Die Anleitung zu HTML Images
1. Attributes
Das Tag <img> hilft Ihnen bei dem Anzeigen eines Foto in die Seite. Und unter ist das die Liste der Attribute vom Tag <img>.
Die Attribute | Die Wert | Die Bezeichnung |
src | URL | URL vom Foto festlegen. |
alt | text | Eine ersetzte Text (alternate text) für ein Foto festlegen. |
width | pixels | Die Breite (width) für das Foto festlegen. |
height | pixels | Die Höhe (height) für das Foto festlegen. |
crossorigin | anonymous
use-credentials | Erlaubt, die Foto-Daten aus einer anderen Website zur Arbeit mit Canvas in die momentanen Website zu lesen. |
ismap | ismap | Das Foto als ein image-map in die Server-Seite festlegen. |
sizes | Die Fotogröße für die verschiedenen Page-Layout festlegen. | |
srcset | URL | URL des Fotos festlegen um in die unterschiedlichen Situationen zu benutzen. |
usemap | #mapname | Das Foto als ein image-map in die Client-Seite festlegen. |
Achtung: Die Liste oben fasst die Attribute align, border, hspace, vspace nicht um. Denn sie sind die Attribute, die im HTML4.1 eingeführt werden aber noch nicht im HTML5 unterstützt werden.

2. Src
Das wichtigste Attribut vom <img> ist src, das die URL vom Foto festlegt.
- src kann ein relativer Pfad (relative path) zur Position der Foto-File sein.
- src kann eine Link zur Foto-Quelle sein.
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />img-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image example</title>
<meta charset="UTF-8">
</head>
<body>
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />
</body>
</html>Base 64 URL:
Die Daten einer Foto-File ist eine Binärdaten (binary data), die zu einem Base64 String durch das Algorithmus Base64 umwandelt werden kann.
Base64 String
iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Und Sie können eine Base64 URL erstellen:
Base64 URL
data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Zum Beispiel: <img> mit src ist ein Base64 URL:
base64-url-example.html
<!DOCTYPE html>
<html>
<head>
<title>Base64 URL example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Red dot:</p>
<img src='data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==' />
</body>
</html>3. Alt
Das Attribut alt wird benutzt um eine ersetzte Text (Alternative text) anzuzeigen wenn der Browser wegen eines Grund das Foto nicht anzeigen kann, z.B die Fotoquelle ist nicht vorhanden, die Foto-Format wird nicht unterstützt,.. Alt ist die Abkürzung von Alternative (ersetzen).
Alt macht die Foto zugänglicher für die Blinde wenn sie Screen Reader benutzen, obwohl sie die Fotos nicht sehen können aber sie können die durch Alt angebotene Inhalt lesen.
Das Attribut Alt unterstützt die Foto-Sammler wie Google.Google benutzt die ersetzte Text als die Mittelpunkt wenn es versucht zu übersetzen was das Foto sagt.
alt-example.html
<!DOCTYPE html>
<html>
<head>
<title>Alt</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='invalid source' alt='My Image'</b></p>
<img src='invalid source' alt='My Image' />
<br /><br />
<p><b>Img src='flower.png' alt='My Flower'</b></p>
<img src='flower.png' alt='My Image' />
</body>
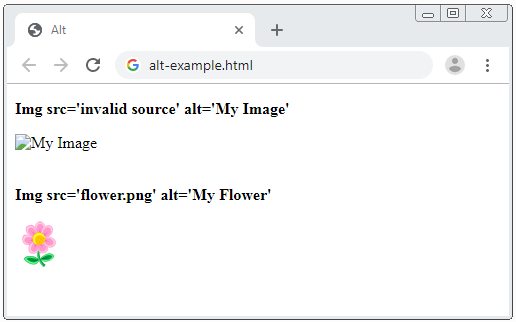
</html>Das Beispiel auf den Browser Chrome laufen:

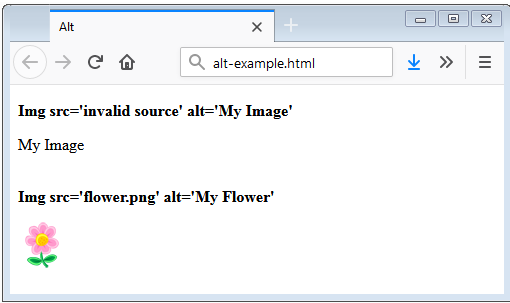
Das Beispiel auf den Browser Firefox laufen:

4. Width/Height
Das Attribut width/height hilft Ihnen bei der Festlegung der Breite/Höhe für das Foto in pixel. Es erlaubt den Browser, einen notwendigen Raum zur Foto-Anzeige anzubieten. Wenn Sie das zwei Attribute nicht festlegen, wird das Foto, das durch den Browser heruntergeladet werden brauchen, die Größe danach festgelegt um anzuzeigen. So kann das Seite-Layout während des Foto-Laden ändern.
Achtung: Im HTML 4.1 können Sie eine Wert für das Attribut width/height anweisen (kann eine Nummer in pixel, oder ein String z.B "100%" sein). Aber in HTML 5 können Sie die Wert als eine Nummer in pixel für width/height anweisen.
width-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>Width/Height</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='flower.png'</b></p>
<img src='flower.png' />
<p><b>Img src='flower.png' width= 30</b></p>
<img src='flower.png' width=70 />
<p><b>Img src='flower.png' width= 70 height=120</b></p>
<img src='flower.png' width=70 height=120 />
</body>
</html>5. usemap
Ein Image map ist eine Technik um die verschiedenen Bereiche (area) in Foto zu erstellen. Jedes Bereich ist eine Link zu einer unterschiedlichen Seite.

usemap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.
A few places on the image you can click.</p>
<img src="languages.png" usemap="#image-map">
<map name="image-map">
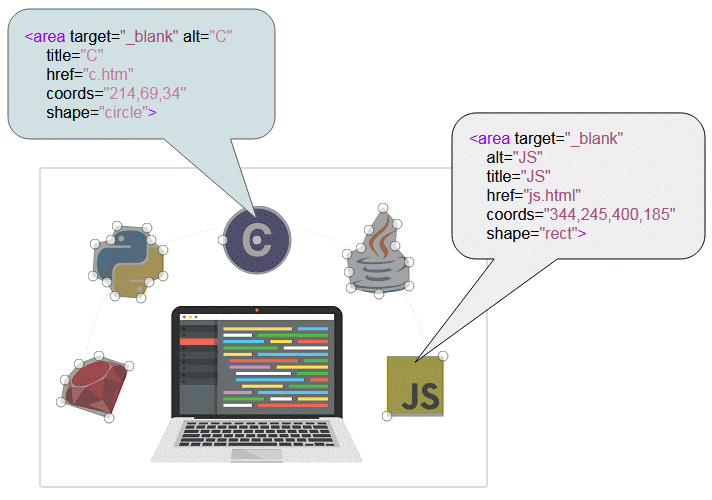
<area target="_blank" alt="C" title="C"
href="c.htm" coords="214,69,34" shape="circle">
<area target="_blank" alt="JS" title="JS"
href="js.html" coords="344,245,400,185" shape="rect">
<area target="_blank" alt="Python" title="Python"
href="python.html"
coords="74,57,68,71,52,75,50,107,64,113,72,127,98,129,106,113,120,107,120,81,108,71,104,59"
shape="poly">
<area target="_blank" alt="Ruby" title="Ruby"
href="ruby.html"
coords="56,185,36,193,22,209,18,231,66,247,86,195"
shape="poly">
<area target="_blank" alt="Java" title="Java"
href="java.html"
coords="340,37,326,59,318,77,304,83,306,101,308,117,336,123,366,115,366,91,352,75,354,53"
shape="poly">
</map>
</body>
</html>
Die folgende Website ist ein Tool, damit Sie die Daten <map> erstellen können:
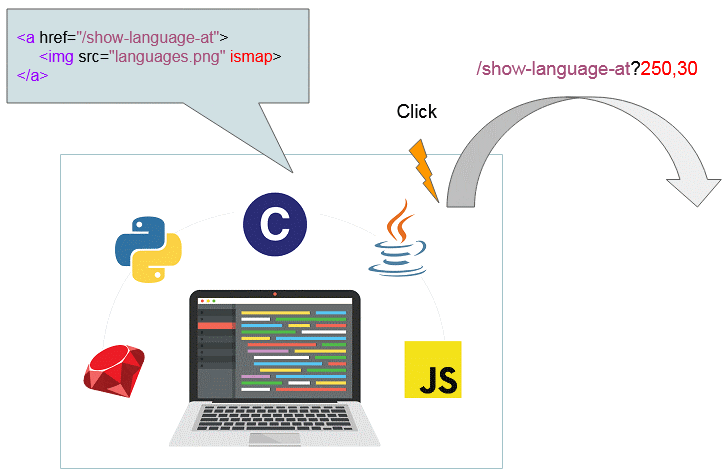
6. ismap
Das Attribut ismap sagt dem Browser, dass das Foto Image-map in die Server Seite benutzt. Wenn der Benutzer auf eine Position in das Foto klickt, wird die Information des Focal Point nach dem Server als ein Query-string geschickt.
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
ismap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.And Click</p>
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
</body>
</html>7. srcset, sizes
Eine freundliche website muss die umfangreichen Geräten mit der unterschiedlichen Bildschirm wie Computer, Tablets, Handy... anpassen. Deshalb muss die Größe des Foto diesen Geräten passen.
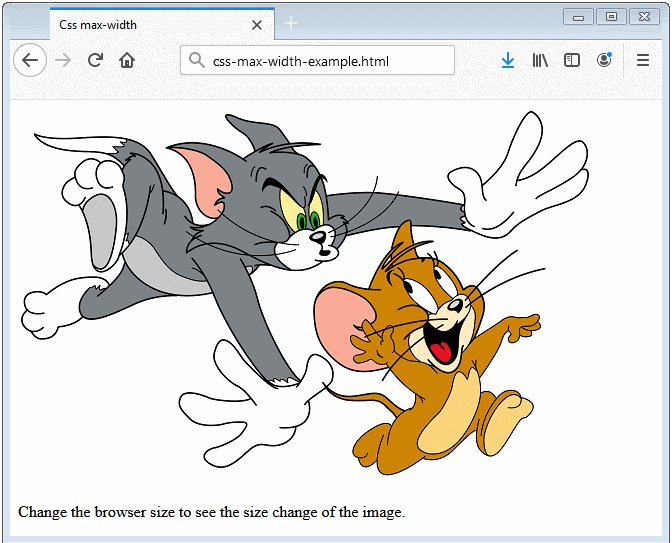
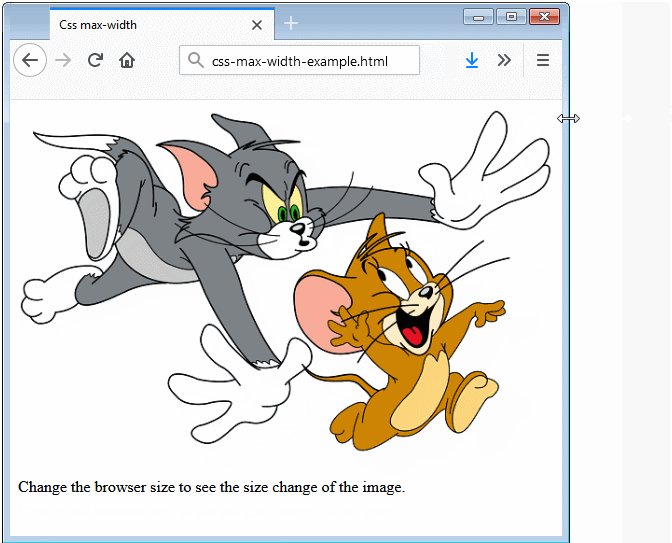
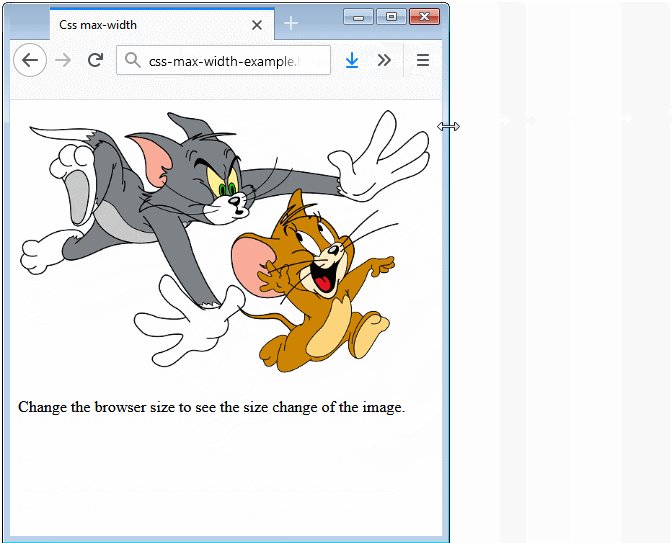
Der einfachste Weg, das Foto anpassenfähig für alle Gerät zu machen, ist die Verwendung von CSS max-width:
<img src="../../_testdatas_/tom-and-jerry.png" style="max-width:100%;">
srcset
Das Attribut srcset vom Tag <img> hilft Ihnen bei der Definition einer Foto-Kollektion und sowie welcher Situationen sie verwendet werden.
Zum Beispiel:
<img src="image300.png" srcset="image100.png 480w, image150.png 600w">- Wenn die Breite von Viewport kleiner als 480w ist, wird image100.png benutzt werden.
- Wenn die Breite von Viewport kleiner als 600w ist, wird image150.png benutzt werden.
- In die anderen Situationen wird image300.png benutzt werden.
Verwenden Sie "w" um dem Browser die Größe der Foto-Quelle zu sagen (Image source).Der Bildschirm Retina (in die hochwertigen Computer von Apple verfügbar) benutzt 200 Pixel um ein 100w Foto anzuzeigen.Der normale Bildschirm benutzt nur 100 Pixel um ein 100w Foto anzuzeigen.Mit einem gleichen Foto sehen Sie seine Größe, die im Bildchirm Retina so gleich wie in dem normalen Bildschirm ist. Aber das Foto in Retina Bildchirm schärfer.
sizes
Das Attribut sizes vom Tag <img> erlaubt Sie bei der Definition einer Kollektion der media condition festzulegen und zeigt, welche Größe des Foto am besten für jede media condition ist.
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="<media condition> <width>, <media condition> <width>, <optional default image width>"
/>
<!-- Example: -->
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="(min-width: 900px) 1000px,
(max-width: 900px) and (min-width: 400px) 50em,
( not (orientation: portrait) ) 300px,
( (orientation: landscape) or (min-width: 1000px) ) 50vw,
100vw"
/>vw: ist die Abkürzung von Viewport Width. Z.B: 25vw = 25% der Breite von Viewport. 100vm = 100% der Breite von Viewport.
Eigentlich gibt es viele Problem für uns, die Attribute srcset und sizes zu diskutieren. So soll es in einem anderen Artikel erwähnt werden. Wenn Sie die Interesse dafür haben, können Sie folgend lesen:
- HTML Response Image
Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More