Die Anleitung zu HTML Heading
1. Section Heading
Die Syntax einer Seite HTML fasst viele Section (Sektion) um und sie können miteinander einnisten. Eine section kann Section Heading haben, damit der Benutzer die Inhalt dieser Section kennen kann.

2. Heading Elements
Die Elemente HTML <h1> - <h6> vertreten 6 Niveau von section heading. Darin ist <h1> am höchsten und ist <h6> am geringsten.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Eine Seite mit einer guten Design hat eine klar Heading Struktur, damit der Benutzer seine gewünste Inhalt einfach finden kann. Außerdem ist Heading ein der Bewertungskriterien der Suchmaschinen wie Google, so ist es für SEO nützlich.

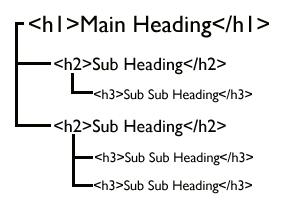
In einer Seite sollen sie ein einziges Element <h1> haben, das Heading der ganzen Seite ist. Die Struktur von Heading in Ihrer Seite ist so gleich wie eine Baumstruktur, die <h1> in Niveau 1 benutzt, dann <h2> in Niveau 2 und danach <h3> in Niveau 3 benutzt,...
Sie sollen eine Nieauve nicht überspringen, z.B benutzen Sie <h1> in Niveau 1, dann benutzen <h3> in Niveau 2, d.h Sie überspringen <h2>. Einige Screen Reader für die Blinden benutzen die Ausrichtungstechnik (navigation technique) nach Heading. Das Überspringen eines Heading-Niveau macht sie verwirrt und sie wissen nicht warum die Inhalt verliert.
<!-- GOOD: -->
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<!-- BAD: -->
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>Zum Beispiel:
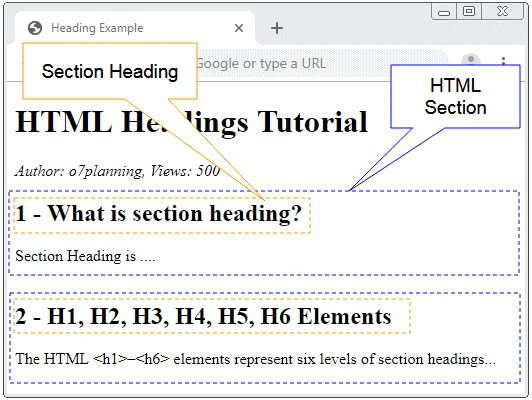
<h1>HTML Headings Tutorial</h1>
<i>Author: o7planning, Views: 500</i>
<h2>1 - What is section heading?</h2> Section Heading is ....
<h2>2 - Heading Elements</h2> The HTML <h1>–<h6>
elements represent six levels of section headings...
<h3>2.1 - H1 Element</h3> h1 is ....
<h3>2.2 - H2 Element</h3> h2 is ....3. Die Größe
jede HTML Heading hat eine Default-Größe aber Sie können CSS font-size benutzen um die neue Größe für sie einzusetzen.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5 style="font-size:20px;">Heading level 5 (font-size:20px)</h5>
<h6>Heading level 6</h6>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More