Erstellen Sie einen einfachen HTTP-Server mit NodeJS
1. Das Ziel des Artikel
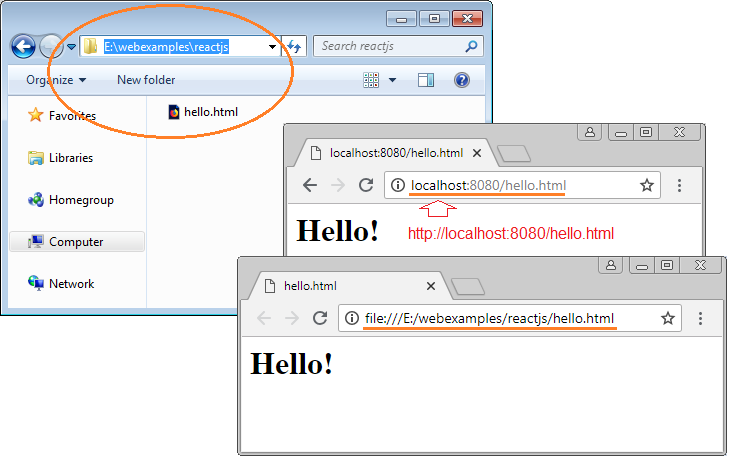
In diesem Artikel leite ich Sie bei der sehr einfachen Erstellung eines HTTP Server mit NodeJS. Und Sie können in die static Datenquellen wie HTML, Javascript, CSS,... in dem Verzeichnis durch http zugreifen, zum Beispiel:
- http://localhost:8080/abc.html
- http://localhost:8080/abc.js
Statt des Zugang durch file:///
- file:///E:/webexamples/reactjs/abc.html
- file:///E:/webexamples/reactjs/abc.js

Die Fragen: Warum brauchen Sie nur ein HTTP um in die static Daten-quellen zuzugreifen?
Wenn Sie ReactJS lernen möchten, brauchen Sie ein HTTP, obwohl ReactJS nur eine Bibliothek Javascript ist, und die Datei HTML können auf dem Browser direkt laufen. Allerdings halten die Browser manchmal die Operation der lokalen Datei Javascript. Es fordert, die File Javascript muss aus einer der schema: http, data, chrome, chrome-extension, https kommen.

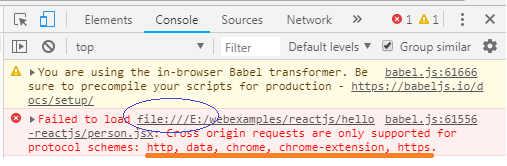
Error Message!
Failed to load file:///E:/webexamples/reactjs/hello-reactjs/person.jsx:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.2. NodeJS HTTP Server erstellen
Zuerst stellen Sie sicher, dass Sie NodeJS in Ihrem Computer installiert haben. Wenn nicht, installieren Sie es nach der folgenden Anleitung:
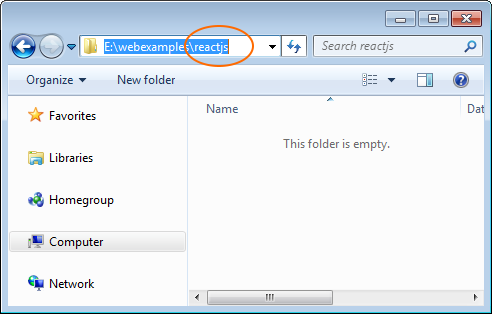
Erstellen Sie einen leeren Verzeichnis

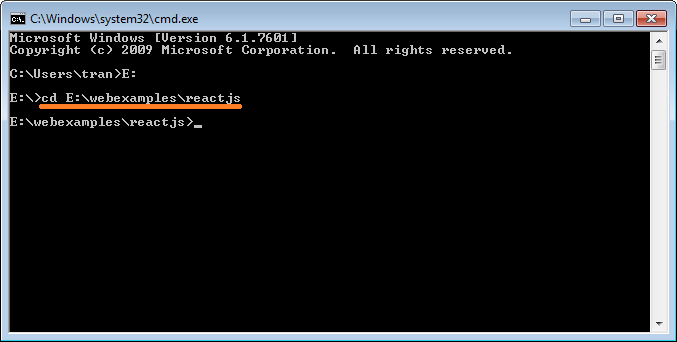
Öffnen Sie das Fenster CMD und machen CD zum von Ihnen erstellten Verzeichnis.

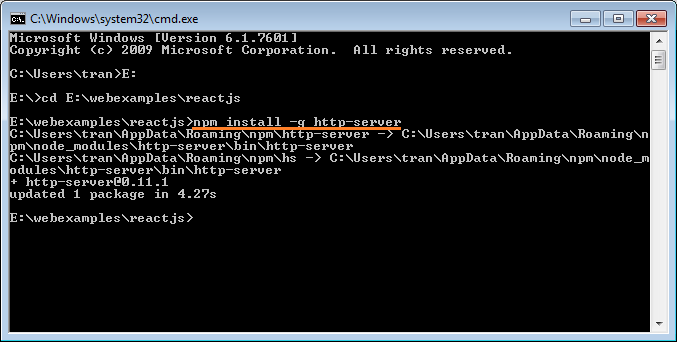
Führen Sie das Command durch um http-server zu installieren:
npm install -g http-server
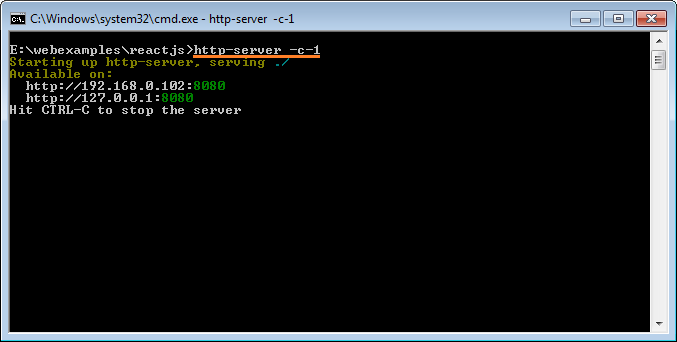
HTTP-Server starten:
# Note: -c-1 to disable caching!!
http-server -c-1
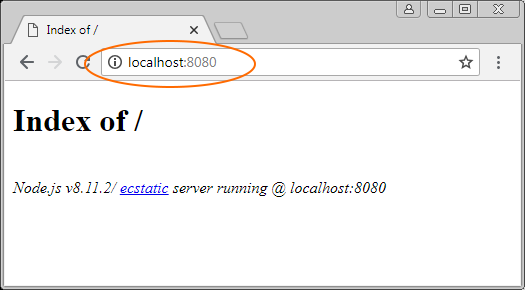
HTTP Server vom Ihnen wird gestartet. Er hört gerade in der Port 8080 zu. Sie können es durch den Zugang in den folgenden Pfad prüfen:

Erstellen Sie eine File HTML in einem Verzeichnis und Sie können durch HTTP zugreifen:


Anleitungen NodeJS
- Einführung in NodeJs
- Was ist NPM?
- Die Anleitung zum NodeJS für den Anfänger
- Installieren Sie den Atom Editor
- Installieren Sie NodeJS unter Windows
- Die Anleitung zu NodeJS Module
- Das Konzept von Callback in NodeJS
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Verständnis der Ereignisschleife (Event Loop) in NodeJS
- Die Anleitung zu NodeJS EventEmitter
- Stellen Sie in NodeJS eine Verbindung zur MySQL-Datenbank her
Show More
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More