Erstellen Sie mit Parameter Form eine Suchseite in ADF BC und zeigen Sie diese in ADF Table an
1. Das Zweck des Beispiel
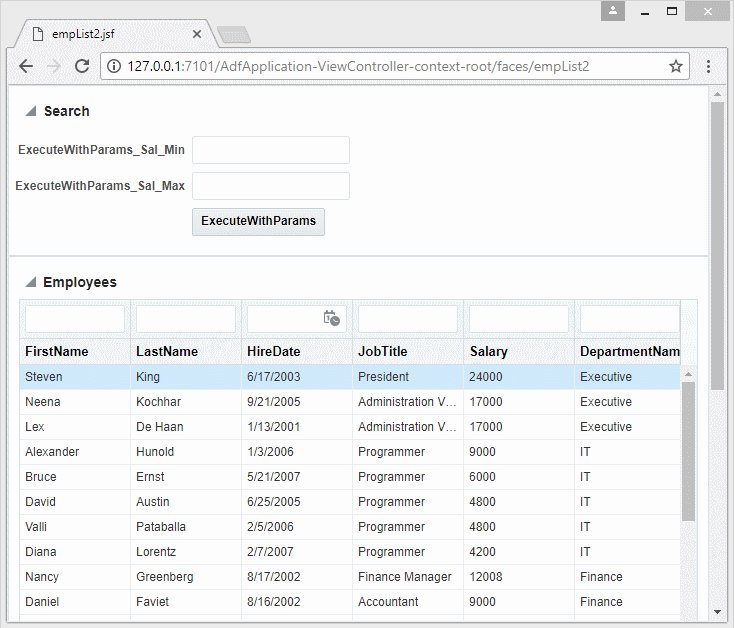
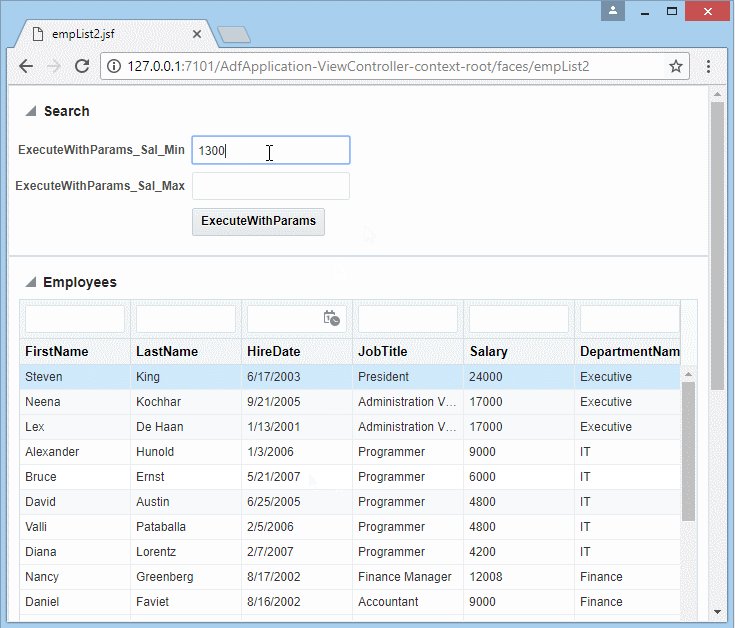
Im Unterlagen leite ich Sie bei der Erstellung einer Applikation ADF Fusion Web Application an. Die Daten auf die Website in der Format von Tabelle anzeigen und die Form mit Parameter zur Datenfiltern schaffen
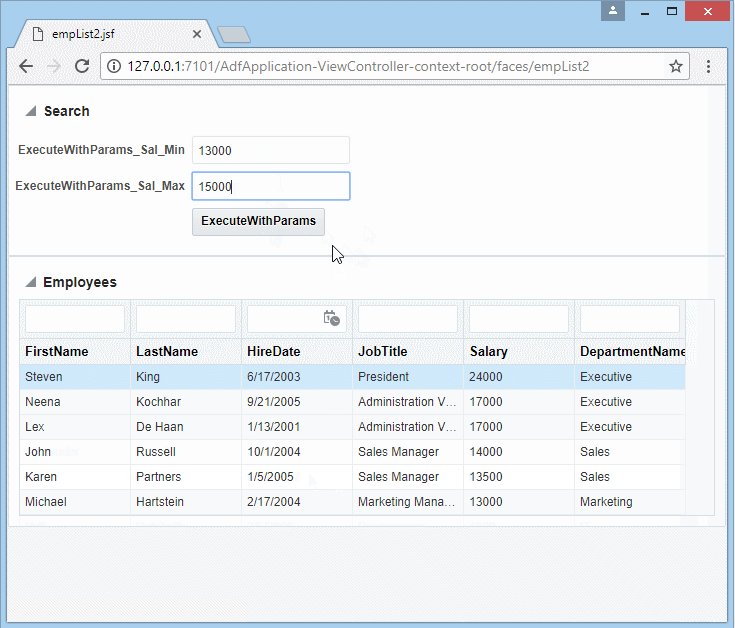
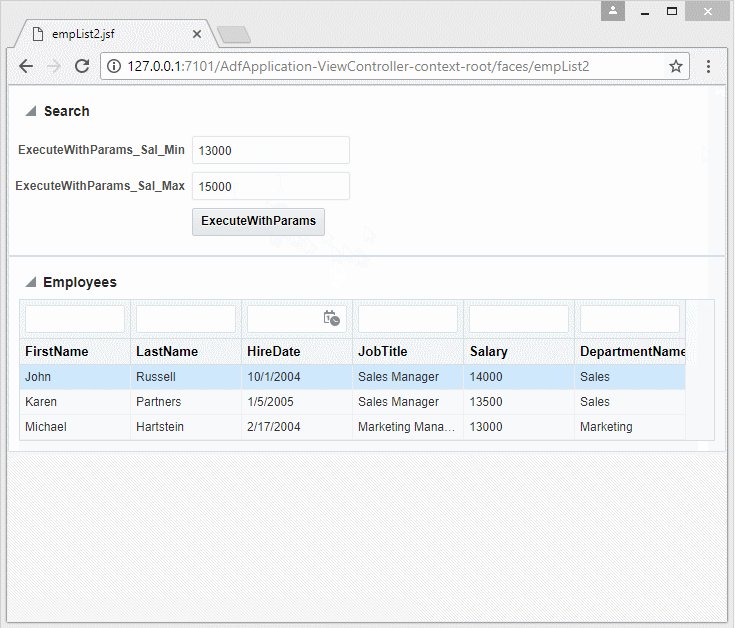
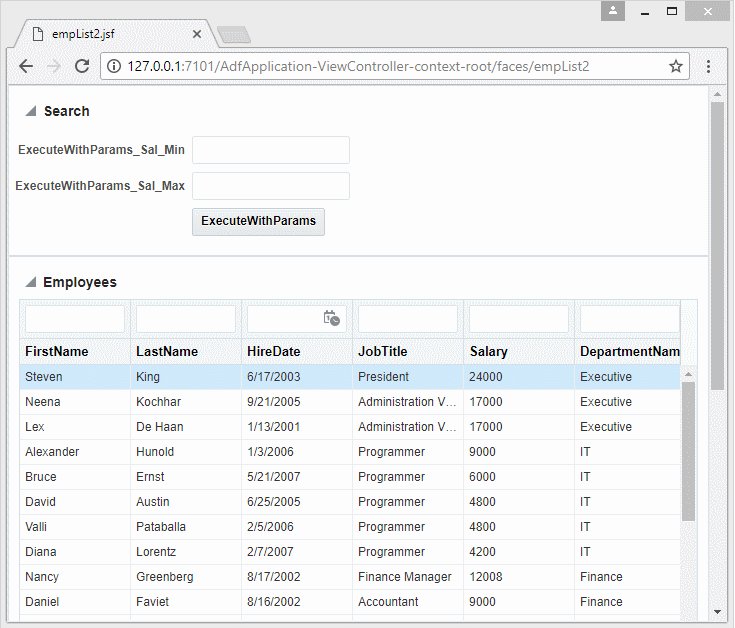
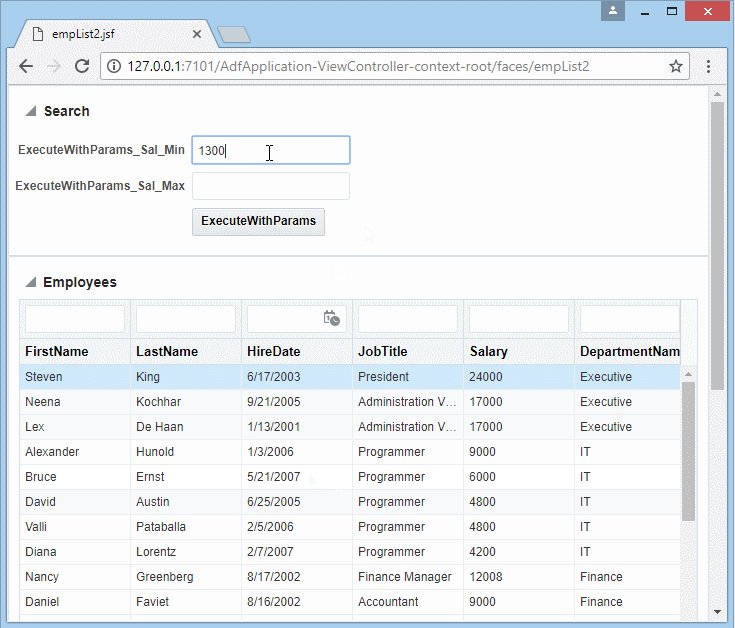
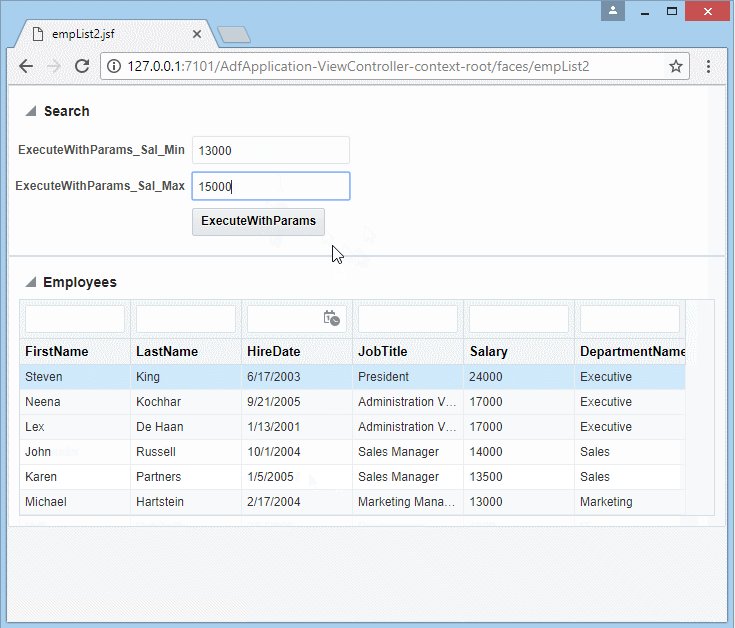
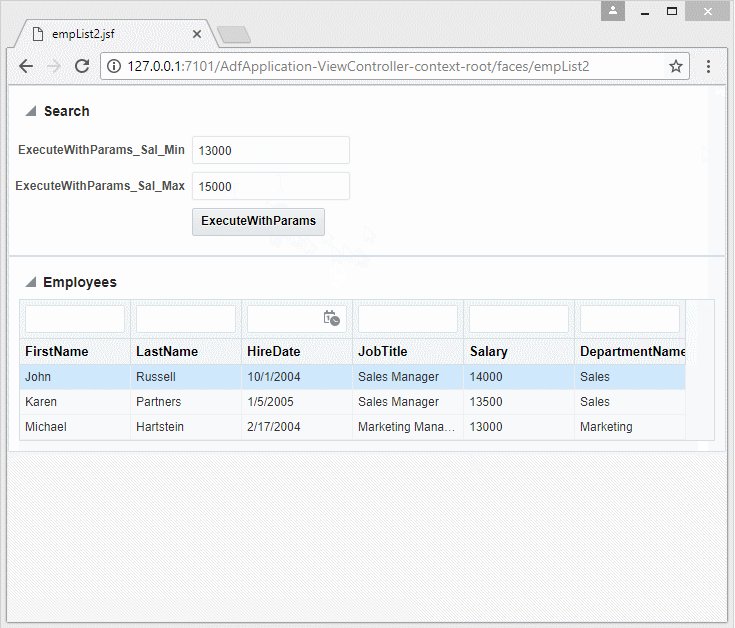
Das ist das Foto der Applikation

2. Die Applikation erstellen
Die Schritte zur Erstellung einer "ADF Fusion Web Application" und die Verbindung mit einer DB können Sie bei ... schauen:
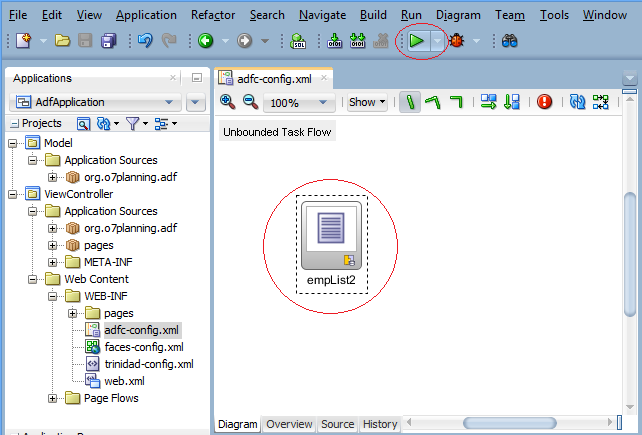
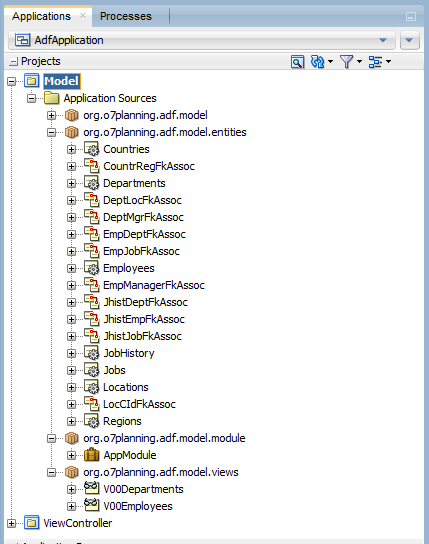
Das ist das Foto der Applikation mit der grundlegenden Einstellungen

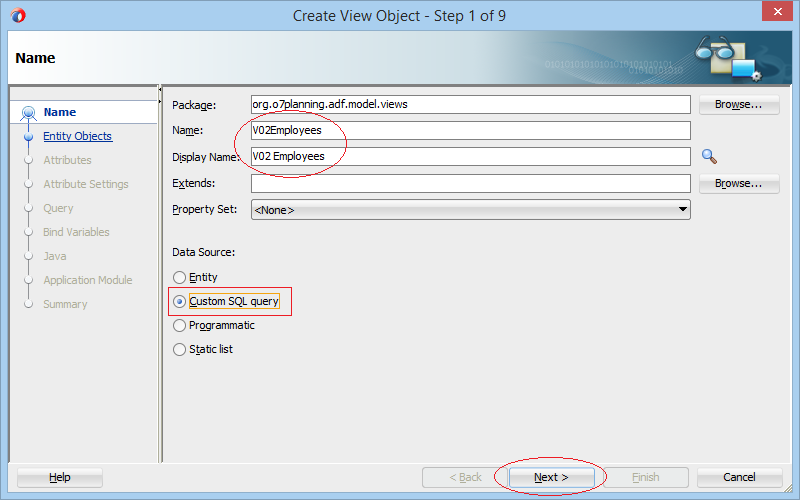
3. View Objekt mit den Parameter erstellen
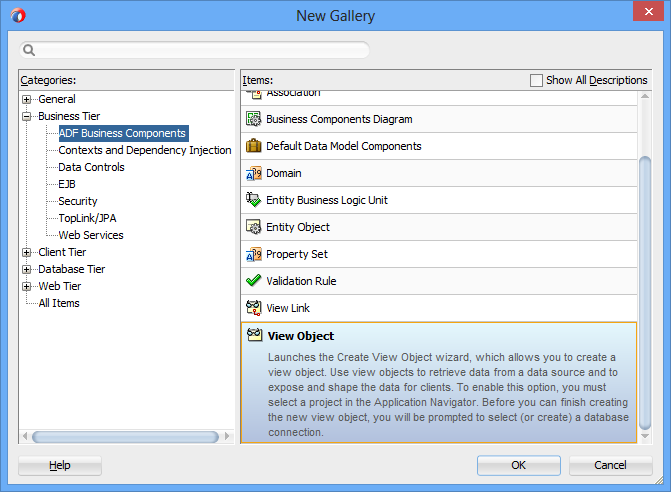
Auf JDeveloper wählen Sie:
- File/New/From Gallery...
- >> Business Tier/ADF Business Components/View Object


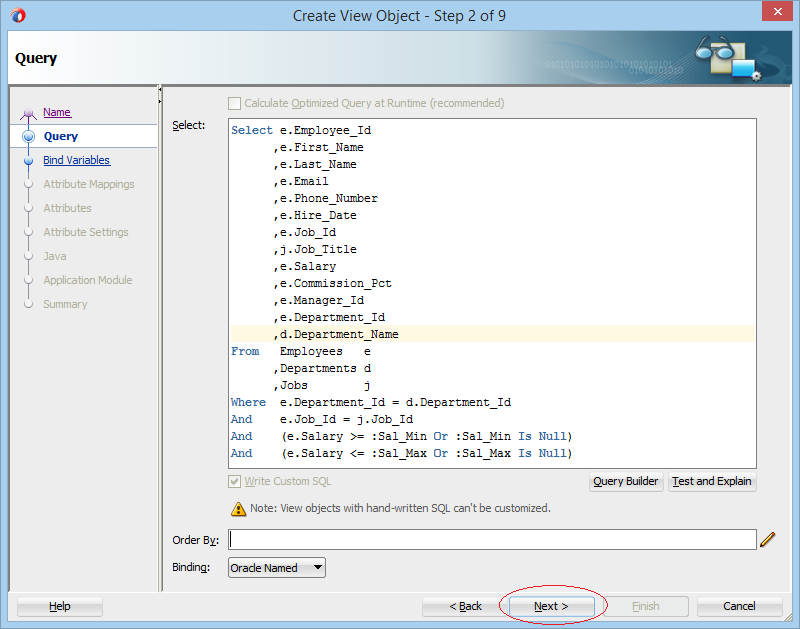
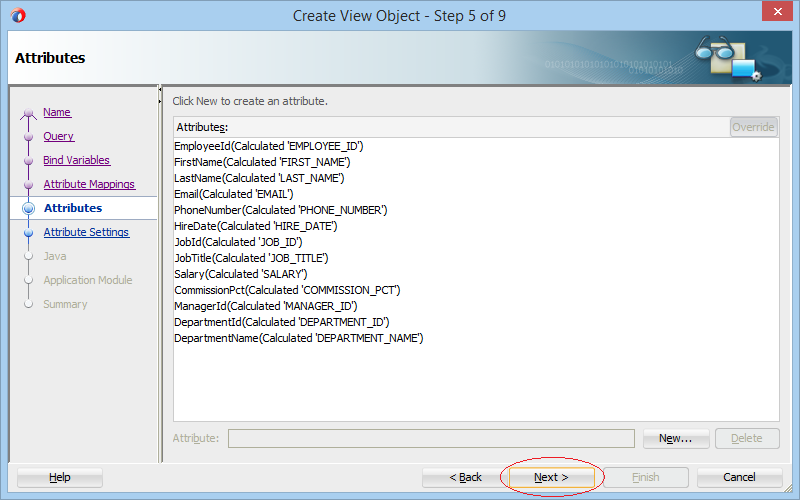
Typen Sie den Abfragen
Select e.Employee_Id
,e.First_Name
,e.Last_Name
,e.Email
,e.Phone_Number
,e.Hire_Date
,e.Job_Id
,j.Job_Title
,e.Salary
,e.Commission_Pct
,e.Manager_Id
,e.Department_Id
,d.Department_Name
From Employees e
,Departments d
,Jobs j
Where e.Department_Id = d.Department_Id
And e.Job_Id = j.Job_Id
And (e.Salary >= :Sal_Min Or :Sal_Min Is Null)
And (e.Salary <= :Sal_Max Or :Sal_Max Is Null)
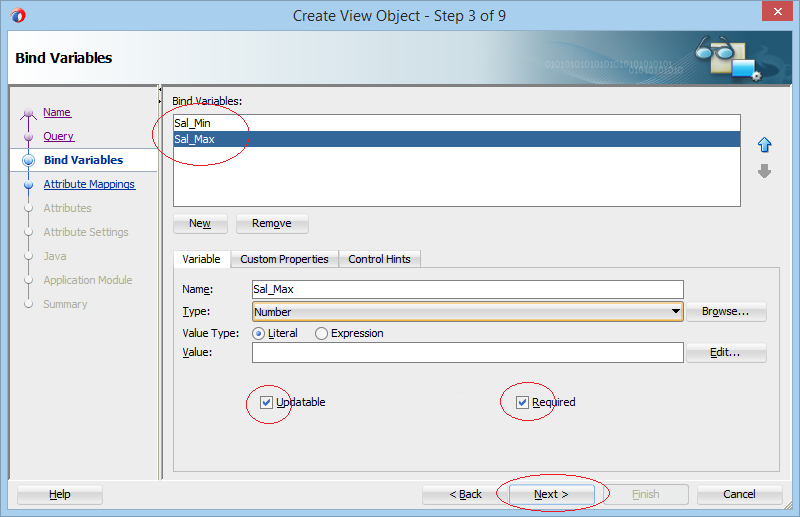
Erstellen Sie 2 Parameter Sal_Min und Sal_Max mit dem Typ vom Number.



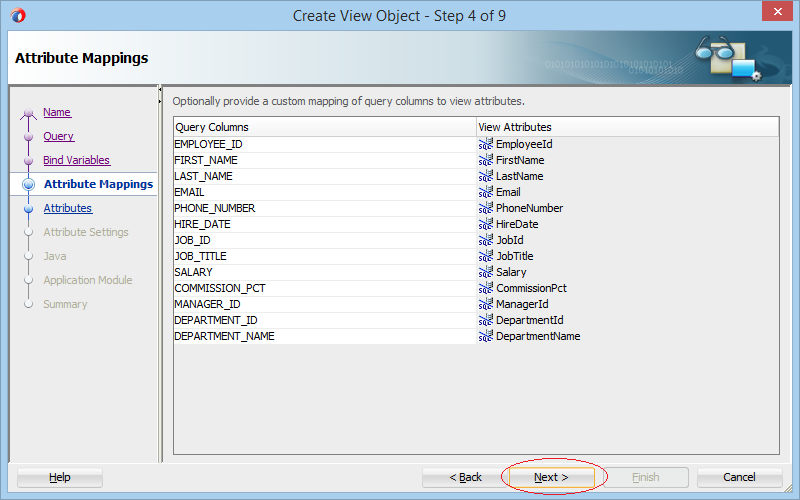
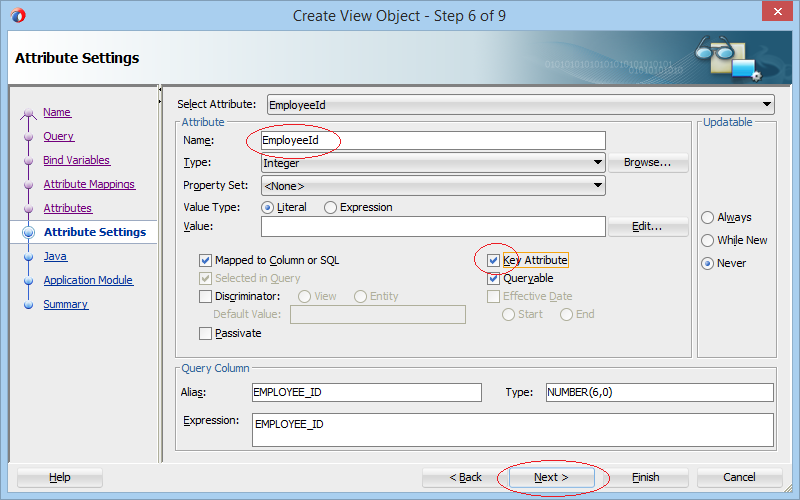
Mit einem anpassenden "View Object" sollen Sie nur "Key Attribute" bestimmen. Im Beispiel ist es die Spalte EmployeeId.




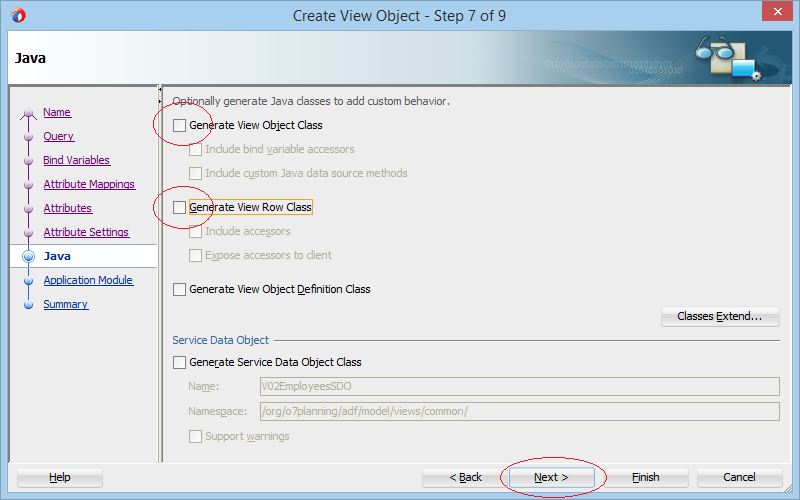
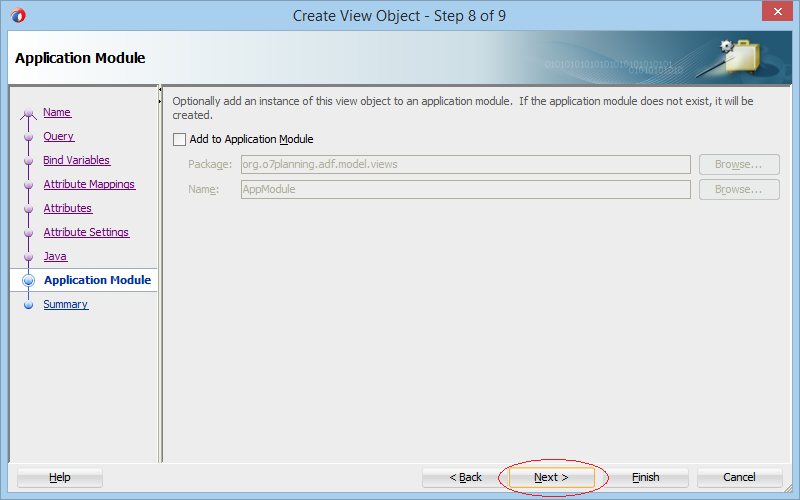
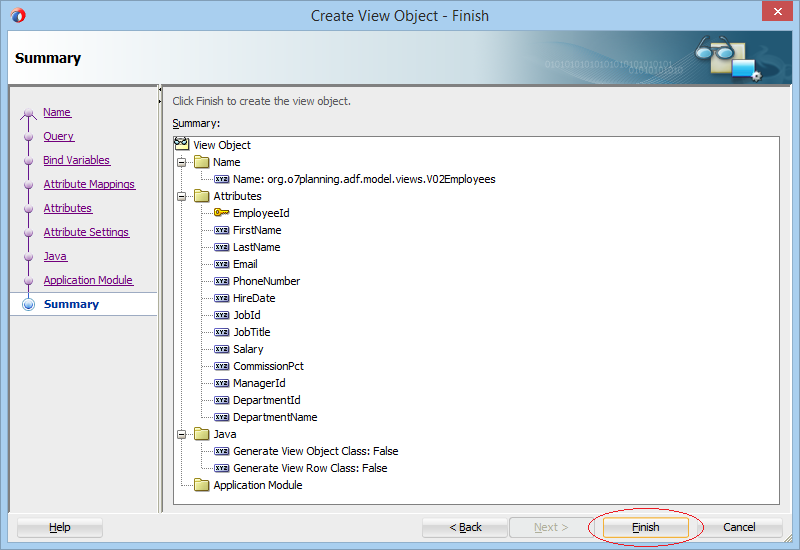
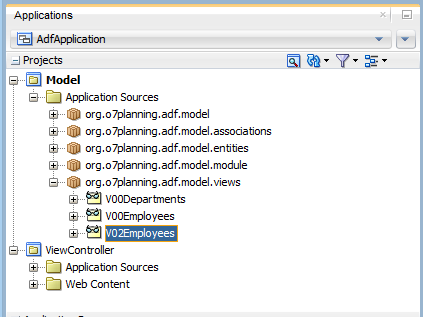
View Object (V02Employees) wurde erstellt

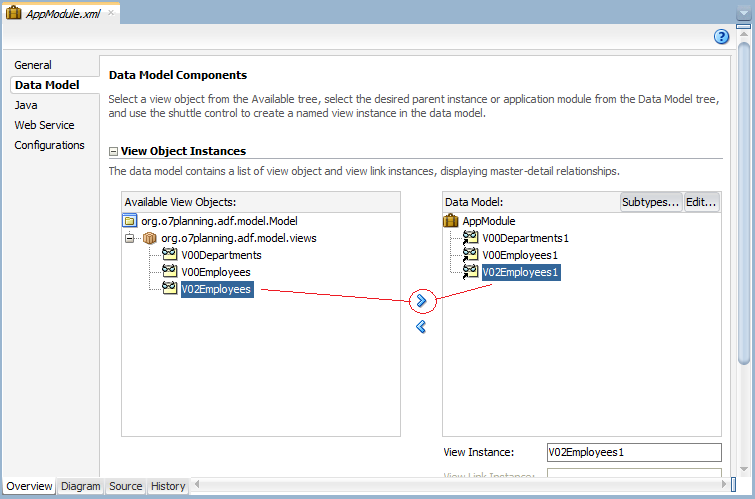
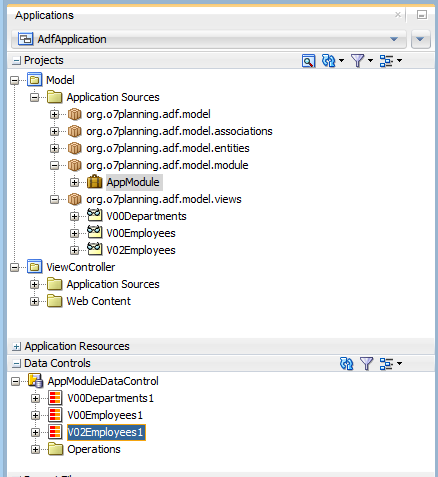
Sie sollen V02Employees mit Application Module registrieren. Nach der Registrierung kann es durch die anderen Projekte in der Applikation benutzt.
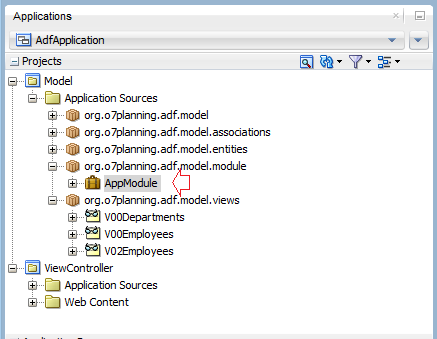
öffnen Sie AppModule:


V02Employees wird auf "Data Controls" gesehen :

4. View erstellen
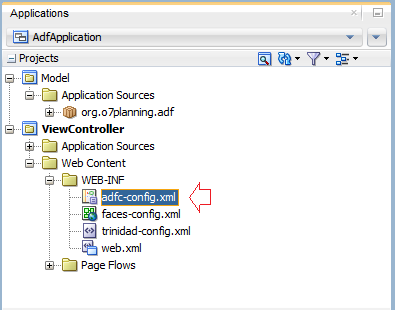
Auf ViewController öffnen Sie die File adfc-config.xml:

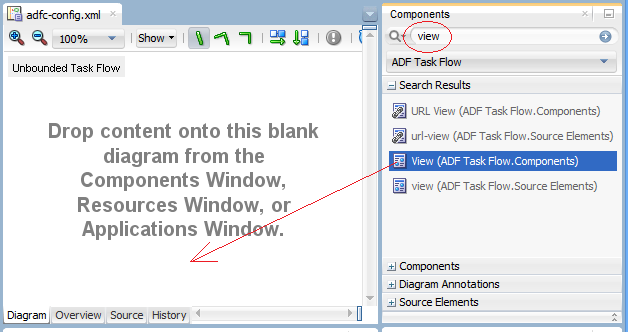
Finden Sie mit dem Schlüsselwort "view" und ziehen und ablegen Sie "View (ADF Task Flow.Components)" im Fenster "Diagram" vom adfc-config.xml.

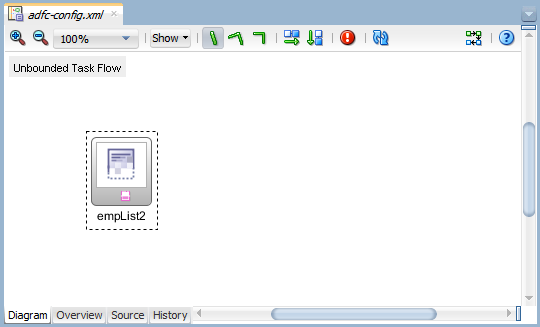
Ein Objekt wurde erstellt und seinen Name zur empList2 ändern

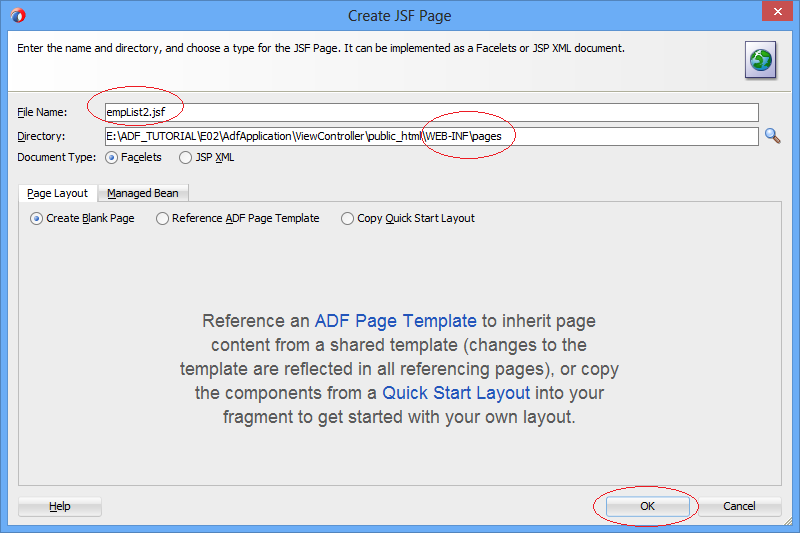
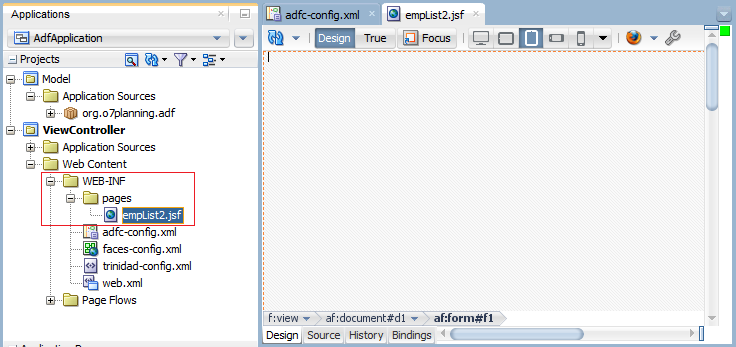
Doppeltklicken Sie auf "empList2" um eine QuelleFile zu erstellen
Achtung: Sie sollen die Quelle-File (jsp, jsf,..) im Verzeichnis WEB-INF oder dem Sub-verzeichnis vom WEB-INF legen, damit diese File den Benutzer versteckt


5. Die Interface für View entwerfen
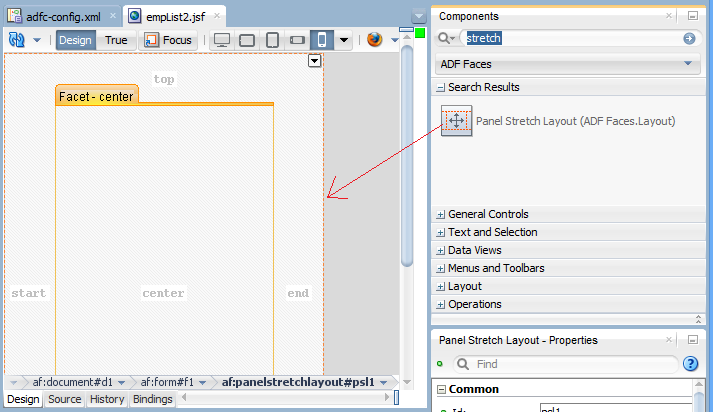
Finden Sie mit dem Schlüsselwort "Stretch" und ziehen und ablegen das Element "Panel Stretch Layou (ADF Faces.Layout)" in "empList2.jsf".

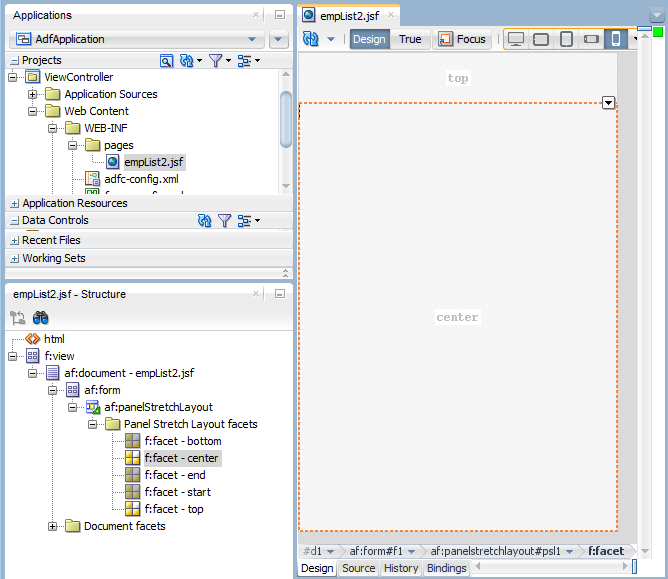
PanelStretchLayout hat 5 Facet (als 5 Region verstanden). 3 Regions "start", "end", "bottom" löschen

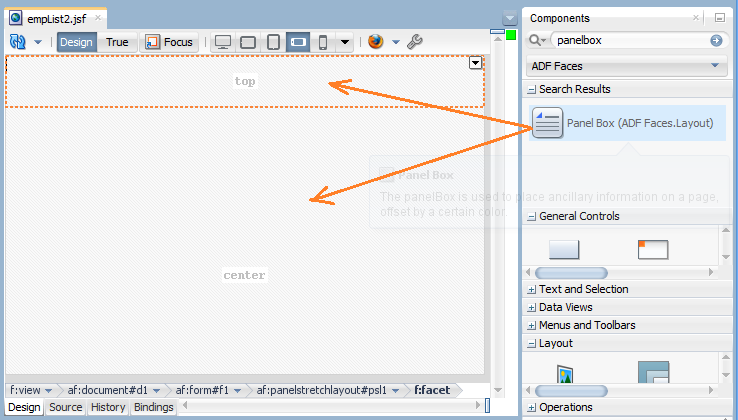
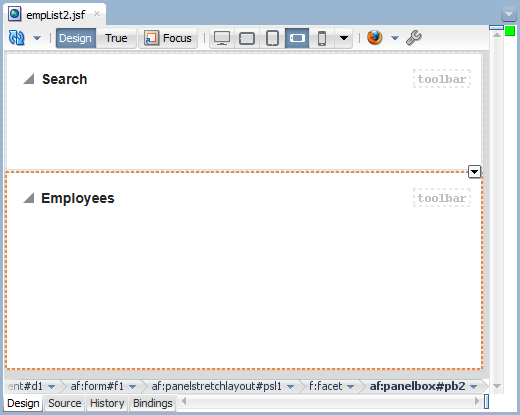
Finden Sie mit dem Schlüsselwort "panelbox" und ziehen und ablegen das Objekt "Panel Box (ADF Faces.Layout)" in der Region von "Top" und "Center" vom empList2.jsf:


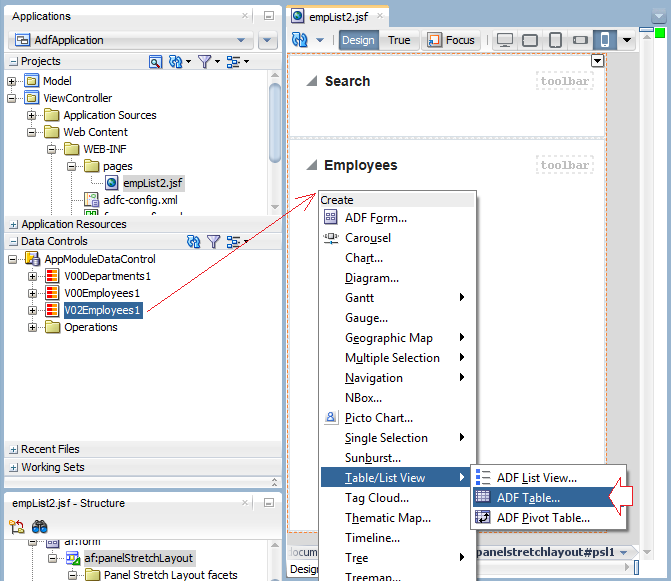
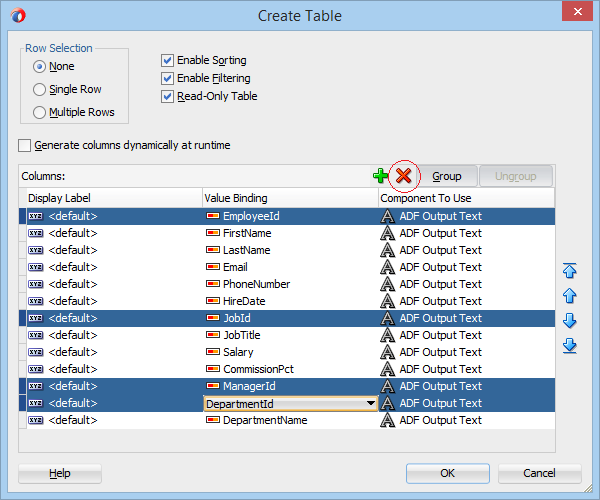
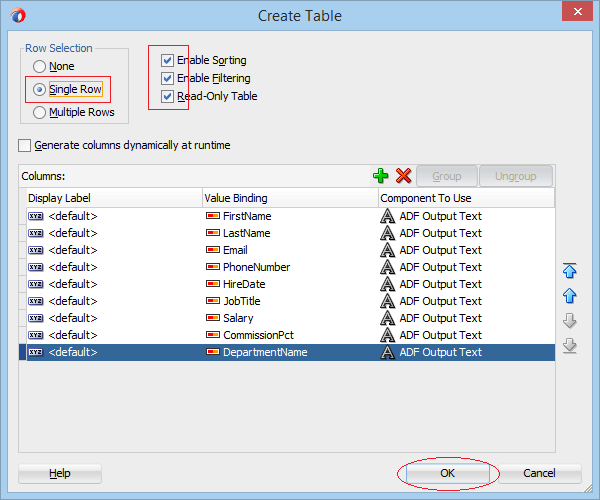
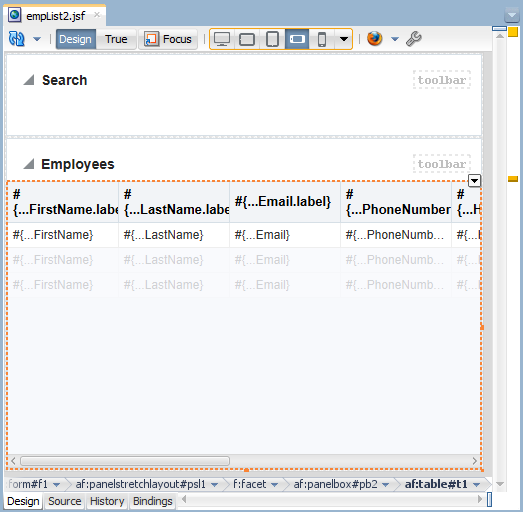
Ziehen und ablegen Sie das Objekt V02Employees1 vom "Data Controls" in die Region "Employees" vom empList2.jsp um eine ADF Table zu erstellen

Einige Spalte löschen, die Sie auf die ADF Table nicht anzeigen möchten.



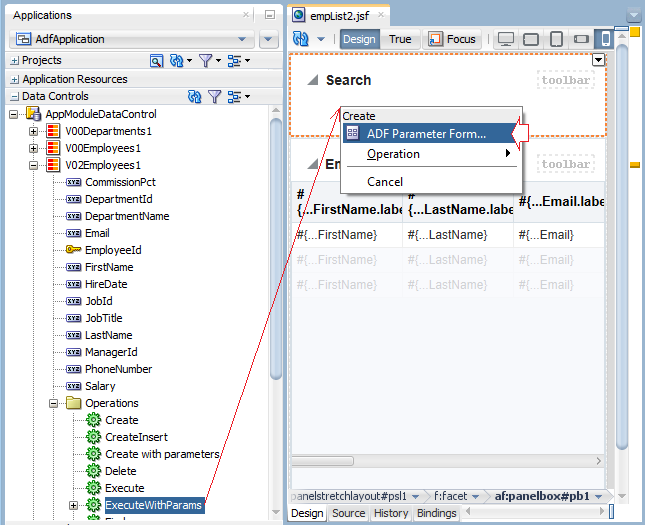
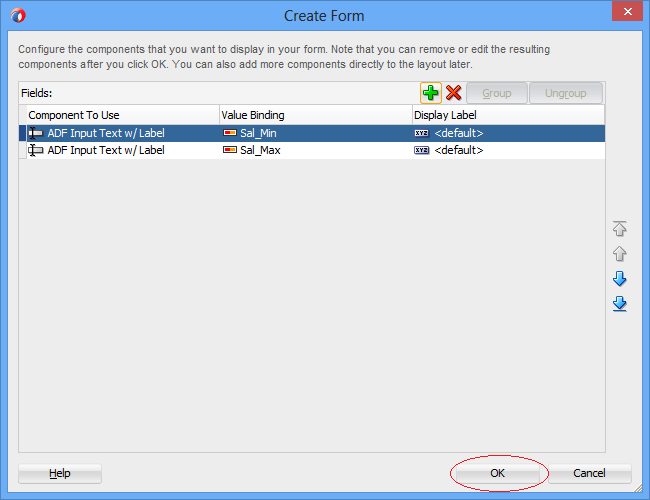
Zunächst ziehen Sie und ablegen Sie die Element "ExecuteWithParams" vom V02Employees1 in die Region von"Search" von empList2.jsf um "ADF Parameter Form..." zu erstellen:


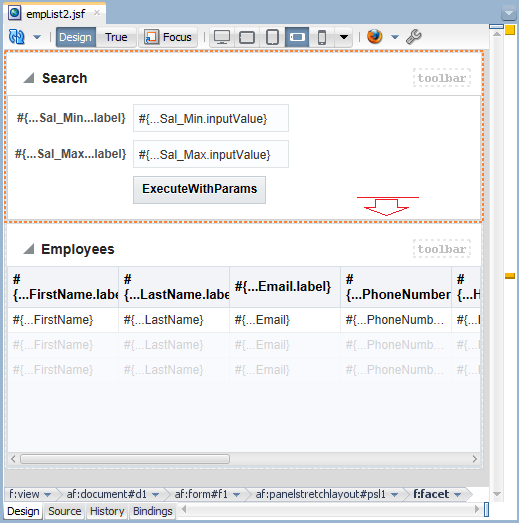
"ADF Parameter Form" wurde erstellt. Sie können die Höhe der Region von "Search" verbessern.

Die Anleitungen Oracle Java ADF
- Installieren Sie Oracle JDeveloper 12c unter Windows
- Schritte zum Erstellen einer ADF Fusion Web applikation mit ADF Business Components
- Erstellen Sie mit Parameter Form eine Suchseite in ADF BC und zeigen Sie diese in ADF Table an
- Erstellen, Aktualisieren und Löschen von Daten mit ADF Form in ADF BC
- Creating LOV (List Of Values) in Oracle ADF BC
- Grundlegendes zu Associations, View Links und Master-Detail in Oracle ADF BC
Show More