Einführung in Thymeleaf
1. Was ist Thymeleaf ?
Thymeleaf ist ein modernes Java Template Engine , das in der Server Seite für die beiden Umwelt Web und Standard funktioniert. Es kann HTML, XML, Javascript, CSS und sogar den Klartext (plain text) behandeln.
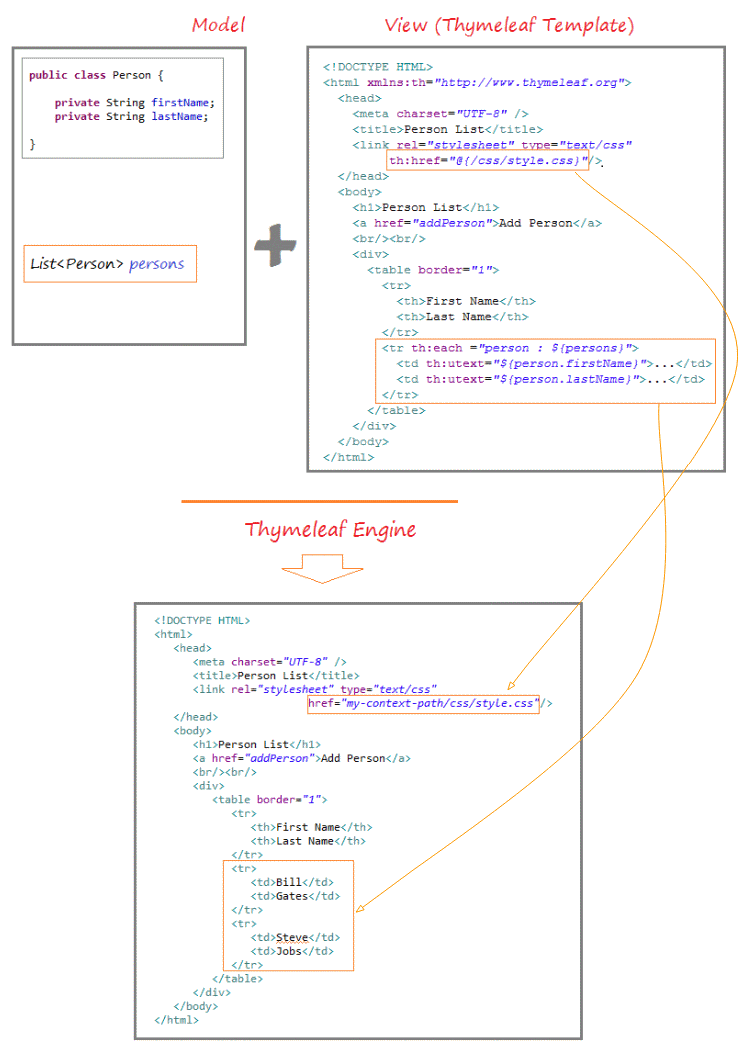
A Thymeleaf Template
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Person List</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Person List</h1>
<a href="addPerson">Add Person</a>
<br/><br/>
<div>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>
</div>
</body>
</html>Thymeleaf Engine analysiert Thymeleaf Template, das die Daten Java benutzen um die markierten Positionen in Thymeleaf Template zur Erstellung einer neuen Text zu ersetzen

2. Die Typen von Template in Thymeleaf
Thymeleaf hat 6 Typen von Template, jede Template wird auch einen Modus Template (Template Mode) genannt.
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
HTML Template Mode
Das Modus HTML Template erlaubt irgendeine HTML-Eingabe, einschließend HTML5, HTML4, XHTML. Bei der Verarbeitung dieser Materials wird Thymeleaf Engine daswell-formed von Material nicht prüfen, gleichzeitig bestätigt es das Dokument nicht.
In dem Modus HTML Template wird Thymeleaf die neuen Tag nicht erstellen (außer des Tag <th:block>). Es fügt die Auszeichnung (markup) in die vorhandenen Tags von HTML ein. Sie können die Interface der Seite vermuten wenn Sie HTML Thymeleaf Template direkt in den Browser öffnen. So hilft Thymeleaf den Abstand zwischen die Design-Team und die Applikationsentwicklungsteam einzuengen.
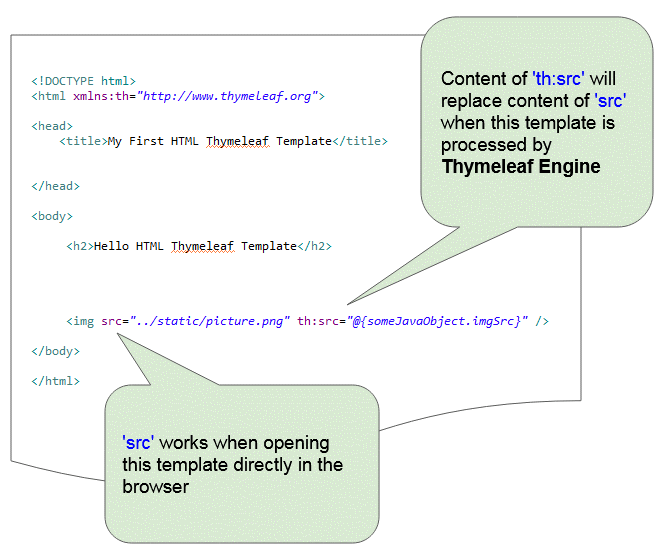
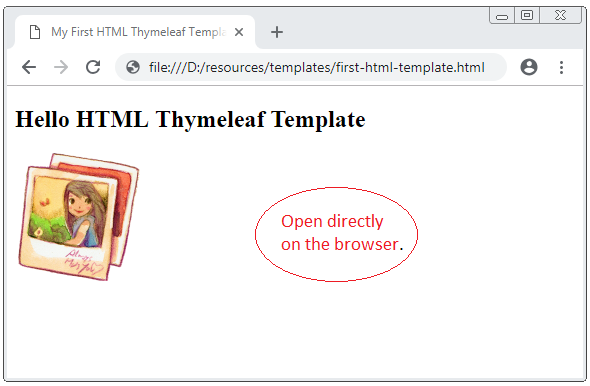
Unter ist das ein Beispiel HTML Thymeleaf Template:

Bei der direkten Öffnung von HTML Template in den Browser können Sie die Interface der Seite.

first-html-template.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>My First HTML Thymeleaf Template</title>
</head>
<body>
<h2>Hello HTML Thymeleaf Template</h2>
<!-- 'src' works when opening this template directly in the browser -->
<!-- 'th:src' will replate 'src' when this template is processed by Thymeleaf Engine -->
<img src="../static/picture.png" th:src="@{someJavaObject.imgSrc}" />
</body>
</html>XML Template Mode
Der Modus XML Template erlaubt, dass die Eingabe XML ist. Themeleaf Engine wird prüfen um sicherzustellen, dass das Dokument XMLwell-formed ist ( gut formatiert ), d.h es muss unbedingt sichergestellt werden, dass jeder offene Tag (open tag) einen schließenden Tag (close tag) haben muss. Die Wert eines Attribut (attribute) muss in einfache Anführungszeichen ' ' oder doppelte Anführungszeichen " " gesetzt werden....Im Falle einer Verletzung wird eine Ausnahme geworfen. Achtung: Themeleaft Engine bestätigt nicht, dass das XML Dokument für ein DTD oder ein XML Schema geeignet ist.
XML Template example
<?xml version="1.0" encoding="UTF-8"?>
<persons>
<person>
<fname th:text="${personInfo.lastName}"></fname>
<lname th:text="${personInfo.firstName}"></lname>
<country th:text="${personInfocountry}"></country>
</person>
</persons>TEXT Template Mode
Der Modus TEXT Template benutzt eine besonder Syntax für Template. Die Eingabe ist die normalen Text wie Text Email,... Achtung: HTML Template oder XML Template kann wie eine Klartext bedenkt werden. Thymeleaf Engine wird die Tags nicht versorgen. Es wird wie ein Text bedenkt.
TEXT Template example
Dear [(${customer.name})],
This is the list of our products:
[# th:each="p : ${products}"]
- [(${p.name})]. Price: [(${#numbers.formatdecimal(p.price,1,2)})] EUR/kg
[/]
Thanks,
The Thymeleaf ShopJAVASCRIPT template Mode
Der Modus Javascript Template erlaubt, die File Javascript in die Applikation Thymeleaf zu verarbeiten. D.h es ist möglich, die Datenmodel in die File Javascript zu benutzen wie den Weg, in dem es in die File HTML machen kann. Aber die File Javascript wird nur als eine Klartext betrachtet. Deshalb benutzt es die ähnliche Syntax von dem Modus TEXT Template.
Das Beispiel mit der File Javascript Template:
Javascript Template example
// Javascript Template:
function showCode() {
var code = /*[[${code}]]*/ '12345';
document.getElementById('code').innerHTML = code;
}
// ==> Output:
function showCode() {
var code = 11223';
document.getElementById('code').innerHTML = code;
}Das Beispiel mit Javascript Template , das in HTML eingebetten wird:
Javascript Template (Inline example)
<!-- Javascript Template -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = /*[[${someObject.userName}]]*/ 'User Name';
/*]]>*/
</script>
<!-- OUTPUT: -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = 'Tom';
/*]]>*/
</script>CSS template Mode
Der Modus CSS Template erlaubt, die File CSS in der Applikation Thymeleaf zu verarbeiten. Es benutzt die ähnlichen Syntax mit der Syntax des Modus Javascript Template.
Das Beispiel mit in HTML eingebettetem CSS Template :
Css Template (Inline example)
<style th:inline="text">
.some-div {
background-image: url([[@{(${someObject.imagePath})}]]);
}
</style>RAW Template Mode
Das Modus RAW Template wird die Template nicht verarbeiten. Es wird benutzt um die unverarbeiteten Ressourcen (File,URL Response,..) in Template einzufügen. Z.B die externen Ressourcen oder durch die Format HTML nicht kontrolliert.
3. Die Dialekt
Thymeleaf ist ein Tool, das die Anpassung ermöglicht. Insbesondere erlaubt es Sie festzulegen, wie Ihr Template verarbeitet wird. Die Kernbibliothek von Thymeleaf bietet eine Dialekt namens Standard Dialect , die für allen Menschen ausreichend ist.
Spring Framework erstellt eine private Dialekt namens SpringStandard Dialect, wie die Standard Dialekt von Thymeleaf, jedoch mit den geringen Anpassungen um einige Funktionen in Spring Framework besser zu verwenden. Z.B: Es benutzt die Ausdruckssprache Spring (Spring Expression Language - SpringEL) statt von der Verwendung von OGNL. So, wenn Sie ein Spring Framework Benutzer sind, verschwenden Sie die Zeit nicht. Denn fast alles, was Sie hier lernen, werden in Ihre Applikation Spring benutzt.
SpringStandard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>Standard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person['firstName']}">...</td>
<td th:utext="${person['lastName']}">...</td>
</tr>
</table>Thymeleaf wurde für die Sprache Java entwickelt und kann daher auf jeder Plattform Java verwendet werden, wie Servlet, Struts, Spring,... Aber Spring Framework unterstützt eigentlich sehr viel. Deshalb ist die Verwendung von Thymeleaf in Spring einfacher.
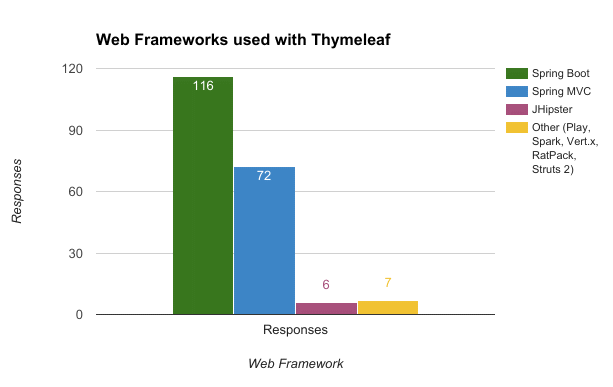
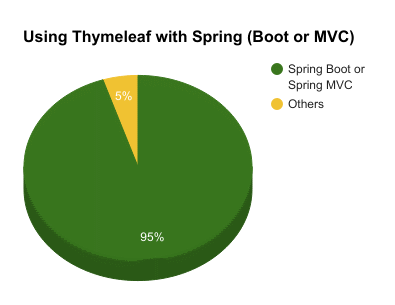
Im Januar 2017 fanden im Thymeleaf Forum viele Bewertungen über die Verwendungsnachfrage von Thymeleaf für die Entwickler statt. Und es wird bewertet, welches Framework bei Thymeleaf am häufigsten verwendet wird. Und unter ist das das Ergebnis


Anleitungen Thymeleaf
- Elvis-Betreiber in Thymeleaf
- Schleifen in Thymeleaf
- Bedingte Anweisungen if, unless, switch in Thymeleaf
- Vordefinierte Objekte in Thymeleaf
- Verwenden von Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Einführung in Thymeleaf
- Variablen in Thymeleaf
- Verwenden Sie Fragment in Thymeleaf
- Verwenden Sie Layout in Thymeleaf
- Verwenden von Thymeleaf th:object und asterisk-syntax *{}
- Thymeleaf Form Select option Beispiel
Show More