Die Anleitung zu HTML Email Link
1. HTML Email Link
HTML Email Link ist eine Link wenn der Benutzer darauf klickt, wird sie automatisch ein Programm öffnen damit der Benutzer die Emails nach einer speziellen Email-Addresse schickt. Das ist sehr nützlich denn es reduziert die Anzalh der Manipulationen zum Email-Schicken.
Die Verwendung von HTML Email Link heißt , dass Ihr Email-Addresse in die Code HTML auftritt, und sie können durch die automatischen Programmen sammelt werden. Die Leuten, wer diese automatischen Programmen erstellen, möchten die Email-Addresse sammeln um für die anderen Werbungsfirmen zu verkaufen. Daher kann es der Grund sein, dass Ihr Email mehreren Spam erhalten.
Click
<a href="mailto: someone@example.com">here</a>
to email us.Die Browser funktionieren ein bisschen unterschiedlich wenn der Benutzer auf eine HTML Email Link klickt. Der Browser Firefox öffnet ein Fenster, damit der Benutzer ein Programm wählt um Email in die in Ihrem Computer installierten Programmen zu senden. Für den Browser Chrome , der im Betriebssystem Windows läuft, wird er das Programm Outlook öffnen, wenn Chrome im Betriebssystem Mac OS läuft, wird er ein Fenster öffnen, damit der Benutzer ein Programm wählt, um Email zu senden. (Wie Firefox).
Firefox

Der Browser Firefox öffnet ein Fenster, damit der Benutzer ein Programm wählt um Email zu senden.
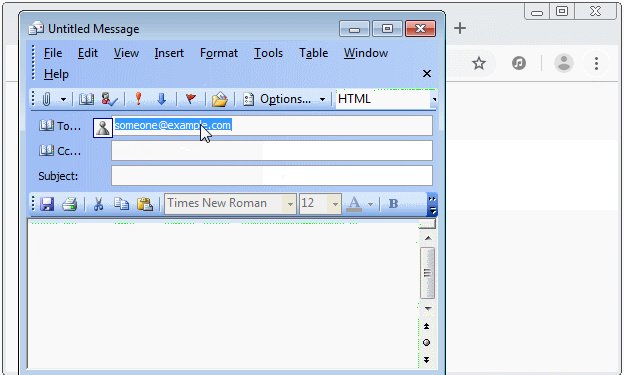
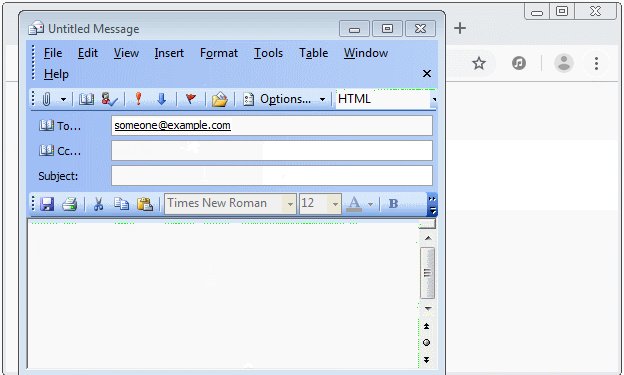
Chrome (Windows OS)

Der Browser Chrome (im Betriebsystem Windows laufen) öffnet oft das Programm Outlook um Email zu senden.
Chrome (Mac OS)

Der Browser Chrome (im Betriebsystem MacOS laufen) öffnet oft ein Fenster damit der Benutzer ein Programm wählt, das Email zu senden.
Example:
email-link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a href="mailto: someone@example.com">here</a>
to email us.
</body>
</html>2. emailto im neuen Fenster öffnen
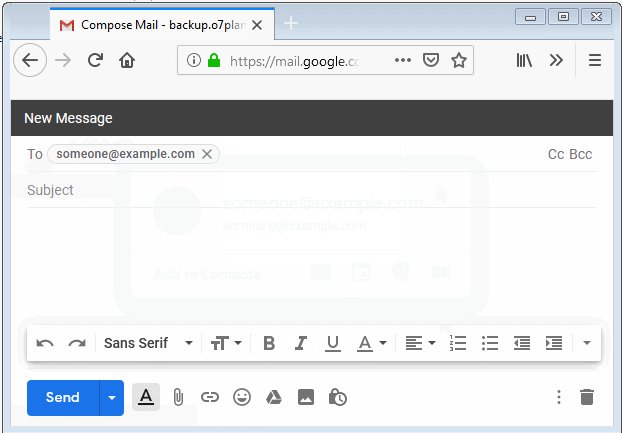
Wenn der Benutzer auf eine HTML Email Link klickt und Gmail wählt um Email zu senden, kann die jetzige Seite (current page) durch die Seite von Gmail ersetzt werden. Trotzdem haben Sie das Attribut target="_blank" für HTML Email Link angewendet.
<!-- target='_blank' does not work! -->
Click
<a href="mailto: someone@example.com" target="_blank">here</a>
to email us.Das folgende Beispiel ist eine Lösung um sicherzustellen, dass der Browser ein neues Fenster oder neues Tab für die Email-Sendung öffnet.
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.Das volle Beispiel sehen:
email-link-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.
</body>
</html>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More