Die Anleitung zu HTML Quotation
1. Quotation
Im HTML werden die Tags <q>, <blockquote> benutzt um ein Text als ein Zitat zu markieren. Außerdem können Sie sich in die anderen ähnlichen Tags interessieren. Das sind <abbr>, <address>, <cite>, <bdo>.
2. blockquote
Tag <blockquote> wird benutzt um einen ganzen Abschnitz. Der zitierte Abschnitz by Default wird ein bißchen recht eingerückt. Und er wird die Zeilenumbruch (line break) vor und nach <blockquote>.

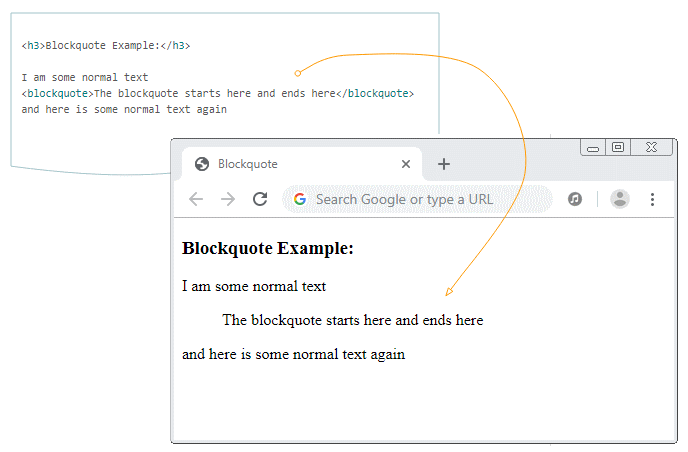
blockquote-example.html
<!DOCTYPE html>
<html>
<head>
<title>Blockquote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Blockquote Example:</h3>
I am some normal text
<blockquote>The blockquote starts here and ends here</blockquote>
and here is some normal text again
</body>
</html>Sie können finden, dass die durch <blockquote> erstellte Quote nicht schön ist. Aber dafür haben Sie keine Sorge. Um eine schönere Quote zu haben, sollen Sie <blockquote> und CSS verbinden. Z.B. Was, das Sie gerade lesen, ist eine Quote von o7planning, die durch die Verwendung vom Tag <blockquote> und CSS gemacht wird.
3. q
Das Tag <q> hilft Ihnen bei der Erstellung einer Inline-Quote. Sie fügt die Zeilenumbruch (line break) vor und nach dem Tag <q> ein.

Die meisten mordernen Browser werden die Anführungszeichen " " (quotation marks - " " ) benutzen um die Inhalt innerhalb des Tag <q>..</q> zu zitieren.
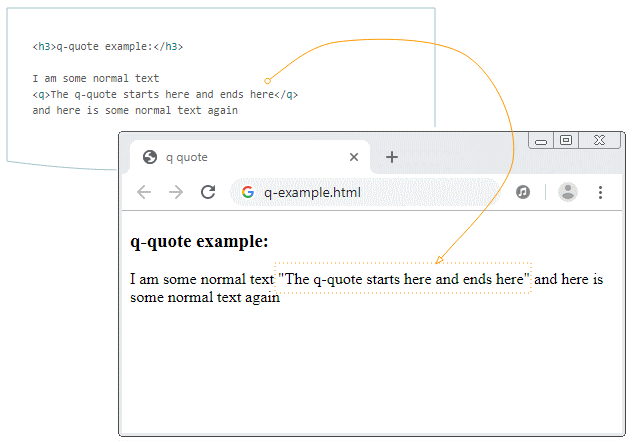
q-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>q-quote example:</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Unten ist das ein Beispiel über die Verwendung von CSS um die Quote für das Tag <q> anzupassen:
q-css-example.css
q {
quotes: "«" "»";
color: blue;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}q-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Ein anderes Beispiel benutzt CSS um das Tag <q> anzupassen:
q-css-example2.css
q {
color: blue;
font-style: italic;
}
q:before {
content:url('quote-16.png');
margin-left: 5px;
margin-right: 5px;
}
q:after {
}q-css-example2.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example2.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>4. abbr
Sie können das Tag <abbr> verwenden um die Information von der Abkürzungen für den Browser, das Übersetzungssystem oder die Suchmachine anzubieten .
abbr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Tag abbr</title>
<meta charset="UTF-8">
</head>
<body>
<h3>abbr example:</h3>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.
</body>
</html>5. address
Das Tag <address> wird benutzt um die Kontaktsinformation ( Autor/Besitzer) vom Dokument oder Artikels anzubieten. Wenn das Tag <address> im Tag <body> gesetzt wird, wird es die Kontaktsinformation des Dokument vertreten. Wenn das Tag <address> im Tag <article> gesetzt wird, vertritt es die Kontaktsinformation des Artikel.
Die meisten Browser werden die Inhalt im Tag <address> in kursiv (italic) anzeigen und den Zeilenumbruch (line break) vor und nach dem Tag <address>.
address-example.html
<address>
You can contact author at
<a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
331 E Evelyn Ave<br>
Mountain View, CA 94041<br>
USA
</address>6. cite
Das Tag <cite> wird benutzt um den Name (oder den Titel) eines Buches, eines Lieds, einer Film, eines Kunstwert ... zu betonen.
Konkret wird das Tag <cite> benutzt um den Name oder den Titel der folgenden Bereichen zu betonen:
- A book
- A research paper
- An essay
- A poem
- A musical score
- A song
- A play or film script
- A film
- A television show
- A game
- A sculpture
- A painting
- A theatrical production
- A play
- An opera
- A musical
- An exhibition
- A legal case report
- A computer program
- A web site
- A web page
- A blog post or comment
- A forum post or comment
- A tweet
- A Facebook post
- A written or oral statement
- And so forth.
cite-example.html
<p>
The learning content can be referred from <cite>Data Structures
& Algorithms in Java</cite>.
<p>7. bdo
Das Tag <bdo> wird benutzt um die Textsinhalt in ihm umzukehren. BDO ist die Abkürzung von "Bi-Directional Override".
Attribute | Die Wert | Die Bezeichnung |
dir | ltr | (Left to right) die Inhalt des Tag <bdo> wird nach der Richtung vom Links nach Rechts (by Default) angezeigt. |
dir | rtl | (Right to left) die Inhalt des Tag <bdo> wird nach der Richtung vom Rechts nach Links (by Default) angezeigt. |
bdo-example.html
<h4>bdo dir="ltr" (Default)</h4>
<bdo dir="ltr">Tom AND Jerry</bdo>
<h4>bdo dir="rtl"</h4>
<bdo dir="rtl">Tom AND Jerry</bdo>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More