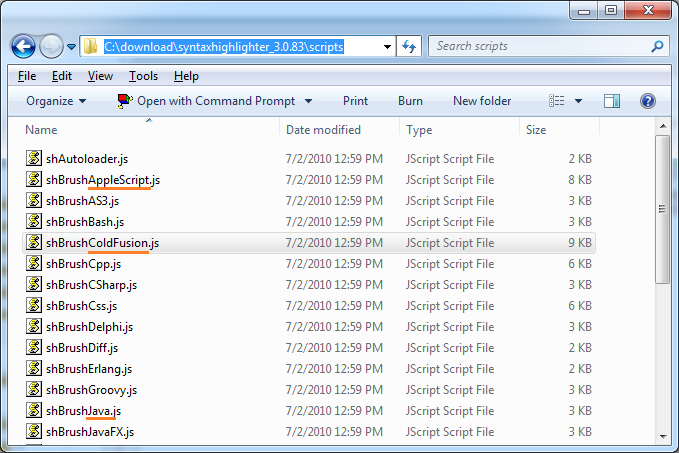
SyntaxHighlighter 3.0.83 unterstützt bei dem Hervorheben der Syntax für die Programmierungsprache
- AppleScript
- AS3
- Bash
- ColdFusion
- .....
- Java
- JScript
- ....
Sie können die File javascript zum Hervorheben der code für die unterschiedlichen Programmierungssprache bei ... sehen
- <SyntaxHightlighter>/scripts

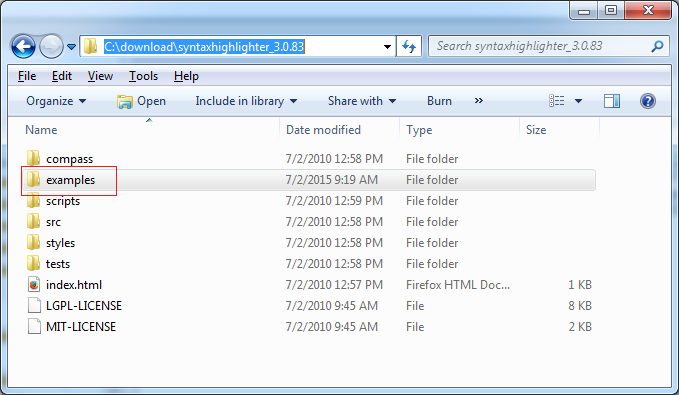
Erstellen Sie den Ordner examples, Die Beispiele im Dokument werden in diesem Ordner gestellt

Sehen Sie bitte ein Beispiel zum Hervorheben für die JavaScript Code.
example_javascript_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight JavaScript Code - Default Style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Online probieren
Das Beispiel über das Highlight der Code Java & Javascript:
example_sh_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java code -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Default style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Online probieren
5. Die Stil (Style) ändern
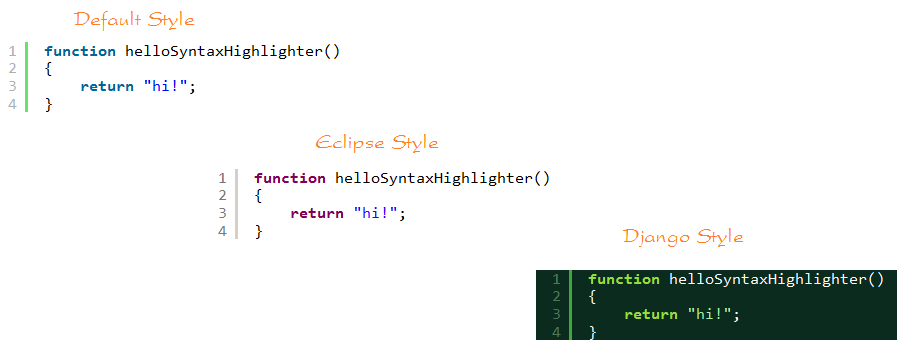
Sehen und vergleichen Sie "Code Javascript" zwischen die Anzeige auf die standardmäßige style und auf die Eclipse style und Django style.

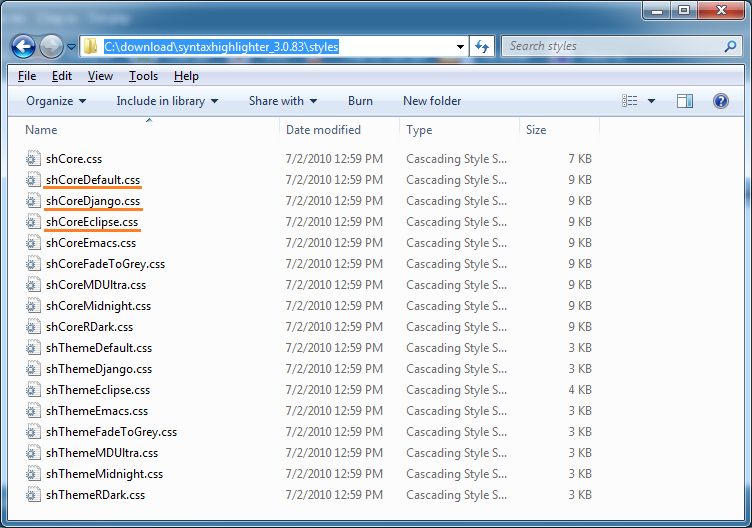
SyntaxHighlighter bietet Sie viele style, die Sie in dem Ordner sehen können
- <SyntaxHighlighter>/styles

Zum Beispiel Eclipse style:
example_sh_eclipse.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using eclipse style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreEclipse.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Eclipse style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Online probieren
6. CKEditor-SyntaxHighlight Plugin
CKEditor-SyntaxHighlight ist ein addon von CKEditor. Er kann in der Textbearbeiter CKEditor intergriert werden, damit Sie bei der Textbearbeitung duch SyntaxHighlighter , die Sie im Dokument sehen, hervorheben (highlighting) können
Sie können die Hinweise für die Integration von CKEditor-SyntaxHighlight in CKEditor bei: sehen
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More