Schleifen in TypeScript
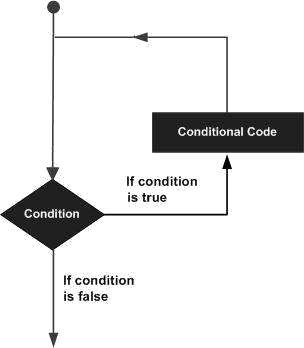
1. Was ist Schleife?
In TypeScript wird Code sequentiell von oben nach unten ausgeführt. Wenn Sie jedoch einen Codeblock mehr als einmal ausführen möchten, verwenden wir eine Schleife.

TypeScript bietet die folgenden Arten von Schleifen:
- while
- for
- for..of
- for..in
- do..while
Die folgenden Anweisungen können auch innerhalb der Schleife vorkommen:
- break
- continue
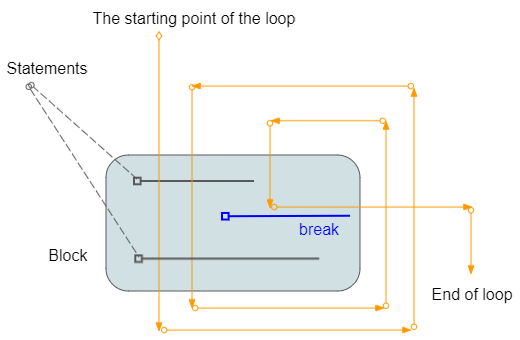
break
Wenn die Anweisung break angetroffen wird, beendet das Programm die Schleife sofort.
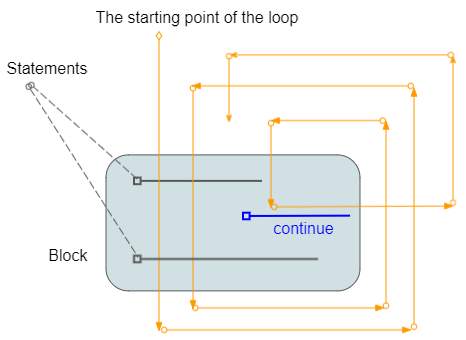
continue
Wenn die Anweisung continue angetroffen wird, überspringt das Programm die Zeilen unter continue und führt die nächste Iteration aus (wenn die Schleifenbedingung immer noch wahr ist).
2. Die Schleife while
Die Syntax der Schleife while:
while (condition) {
// Do something here..
}Zum Beispiel:
loop_while_ex1.ts
console.log("While loop example");
let x = 2;
while (x < 10) {
console.log("Value of x = ", x);
x = x + 3;
}
console.log("Done!");Output:
While loop example
Value of x = 2
Value of x = 5
Value of x = 8
Done!3. Die Schleife for
Die Syntax der Schleife for:
for (initialValues; condition; updateValues) {
// Statements to be executed repeatedly
}- InitialValues: initialisiert Werte für verwandte Variablen in der Schleife .
- condition: Bedingung zum Ausführen des Blocks.
- updateValues:Aktualisiert die neue Werte für Variablen.
Zum Beispiel:
loop_for_ex1.ts
console.log("For loop example");
for (let i = 0; i < 10; i = i + 3) {
console.log("i= " + i);
}Output:
For loop example
i= 0
i= 3
i= 6
i= 9Beispiel: An der Bedingung einer Schleife for sind zwei Variablen beteiligt:
loop_for_ex2.ts
console.log("For loop example");
for (let i = 0, j = 0; i + j < 10; i = i + 1, j = j + 2) {
console.log("i = " + i + ", j = " + j);
}Output:
For loop example
i = 0, j = 0
i = 1, j = 2
i = 2, j = 4
i = 3, j = 6Die Verwendung einer Schleife for kann Ihnen helfen, über die Elemente eines Arrays zu iterieren.
loop_for_ex3.ts
console.log("For loop example");
// Array
let names =["Tom","Jerry", "Donald"];
for (let i = 0; i < names.length; i++ ) {
console.log("Name = ", names[i]);
}
console.log("Done!");Output:
For loop example
Name = Tom
Name = Jerry
Name = Donald
Done!4. Die Schleife for..in
Die Schleife for..in wird verwendet, um:
- Über Feldnamen oder Propertysnamen eines Objekts iterieren.
- Über die Indizes eines Arrays, einer Liste oder eines Tuples iterieren.
Die Syntax:
for (propName in object) {
// Do something
}
for (index in array) { // array, tuple, list
// Do something
}Beispiel: Verwenden Sie die Schleife for..in, um auf Felder und Eigenschaften eines Objekts zuzugreifen.
loop_for_in_object_ex1.ts
// An object has 4 properties (name, age, gender,greeing)
var myObject = {
name: "Tom",
age: 25,
gender: "Male",
greeting: function () {
return "Hello";
}
};
for (let myProp in myObject) {
console.log(`prop: ${myProp}`);
let key = myProp as keyof typeof myObject; // Define a key of an Object
let value = myObject[key];
console.log(`value: ${value}`);
console.log(' --------- ');
}Output:
prop: name
value: Tom
---------
prop: age
value: 25
---------
prop: gender
value: Male
---------
prop: greeting
value: function () {
return "Hello";
}
---------Die Schleife for..in wird auch verwendet, um über die Indizes eines Arrays zu iterieren, einschließlich negativer oder nicht nicht-Integer Indizes.
loop_for_in_array_ex1.ts
let fruits = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
fruits[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruits.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element at index 0 is Acerola
Element at index 1 is Apple
Element at index 2 is Banana
Element at index 6 is Breadfruit
Element at index 10.5 is Carambola
Element at index -100 is GrapefruitHinweis: Array in TypeScript akzeptieren negative oder nicht-Integer Indizes. Nur Indizes Integer und größer oder gleich 0 zählen zur Länge des Arrays. Eine ausführlichere Erklärung finden Sie im Artikel über Arrays:
Beispiel: Verwenden Sie die Schleife for..in mit einem Tuple:
loop_for_in_tuple_ex1.ts
// Create a Tuple:
let myFruits: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let idx in myFruits) {
console.log(`Element at index ${idx}: ${myFruits[idx]}`);
}Output:
Element at index 0: Acerola
Element at index 1: Apple
Element at index 2: Banana5. Die Schleife for..of
Die Schleife for..of wird verwendet, damit Sie beim Durchlaufen der Felder und Eigenschaften eines Objekts oder beim Durchlaufen der Indizes eines Arrays unterstützen. Es wird häufig mit einem Objekt, Array, einer Liste oder einem Tuple verwendet.
- Über die Elemente eines Arrays, einer Liste oder eines Tuple iterieren.
Die Syntax
for (propValue of object) {
// Do something
}
for (element of array) { // array, tuple, list
// Do something
}Beispiel: Verwenden Sie die Schleife for..of, um über die Elemente eines Arrays zu iterieren. Hinweis: Die Schleife for..of iteriert nur bei Elementen mit einem Index Integer und größer oder gleich 0.
loop_for_of_array_ex1.ts
let fruitArray = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruitArray.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruitArray[6] = "Breadfruit";
fruitArray[10.5] = "Carambola"; // !!!!!!!!!!
fruitArray[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruitArray.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let fruit of fruitArray) {
console.log(`Element: ${fruit}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element: Acerola
Element: Apple
Element: Banana
Element: undefined
Element: undefined
Element: undefined
Element: BreadfruitBeispiel: Verwendung einer Schleife for..of mit einem Tuple:
loop_for_of_tuple_ex1.ts
// Create a Tuple:
let myFruitTuple: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let fruit of myFruitTuple) {
console.log(`Element: ${fruit}`);
}Output:
Element: Acerola
Element: Apple
Element: Banana6. Die Schleife do..while
Die Schleife do..while wird verwendet, um ein Programmsegment mehrmals auszuführen. Die Eigenschaft von do..while ist ein Codeblock, der immer mindestens einmal ausgeführt wird. Nach jeder Iteration überprüft das Programm die Bedingung erneut, ist die Bedingung immer noch wahr, wird die nächste Iteration ausgeführt.
do {
// Do something
}
while(condition);Zum Beispiel:
let value = 3;
do {
console.log(`Value = ${value}`);
value = value + 3;
} while (value < 10);Output:
Value = 3
Value = 6
Value = 97. Die Anweisung break in die Schleife
break ist eine Anweisung, die im Block einer Schleife vorkommen kann. Dies ist die Anweisung zum bedingungslosen Beenden der Schleife.

Zum Beispiel:
loop_break_ex1.ts
console.log("Break example");
let y = 2;
while (y < 15) {
console.log('----------------------');
console.log(`y = ${y}`);
// If y = 5 then exit the loop.
if (y == 5) {
break;
}
// Increase value of x by 1
y = y + 1;
console.log(`y after + 1 = ${y}`);
}
console.log("Done!");Output:
Break example
----------------------
y = 2
y after + 1 = 3
----------------------
y = 3
y after + 1 = 4
----------------------
y = 4
y after + 1 = 5
----------------------
y = 5
Done!8. Die Anweisung continue in der Schleife
continue ist eine Anweisung, die in einer Schleife auftreten kann. Wenn die Anweisung continue angetroffen wird, überspringt das Programm die Zeilen unterhalb von continue und führt die nächste Iteration aus (wenn die Bedingung immer noch wahr ist).

Zum Beispiel:
console.log('Continue example');
let z = 2
while (z < 7) {
console.log('----------------------')
console.log(`z = ${z}`);
if (z % 2 == 0) {
z = z + 1;
continue;
}
else {
z = z + 1;
console.log(`z after + 1 = ${z}`);
}
}
console.log('Done!');Output:
Continue example
----------------------
z = 2
----------------------
z = 3
z after + 1 = 4
----------------------
z = 4
----------------------
z = 5
z after + 1 = 6
----------------------
z = 6
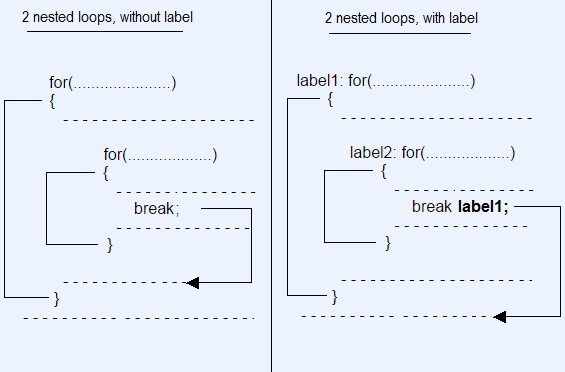
Done!9. Beschriftete Schleifen
TypeScript cho phép bạn dán một nhãn (Label) cho một vòng lặp. Đây là cách để đặt tên cho một vòng lặp và có ích khi bạn sử dụng nhiều vòng lặp lồng nhau trong một chương trình.
Mit TypeScript können Sie eine Schleife mit einem Label setzen. Dies ist eine Möglichkeit, eine Schleife zu benennen, und ist praktisch, wenn Sie mehrere verschachtelte Schleifen in einem Programm verwenden.
Mit TypeScript können Sie eine Schleife mit einem Label setzen. Dies ist eine Möglichkeit, eine Schleife zu benennen, und ist praktisch, wenn Sie mehrere verschachtelte Schleifen in einem Programm verwenden.
- Sie können die Anweisung "break labelX" verwenden, um die Schleife mit der Bezeichnung labelX zu break unterbrechen.
- Sie können die Anweisung "continue labelX" verwenden, um die Schleife mit der Bezeichnung labelX zu continue (fortzusetzen).

Die Syntax:
// for loop with Label.
label1: for( ... ) {
}
// while loop with Label.
label2: while ( ... ) {
}
// do-while loop with Label.
label3: do {
} while ( ... );Beispiel: Verwenden Sie beschriftete Schleifen und eine Anweisung break.
loop_break_labelled_ex1.ts
console.log('Labelled Loop Break example');
let i = 0;
label1: while (i < 5) {
console.log('----------------------');
console.log(`i = ${i}`);
i++;
label2: for (let j = 0; j < 3; j++) {
console.log(` --> ${j}`);
if (j > 0) {
// Exit the loop with label1.
break label1;
}
}
}
console.log('Done!');Output:
Labelled Loop Break example
----------------------
i = 0
--> 0
--> 1
Done!Beispiel: Verwenden Sie beschriftete Schleifen und die Anweisung continue.
loop_continue_labelled_ex1.ts
let j = 0;
label1: while (j < 5) {
console.log(`outer j= ${j}`);
j++;
label2: for (let k = 0; k < 3; k++) {
if (k > 0) {
continue label2;
}
if (j > 1) {
continue label1;
}
console.log(`inner j= ${j} , k= ${k}`);
}
}Output:
outer j= 0
inner j= 1 , k= 0
outer j= 1
outer j= 2
outer j= 3
outer j= 4Anleitungen Typescript
- Führen Sie Ihr erstes TypeScript-Beispiel in Visual Studio Code aus
- Die Anleitung zu TypeScript Namespaces
- Die Anleitung zu TypeScript Module
- Typeof-Operator in der TypeScript-Sprache
- Schleifen in TypeScript
- Installieren Sie das TypeScript unter Windows
- Funktionen in TypeScript
- Die Anleitung zu TypeScript Tuples
- Schnittstellen in TypeScript
- Die Anleitung zu TypeScript Arrays
- Operator instanceof in der TypeScript-Sprache
- Methoden in TypeScript
- Die Anleitung zu TypeScript Closures
- Konstruktoren in TypeScript
- Eigenschaften in TypeScript
- Analysieren von JSON in TypeScript
- Analysieren von JSON in TypeScript mit der json2typescript-Bibliothek
- Was ist Transpiler?
Show More