Beginnen Sie mit HTML
1. Der Bearbeiter HTML
Um HTML zu lernen, brauchen Sie ein Tool für Bearbeiten. Es gibt viele solchen Tools, die Sie bei der Auswahl verwirrt machen. Deshalb spenden Sie einige Minuten , den folgenden Artikel zu lesen. Er fasst einige nützlichen Emfehlungen für Sie um:
2. Tag vs Element
Bevor Sie mit HTML beginnen, brauchen Sie 2 Begriffen Tag und Element unterscheiden.

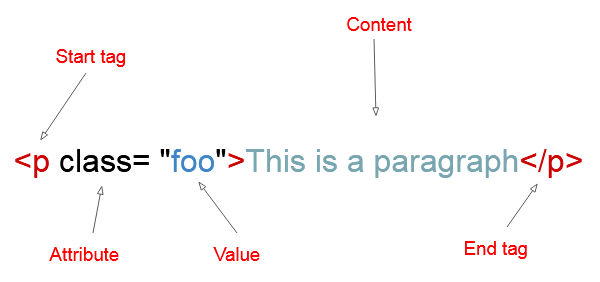
Ein Element ist ein Tag, das ein offenes Tag, ein schließendes Tag, ein Attribut und die Inhalt in die Mittel umfasst. Es ist so gleich wie die oben Illustration.
In die Praxis werden die Begriffe Tag und Element oft verwirrt benutzt. D.h Tag ist Elmenet und Element ist Tag. Um einfach zu sein, werden die Begriffen Tag und Element in diese Webseite mit der gleichen Bedeutung verwendet.
3. Grundlegende HTML
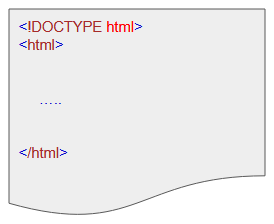
Alle HTML Dokument beginnt mit einer Dokumentstyp Deklaration <!DOCTYPE html>. Das ist die Deklarati0on von HTML5, inzwischen unterscheidet sich die Deklaration von HTML4 einbissschen und ziemlich lang. Sie sollen die Deklaration von HTML5 benutzen denn die meisten jetzigen Website benutzen HTML5.
Alle Inhalt des Dokument HTML liegen zwischen das offene Tag <html> und das schließende Tag </html>.

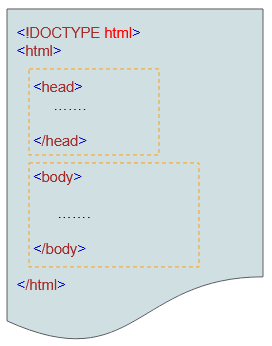
Zwei direkte Sub-Tag von <htm> sind <head> und <body>.

<head>
Innerhalb von <head>..</head> können Sie die grundlegenden Information für die Seite einstellen:
- Den Seite Titel
- Die Tags meta enthalten die Informationen der Schlüsselwort, die Dokument-bezeichnung.
- Das Tag meta deklärt die Encoding der Seite.
- Die Tags <script>, <style>, <link>,...
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="My First HTML5">
<meta name="author" content="o7planning">
...
</head>
<body>
.....
</body>
</html><body>
Innerhalb <body>..</body> können Sie die allen Inhalten schreiben, die in den Browser anzeigen werden. Manchmal können Sie die Tags <script>, <style>, <link> hier auch stellen.
Html Link
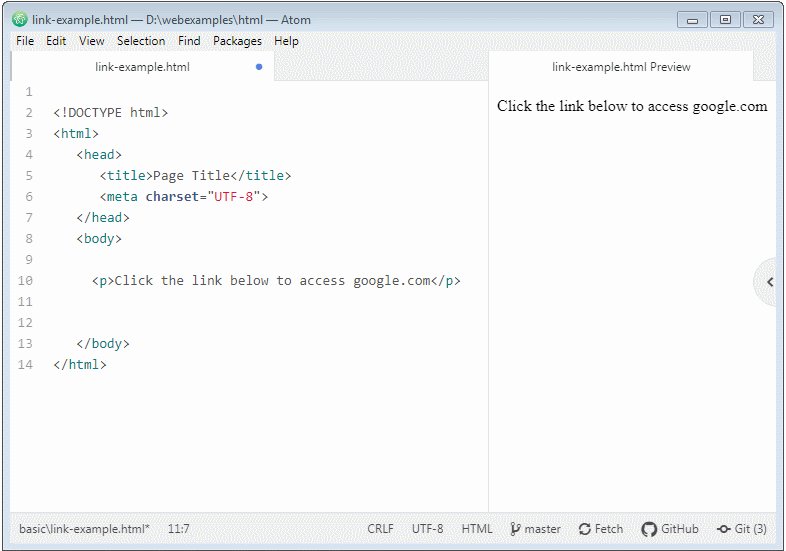
Zum Beispiel: Erstellen Sie eine Link zur Addresse google.com.
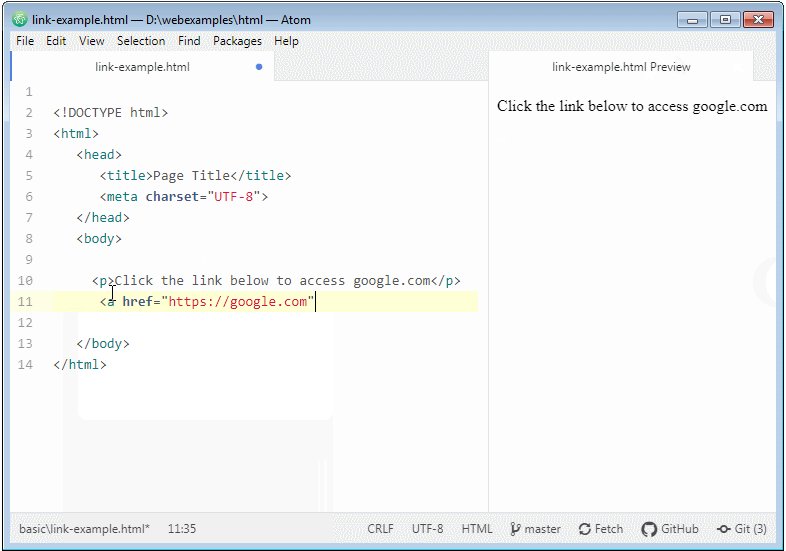
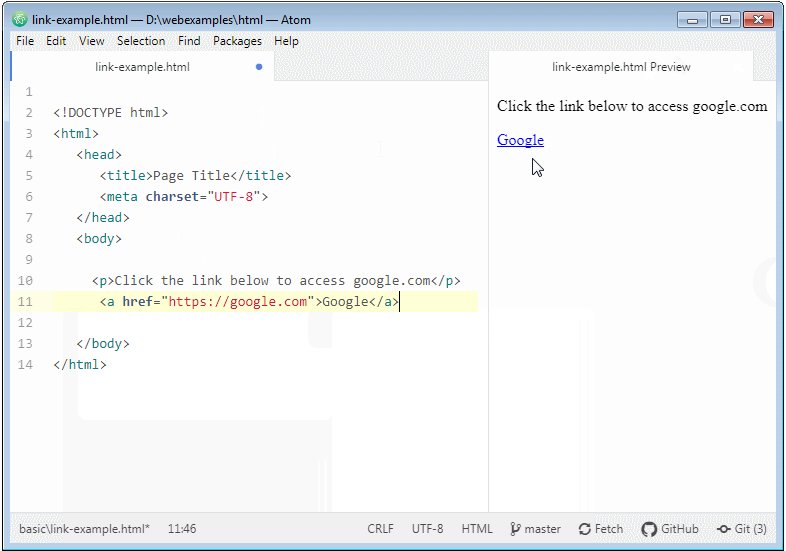
link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Click the link below to access google.com</p>
<a href="https://google.com">Google</a>
</body>
</html>
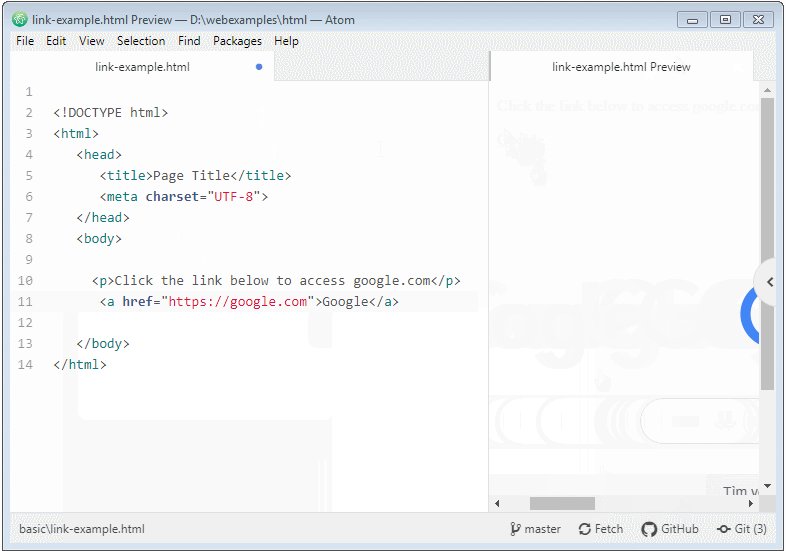
Mit dem Bearbeiter Atom können Sie die Interface durch Atom HTML Preview während des Kode-Schreiben sehen
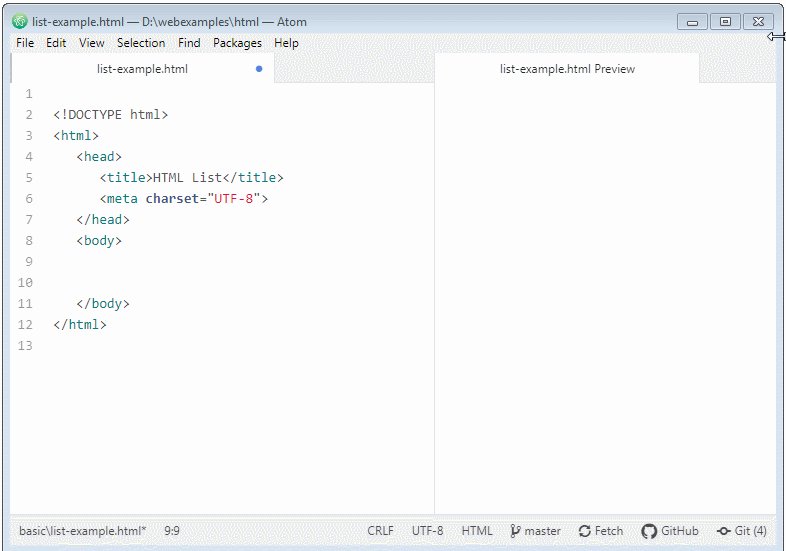
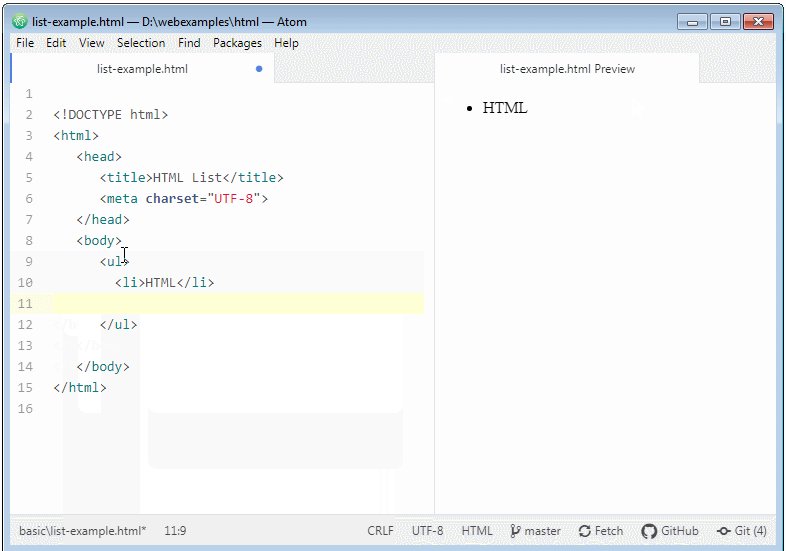
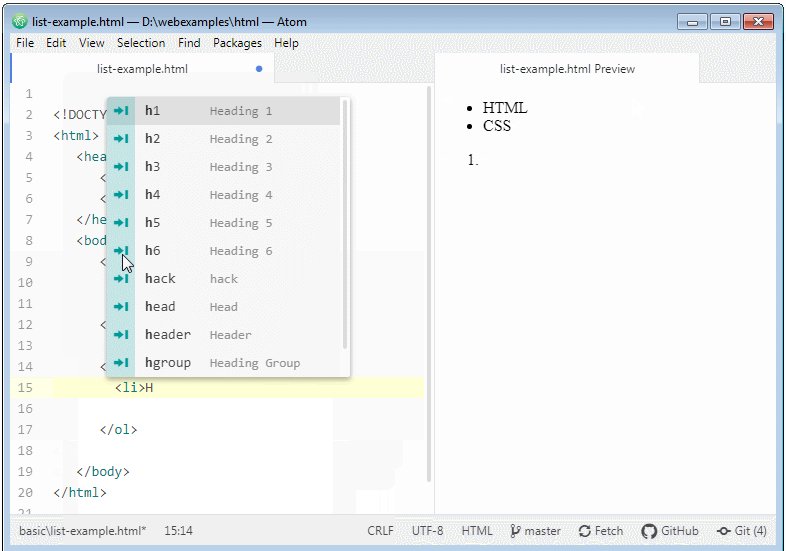
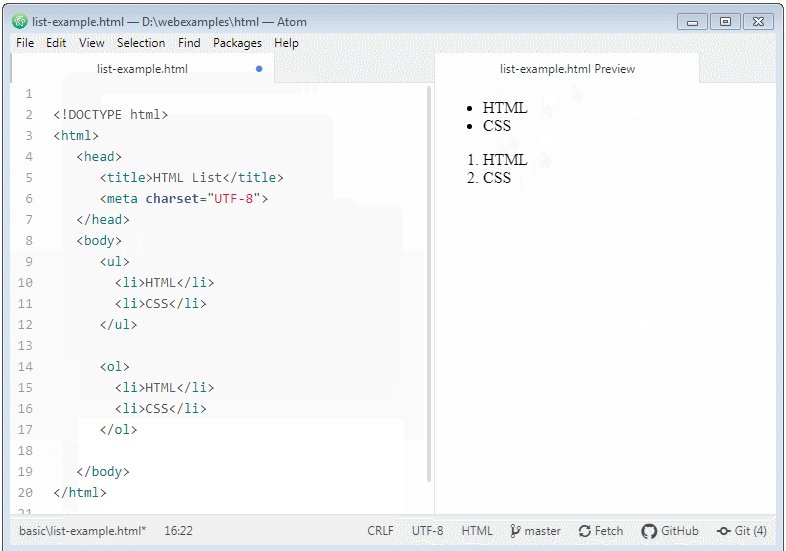
HTML List
list-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML List</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More