Die Anleitung zu Java SWT FillLayout
1. FillLayout
FillLayout ist ein meist einfache Layout Class . Es legt die controls in eine einzige Zeile oder Spalte und müssen sie eine gleichen Größe haben.
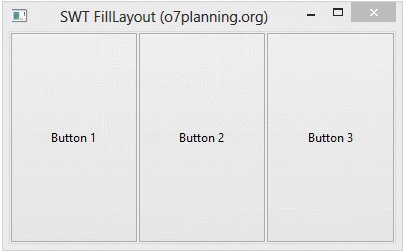
Horizontal FillLayout

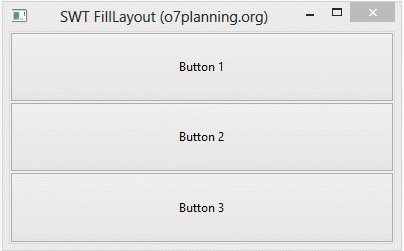
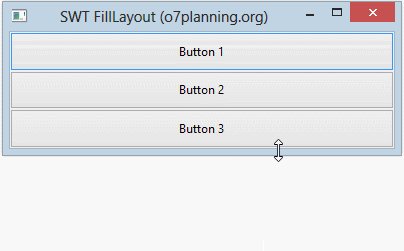
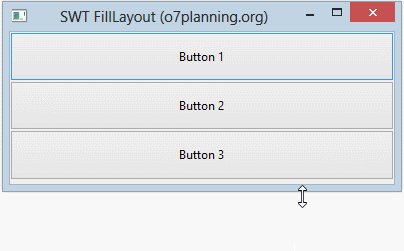
Vertikale FillLayout :

// Create a Horizontal FillLayout.
FillLayout fillLayout= new FillLayout(SWT.HORIZONTAL);
// Set Layout for component
component.setLayout(fillLayout);
// Create a Vertical FillLayout.
FillLayout fillLayout= new FillLayout(SWT.VERTICAL);
// Set Layout for component
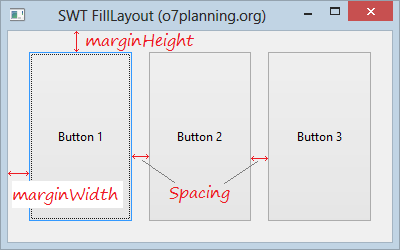
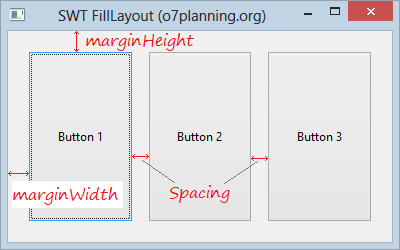
component.setLayout(fillLayout);margin & spacing

FillLayout fillLayout= new FillLayout(SWT.HORIZONTAL);
fillLayout.marginHeight= 20;
fillLayout.marginWidth= 20;
fillLayout.spacing=15;2. Das Beispiel mit FillLayout
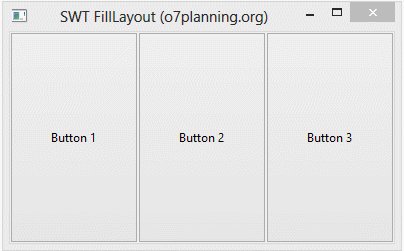
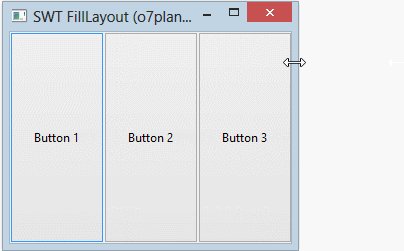
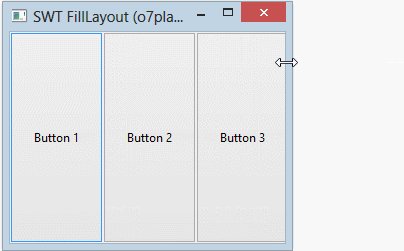
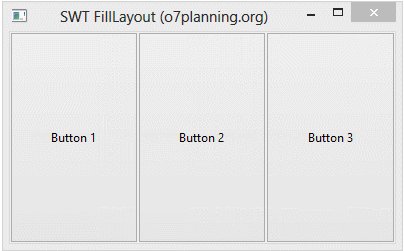
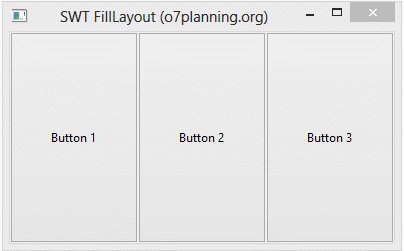
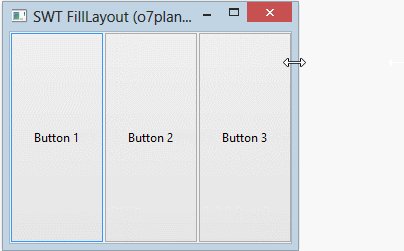
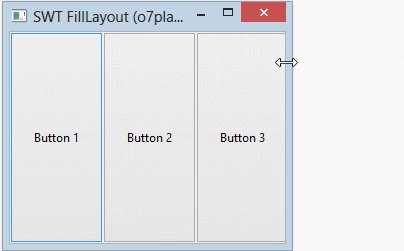
Beispiel mit horizontaler FillLayout

HorizontalFillLayoutDemo.java
package org.o7planning.swt.filllayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class HorizontalFillLayoutDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT FillLayout (o7planning.org)");
// Create a Horizontal FillLayout.
FillLayout fillLayout= new FillLayout(SWT.HORIZONTAL);
shell.setLayout(fillLayout);
Button button1= new Button(shell, SWT.NONE);
button1.setText("Button 1");
Button button2= new Button(shell, SWT.NONE);
button2.setText("Button 2");
Button button3= new Button(shell, SWT.NONE);
button3.setText("Button 3");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
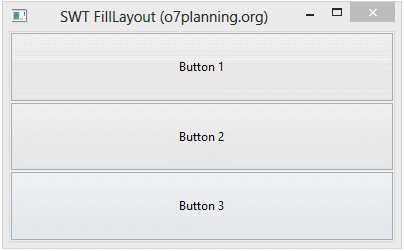
}Beispiel von horizontaler FillLayout mit margin & spacing:

HorizontalFillLayoutDemo2.java
package org.o7planning.swt.filllayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class HorizontalFillLayoutDemo2 {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT FillLayout (o7planning.org)");
FillLayout fillLayout= new FillLayout(SWT.HORIZONTAL);
fillLayout.marginHeight= 20;
fillLayout.marginWidth= 20;
fillLayout.spacing=15;
shell.setLayout(fillLayout);
Button button1= new Button(shell, SWT.NONE);
button1.setText("Button 1");
Button button2= new Button(shell, SWT.NONE);
button2.setText("Button 2");
Button button3= new Button(shell, SWT.NONE);
button3.setText("Button 3");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Anleitungen Java SWT
- Die Anleitung zu Java SWT FillLayout
- Die Anleitung zu Java SWT RowLayout
- Die Anleitung zu Java SWT SashForm
- Die Anleitung zu Java SWT Label
- Die Anleitung zu Java SWT Button
- Die Anleitung zu Java SWT Toggle Button
- Die Anleitung zu Java SWT Radio Button
- Die Anleitung zu Java SWT Text
- Die Anleitung zu Java SWT Password Field
- Die Anleitung zu Java SWT Link
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Java SWT Combo
- Die Anleitung zu Java SWT Spinner
- Die Anleitung zu Java SWT Slider
- Die Anleitung zu Java SWT Scale
- Die Anleitung zu Java SWT ProgressBar
- Die Anleitung zu Java SWT TabFolder und CTabFolder
- Die Anleitung zu Java SWT List
Show More