Die Anleitung zu CSS Lists
1. HTML Lists
Im HTML gibt es 2 Arten der Liste. Das sind Unordered Lists (Nichtgeordnete Liste) und Ordered Lists (die geordnete Liste).
- Unordered Lists - Verwenden Sie die "Kugels" (bullets) um die Items in die Liste zu markieren.
- Ordered Lists - Verwenden Sie die Zahlen (römische Zahl oder normale Zahl) oder die Buchstabe (Letter) um die Items in die Liste zu markieren.

Die Properties CSS List erlauben Sie, die folgenden Dinge einzustellen:
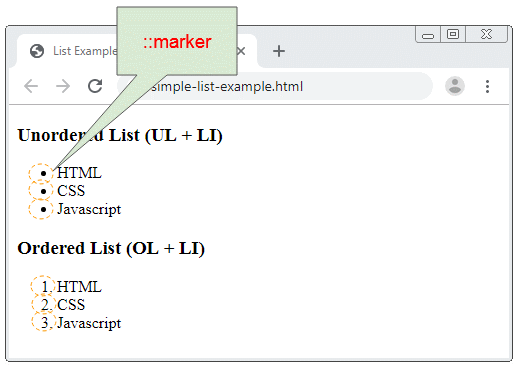
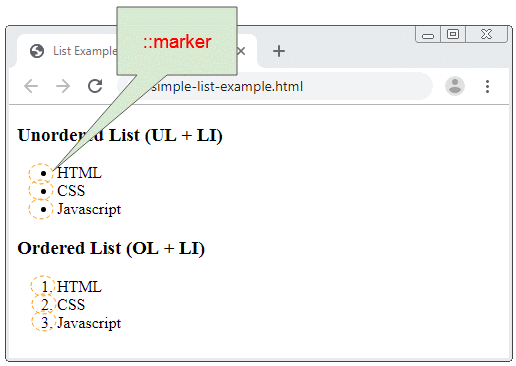
- Erlauben Sie, das Typ von ::marker zu wählen, das auf ein Unordered List zu sehen.
- Erlauben Sie, das Typ von ::marker zu wählen, das auf ein Ordered List zu sehen.
- Verwenden Sie ein Foto (Image) wie ein ::marker für ein Unordered List.
- Die Position von ::marker einzustellen.
2. CSS list-style-type
Das Property CSS list-style-type wird für das Tag <UL> (Unordered List) benutzt um das Stil für die Items der Liste zu setzen.
CSS list-style-type kann eine der Werte erhalten:
- disc
- circle
- square
- none
ul-list-style-type-example.html
<h3>list-style-type: dist (Default)</h3>
<ul style="list-style-type: dist;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: circle</h3>
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: square</h3>
<ul style="list-style-type: square;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: none</h3>
<ul style="list-style-type: none;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>CSS list-style-type kann auch für <OL> (Ordered List) angewendet werden. Die Werte können sein:
- none
- disc
- circle
- square
- armenian
- decimal
- cjk-ideographic
- decimal-leading-zero
- georgian
- hebrew
- hiragana
- hiragana-iroha
- katakana
- katakana-iroha
- lower-alpha
- lower-greek
- lower-latin
- lower-roman
- upper-alpha
- upper-greek
- upper-latin
- upper-roman
list-style-type-example.html
<!DOCTYPE html>
<html>
<head>
<title>List Styles Example</title>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
border: 1px solid black;
width:100%;
}
td {
border: 1px solid black;
padding: 5px;
vertical-align: top;
white-space: nowrap;
}
</style>
<script src="list-style-type-example.js"></script>
</head>
<body onLoad="initRadios()">
<table>
<tr>
<td id="radio-container"></td>
<td>
<h3 id ="my-info">list-style-type: none</h3>
<ol style="list-style-type: none;" id="my-list">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</td>
<tr>
</table>
</body>
</html>list-style-type-example.js
var types= [
"none",
"disc",
"circle",
"square",
"armenian",
"decimal",
"cjk-ideographic",
"decimal-leading-zero",
"georgian",
"hebrew",
"hiragana",
"hiragana-iroha",
"katakana",
"katakana-iroha ",
"lower-alpha",
"lower-greek",
"lower-latin",
"lower-roman",
"upper-alpha",
"upper-greek",
"upper-latin",
"upper-roman"];
function initRadios() {
var radioContainer = document.getElementById("radio-container");
for(var i = 0; i< types.length; i++) {
var radioElement = document.createElement("input");
radioElement.type = "radio";
radioElement.name = "type";
radioElement.value = types[i];
var spanElement = document.createElement("span");
spanElement.innerHTML = types[i];
spanElement.style.marginRight = "5px";
var brElement = document.createElement("br");
radioElement.addEventListener("click", function(event) {
var infoElement = document.getElementById("my-info");
infoElement.innerHTML = "{ list-style-type: " + event.target.value + " }";
var listElement = document.getElementById("my-list");
listElement.style.listStyleType = event.target.value;
});
radioContainer.appendChild(radioElement);
radioContainer.appendChild(spanElement);
radioContainer.appendChild(brElement);
}
}3. CSS list-style-image
Das Property CSS list-style-image wird für das Tag <UL> benutzt um das ersetzte Foto von ::marker anzuzeigen.

Achtung: list-style-image hat die Priörität als list-style-type. Wenn das Foto, das durch list-style-image angebot wird, nicht existiert oder nicht anzeigt, wird list-style-type benutzt.
<ul style="list-style-image: URL('../right-arrow-16.png')">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>4. CSS list-style-position
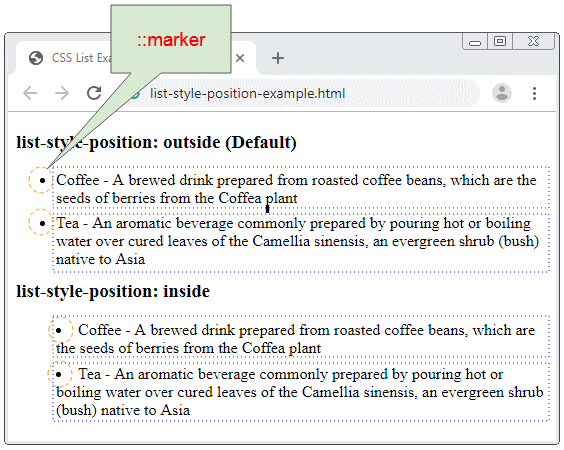
Das Property CSS list-style-position wird für das Tag <UL>, <OL> benutzt um die Position von ::marker zu setzen.

Die möglichen Werte von CSS list-style-position sind:
- outside
- inside
- initial
- inherit
list-style-position | Die Bezeichnung |
outside | ::marker liegen außer der items der Liste. |
inside | ::marker liegen innerhalb der items der Liste. |
list-style-position-example.html
<h3>list-style-position: outside (Default)</h3>
<ul style="list-style-position: outside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
</ul>
<h3>list-style-position: inside</h3>
<ul style="list-style-position: inside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
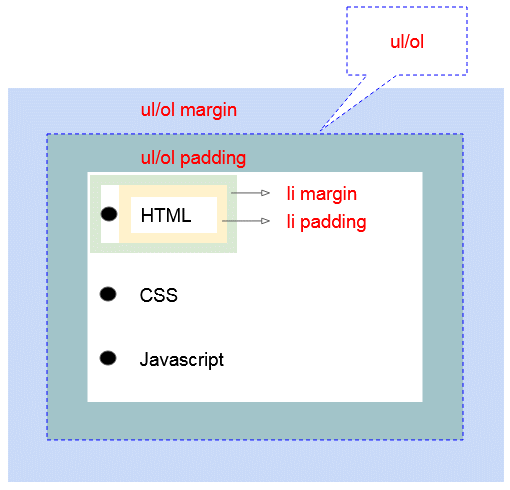
</ul>5. CSS margin, padding
Das folgende Foto zeigt die Struktur von HTML List, und Sie können CSS benutzen um sein margin/padding zu ändern.

Das Beispiel von angepassten margin/padding vom HTML List:
margin-padding-example.css
ul {
background: #3399ff;
padding: 20px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
ol {
background: #ff9999;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}margin-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS List</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="margin-padding-example.css" />
</head>
<body>
<h3>ul {padding: 20px;} ul li {margin: 5px}</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>ol {padding: 20px;} ol li {margin-left: 35px; padding: 5px;}</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</body>
</html>Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More