Führen Sie Ihr erstes TypeScript-Beispiel in Visual Studio Code aus
1. Notwendige Installationen
Um Anwendungen TypeScript in Visual Studio Code erstellen und ausführen zu können, stellen Sie sicher, dass die folgende Software auf Ihrem Computer installiert ist:
2. Ein Projekt erstellen
Erstellen Sie auf Ihrem Computer einen neuen leeren Ordner, um das Projekt zu speichern. Wie zum Beispiel:
- C:/TypeScript/myfirstproject
Öffnen Sie als Nächstes in Visual Studio Code den Ordner, den Sie gerade im vorherigen Schritt erstellt haben.
- File > Open Folder
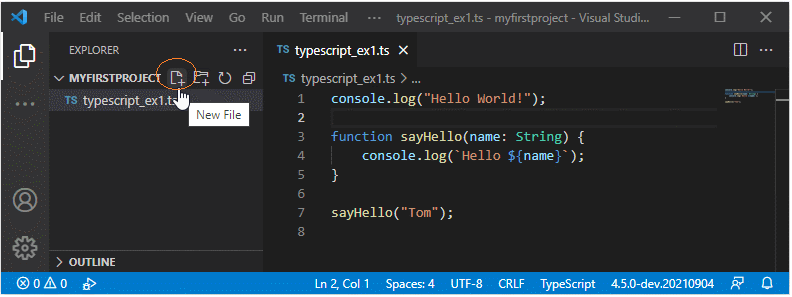
Klicken Sie auf das Symbol "New File" , um eine neue Datei TypeScript zu erstellen.

typescript_ex1.ts
console.log("Hello World!");
function sayHello(name: String) {
console.log(`Hello ${name}`);
}
sayHello("Tom");Als nächstes müssen wir konfigurieren, um das obige Beispiel auszuführen.
3. Das Projekt konfigurieren
Auf Visual Studio Code öffnen Sie das Fenster Terminal:
- View > Terminal
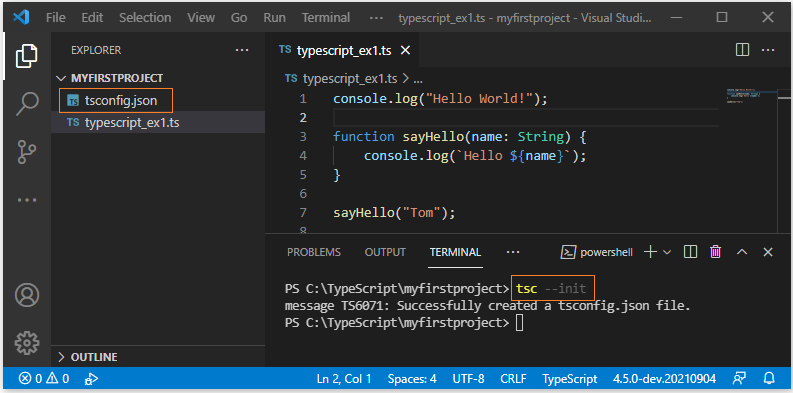
Führen Sie in einem Fenster Terminal den folgenden Befehl aus, um eine Konfigurationsdatei für Ihr Projekt zu erstellen:
tsc --initNach Ausführung des obigen Befehls wird die Datei tsconfig.json erstellt:

Wenn Sie eine Fehlermeldung wie die folgende erhalten, ziehen Sie eine der Lösungen von Stackoverflow in Betracht:tsc : File C:\Users\Windows10\AppData\Roaming\npm\tsc.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + tsc typescript_ex1.ts + ~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
Öffnen Sie die Datei tsconfig.json, um die Werte einiger Parameter zu ändern
Find line starting with.. | Change to |
"target": "es5" | "target": "es6" |
// "outDir": "./", | "outDir": "./dist", |
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"outDir": "./dist",
// Other codes...
}
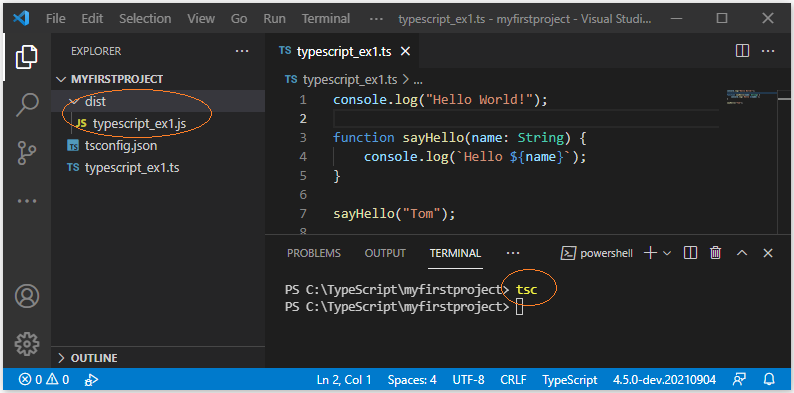
}Führen Sie als Nächstes im Fenster Terminal von Visual Studio Code den Befehl aus, um alle Ihre Dateien typescript in Dateien javascript zu kompilieren.
tsc
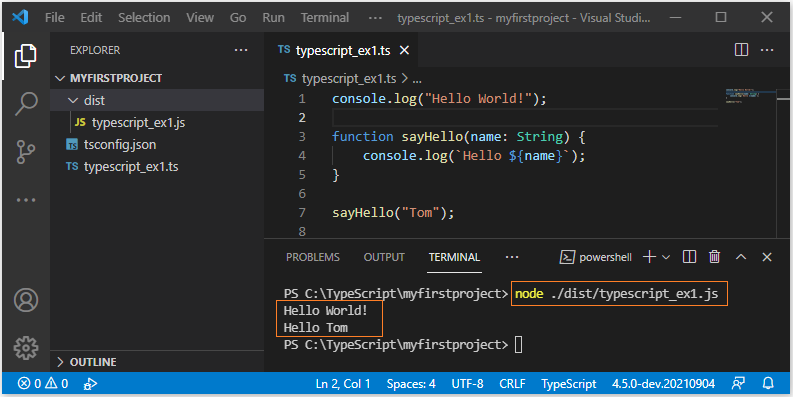
Führen Sie schließlich das Beispiel aus.
node ./dist/typescript_ex1.js
Anleitungen Typescript
- Führen Sie Ihr erstes TypeScript-Beispiel in Visual Studio Code aus
- Die Anleitung zu TypeScript Namespaces
- Die Anleitung zu TypeScript Module
- Typeof-Operator in der TypeScript-Sprache
- Schleifen in TypeScript
- Installieren Sie das TypeScript unter Windows
- Funktionen in TypeScript
- Die Anleitung zu TypeScript Tuples
- Schnittstellen in TypeScript
- Die Anleitung zu TypeScript Arrays
- Operator instanceof in der TypeScript-Sprache
- Methoden in TypeScript
- Die Anleitung zu TypeScript Closures
- Konstruktoren in TypeScript
- Eigenschaften in TypeScript
- Analysieren von JSON in TypeScript
- Analysieren von JSON in TypeScript mit der json2typescript-Bibliothek
- Was ist Transpiler?
Show More