Verwenden Sie Fragment in Thymeleaf
1. Was ist Fragment?
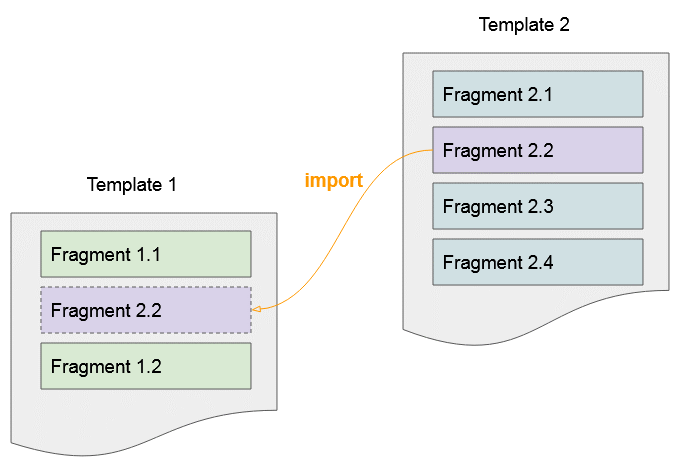
Ein Fragment ist eine Teil in einer Template. Thymeleaf erlaubt Sie, das fragment von einer Template in einer anderen Template zu importieren. Es gibt viele Wege, damit Sie ein Fragment bestimmen können. Zum Beispiel:
- Alle Tags mit dem Attribut th:fragment="search-fragment" wählen.
- Die Tags nach ID wählen.
- Alle Tags nach Css-class wählen.
- ....

Wenn Sie das Passwort eines Fragment von einer Template importieren, müssen Sie seine Position bezeichnen.
Die Syntax für die Bezeichnung einer Stelle eines Fragment von einer Template :
~{/path-to-template/template-name :: selector}Wenn Sie die Stelle von Fragment von der aktuellen Template bezeichnen möchten, ist es möglich, eine kürzere Syntax zu benutzen:
~{:: selector}
~{this :: selector}~{templatename: fragmentname} (th:fragment)
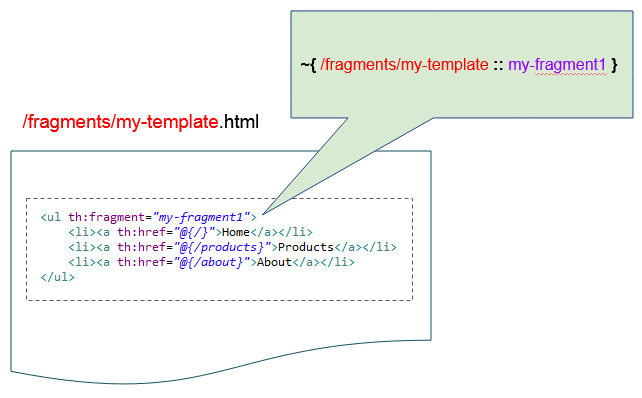
Ein fragment nach Name wählen.

~{templatename: tagname} (Tag Name)
fragment nach dem Name des Tag wählen.

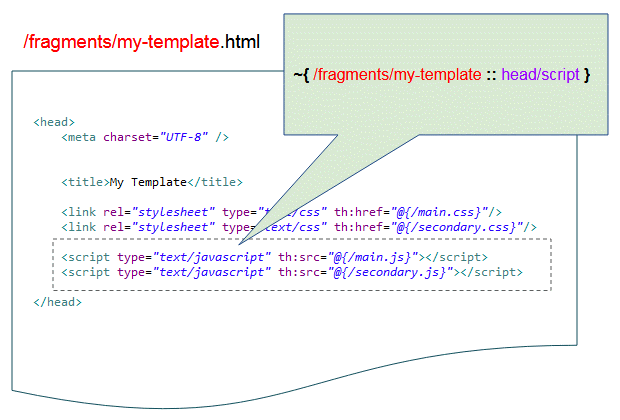
Die untergeordneten Tag eines Tag wählen. Zum Beispiel, Alle Tags <script> in Tag <header> wählen:

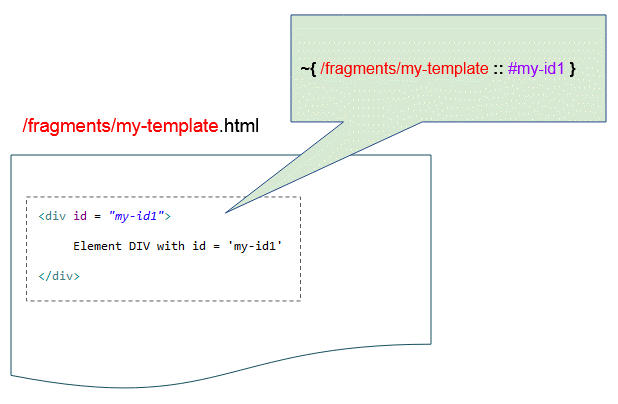
~{templatename: #id} (ID)
Fragment nach der Wert des Attribut ID vom Tag wählen.

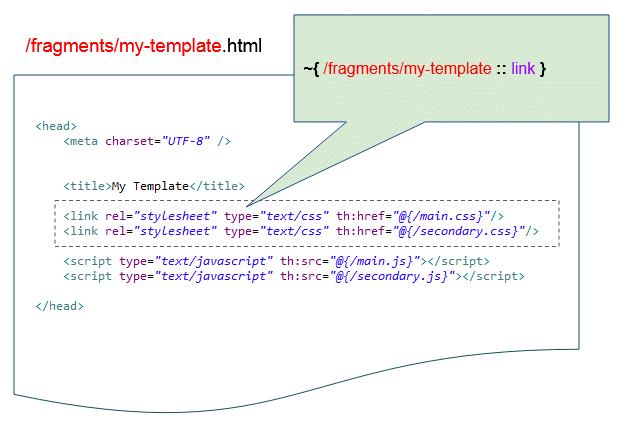
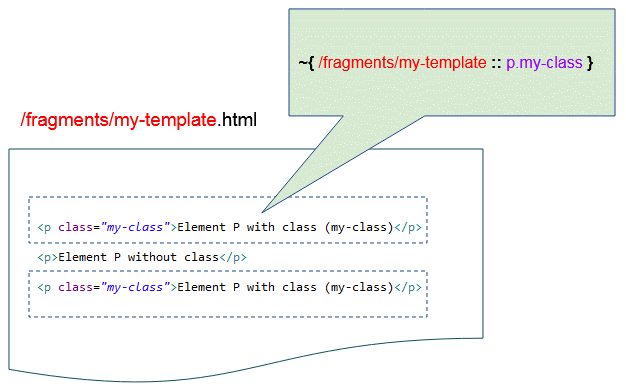
~{templatename: .classname},~{templatename: tagname.classname} (Css Class)
Fragment nach Css Class wählen:

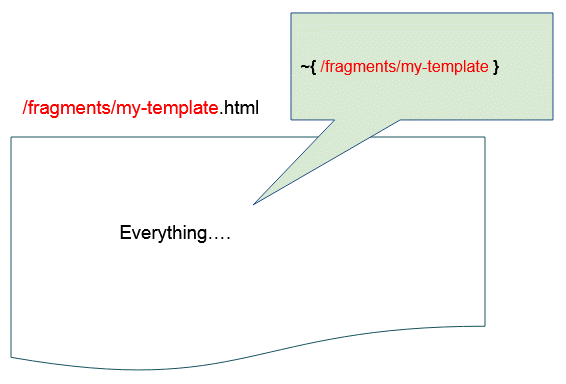
~{templatename} (Everything)
Alles in Template wählen:

Other...
Die anderen Beispiele:
~{fragments/my-template :: #tagId/text() }
~{fragments/my-template :: fragmentName/text() }
~{fragments/my-template :: tagName/text() }2. th:insert, th:replace, th:include
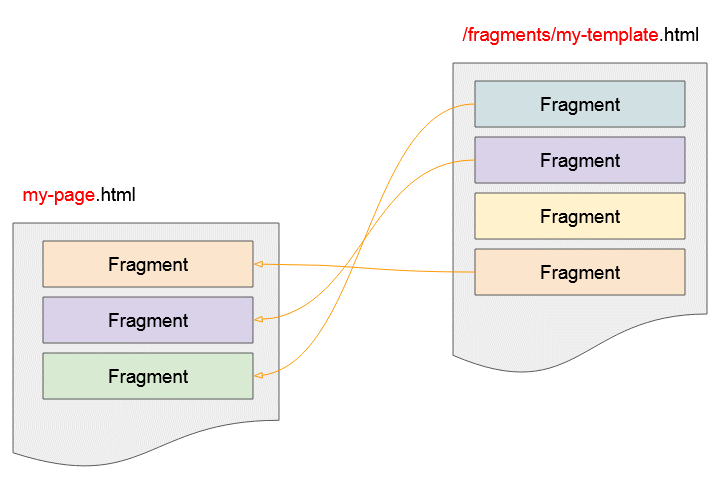
Die Funktion, die die fragment aus einer Template in einem anderen Template zu importieren erlaubt, ist wirklich sehr wunderschön. Es hilft bei der einfacheren Design der Interface der Website. Sehen Sie ein Beispiel unten bitte:

In diesem Beispiel enthaltet die File my-template.html viele fragment, die die anderen Template importieren kann zu verwenden.
/fragments/my-template.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>My Template</title>
<link rel="stylesheet" type="text/css" th:href="@{/main.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/secondary.css}"/>
<script type="text/javascript" th:src="@{/main.js}"></script>
<script type="text/javascript" th:src="@{/secondary.js}"></script>
</head>
<body>
<!-- Script in body -->
<script type="text/javascript" th:src="@{/script-in-body.js}"></script>
<ul th:fragment="my-fragment1">
<li><a th:href="@{/}">Home</a></li>
<li><a th:href="@{/products}">Products</a></li>
<li><a th:href="@{/about}">About</a></li>
</ul>
<ul th:fragment="my-fragment2">
<li><a th:href="@{/admin/products}">Product Management</a></li>
<li><a th:href="@{/admin/orders}">Order Management</a></li>
</ul>
<div id = "my-id1">
Element DIV with id = 'my-id1'
</div>
<aside>
<div>This is a sidebar</div>
</aside>
<p class="my-class">Element P with class (my-class)</p>
<p>Element P without class</p>
<p class="my-class">Element P with class (my-class)</p>
</body>
</html>Die File my-page.html ist eine Template. Sie importiert einige fragment von my-template.html:
my-page.html (Template)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title th:replace = "~{fragments/my-template :: title}">Title</title>
<th:block th:insert="~{fragments/my-template :: link}"></th:block>
<th:block th:insert="~{fragments/my-template :: head/script}"></th:block>
</head>
<body>
<h1>My Page</h1>
<p>Some Content of My Page</p>
<div th:insert="~{fragments/my-template :: my-fragment1}"></div>
<div th:insert="~{fragments/my-template :: my-fragment2}"></div>
<div th:insert="~{fragments/my-template :: #my-id1}"></div>
<div th:insert="~{fragments/my-template :: p.my-class }"></div>
</body>
</html>Das Ergebnis, das Sie erhalten:
(HTML Result)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>My Template</title>
<link rel="stylesheet" type="text/css" href="/main.css" />
<link rel="stylesheet" type="text/css" href="/secondary.css" />
<script type="text/javascript" src="/main.js"></script>
<script type="text/javascript" src="/secondary.js"></script>
</head>
<body>
<h1>My Page</h1>
<p>Some Content of My Page</p>
<div>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/about">About</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="/admin/products">Product Management</a></li>
<li><a href="/admin/orders">Order Management</a></li>
</ul>
</div>
<div>
<div id="my-id1">
Element DIV with id = 'my-id1'
</div>
</div>
<div>
<p class="my-class">Element P with class (my-class)</p>
<p class="my-class">Element P with class (my-class)</p>
</div>
</body>
</html>th:insert, th:replace, th:include
- th:insert wird Fragment als das Kind von Ziel-Tag (Target tag) einfügen.
- th:replace wird das Ziel-Tag durch Fragment ersetzen.
- th:include wird das Kind von Fragment als das Kind des Ziel-Tag einfügen.
Achtung: Das Attribut th:include wird in Thymeleaf 2 verwendet und in die Version Thymeleaf 3 nicht mehr verwendet.
/path/mytemplate.html (Fragments)
<footer th:fragment="copyright">
© o7planning.org
</footer>Target Template:
(Target Template)
<body>
...
<!-- th:insert -->
<div th:insert="~{/path/mytemplate :: copyright}"></div>
<!-- th:replace -->
<div th:replace="~{/path/mytemplate :: copyright}"></div>
<!-- th:include -->
<div th:include ="~{/path/mytemplate :: copyright}"></div>
</body>Das Ergebnis:
(HTML Result)
<body>
...
<!-- th:insert -->
<div>
<footer>
© o7planning.org
</footer>
</div>
<!-- th:replace -->
<footer>
© o7planning.org
</footer>
<!-- th:include -->
<div>
© o7planning.org
</div>
</body>3. Fragment mit den Parameter
Ein fragment wird wie eine Funktion sein wenn es die Parameter hat und glücklich unterstützt Thymeleaf das.
Explizite Parameter:
Wenn Sie ein Fragment deklarieren und die Liste seiner Parameter explizit aufzählen. Diese Parameter werden die verpflichtenden Parameter, wie das folgende Beispiel:
<div th:fragment="person (firstName, lastName)" class="box">
<p>First Name: <span th:utext="${firstName}"></span></p>
<p>Last Name: <span th:utext="${lastName}"></span></p>
<p>Full Name: <span th:utext="${firstName} + ' '+ ${lastName}"></span></p>
</div>Den Parameter transferieren wenn Sie fragment rufen:
<div th:replace="~{fragments/my-template2 :: person('Donald', 'Trump') }"></div>
<div th:replace="~{fragments/my-template2 :: person( firstName='Donald', lastName= 'Trump') }"></div>
<div th:replace="~{fragments/my-template2 :: person( ${u.firstName}, ${u.lastName}) }"></div>
<div th:replace="~{fragments/my-template2 :: person( firstName=${u.firstName}, lastName= ${u.lastName}) }"></div>Die impliziten Parameter
Sie können ein fragment mit den impliziten Parameter erstellen. Sie sind die wahlweisen Parameter, wie das folgende Beispiel:
<!-- Fragment with implicit parameters. -->
<div th:fragment="greeting" class="box">
<p>Hello
<span th:utext="${title}"></span>
<span th:utext="${name} ?: 'There'"></span>
</p>
</div>Die fragment aufrufen, die die impliziten Parameter haben.
<div th:replace="~{fragments/my-template2 :: greeting(title='Mr.', name = 'Tom') }"></div>
<div th:replace="~{fragments/my-template2 :: greeting }"></div>4. th:assert
Das Attribut th:assert hilft Sie bei der Bewertung einer Ausdruck oder vieler Ausdrücke. (Die Ausdrücke werden durch Komma getrennt). Wenn alle Ausdrücke als true (richtig) bewertet werden, gibt es kein Problem. Wenn eine Ausdruck als false (falsch) bewertet wird, wird eine Ausnahme geworfen.
<div th:fragment="employee (firstName, lastName)" class="box"
th:assert= "${!#strings.isEmpty(firstName)}, ${!#strings.isEmpty(lastName)}">
<p>First Name: <span th:utext="${firstName}"></span></p>
<p>Last Name: <span th:utext="${lastName}"></span></p>
<p>Full Name: <span th:utext="${firstName} + ' '+ ${lastName}"></span></p>
</div>Anleitungen Thymeleaf
- Elvis-Betreiber in Thymeleaf
- Schleifen in Thymeleaf
- Bedingte Anweisungen if, unless, switch in Thymeleaf
- Vordefinierte Objekte in Thymeleaf
- Verwenden von Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Einführung in Thymeleaf
- Variablen in Thymeleaf
- Verwenden Sie Fragment in Thymeleaf
- Verwenden Sie Layout in Thymeleaf
- Verwenden von Thymeleaf th:object und asterisk-syntax *{}
- Thymeleaf Form Select option Beispiel
Show More