Die Anleitung zu Java SWT SashForm
1. SWT SashForm
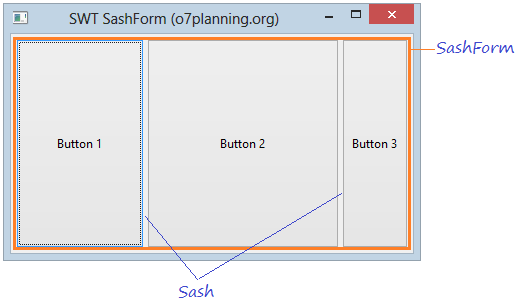
SashForm ist eine Klasse, die von Composite ausgeweitert wird. Sie stellt die untergeordneten Elemente in einer Zeile oder einer Spalte auf (lays out). Und sie legt ein Sash zwischen 2 nebeneinander Untegeordnetelement. Der Benutzer bewegt den Maus um die Position von Sash umzuziehen.

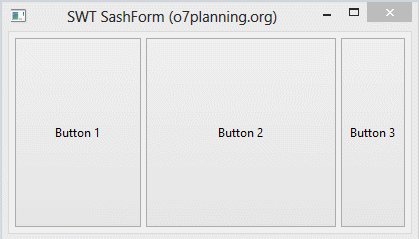
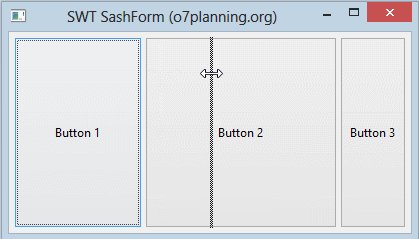
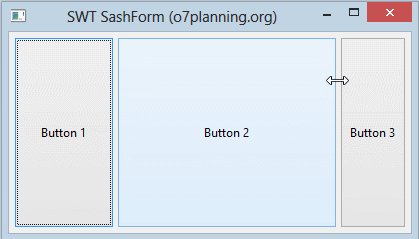
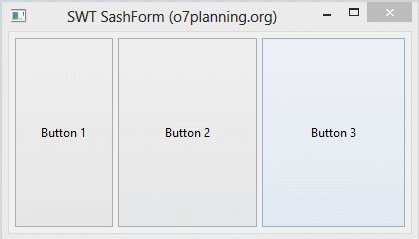
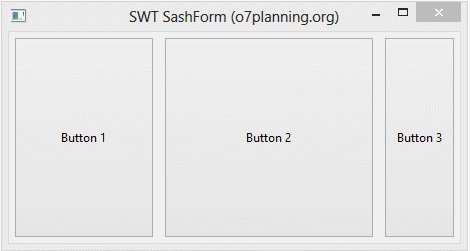
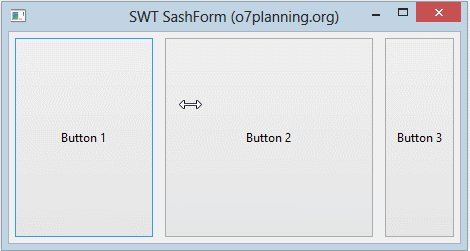
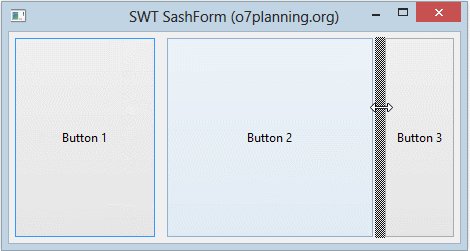
Das folgende Beispiel: eine horizontale SashForm mit 3 untergeordneten Elemente. Der Benutzer benutzt den Maus um die Sash zu bewegen

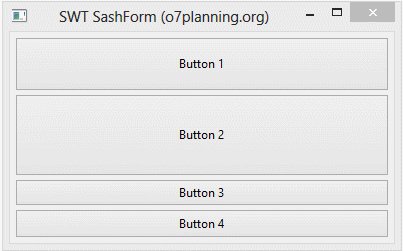
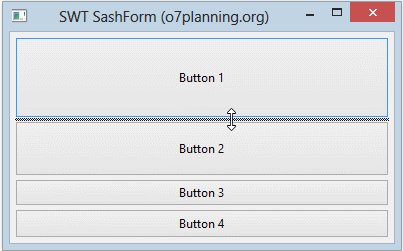
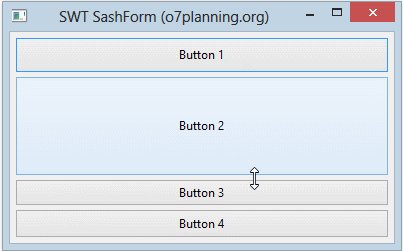
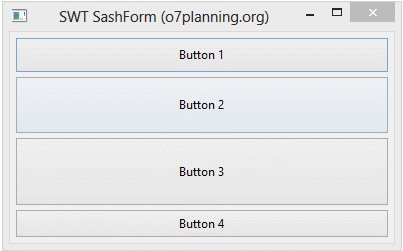
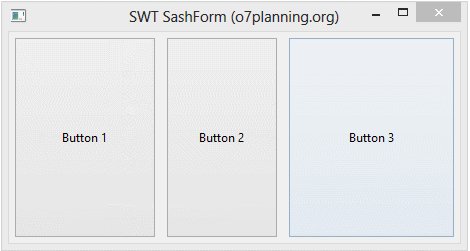
Ein Beispiel mit einer vertikalen SashForm mit 4 untergeordeneten Elemente

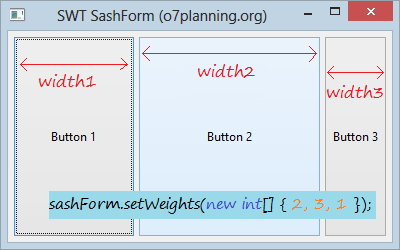
Horizontale SashForm: die Länge der untergeordneten Elemente ist proportional zu ihrem Gewicht (Weight). Es ist so ähnlich wie die vertikalen SashForm, dass die Höhe der untergeordneten Elemente ist proportional zu ihrem Gewicht

// Create horizontal SashForm:
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
// Create Vertical SashForm.
SashForm sashForm = new SashForm(shell, SWT.VERTICAL);2. Zum Beispiel: SashForm
SashFormDemo.java
package org.o7planning.swt.sashform;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.SashForm;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class SashFormDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT SashForm (o7planning.org)");
FillLayout fillLayout = new FillLayout();
fillLayout.marginHeight= 5;
fillLayout.marginWidth = 5;
shell.setLayout(fillLayout);
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
Button button1 = new Button(sashForm, SWT.NONE);
button1.setText("Button 1");
Button button2 = new Button(sashForm, SWT.NONE);
button2.setText("Button 2");
Button button3 = new Button(sashForm, SWT.NONE);
button3.setText("Button 3");
sashForm.setWeights(new int[] { 2, 3, 1 });
sashForm.setSashWidth(10);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Das Beipsiel durchführen

Anleitungen Java SWT
- Die Anleitung zu Java SWT FillLayout
- Die Anleitung zu Java SWT RowLayout
- Die Anleitung zu Java SWT SashForm
- Die Anleitung zu Java SWT Label
- Die Anleitung zu Java SWT Button
- Die Anleitung zu Java SWT Toggle Button
- Die Anleitung zu Java SWT Radio Button
- Die Anleitung zu Java SWT Text
- Die Anleitung zu Java SWT Password Field
- Die Anleitung zu Java SWT Link
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Java SWT Combo
- Die Anleitung zu Java SWT Spinner
- Die Anleitung zu Java SWT Slider
- Die Anleitung zu Java SWT Scale
- Die Anleitung zu Java SWT ProgressBar
- Die Anleitung zu Java SWT TabFolder und CTabFolder
- Die Anleitung zu Java SWT List
Show More