Schnellstart mit AngularJS
1. Das Ziel der Unterricht
Es gibt ein kleiner Hinweis für Sie, dass Sie meinen Artikel über AngularJS lesen sollen. Damit Sie das Geburt-Geschicht vom AngularJS verstehen sowie ihn von Angular unterscheiden können.
AngularJS hat einige Begriffe wie App, Controller, Scope,... . Über jeden Begriff habe ich eine detailierte Lektion. Aber in der Praxis um mit einem meist einfachen Beispiel "Hallo AngualarJS" zu verstehen, sollen Sie einbisschen mindesten 3 obengemeinten Begriffen verstehen. Deshalb ist das Ziel der Unterricht die Übung eines kleinen Beispiel mit AngularJS und die schnelle Erklärung von seinem grundlegenden Begriffen.

Das sind die Themen, die in dieser Unterricht erwähnt werden:
- Wie ladet man die Bibliothek AngularJS herunter oder verwendet die Bibliothek online .
- Wie schlagt man die Versionen von AngularJS nach.
- Mit einem Beispiel "Hallo AngularJS" ausüben und die Basis-Begriffe vom AngularJS (App, Controller, $scope, Model,.) erklären.
2. Download AngularJS
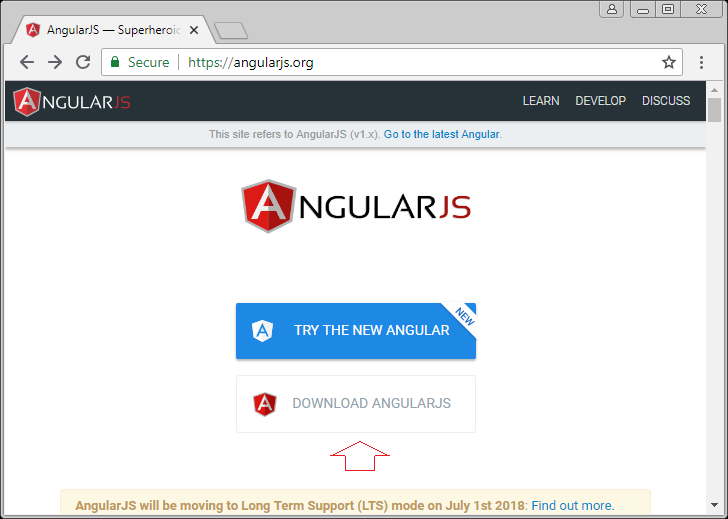
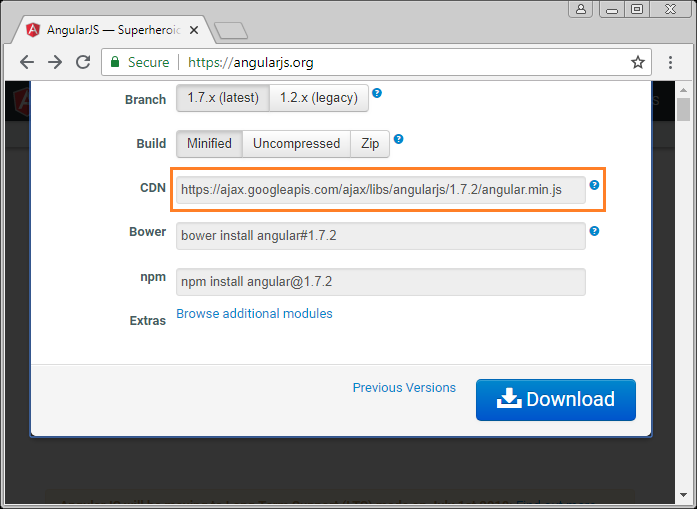
Wenn Sie AngularJS herunterladen möchten, greifen Sie in seiner Hauptseite zu:


Nach dem Herunterladen haben Sie eine File javascript.

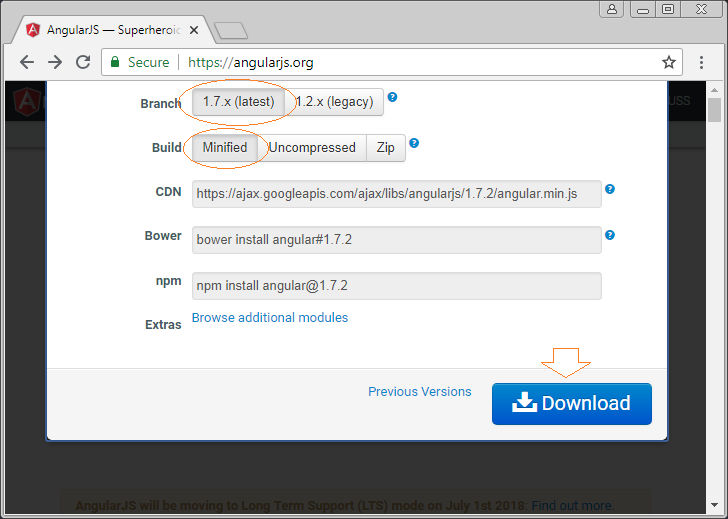
Statt vom Herunterladen des AngularJS können Sie die direkte Quelle auf Internet verwenden.
- https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js

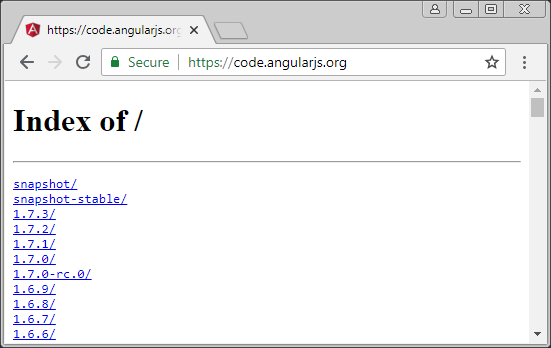
Wenn Sie eine andere Version suchen, können Sie die folgende Link besuchen:

3. Hallo AngularJS
In einem Verzeichnis erstellen Sie 2 Files hello-angularjs.html & hello-angularjs.js. Sie können ein Bearbeitung-Tool wie Atom,..verwenden

Zuerst ist das unter die Inhalt der 2 Files. Die Kode-Linie werden später erklärt.
hello-angularjs.html
<!DOCTYPE html>
<html>
<head>
<title>Hello AngularJS</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="hello-angularjs.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Calculator:</h3>
<p>Variable 1: <input ng-model = "variable1"> </p>
<p>Variable 2: <input ng-model = "variable2"> </p>
<button ng-click = "setOperatorSum()">+</button>
<button ng-click = "setOperatorMinus()">-</button>
<p style="color:blue">{{variable1}} {{ operator }} {{variable2}}</p>
<button ng-click = "calculate()"> = </button>
<p>Result: <b style="color:red">{{ result }}<b></p>
</div>
</body>
</html>hello-angularjs.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.operator = "+";
$scope.variable1 = 30;
$scope.variable2 = 20;
$scope.result = 0;
$scope.setOperatorSum = function() {
$scope.operator = "+";
}
$scope.setOperatorMinus = function() {
$scope.operator = "-";
}
$scope.calculate = function() {
if ($scope.operator == "+") {
$scope.result = parseFloat($scope.variable1) + parseFloat($scope.variable2);
} else if ($scope.operator == "-") {
$scope.result = parseFloat($scope.variable1) - parseFloat($scope.variable2);
}
}
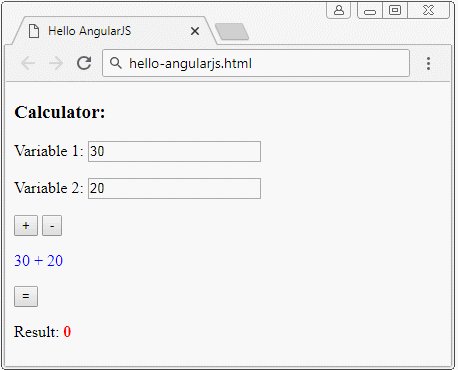
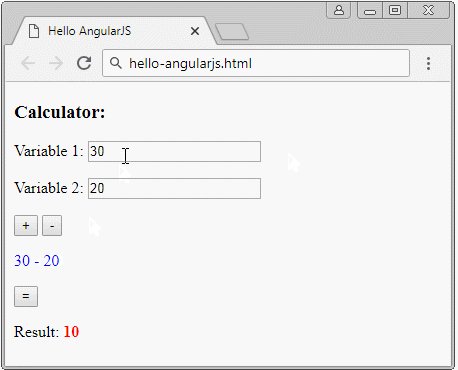
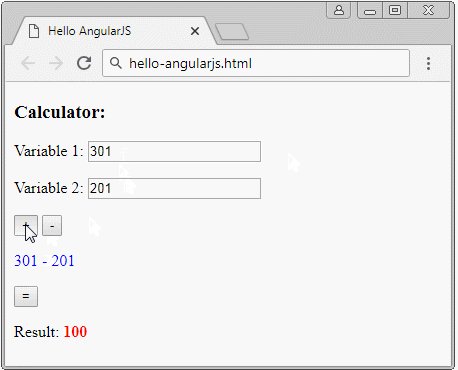
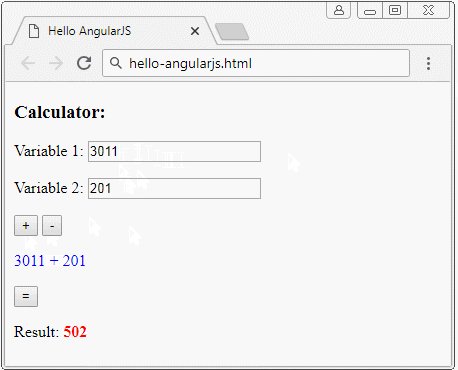
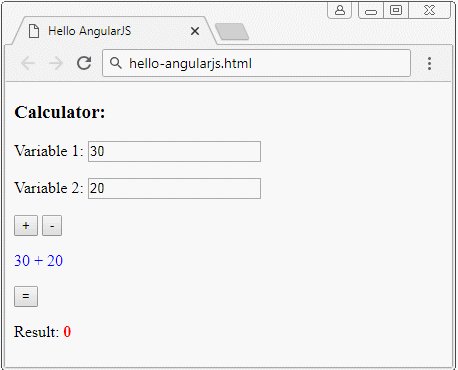
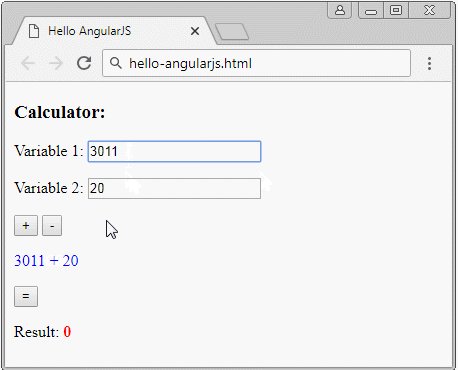
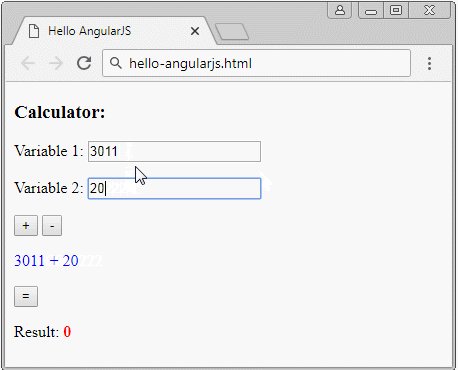
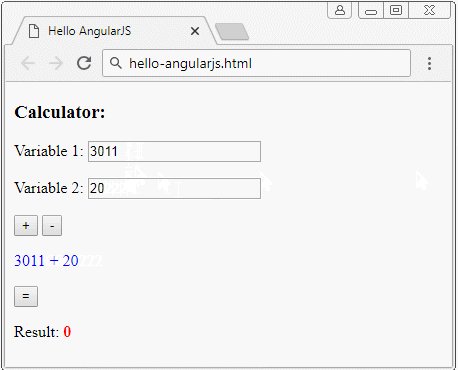
});Das Beispiel oben ist einfach nur ein Programm von der Summe und Differenz von 2 Zählen. OK führen Sie die File hello-angularjs.html auf dem Browser durch und beobachten wie das Programm funktioniert:

Die Erklärung von code:
// Create a Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
// Code
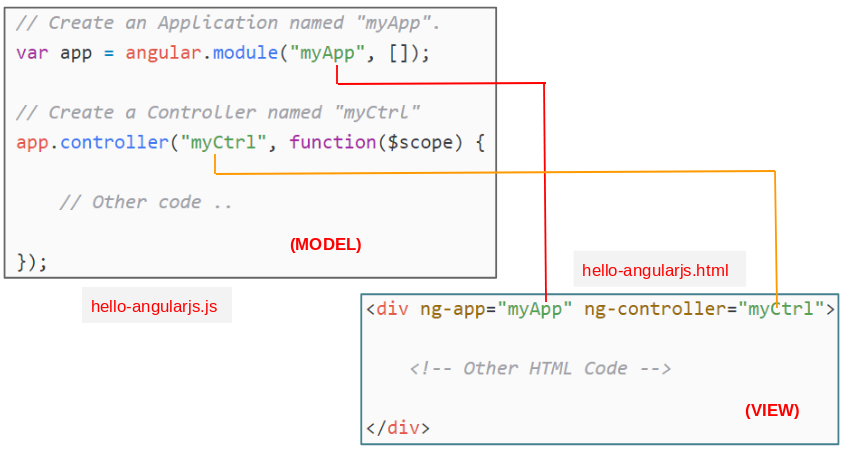
});- angular ist ein Objekt, das im AngularJS eingebaut wird. Rufen Sie auf die Methode angular.module("myApp",[]) um ein app mit dem Name vom "myApp" zu erstellen.
- Nach der Schaffung eines Objekt app im oben Schritt können Sie ein oder mehreren Controller für ihn erstellen. Z.B einen Controller mit dem Name vom "myCtrl" erstellen.

- AngularJS baut einige erweiterten Attribute für die Tags vom HTML ein, zum Beispiel wie ng-app, ng-controller,..
- Das Attribut ng-app hilft Ihnen bei der Bindung (bind) zwischen HTML mit einem Objekt app , das auf Javascript gestellt wurde.
- Das Attribut ng-controller hilft Ihnen bei der Aufbau der Bindung zwischen das Element HTML mit einem Objekt controller, das auf Javascript gestellt wurde.
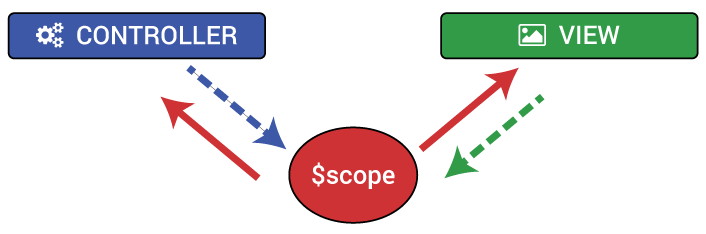
$scope (?)

$scope heißt ein Objekt. Es ist ein Bindeglied zwischen HTML (View) und Javascript (Controller). Beide View und Controller verwendet dieses Objekt.

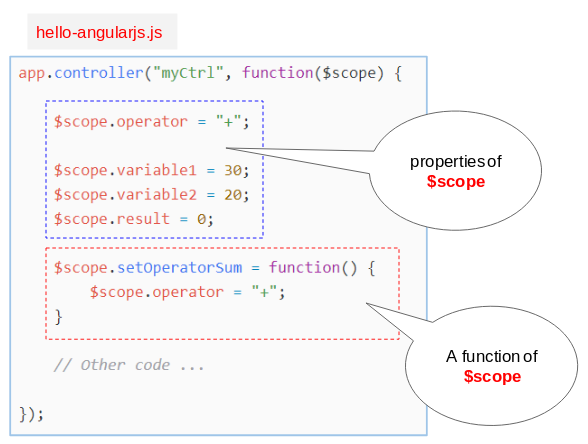
Auf Controller können Sie die property für das Objekt $scope und diese property können durch View (HTML) verwendet werden. Sie können auch die Funktion für $scope erstellen, Sie können diese Funktion aus View aufrufen.
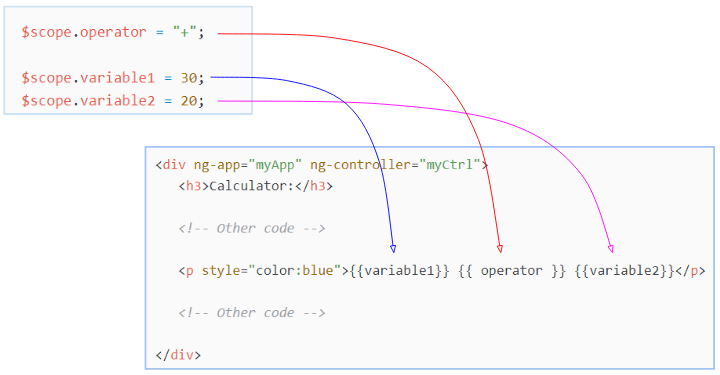
{{ expression }}

Um die Wert vom $scope.someProperty auf View (HTML) anzuzeigen, können Sie das Ausdruck {{ someProperty }} verwenden. Auf Controller wenn die Wert vom $scope.someProperty ändert, wird es auf View auch aktualisieren.
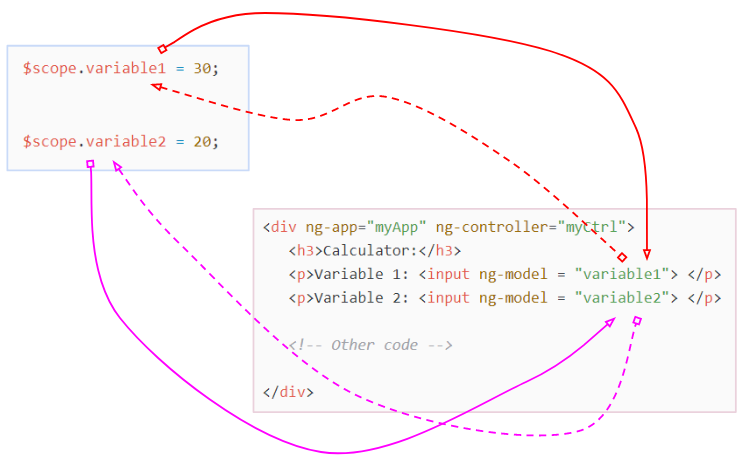
ng-model

ng-model ist ein erweitertes Attribut vom AngularJS, Es kann für die Elemente <input>, <select>, <textarea> verwendet werden, um zweiseitig zwischen die Wert vom Element und ein property eines Objekt $scope zu binden (z.B $scope.someProperty).
Das heißt, wenn die Wert vom $scope.someProperty ändert, wird die Wert für das Element aktualisiert und umgekehrt wenn die Wert des Element ändert, wird sie für $scope.someProperty aktualisiert.

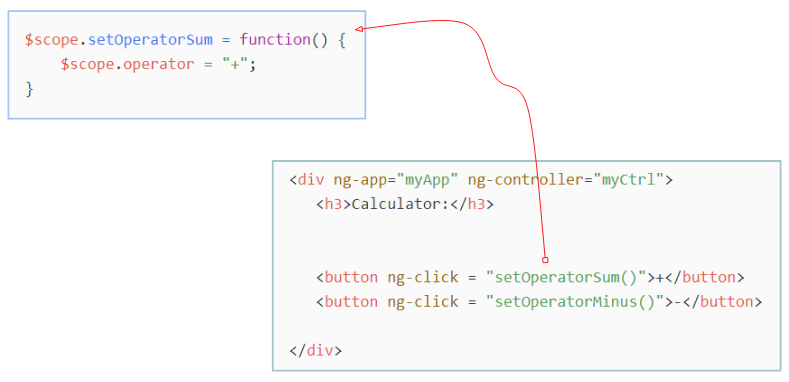
ng-click

ng-click ist ein erweitertes Attribut vom AngularJS, Es ist wie das Attribut onclick vom HTML. Der Unterschied ist, onlick ruft auf einer normalen Funktion Javascript auf, inzwischen ruft ng-click auf eine Funktion eines Objekt $scope.