Beispiel React-Transition-Group CSSTransition (NodeJS)
1. Das Zweck der Unterricht
Die Bibliothek react-transition-group bietet Sie die Elemente an damit Sie die Animation-Effekte in die Applikation React erstellen können. Der folgende Artikel stellt diese Bibliothek, die Elemente, die API ...detailiert vor

In dieser Unterricht werde ich Sie bei der Erstellung der Applikation React in die Umwelt NodeJS mit der Verwendung vom Element <CSSTransition> , das durch die Bibliothek react-transition-group angeboten werden, anleiten
Achtung: Das Element <CSSTransition> ist ein eigener Fall zur Hilfe des leichteren Arbeiten mit CSS Transition. In diesem generalen Fall sollen Sie mit dem Element<Transition> arbeiten.
2. Das Projekt erstellen und die Bibliothek installieren
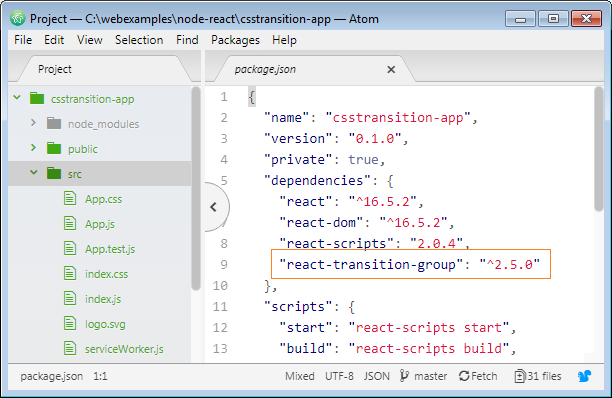
Das Projekt React mit dem Name csstransition-app durch die Durchführung der folgenden Commands erstellen:
# Install 'create-react-app' tool (If it has never been installed)
npm install -g create-react-app
# Create project with 'create-react-app' tool:
create-react-app csstransition-appDie Bibliothek react-transition-group installieren:
# CD to your project
cd csstransition-app
# Install 'react-transition-group':
npm install react-transition-group --save
Ihre Applikation laufen:
# Run app:
npm start3. z.B: einfache CssTransition
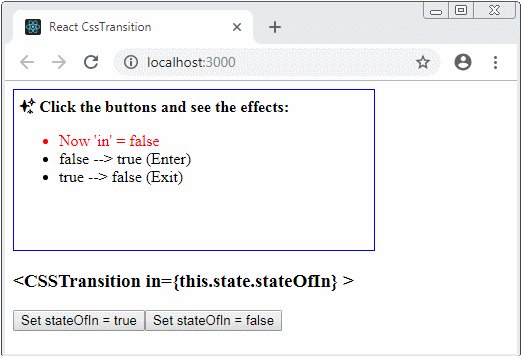
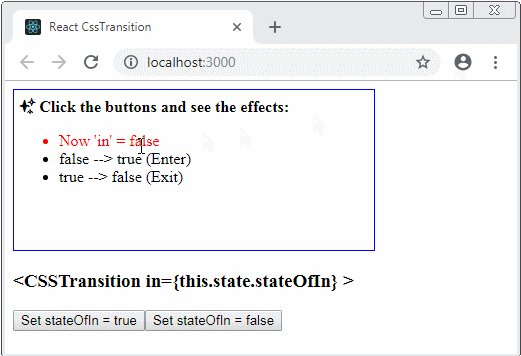
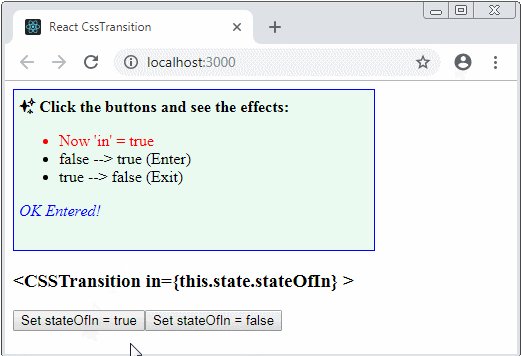
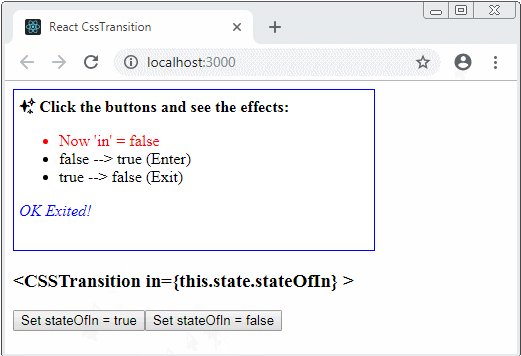
Ok, unter ist das das Vorschausbild des Beispiel:

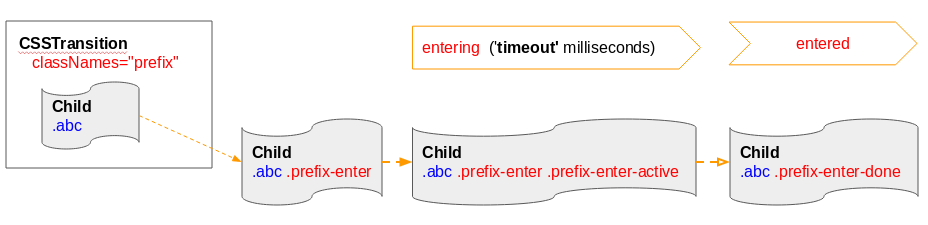
Wenn die Wert vom props: 'in' vom false zutrue wandelt, wird<CSSTransition> zum Status'entering' umwechseln und haltet den Status in 'timeout' Milisekunden still bevor es zum Status'entered' wechselt. In diesem Prozess werden die KlasseCSS für das Sub-Element vom <CSSTransition> wie die folgende Illustration angewendet::

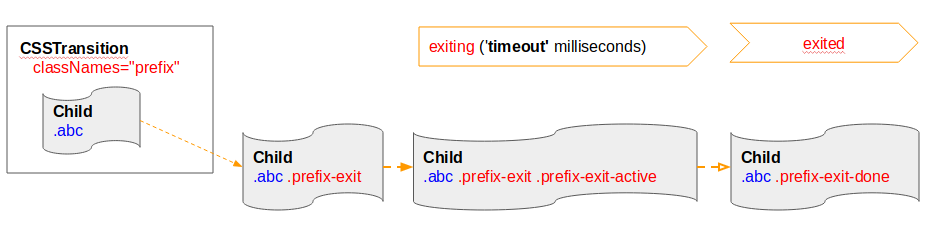
Wenn die Wert vom props: 'in' vomtrue zufalse wandelt, wird <CSSTransition> zum Status'exiting' umwechseln und haltet den Status in 'timeout' Milisekunden still bevor es zum Status 'exited' wechselt. In diesem Prozess werden die Klasse CSS für das Sub-Element vom<CSSTransition> wie die folgende Illustration angewendet

Ok! Das obengemeinten Projekt zurückkehren. Die ganzen Inhalte der Files App.js & App.css löschen:
App.css
.example-enter {
opacity: 0.2;
transition: opacity 300ms ease-in;
background: #f9e79f;
}
.example-enter .example-enter-active {
opacity: 1;
background: #eafaf1 ;
}
.example-enter-done {
opacity: 1;
background: #eafaf1 ;
}
.example-exit {
opacity: 1;
transition: opacity 900ms ease-in;
background: #fdebd0 ;
}
.example-exit .example-exit-active {
opacity: 0.5;
background: white ;
}
.example-exit-done {
opacity: 1;
background: white;
}
.my-div {
border: 1px solid blue;
width: 350px;
height: 150px;
padding: 5px;
}
.my-message {
font-style: italic;
color: blue;
}
.my-highlight {
color: red;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import { TransitionGroup, CSSTransition } from "react-transition-group";
class App extends React.Component {
render() {
return (
<div>
<MyDiv></MyDiv>
</div>
);
}
}
class MyDiv extends React.Component {
constructor(props) {
super(props);
this.state = {
stateOfIn: false,
message : ""
};
}
// Begin Enter: Do anything!
onEnterHandler() {
this.setState({message: 'Begin Enter...'});
}
onEnteredHandler () {
this.setState({message: 'OK Entered!'});
}
onEnteringHandler() {
this.setState({message: 'Entering... (Wait timeout!)'});
}
// Begin Exit: Do anything!
onExitHandler() {
this.setState({message: 'Begin Exit...'});
}
onExitingHandler() {
this.setState({message: 'Exiting... (Wait timeout!)'});
}
onExitedHandler() {
this.setState({message: 'OK Exited!'});
}
render() {
return (
<div>
<CSSTransition
classNames="example"
in={this.state.stateOfIn}
timeout={1500}
onEnter = {() => this.onEnterHandler()}
onEntering = {() => this.onEnteringHandler()}
onEntered={() => this.onEnteredHandler()}
onExit={() => this.onExitHandler()}
onExiting={() => this.onExitingHandler()}
onExited={() => this.onExitedHandler()}
>
<div className ="my-div">
<b>{"\u2728"} Click the buttons and see the effects:</b>
<ul>
<li className ="my-highlight">Now 'in' = {String(this.state.stateOfIn)}</li>
<li> false --> true (Enter)</li>
<li> true --> false (Exit)</li>
</ul>
<div className="my-message">{this.state.message}</div>
</div>
</CSSTransition>
<h3><CSSTransition in={'{this.state.stateOfIn}'} ></h3>
<button onClick={() => {this.setState({ stateOfIn: true });}}>Set stateOfIn = true</button>
<button onClick={() => {this.setState({ stateOfIn: false });}}>Set stateOfIn = false</button>
</div>
);
}
}
export default App;Die Inhalt der File index.js & index.html nicht ändern brauchen:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<title>React CssTransition</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More