Die Anleitung zu Java SWT Button
1. SWT Button
JavaFX Button genehmigt den Entwickler, eine Aktion zu behandeln wenn der Benutzer einen Button klicken. Button ist eine von class Control ausgeweiterte Class. Sie kann die Text, Image oder die beide anzeigen

2. Das Beispiel mit Button
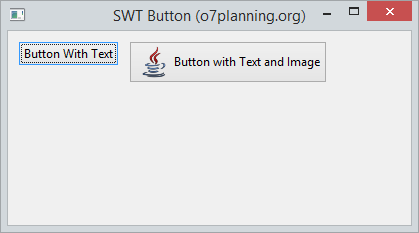
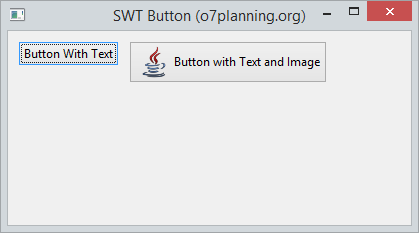
Erstellen Sie einen Button mit der Text, oder Image oder beiden

// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
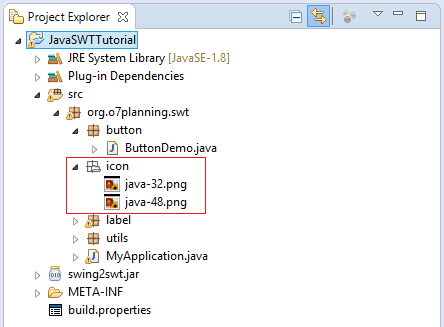
InputStream input = ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);Schauen Sie ein ganzes Beispiel an

ButtonDemo.java
package org.o7planning.swt.button;
import java.io.InputStream;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
InputStream input
= ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}3. Button und Event
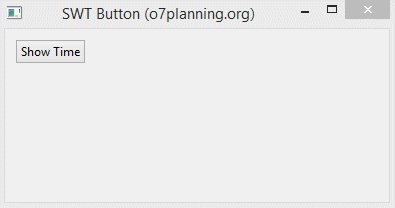
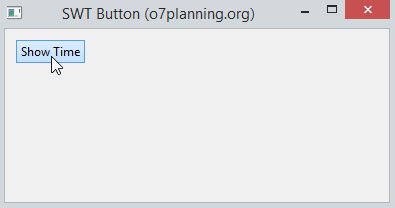
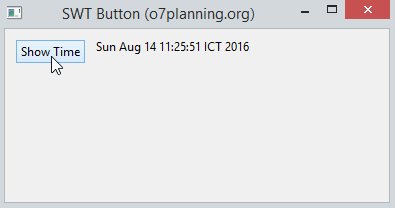
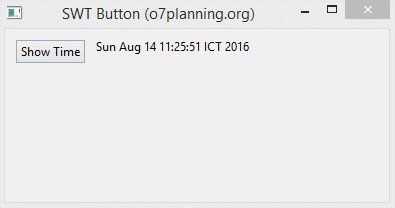
Die Hauptfunktion jedes Button ist die Erstellung einer Aktion wenn er geklickt wird. Benutzen Sie die Method addSelectionListener von class Button um zu bestimmen was passiert wenn der Benutzer klickt
// Handling when users click the button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Causes the receiver to be resized to its preferred size.
label.pack();
}
});
// OR
// Handling when users click the button.
button.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
label.pack();
}
@Override
public void widgetDefaultSelected(SelectionEvent arg0) {
System.out.println("Ignore this method!");
}
});Zum Beispiel: Behandlung einer Aktion mit Button.
ButtonEventDemo.java
package org.o7planning.swt.button;
import java.util.Date;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class ButtonEventDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button
final Button button = new Button(shell, SWT.NONE);
button.setText("Show Time");
// Label
final Label label = new Label(shell, SWT.NONE);
label.setText("");
// Handling when users click the button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Causes the receiver to be resized to its preferred size.
label.pack();
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Führen Sie das Beispiel durch

4. Button Style
Bei der Erstellung eines Button können Sie seine Stil (Style) bestimmen
Sample
// Style for Button
int style = SWT.PUSH | SWT.LEFT;
int sytle = SWT.ARROW | SWT.LEFT;
// Create a Button with style.
Button button = new Button(parent, style);Folgend sind die Stile, die für den Button angewendet werden
- ein der Konstanten benutzen: SWT.LEFT, SWT.CENTER, oder SWT.RIGHT
- ein der Konstanten benutzen: SWT.ARROW, SWT.CHECK, SWT.PUSH, SWT.RADIO, oder SWT.TOGGLE..
- Wenn Sie SWT.ARROW benutzen, können Sie ein der Konstanten SWT.UP, SWT.DOWN, SWT.LEFT, oder SWT.RIGHT um die Richtung der Pfeil festzulegen
das Stil | Die Bezeichnung |
SWT.CHECK
| ein CheckBox erstellen |
SWT.PUSH
| ein Push Button erstellen (Drück Button) |
SWT.RADIO
| ein Radio Button erstellen |
SWT.TOGGLE
| ein Button mit 2 Modus (gedrückt und nichtgedrückt) |
SWT.FLAT
| ein flache Button erstellen (Flat) |
SWT.ARROW
| ein Button zur Anzeige eines Pfeil. |
SWT.UP | bei der Verbindung mit SWT.ARROW wird es den Aufwärtspfeil anzeigen |
SWT.DOWN | bei der Verbindung mit SWT.ARROW wird es den Abwärtspfeil anzeigen |
SWT.CENTER | die Text von Button auf den Mittelpunkt ausrichten |
SWT.LEFT | Die Text nach links ausrichten. Bei der Verbindung mit SWT.ARROW wird es den nach-links Pfeil anzeigen |
SWT.RIGHT | Die Text nach rechts ausrichten. Bei der Verbindung mit SWT.ARROW wird es den nach-rechts Pfeil anzeigen |
Anleitungen Java SWT
- Die Anleitung zu Java SWT FillLayout
- Die Anleitung zu Java SWT RowLayout
- Die Anleitung zu Java SWT SashForm
- Die Anleitung zu Java SWT Label
- Die Anleitung zu Java SWT Button
- Die Anleitung zu Java SWT Toggle Button
- Die Anleitung zu Java SWT Radio Button
- Die Anleitung zu Java SWT Text
- Die Anleitung zu Java SWT Password Field
- Die Anleitung zu Java SWT Link
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Java SWT Combo
- Die Anleitung zu Java SWT Spinner
- Die Anleitung zu Java SWT Slider
- Die Anleitung zu Java SWT Scale
- Die Anleitung zu Java SWT ProgressBar
- Die Anleitung zu Java SWT TabFolder und CTabFolder
- Die Anleitung zu Java SWT List
Show More