Die Anleitung zu HTML Block/Inline Elements
1. Inline/Block Elements
Die Elemente in HTML wird in 2 Teile geteilt: Block-Level elements und Inline elements .
Block-level Elements
Wenn die Block-level element auf den Browser anzeigen, werden sie die Zeilenumbruch (line break) vor und nach ihr automatisch einfügen.

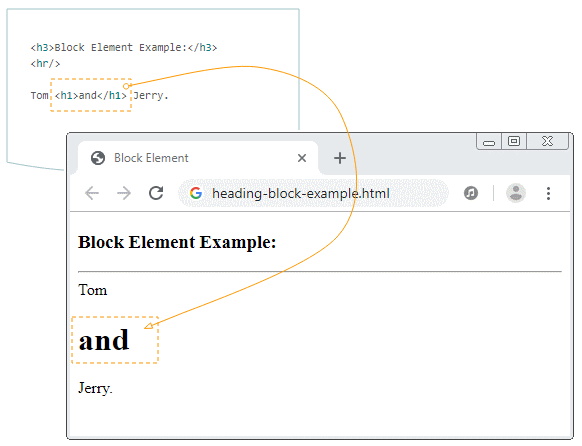
<h3>Block Element Example:</h3>
<hr/>
Tom <h1>and</h1> Jerry.Die Liste der Block-level element (by Default) von HTML5:
- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
Achtung: Einige Elemente by Default sind Block-Level element, z.B <div>, aber Sie können sie zu Inline Element umwandeln wenn Sie CSS: {display:inline} für es anwenden
div-inline-example.html
<h3>DIV (Default):</h3>
This is a <div>DIV</div> element.
<hr/>
<h3>DIV style:{display:inline}</h3>
This is a <div style='display:inline'>DIV</div> element.Inline Elements
Die Inline element treten normalerweise in einen Satz auf. Wenn sie auf den Browser auftreten, fügen sie die Zeilenumbruch vor und nach ihr automatisch nicht ein.

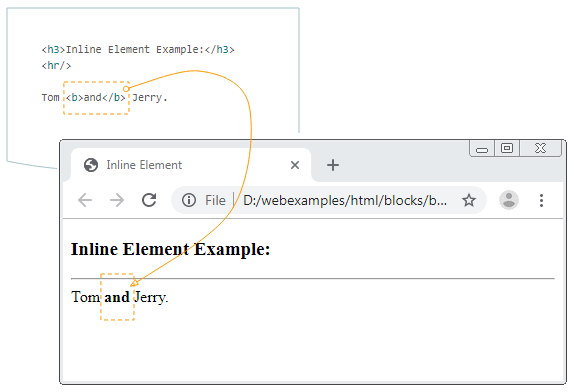
<h3>Inline Element Example:</h3>
<hr/>
Tom <b>and</b> Jerry.Die Liste aller Inline element (by Default ) von HTML5:
- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
Achtung: Enige Elemente by Default sind Inline element, z.B <span>, aber Sie können es zu Block-Level bei der Anwendung on CSS: {display:block} für es umwandeln.
span-block-example.html
<h3>SPAN (Default):</h3>
This is a <span>SPAN</span> element.
<hr/>
<h3>SPAN style:{display:block}</h3>
This is a <span style='display:block'>SPAN</span> element.2. Div Element
<div> ist ein Block-level element. Es ist ein der meist benutzten Elemente und das wichtigste Element in Dokument HTML. Es wird benutzt um die anderen Element zu enthalten oder an die Ertellung des Layout einer Seite teilzunehemen.
By Default erstellt <div> einen transparenten Rechsteck. Aber Sie können ihn visuell sehen wenn Sie CSS für ihn anwenden, z.B: background, border,....
div-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>DIV Element</title>
<meta charset="UTF-8">
</head>
<body>
<h2>DIV Css Example:</h2>
<div style="background:#eee;width:250px;padding:5px;">
<h3>HTML Tutorials</h3>
<ul>
<li>Iframe</li>
<li>Tables</li>
<li>Lists</li>
</ul>
</div>
<p>Others ...</p>
</body>
</html>3. Span Element
<span> ist ein wichtiges Inline element und wird im Dokument HTML so viel benutzt. Es wird benutzt um die anderen Inline element oder die Text-Inhalt zu enthaleten.<span> erstellt einen transparenten Raum aber Sie können ihn visuell sehen wenn Sie CSS für ihn anwenden, z.B: background, border,...

span-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>SPAN Element</title>
<meta charset="UTF-8">
</head>
<body>
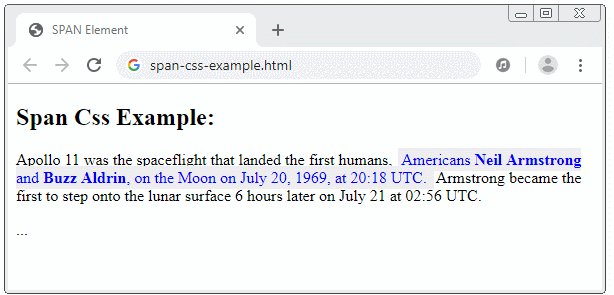
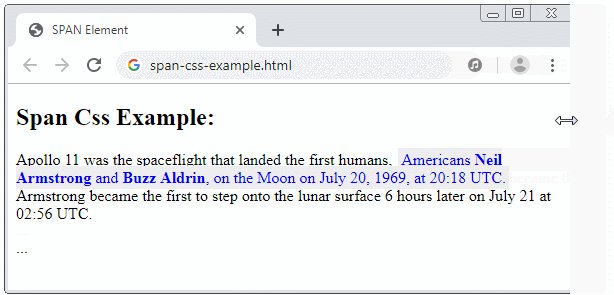
<h2>Span Css Example:</h2>
<p>
Apollo 11 was the spaceflight that landed the first humans,
<span style="background:#eee;color:blue;padding:3px;margin:2px;">
Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>,
on the Moon on July 20, 1969, at 20:18 UTC.
</span>
Armstrong became the first to step onto the lunar surface
6 hours later on July 21 at 02:56 UTC.
</p>
<p>...</p>
</body>
</html>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More