Einführung in ReactJS
1. Was ist React?
React (oder ReactJS, React.js ) ist eine Open Source Code Javascript Bibliothek zur Aufbau der wiederverwendbaren Interface-Komponenten. Es wird durch Jordan Walke erstellt – ein Ingenieur in Facebook, der von XHP ( ein Elementplatform HTML für PHP) beeinflusst ist. React wurde zum ersten Mal für die Applikation Newsfeed vom Facebook im Jahr 2011 implementiert, dann für Instagram.com im Jahr 2012. Es wurde in JSConf US im Mai 2013 open-sourced.


Viele großen Firmen vewendet React für ihre Projekte, zum Beispiel Netflix, Airbnb,.. Unter ist das die Liste der React benutzenden Projekte:
2. Die Frage und die Maßnahme
Sie können diese Frage mit den sonstigen Bibliotheke wie Backbone.js oder Angular.js lösen, aber Sie werden ihre Herausforderungen treffen wenn Ihr Projekt größer geworden ist..
3. Warum ist es React?
- Nein, natürlich nein!
Die Fragen vom Layer View lösen können:
Bei dem mehr einfachen Schreiben der Kode Javascript mit JSX helfen

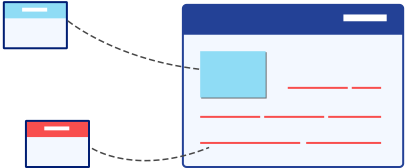
"Komponentisierung" Interface

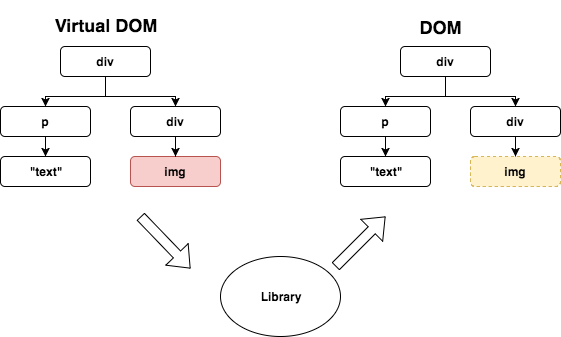
Mit Virtual-DOM die Leistung erhöhen

Die oben Illustration zeigt, dass das Modele virtual DOM und das Modell echt DOM den einzigen Unterschied haben. Das ist das Element <img>.
Mit SEO freundlich sein

React wird durch Facebook open-sourced und durch viele guten Programmer in die Welt entwickelt. Deshalb ist die Zukunft vom React auch "sehr guarantiert"
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS