Die Anleitung zum NodeJS für den Anfänger
1. Die Vorbereitung vor dem Beginn
Das ist die erste Unterricht in der Anleitungsserie über Node.js. Es gibt einige Vorbereitungen vor dem Beginn, einige Software brauchen auf Ihrem Computer installiert werden. Nach der Installation werden wir die erste Unterricht "Hello Node.js" üben.
Eine Empfehlung ist, Sie sollen vor der Fortsetzung dieser Unterricht meinen folgende Vorstellungsartikel über NodeJS lesen, damit Sie eine Überblick über NodeJS haben.

Um NodeJS zu lernen, sollen Sie zu erst auf Ihrem Computer es herunterladen und installieren.

Atom ist eine Textvereinbarung (und die Source Code), die plugins unterstützt , damit Sie die Applikation NodeJS programmieren können. Sie werden durch GitHub entwickelt, die erste Version 1.0 wurde im Jahr 2015 freigegeben. Diese Software wurde besser als die ähnlichen Software geschätzt. Um die Applikation NodeJS zu programmieren, empfehle ich, dass Sie die Software benutzen sollen.
2. Das Projekt NodeJS erstellen
Zuerst sollen Sie einen Verzeichnis mit dem Name von MyProject, oder einem gewünschten Name

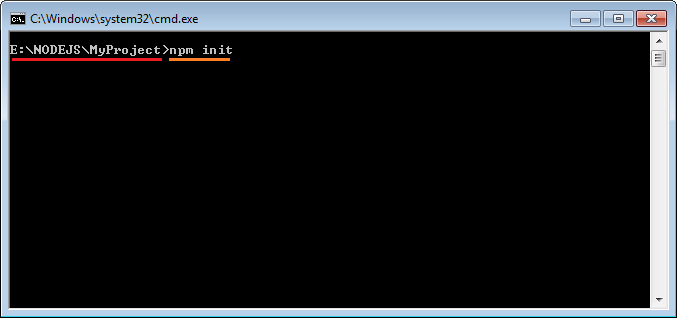
Öffnen Sie das Fenster CMD und machen CD zum von Ihnen erstellten Verzeichnis. Danach führen Sie den folgenden Command durch damit NPM Ihr Projekt erstellt
npm init
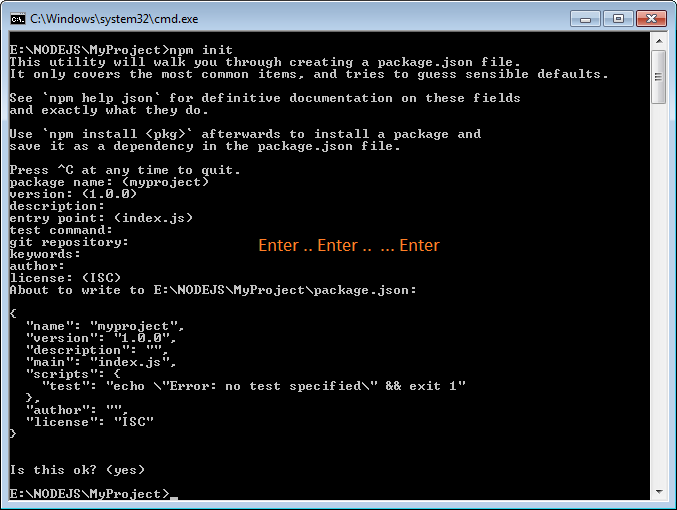
Akzeptieren Sie die Default-Option und klicken Sie Enter zur Erledigung.

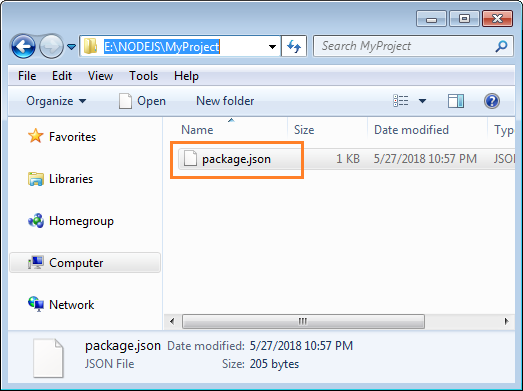
Eine File mit dem Name von package.json wurde auf Ihr Projekt erstellt

Es gibt einige Package von Bibliothek, die Ihrem Projekt notwendig sind und Sie müssen mit der Hilfe von NPM installieren:
Express
Express.js (oder einfach Express) ist ein Web Application Framework für NodeJS, das die starken Funktionen für die Web- und Mobile-Applikation anbieten.
Ejs
EJS wird von "Embedded JavaScript templating" abgekürzt. Das ist eine Bibliothek, die für die Analyse der File ejs und die Erstellung von den client zurückgegebenen HTML (den Browser) verwendet wird.
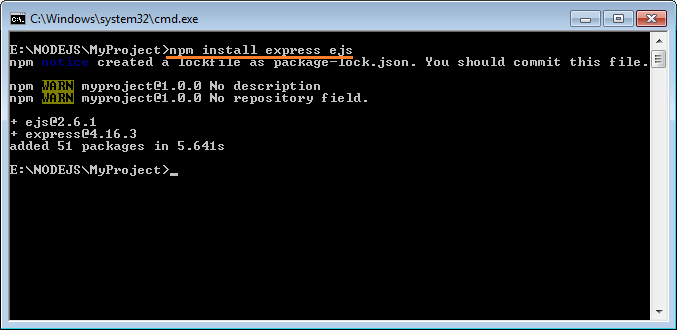
npm install express ejs
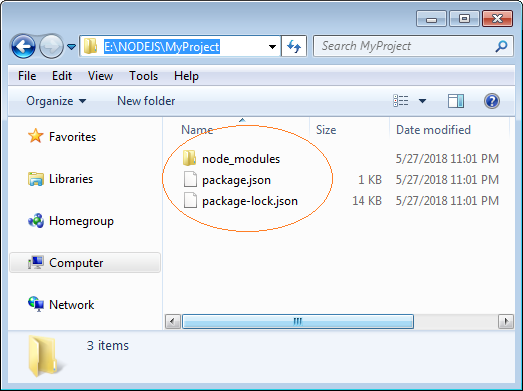
Nach der Installation können Sie die Änderung auf Ihrem Projekt klar sehen:

3. Die Struktur für Projekt erstellen
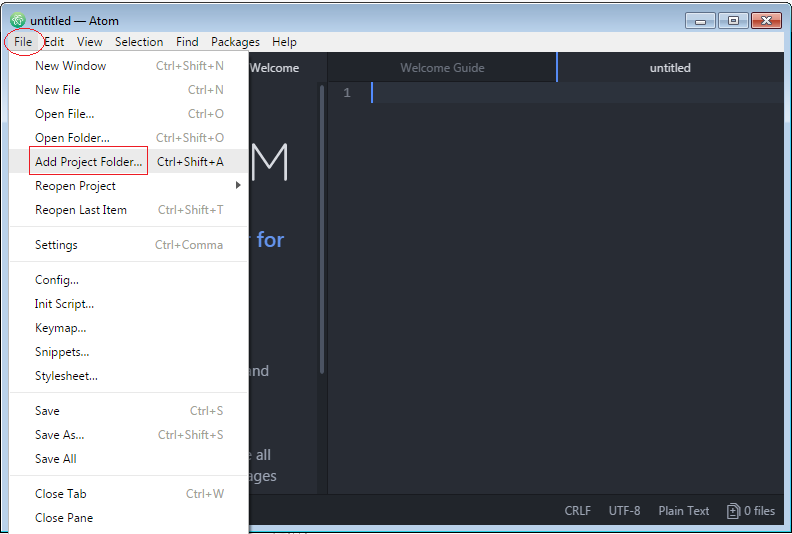
Im letzten Schritt haben wir durch ein Command ein Projekt erstellt. Jetzt werden wir durch ein visuelles Tool ein Projekt erstellen. Hier benutze ich die Textverarbeitung Atom (das ist Software, die ich Sie im letzten Schritt zu installieren emfohlen habe)
- File/Add Project Folder

OK, Das Projekt wurde auf Atom geöffnet:

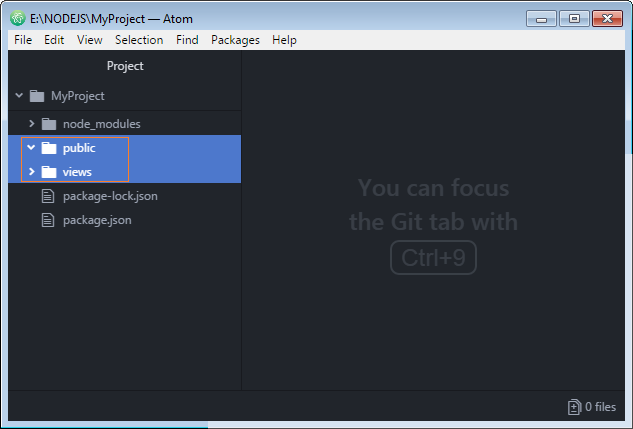
Aufs Projekt werden 2 Sub-Verzeichnis: public & views erstellt
- public: ist ein Verzeichnis für die Enthaltung alles File, in den der Benutzer zugreifen kann. Zum Beispiel image, video,..
- views: Ihre Website hat viele Seite, z.B die Hauptseite, die Log-in Seite ... Der Verzeichnis ist der Ort, wo Ihre allen Seite gelagert werden.

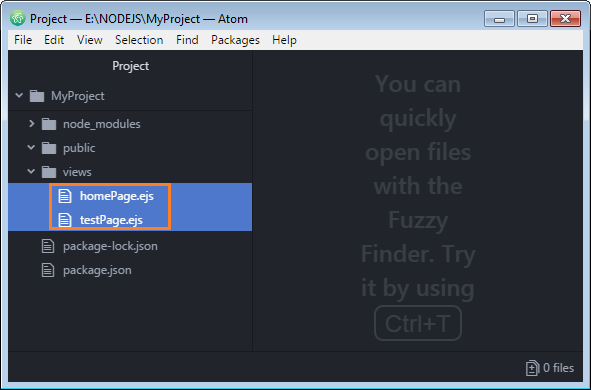
Im Verzeichnis views erstellen wir 2 Files:
- homePage.ejs
- testPage.ejs

homePage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
<h1>This is Home Page</h1>
</body>
</html>testPage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h1>This is Test Page</h1>
</body>
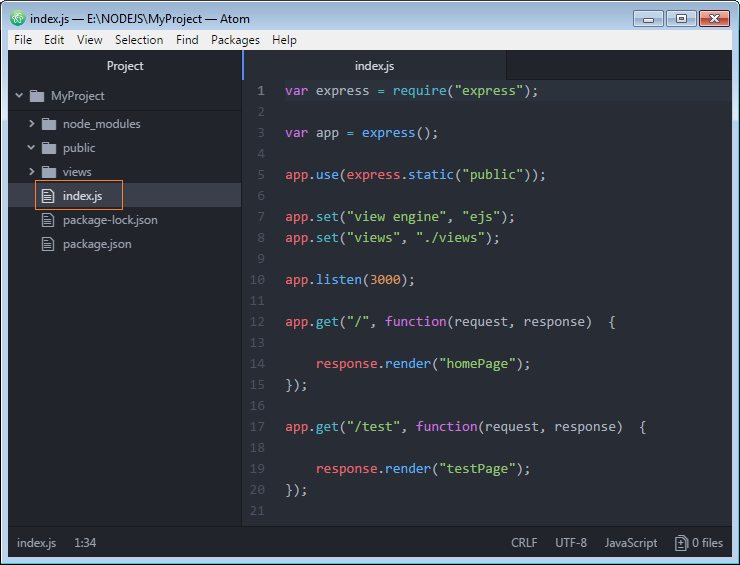
</html>Zunächst erstellen wir eine File mit dem Name von index.js, und geben die Inhalt der File ein. Das ist die Konfigurationsfile für Ihr Projekt:

index.js
var express = require("express");
var app = express();
app.use(express.static("public"));
app.set("view engine", "ejs");
app.set("views", "./views");
app.listen(3000);
app.get("/", function(request, response) {
response.render("homePage");
});
app.get("/test", function(request, response) {
response.render("testPage");
});OK, Jetzt ist es die Zeit, die Inhalt der File index.js oben zu erklären
Code | Die Bezeichnung |
var express = require("express"); | ExpressJS ist ein Web Application Framework. Die Kode-Linie sagt, dass Sie es verwenden möchten. |
var app = express(); | Ein Objekt Express erstellen. |
app.use(express.static("public")); | Die Kode-Linie sagt Aplication Server , dass Sie den Verzeichnis public verwenden möchten um die static Daten zu enthalten. Der Benutzer kann in dieser File der Verzeichnis zugreifen. |
app.set("view engine", "ejs"); | Die Kode-Linie sagt Application Server , dass Sie die Bibliothek EJS verwenden möchten. Es ist ein Maschine zur Behandlung Ihrer Seiten. EJS wird HTML erstellen um den Browser des Benutzer zurückzugeben. |
app.set("views", "./views"); | Die Kode-Linie zeigt Application Server den Pfad zum Verzeichnis, der Ihre Seite enthaltet |
app.listen(3000); | When Ihre Applikation durchgeführt wurde, wird sie auf den Port 3000 aufhören. |
app.get("/test", function(req, res) { ...
}); | Den Pfad definieren, in einer Seite zuzugreifenĐịnh nghĩa đường dẫn để truy cập vào một trang. |
4. Application Server laufen
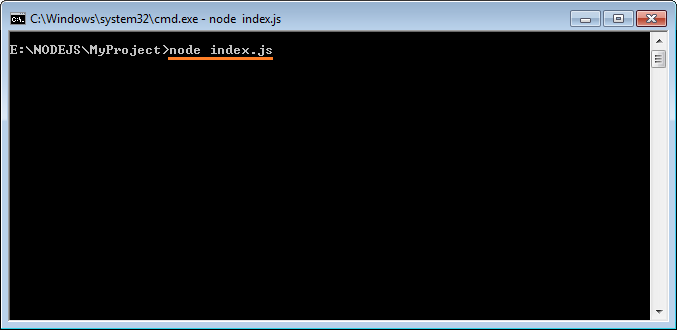
Öffnen Sie CMD, und machen CD zu Ihrem Projekt. Und führen Sie das folgende Command durch um Ihre Applikation zu implementieren
node index.js
Das Command oben wird Web Application Server starten und implementieren Ihre Applikation auf den Web Server . Jetzt war es bereit, den aus Client geschickten Bedarf zu befriedigen.

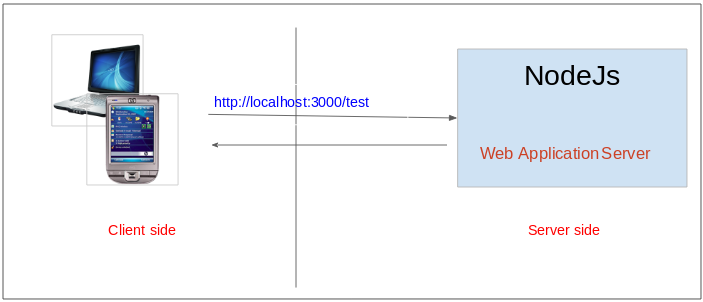
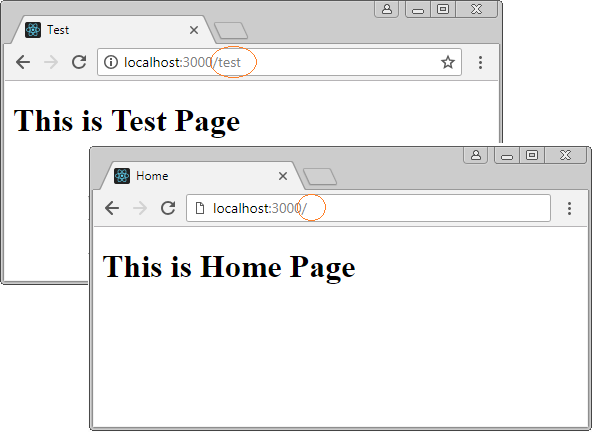
Achtung: das Fenster CMD nicht schließen, denn Ihr Application Serser läuft. Öffnen Sie den Browser und greifen in den Pfad zu:

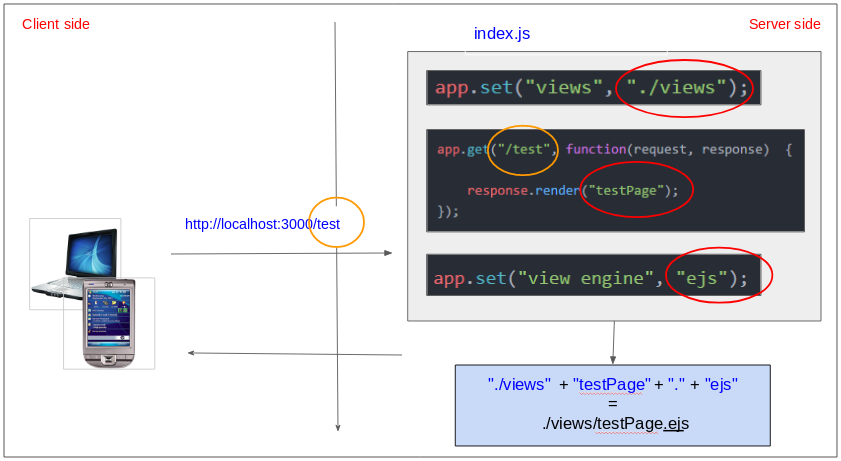
Was passiert beim Server wenn der Benutzer in die Addresse zugriff?

Anleitungen NodeJS
- Einführung in NodeJs
- Was ist NPM?
- Die Anleitung zum NodeJS für den Anfänger
- Installieren Sie den Atom Editor
- Installieren Sie NodeJS unter Windows
- Die Anleitung zu NodeJS Module
- Das Konzept von Callback in NodeJS
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Verständnis der Ereignisschleife (Event Loop) in NodeJS
- Die Anleitung zu NodeJS EventEmitter
- Stellen Sie in NodeJS eine Verbindung zur MySQL-Datenbank her
Show More