Die Anleitung zu AngularJS Model
1. ngModel Directive
ngModel ist ein eingebautes Directive vom AngularJS. Es definiert ein neues Attribut ng-model, das für die HTML Controls (input, textarea, select) angewendet wird. Directive hilft bei der gegenseitigen Bindung (two-way binding) zwischen die Wert vom HTML Control und die Applikationsdaten.

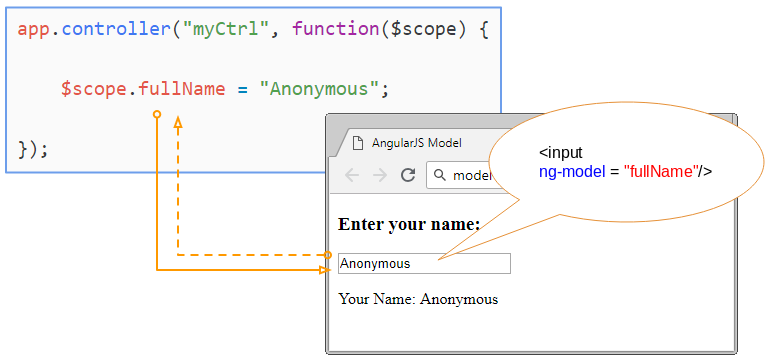
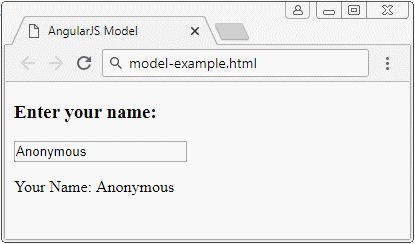
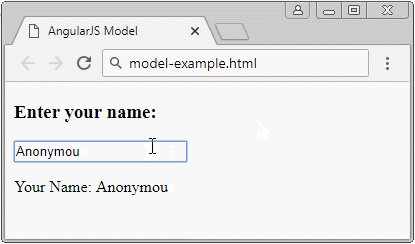
OK. Ein einfaches Beispiel. In diesem Beispiel werde ich die Werte vom <input> und $scope.fullName gegenseitig binden, d.h wenn die Wert vom <input> ändert, wird sie in $scope.fullName aktualiseren, und umgekehrt wenn die Wert $scope.fullName ändert, wird sie für <input> aktualisieren.

model-example.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.fullName = "Anonymous";
});model-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Model</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="model-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Enter your name:</h3>
<p><input ng-model = "fullName"/></p>
<p>Your Name: {{fullName}}</p>
</div>
</body>
</html>