Die Anleitung zu Java SWT Radio Button
1. SWT Radio Button
Im SWT ist Radio ein Objekt von der Class Button mit dem Stil von SWT.RADIO.
Radio button hat 2 Zustände von gewählt und abgewählt. Wenn die Radion Button in einer Group oder einer Composite kombiniert, ist ein Radio Button maximal in einer Zeitpunkt gewählt. Aber nicht wie Toggle Button kann der Benutzer ein Radio button abwählen, indem der Benutzer einen anderen Radio Button in einer gleichen Gruppe wählt
// Create a radio button
Button radio = new Button(parent, SWT.RADIO);ToggleButton:

RadioButton:

// Create a group to contain 2 radio (Male & Female)
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
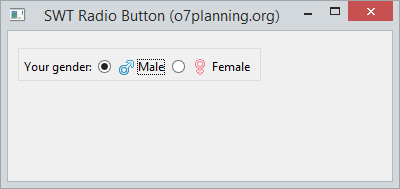
buttonFemale.setText("Female");Sie können auch die Icon für die Radio Button durch die Method setImage.setzen

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/male-16.png");
Image image = new Image(null, input);
radioButton.setImage(image);
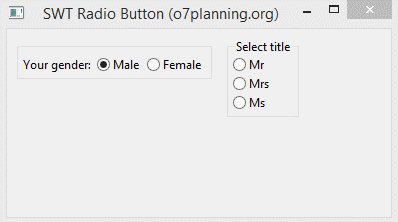
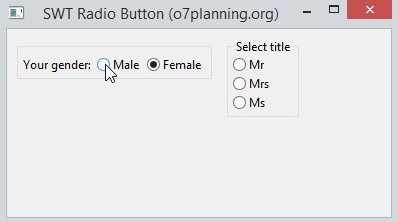
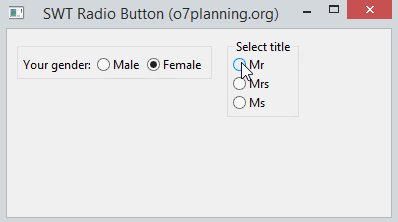
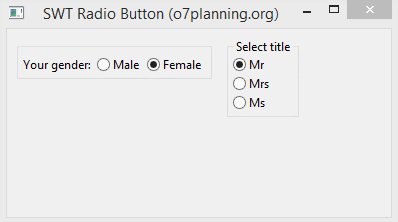
2. Das Beispiel mit RadioButton
Die Radio button liegen einer Group oder Composite, bei einer Zeitpunkt ist nur ein Button maximal gewählt. Wenn Sie einen anderen Radion Button in der Group wählen, wird der aktuelle Button abgewählt (deselect). So sollen die Radio mit dem gleichen Thema in einer gleichen Group oder Composite gelegt

RadioButtonDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Create a group to contain 2 radio (Male & Female)
// Tạo một nhóm để chứa 2 radio (Male & Female).
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Your gender: ");
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
// Group
Group titleGroup = new Group(shell, SWT.NONE);
titleGroup.setLayout(new RowLayout(SWT.VERTICAL));
titleGroup.setText("Select title");
Button buttonMr = new Button(titleGroup, SWT.RADIO);
buttonMr.setText("Mr");
Button buttonMrs = new Button(titleGroup, SWT.RADIO);
buttonMrs.setText("Mrs");
Button buttonMs = new Button(titleGroup, SWT.RADIO);
buttonMs.setText("Ms");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
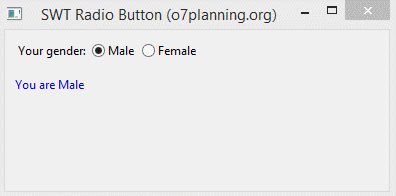
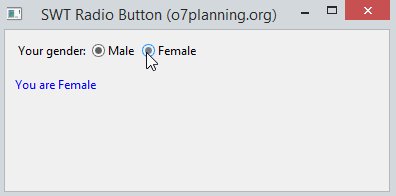
}3. Die Event-Behandlung für RadioButton
Das folgende Beispiel stellt die Behandlung des Ereignis dar wenn der Benutzer die Radio Button wählt

RadioButtonEventDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonCancelChangeDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Group
Composite genderGroup = new Composite (shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Select Titles: ");
// Radio - mrs
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
// Radio - mss
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
buttonMale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
buttonFemale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Anleitungen Java SWT
- Die Anleitung zu Java SWT FillLayout
- Die Anleitung zu Java SWT RowLayout
- Die Anleitung zu Java SWT SashForm
- Die Anleitung zu Java SWT Label
- Die Anleitung zu Java SWT Button
- Die Anleitung zu Java SWT Toggle Button
- Die Anleitung zu Java SWT Radio Button
- Die Anleitung zu Java SWT Text
- Die Anleitung zu Java SWT Password Field
- Die Anleitung zu Java SWT Link
- Programmieren der Java Desktop-Anwendung mit SWT
- Die Anleitung zu Java SWT Combo
- Die Anleitung zu Java SWT Spinner
- Die Anleitung zu Java SWT Slider
- Die Anleitung zu Java SWT Scale
- Die Anleitung zu Java SWT ProgressBar
- Die Anleitung zu Java SWT TabFolder und CTabFolder
- Die Anleitung zu Java SWT List
Show More