Die Anleitung zu HTML Lists
1. HTML Lists
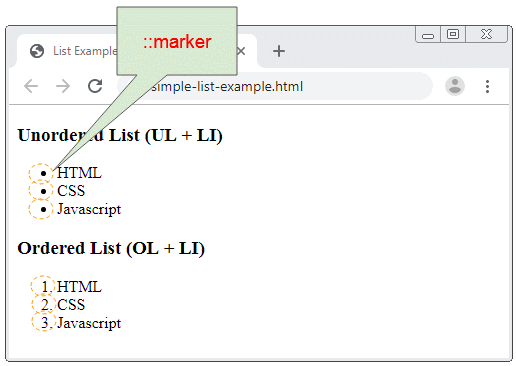
Im HTML können Sie ein Paar vom Tag <ul>, <li> oder Tag-Paar <ol>, <li> benutzen um eine Liste zu erstellen:

<h3>Unordered List (UL + LI)</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>Ordered List (OL + LI)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>- <UL> ist die Abkürzung von Unordered List, damit Sie eine unsortierte Liste erstellen können.
- <OL> ist die Abkürzung von Ordered List, damit Sie eine sortierte Liste erstellen können.
- <LI> ist die Abkürzung von List Item. Ein Item der Liste.
Die Liste können miteinander eingenistet werden:
nested-example.html
<h3>Nested Unordered List</h3>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ul>
<h3>Nested Ordered List</h3>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (3)</h3>
<ol>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (4)</h3>
<ul>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ul>2. Ordered-List Attributes
Änders mit dem Tag <UL> hat der Tag <OL> einige wichtigen Attributen, umfassend:
- type
- start
- reversed
type
Das Attribut type legt das Numbering Typ fest, das eine der folgenden Werte erhalten kann:
Das Typ | Die Bezeichnung |
"1" | Benutzen Sie die Zählen (1,2,..) um die Liste zu numerieren. (Default) |
"a" | Benutzen Sie die Kleinbuchstabe um die Liste zu numerieren. |
"A" | Benutzen sie die Großbuchstabe um die Liste zu numerieren. |
"i" | Benutzen Sie die Kleinbuchstabe römanischen Nummer (Roman numerals) um die Liste zu numerieren. |
"I" | Benutzen Sie die Großbuchstabe römanischen Nummer (Roman numerals) um die Liste zu numerieren. |
<h3>OL type="1" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>reversed
Das Attribut reversed hat die Wert true/false. Wenn die Wert true ist, wird die Liste in die umgekehrte Reihe numeriert.
ol-reversed-example.html
<h3>OL reversed = "false" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL reversed = "true"</h3>
<ol reversed="true">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>start
Das Attribut start legt die Beginn-Wert fest um die Liste zu numerieren.
ol-start-example.html
<h3>OL start ="3" type="1"</h3>
<ol start="3">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="i"</h3>
<ol start="3" type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="a"</h3>
<ol start="3" type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More