Installieren Sie Atom-Beautify
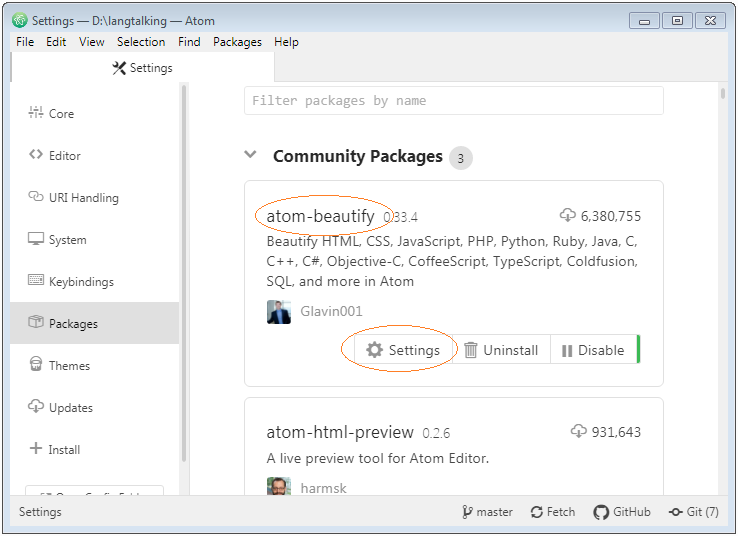
1. Atom-Beautify
Atom-Beautify ist ein Plugin vom Atom, das Ihnen hilfen, die Kode wiederzuformatieren, Ihre Kode schöner und leicht zu sehen zu machen. Die Liste der Dokumente, die durch Atom-Beautify unterstützt werden, sind:
- HTML
- CSS
- JavaScript
- PHP
- Python
- Ruby
- Java
- C/C++
- C#
- Objective-C
- CoffeeScript
- TypeScript
- Coldfusion
- SQL
- ....
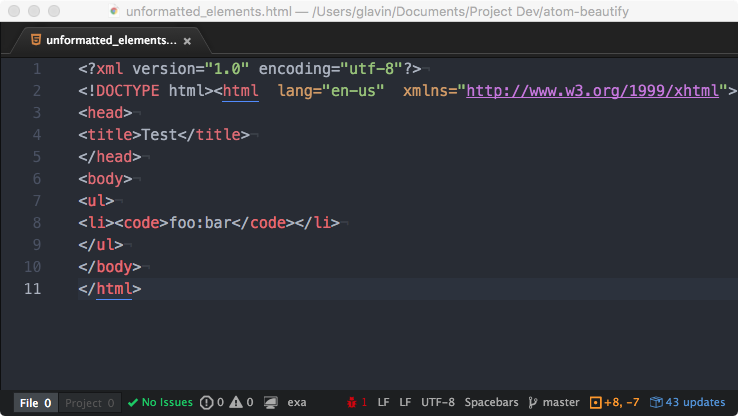
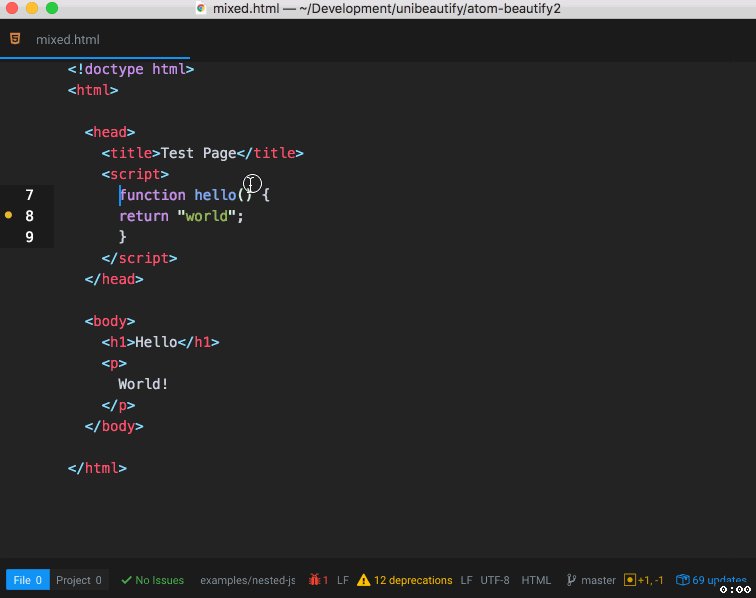
Das folgende Beispiel ist die HTML Kode bevor sie durch Atom-Beautify verschönert wird:

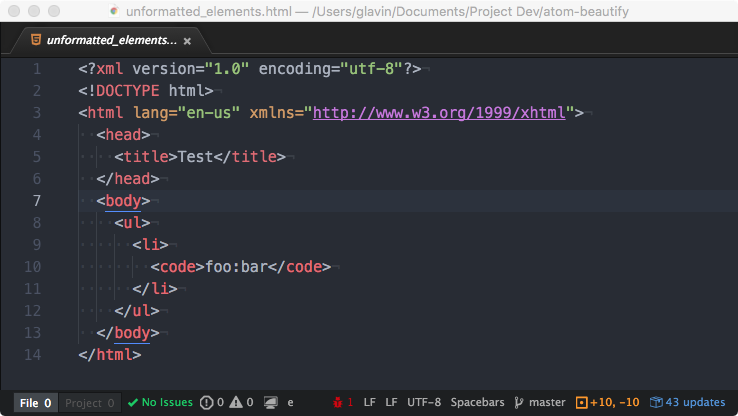
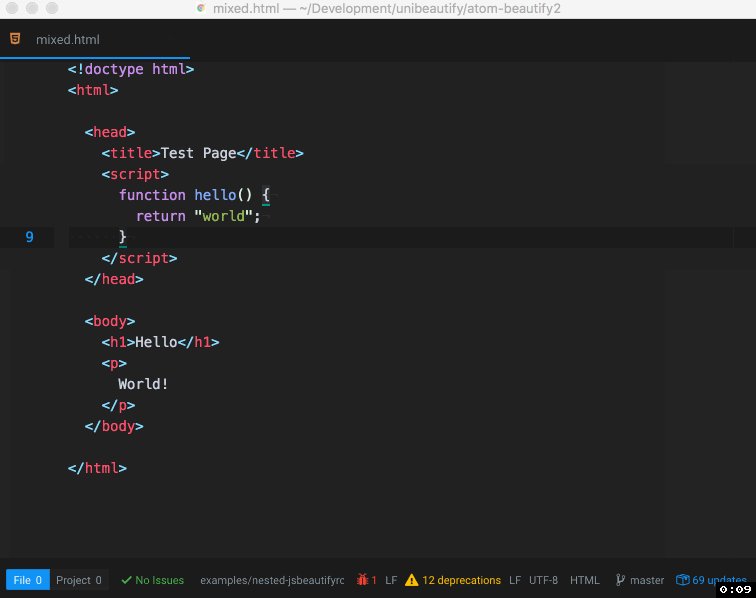
Und das ist die Kode HTML nach der Verschönerung durch Atom-Beautify:

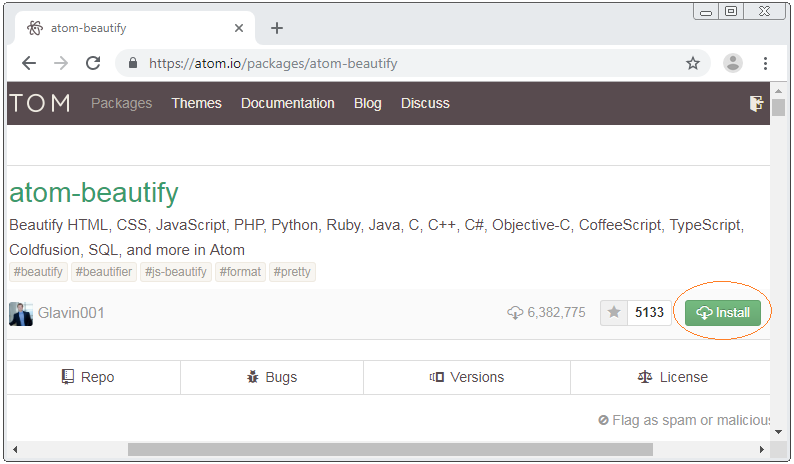
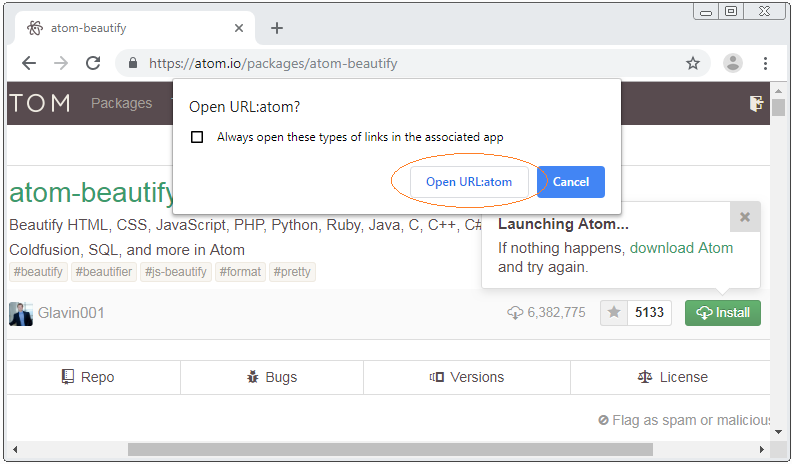
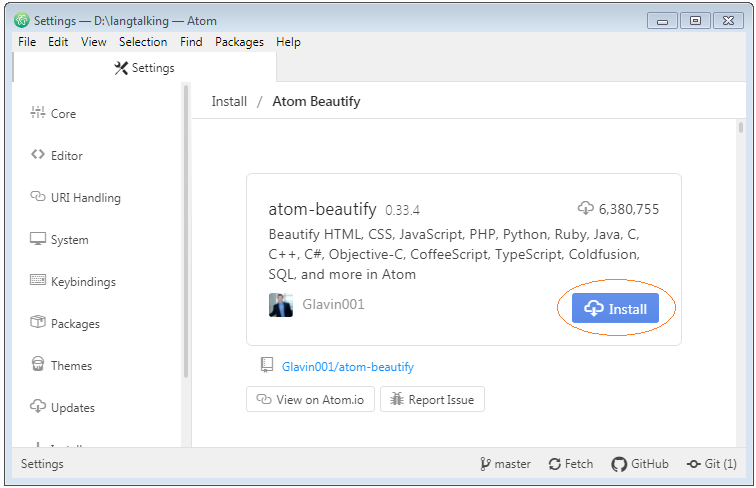
Um Atom-Beautify zu installieren, sollen Sie auf die Addresse zugreifen:



2. Atom-Beautify verwenden
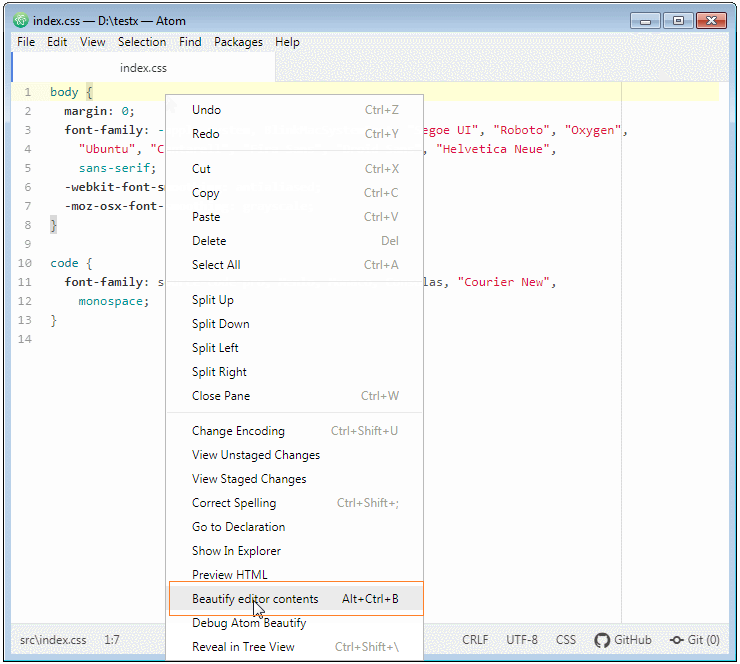
Die restlichen Inhalt in Editor verschönern.

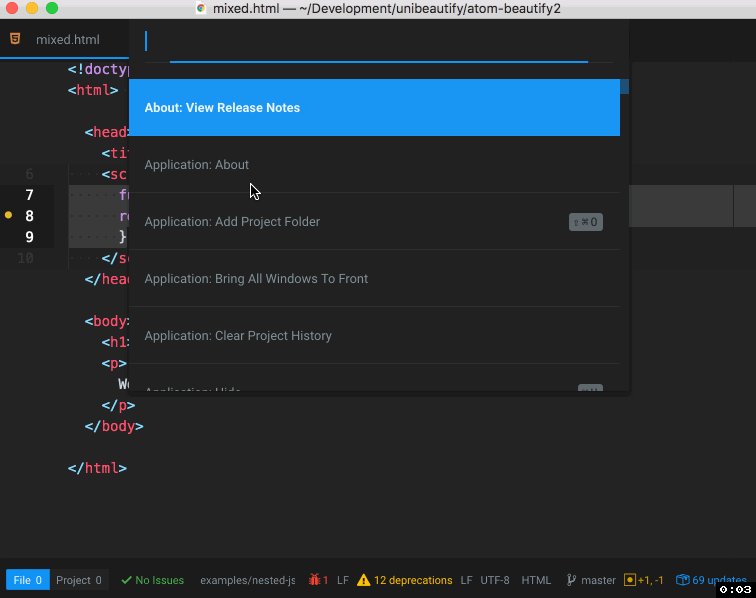
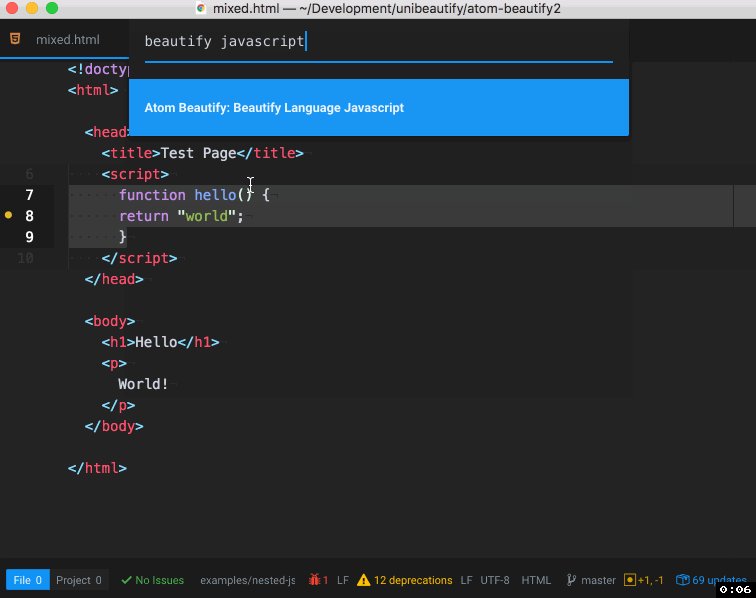
Eine Teil der Kode verschönern und die bestimmte Sprache festlegen.
- Ein Kode-Stück wählen, die Sie verschönern möchten.
- Klicken Sie auf Ctrl + Shift + P, danach geben Sie den Name der Sprache ein.

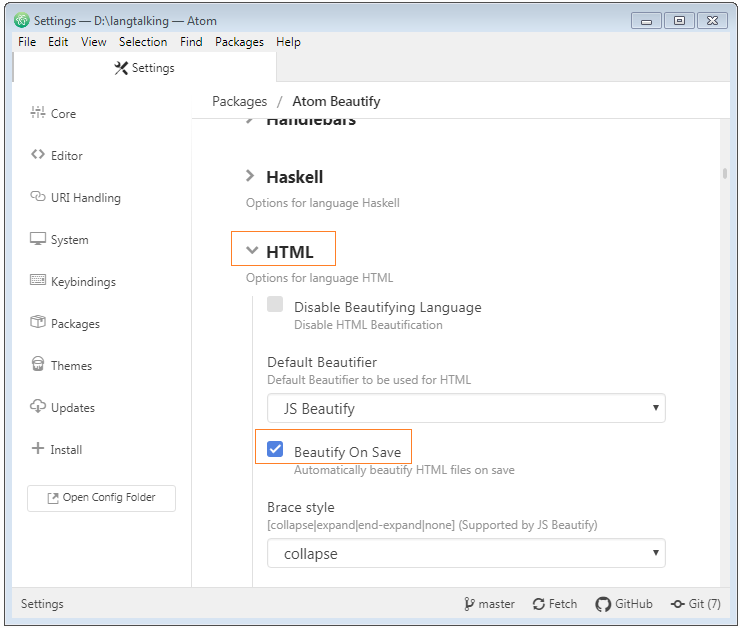
Verschönern bei der File-Speicherung
Angenommen, Sie möchten , dass die HTML File verschönert wird immer wenn Sie diese File speichern.
- File / Setting / Packages


Anleitungen HTML
- Einführung in HTML
- Installieren Sie den Atom Editor
- Installieren Sie Atom HTML Preview
- Beginnen Sie mit HTML
- Die Anleitung zu HTML Images
- Die Anleitung zu HTML Block/Inline Elements
- Bearbeiter HTML
- Installieren Sie Atom-Beautify
- Die Anleitung zu HTML Styles
- Die Anleitung zu HTML Hyperlink
- Die Anleitung zu HTML Email Link
- Die Anleitung zu HTML Paragraphs
- Die Anleitung zu HTML IFrame
- Die Anleitung zu HTML Entity
- Die Anleitung zu HTML Lists
- Die Anleitung zu HTML Tables
- Die Anleitung zu HTML Col, Colgroup
- Die Anleitung zu HTML Heading
- Die Anleitung zu HTML Quotation
- Die Anleitung zu HTML URL Encoding
- Die Anleitung zu HTML Video
- Die Anleitung zu Attribut HTML dir
Show More