Elvis-Betreiber in Thymeleaf
1. Der Operator Elvis
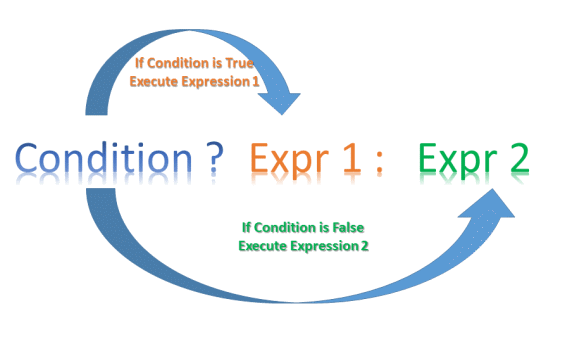
Die meisten Computer Programmierungssprache unterstüzen den Operator Elvis, Folgend ist das die Standard Syntax vom Operator Elvis in Thymeleaf:
<p th:utext="${myVariable} ? ${myValue1} : ${myValue2}"></p>- Wenn myVariable als true bewertet wird, ist die Code oben äquivalent mit <p th:utext="${myValue1}"></p>.
- Wenn myVariable als false bewertet wird, ist die Code oben äquivalent mit <p th:utext="${myValue2}"></p>.
Achtung: Im Thymeleaf wird eine Variable (oder eine Bedingung) als false (falsch) bewertet wenn seine Wert null, false, 0, "false", "off", "no" ist. Umgekehrt wird sie als true (richtig) bewertet.

Zum Beispiel:
<h2 th:utext="${user} ? ${user.userName} : 'You are not logged in' }"></h2>Wenn Sie ein Code-Stück wie folgend treffen, können Sie sie kürzer schreiben:
<p th:utext="${myVariable} ? ${myVariable} : ${myValue2}"></p>
<!-- Write shorter: -->
<p th:utext="${myVariable} ?: ${myValue2}"></p>Zum Beispiel:
<!-- Example -->
<div th:utext="${errorMessage} ?: 'No error!' "></div>
<!-- Example -->
<div th:object="${user}">
...
<p>Age: <span th:text="*{age}?: '(no age specified)'">27</span>.</p>
</div>Der genistete Operator Elvis :
<span th:utext="${myVariable1} ? ${myValue1} : (${myVariable2} ? ${myValue21} : ${myValue22}) }"></span>
<!-- Other example .... -->Anleitungen Thymeleaf
- Elvis-Betreiber in Thymeleaf
- Schleifen in Thymeleaf
- Bedingte Anweisungen if, unless, switch in Thymeleaf
- Vordefinierte Objekte in Thymeleaf
- Verwenden von Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Einführung in Thymeleaf
- Variablen in Thymeleaf
- Verwenden Sie Fragment in Thymeleaf
- Verwenden Sie Layout in Thymeleaf
- Verwenden von Thymeleaf th:object und asterisk-syntax *{}
- Thymeleaf Form Select option Beispiel
Show More