Die Anleitung zu HTML Video
1. HTML Video
Das Tag <video> wird in HTML5 gesetzt, das Ihnen hilft, ein Video in einer Website einzubetten. HTML4 hat eigentlich kein spezielles Tag für Video. Um das Video einzubetten, benutzt HTML4 das Tag <embed> oder <object> oder <iframe> und Sie installieren gleichzeitig die zusätzliche Software für den Browser, wie Flash oder QuickTime.
Für das Tag <video> ist es sehr einfache, ein Video in einer Website einzubetten. Und Sie brauchen keine zusätzlichen Software in den Browser installieren. Die meisten Browser unterstützen HTML5, so unterstützt es auch das Tag <video>.

<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Das Attribut controls sagt dem Browser, die Kontrolle für das Video anzuzeigen, z.B die Button PLAY, die Button PAUSE, VOLUME ...
Das Tag <source> , das im Tag <video> auftritt, bietet eine ersetzte Video-Quelle für den Browser an. Der Browser kann ein der angebotenen Video vom oben nach hinten benutzen.
Die Text-Inhalt im Tag <video> zeigt nur an wenn der Browser das Tag <video> nicht unterstützt oder keine durch das Tag <source> angebotenen Video-Formaten unterstützt
video-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Video example:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
</body>
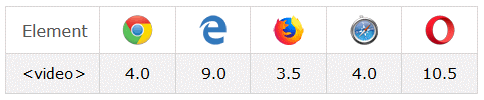
</html>Die Browser und die Unterstützung der Video-Formate:
Browser | MP4
(video/mp4) | WebM
(video/webm) | Ogg
(video/ogg) |
Internet Explorer | |||
Chrome | |||
Firefox | |||
Safari | |||
Opera | (>= 25) |
2. Das Video Attributes
Wie alle sonstigen Elemente unterstützt das Element <video> alle globalen Attributen .
- HTML Global Attributes
Außerdem hat es noch die anderen Attribute wie folgend:
- src
- controls
- autoplay
- buffered
- crossorigin
- currentTime
- duration (Read only)
- height
- width
- loop
- muted
- playsinline
- poster
- preload
autoplay
Das Attribut ist von der Datenstil boolean. Wenn es in das Element <video>erscheint, wird das Video so früh wie möglich automatisch gespielt (Nachdem es die genugen Daten herunterladet zu spielen).
<h3>autoplay attribute</h3>
<video width="320" height="240" autoplay controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Achtung: Um die Auto-Playing Funktion von <video> zu deaktivieren, müssen Sie das Attribute autoplay entfernen. Es kann ungültig sein, autoplay="false" zu setzen.Einige Browser (z.B Chrome 70.0) können nicht automatisch spielen wenn <video> das Attribut muted hat.
controls
Wenn das Attribut anwesend ist, wird der Browser die Kontrollen geben, damit der Benutzer das Playback des Video, die Volumen, Seeking, Pause, Resume Playback, Download... kotrollieren kann
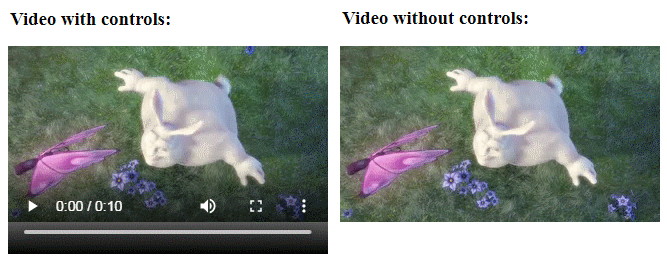
<h3>Video with controls:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<h3>Video without controls:</h3>
<video width="320" height="240">
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Unten ist das das Foto, das den Unterschied zwischen <video> mit dem Attribut controls, und <video> ohne das Attribut controls:

duration
Das Attribut duration gibt eine Zahl double Datentyp zurück, die die Länge des Video in Milisekunden festlegt. Wenn das Video keine Quelle oder die ungültige Quelle hat, gibt es NaN (Not a Number) zurück. Wenn die Quelle die End-Time nicht festlegt, gibt es +Infinite zurück, Z.B wie die Live Stream Video.
duration-attr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
<script>
function showDuration() {
var videoElement = document.getElementById("myVideo");
alert("Duration: " + videoElement.duration +" Milliseconds!");
}
</script>
</head>
<body>
<h3>Video duration attribute:</h3>
<video id="myVideo" width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<br/>
<button onclick="showDuration()">Duration?</button>
</body>
</html>width/height
Das Attribut width/height wird benutzt um die Höhe und die Breite für den Video anzeigenden Raum festzulegen. Es ist eine absolute Zahl (die Prozent (%) wird nicht unterstützt)
loop
Das Attribut hat das Typ boolean, wenn das Attribut im Element <video> anwesend, wird das Video vom Anfang wieder gespielt wenn es das Ende erreicht.
loop-attr-example.html
<video width="320" height="240" loop controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>muted
Das Attribut muted hat das Datentyp boolean, wenn es im Element <video> anwesend ist, wird das Video mit Stummschaltung eröffnet. Die Default Wert ist false.
muted-attr-example.html
<video width="320" height="240" muted controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>poster
Das Attribut poster erlaubt Sie, eine URL eines Fotos zum Anzeigen festzulegen wenn das Video noch nicht gespielt wird.
<video width="320" height="240" poster ="poster.png" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>preload
Das Attribut bietet einen Vorschlag für den Browser an, um den Benutzer die besten Erfahrungen zu bringen. Die möglichen Werten sind:
Die Wert | Die Bezeichnung |
none | den Browser vorschlagen, dass das Video nicht vorgeladet werden soll. D.h wenn der Benutzer auf "Start" klickt, beginnt der neue Browser, die Inhalt des Videos zu laden. |
metadata | den Browser vorschlagen, die Metadaten vom Video zu holen, z.B die Länge, die Größe... |
auto | den Browser vorschlagen, die Inhalt des Video zu laden, auch wenn der Benutzer auf das nicht wartet |
"empty string" | Wenn Sie eine leere Wert für das Attribut preload anbieten, funktioniert es wie die Wert auto. |
Die Default Wert von preload ist unterschiedlich für die verschiedenen Browser. Die Spektifikation von HTML5 empfielt die Browser , "metadata" als Default-Wert zu benutzen.
Achtung: Das Attribut preload ist nur ein Vorschlag für den Browser. Der Browser kann nach dem Vorschlag nicht folgen, Z.B wenn <video> das Attribut autoplay=true hat, wird die Inhalt des Video durch den Browser automatisch geladet.
playsinline
Der Bildschirm der Android oder iOS benutzenden Gerät ist ziemlich klein. Deshalb wird es beim Schauen des Video auf diese Geräte automatisch die Video in Full-Screen spielen. Das Attribut playsinline ist das Typ von Boolean, das dem Browser hilft, das Verhalten oben zu vermeiden
<video width="320" height="240" playsinline controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More