Bearbeiter HTML
1. Der Bearbeiter HTML
HTML ist ein einfaches Textdokument, so können Sie das HTML Dokument mit den einfachsten Bearbeiter . Im Windows können Sie Notepad benutzen, im Mac OS können Sie TextEdit benutzen, ... Einige mehr professionellen Bearbeiter hilft Ihnen bei der visuellen Arbeit und erzeugt die HTML Code für Sie.
Allerdings um HTML gut zu lernen, sollen Sie einen einfachen Bearbeiter wählen. Und schlage ich Sie vor, einen der folgenden Bearbeiter zu wählen:
- Atom
- Notepad++
- Vim
- Sublime Text
Ein der beliebsten Bearbeiter ist Atom und ich empfehle es für Sie.
2. Notepad (Windows)
Wie ich oben gemeint habe, ist HTML ein einfaches Textdokument. Deshalb können Sie es mit den einfachsten Bearbeiter erstellen. Wenn Sie das Betriebssystem Windows benutzen, können Sie Notepad benutzen um ein HTML Dokument zu erstellen.
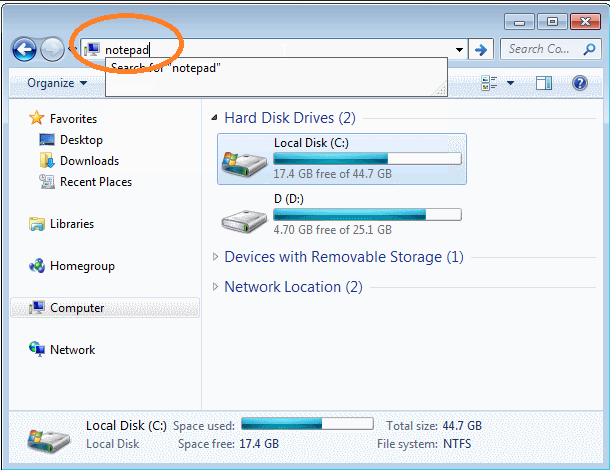
Zuerst öffnen Sie auf das Betriebssytem Windows ein Fenster und geben Sie das Schlüsswort"Notepad" in die Addresse-leiste (address bar) ein und drücken Sie auf Enter. Ein Fenster Notepad ist geöffnet.


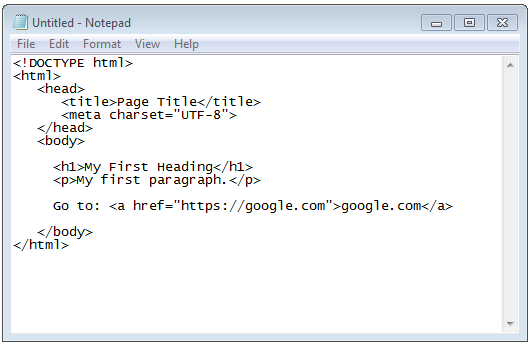
Die HTML Inhalt unten kopieren und in Notepad kleben:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
</html>
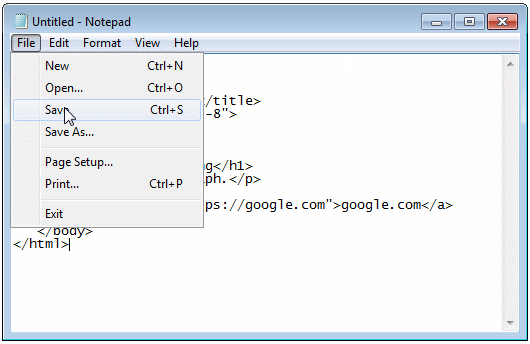
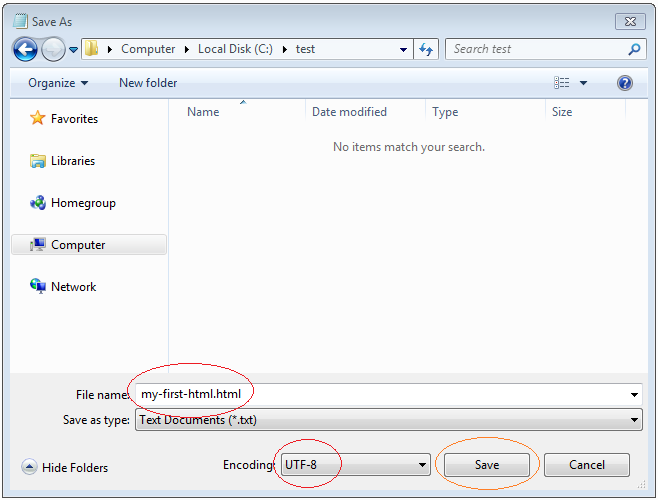
Dann wählen Sie File/Save um die von Ihnen bearbeiteten Inhalt in eine File mit der Extension von html zu speichern.


Eine File HTML wird geöffnet:

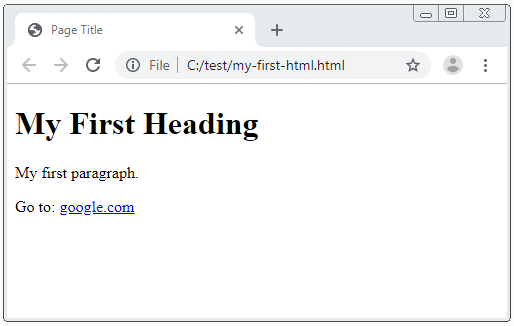
Verwenden Sie den Browser um die von Ihnen neu erstellte File HTML zu öffnen (Sie können diese File in den Browser ziehen und ablegen um sie zu öffnen).

3. Der Bearbeiter Atom
Atom ist ein freier Open Source Code Bearbeiter, der die Betriebssystem Linux, Mac OS, Windows unterstützt. Es unterstützt die Plugin bei der Programmierung mit NodeJS und dem Einbetten Git-Control,... Diese Software wird durch GitHub entwickelt.
Atom wird eine Text-Bearbeiter Sofware (und die Source Code) mit der modernen, benutzersfreundlichen Interface und mit der besseren Funktionen im Vergleich von der ähnlichen Software bewertet. Das ist der Grund, warum ich sie empfehle.
Sie können Atom nach der folgenden Anleitung folgen:
Öffnen Sie Atom nachdem Sie erfolgreich installieren.

Erstellen Sie einen Verzeichnis um die File HTML zu speichern.

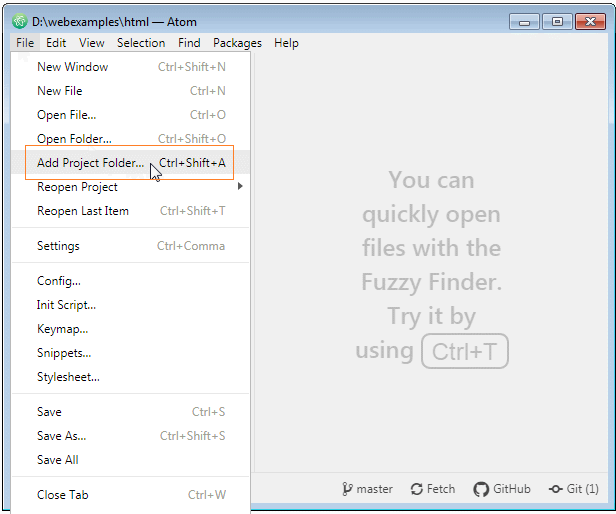
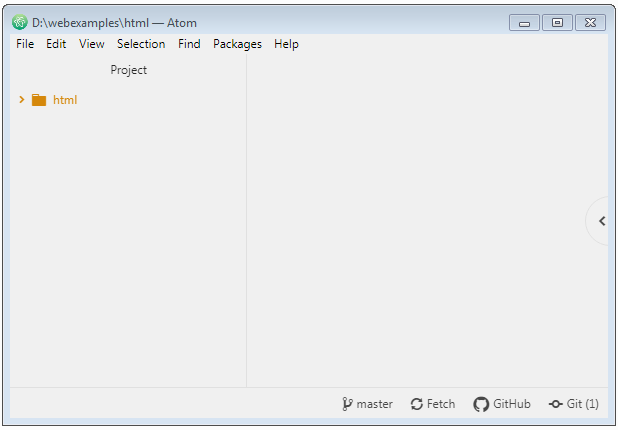
Auf Atom öffnen Sie das Verzeichnis wie ein Project:
- File/Add Project Folder..


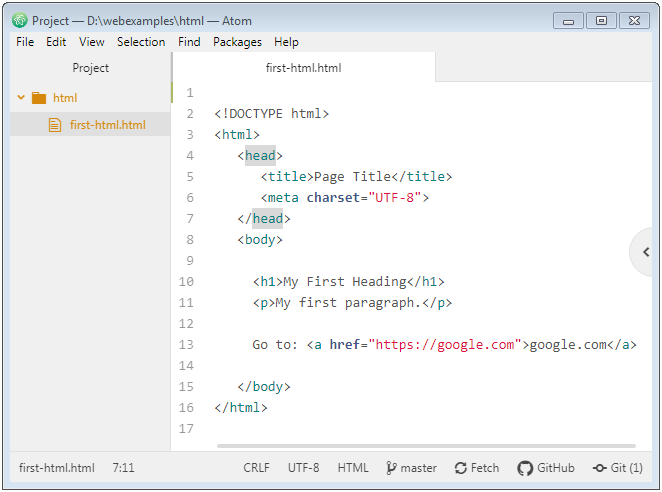
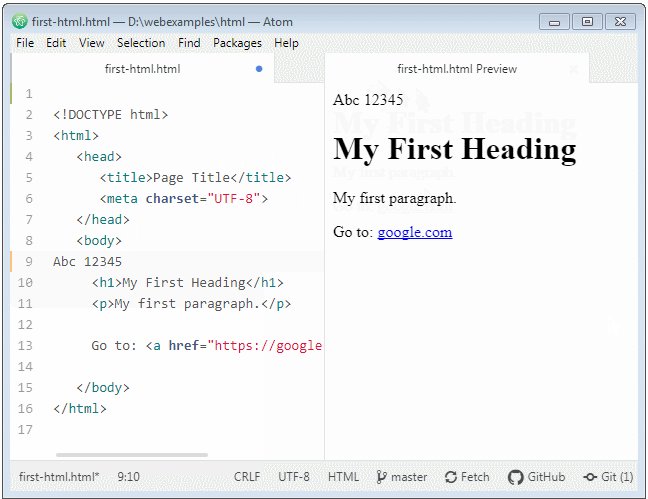
Dann erstellen Sie eine File HTML in Atom, und Sie können die Inhalt für sie bearbeiten.

first-html.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
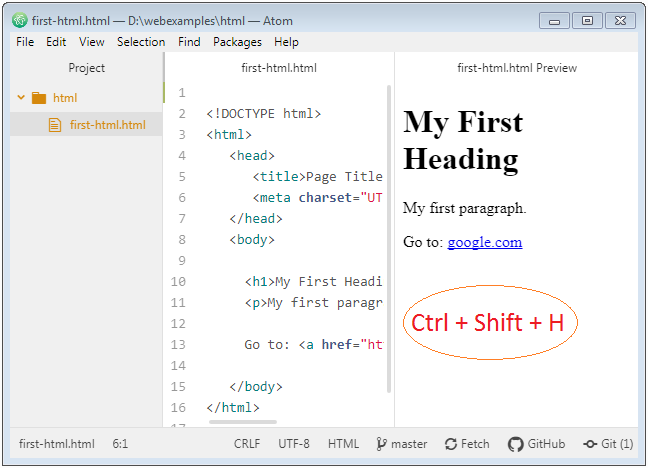
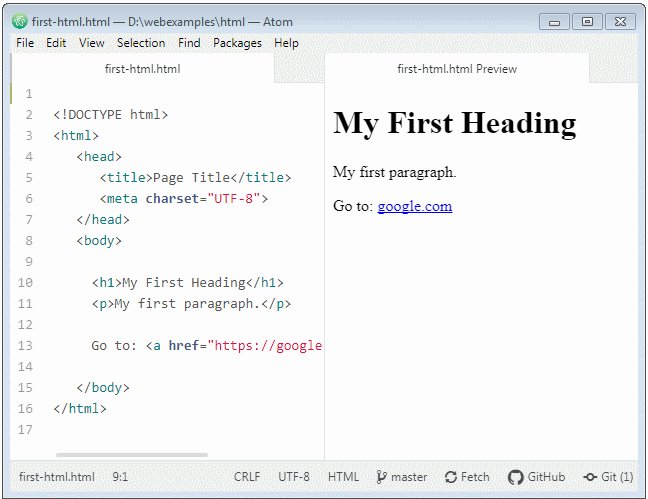
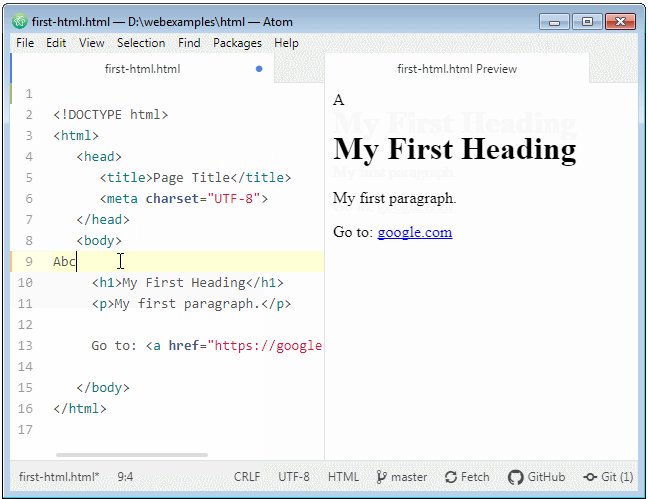
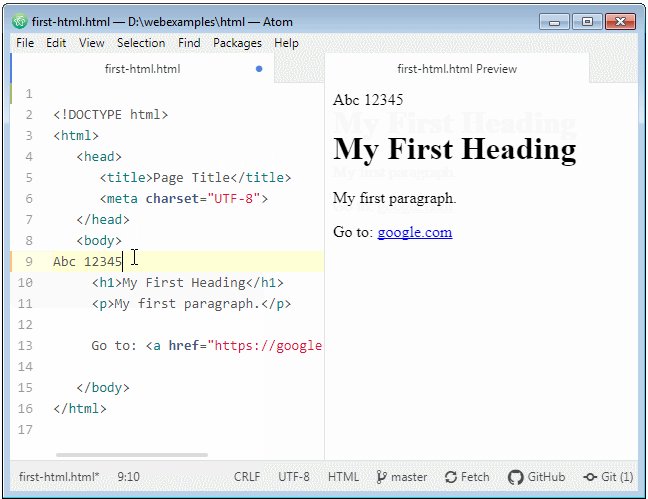
</html>Nachdem Sie erledigen, die File HTML zu arbeiten, können Sie sie in den Browser direkt öffnen oder die Interface der Seite durch Atom-Html-Preview sehen.


Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More