Die Anleitung zu ReactJS props und state
1. Der Hinweis
In dieser Unterricht werde ich den Begriff "props" und "state" in React erklären und den Unterschied zwischen "props" und "state" vergleichen.
Wenn Sie den Anfänger mit React sind, sollen Sie die erste Unterricht vom React nach den folgenden Pfad lesen. Es hilft Ihnen bei der Aufbau einer Umwelt für React und das Beispiel "Hallo React" erfolgreich laufen.
2. ReactJS props
"props" steht für "properties", aber es ist ein Begriff im ReactJS. Im Grunde ist props ein Objekt. Es speichert die Werte von attribute eines Tag.

Wir werden die Definition von props durch die Beispiel klären.
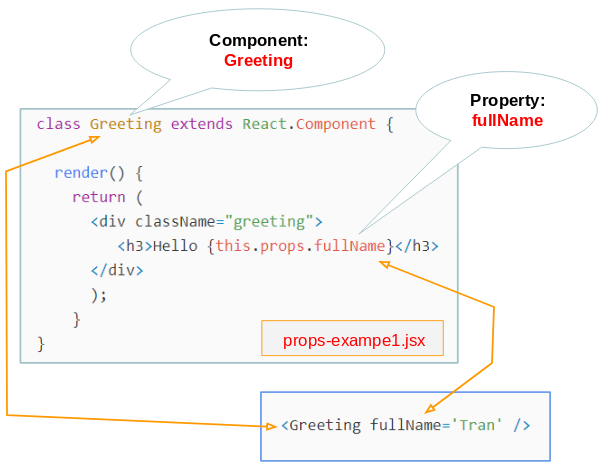
OK, das erste Beispiel. Auf einem Verzeichnis erstellen Sie 2 Files props-example.jsx & props-example.html.
props-example.jsx
// Create a ES6 class component
class Greeting extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="greeting">
<h3>Hello {this.props.fullName}</h3>
</div>
);
}
}
const element1 = document.getElementById('greeting1')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Greeting fullName='Tran' />,
element1
)props-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Props</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.greeting {
border: 1px solid #bdbcae;
background-color: #fbfad9;
margin: 5px 0px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Props example:</h1>
<div id="greeting1"></div>
<script src="props-example.jsx" type="text/babel"></script>
</body>
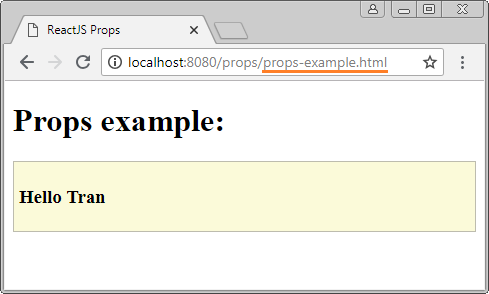
</html>Starten Sie Ihren HTTP Server und laufen die File props-example.html durch. Und Sie bekommen das Ergebnis wie die folgende Illustration:

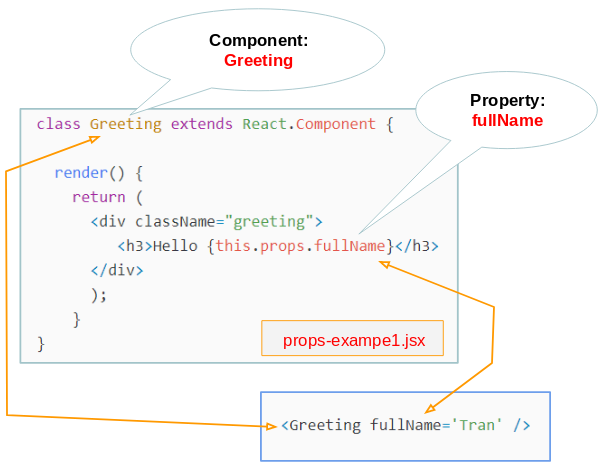
Im ReactJS wenn Sie einen Component erstellen, es ist wie Sie ein eigenes neues Tag von Ihnen erstellen. Jede property vom Component entspricht einem attribute des Tag. (die Illustrator sehen).

Die Wert vom attribute (vom Tag) wird zu property (vom Component) übergetragen (pass) . Allerdings können Sie die Standardwert für property erstellen.
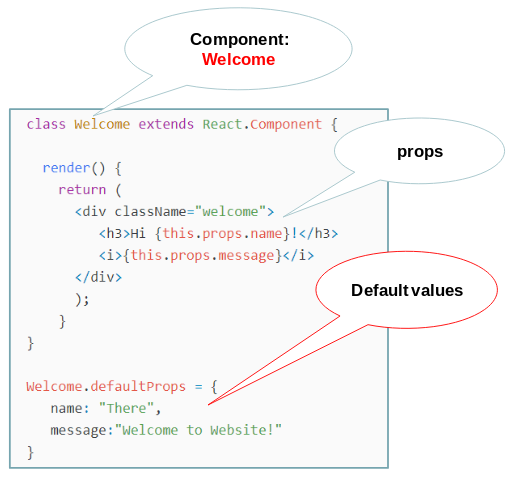
OK Das nächste Beispiel. In diesem Beispiel erstellen Sie einen Component mit seinen property , was die Standardwerte zugewiesen werden (assign):
props-example2.jsx
class Welcome extends React.Component {
render() {
return (
<div className="welcome">
<h3>Hi {this.props.name}!</h3>
<i>{this.props.message}</i>
</div>
);
}
}
// Default values of props
Welcome.defaultProps = {
name: "There",
message:"Welcome to Website!"
}
const element1 = document.getElementById('welcome1')
const element2 = document.getElementById('welcome2')
ReactDOM.render(
<Welcome name='Tran' message='Welcome back!' />,
element1
)
ReactDOM.render(
<Welcome />,
element2
)props-example2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Props</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.welcome {
border: 1px solid #bdbcae;
background-color: #fbfad9;
margin: 5px 0px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Props example:</h1>
<div id="welcome1"></div>
<div id="welcome2"></div>
<script src="props-example2.jsx" type="text/babel"></script>
</body>
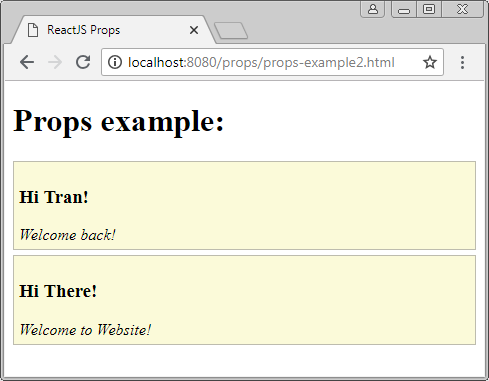
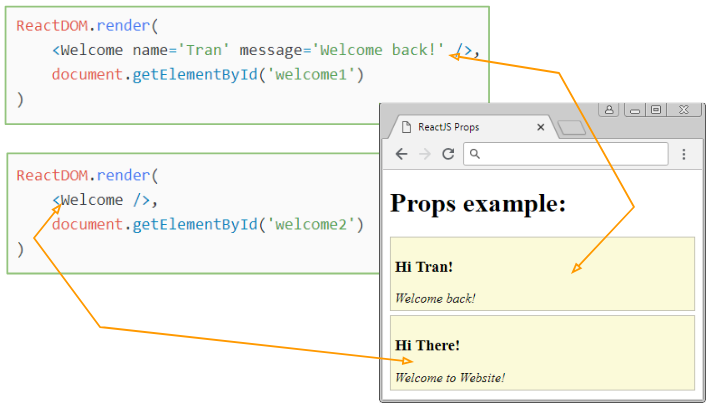
</html>Die File props-example2.html laufen:

Erstellen Sie ein Component mit dem Name vom Welcome, und erstellen Sie die Wert für die property:

Wenn ein attribute auf Tag nicht auftretet, ist seine Wert als Default gesehen:

Zum Schluss:
- Sie können die Standardwert für props.someProp erstellen.
- Sie können die Werte für props.someProp aus attribute someProp vom Tag erstellen.
- Aus der Innenseite vom Component (class) haben Sie keinen Weg, die neue Wert für props.someProp zuzuweisen.
Achtung: Es gibt eigentlich die Maßnahmen, dass Sie die Wert vom props ändern, z.B setProps(), replaceProps(), aber diese Methode werden seit der Version ReactJS 0.15 nicht akzeptiert (deprecated) . So im Grunde kann ein Abschluss gemacht, dass props unveränderlich (immutable) ist.
3. ReactJS state
state (der Status) ist ein Begriff im React. Es ist gleich wie props. Vor dem Vergleich zwischen state und props sehen Sie ein Beispiel:
state-example.jsx
// Create a ES6 class component
class Button extends React.Component {
constructor(props) {
super(props);
this.state = {
text: "Please Click me!",
clickCount: 0
};
}
// Method updateCount()
updateCount() {
this.setState((prevState, props) => {
return {
clickCount: prevState.clickCount + 1,
text: "Clicked"
};
});
}
render() {
return (
<button onClick={() => this.updateCount()}>
{this.state.text} : {this.state.clickCount}
</button>
);
}
}
// Render
ReactDOM.render(<Button />, document.getElementById("button1"));
// Render
ReactDOM.render(<Button />, document.getElementById("button2"));state-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS State</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h1>State example:</h1>
<div id="button1"></div>
<br>
<div id="button2"></div>
<script src="state-example.jsx" type="text/babel"></script>
</body>
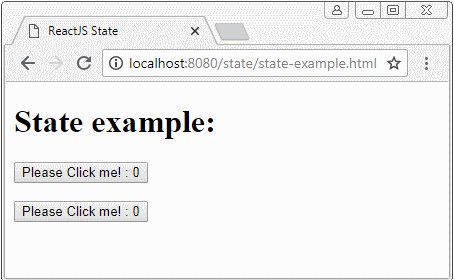
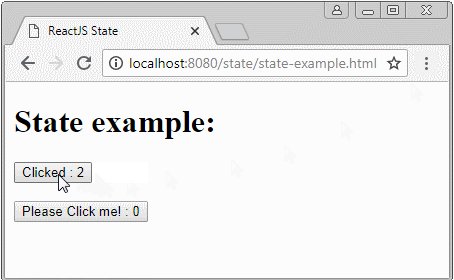
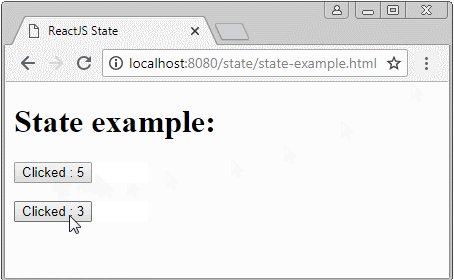
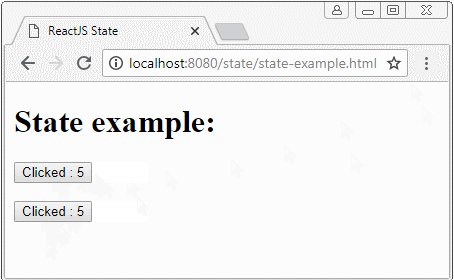
</html>Die File state-example.html auf HTTP laufen und schauen wie sie funktioniert

WarnungSie können die neue Wert für state nach der folgenden Wegen nicht setzen, denn React hört die Änderung vom state nach diesem Weg nicht zu. Deshalb wird Component auf die Interface nicht wieder gerendert (re-render ).Error!!// Do not do this: this.state.clickCount = this.state.clickCount + 1 // And do not do this: this.setState({ clickCount: this.state.clickCount + 1 });
Zum Schluss
- props.someProp entspricht einem attribute vom Tag, aber state.someState nicht.
- Sie können die Standard-wert für state.someState im Constructor vom class (Component) erstellen.
- Im Component (class) können Sie die Wert vom props.someProp nicht ändern, aber können die Wert vom state.someState ändern.
4. ReactJS state (2)
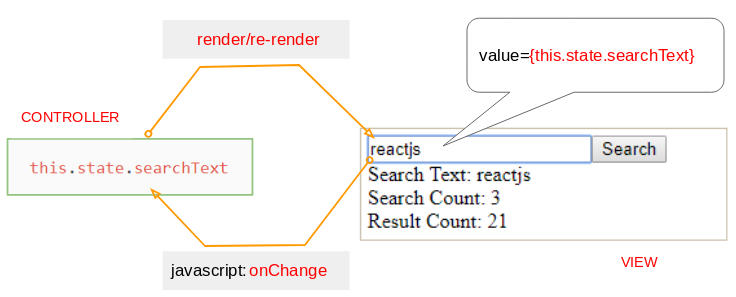
OK, zum nächsten Beispiel. In diesem Beispiel werden wir eine gegenseitige Beziehung zwischen die Werte eines Element <input> und eines state:

Wenn der Status vom Component ändert, wird ReactJS diesen Component auf die Interface re-rendern (re-render). Wenn der Benutzer die Inhalt vom Element <input> ändert, wird diese Wert für das Objekt state vom Component durch die Evenet onChange aktualisiert.

state-example2.jsx
class Search extends React.Component {
constructor(props) {
super(props);
this.state = {
searchText: "",
searchCount: 0,
resultCount: 0
};
}
changeSearchText(event) {
var v = event.target.value;
this.setState((prevState, props) => {
return {
searchText: v
};
});
}
doSearch() {
this.setState( (prevState, props) => {
var count = this.state.searchText.length * 3;
return {
searchCount: prevState.searchCount + 1,
resultCount: count
};
});
}
render() {
return (
<div className='search-box'>
<input
type="text"
value={this.state.searchText}
onChange={this.changeSearchText.bind(this)}
/>
<button onClick={this.doSearch.bind(this)}>Search</button>
<div>Search Text: {this.state.searchText}</div>
<div>Search Count: {this.state.searchCount}</div>
<div>Result Count: {this.state.resultCount}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Search />, document.getElementById("search1"));state-example2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS State</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>State example:</h1>
<div id="search1"></div>
<script src="state-example2.jsx" type="text/babel"></script>
</body>
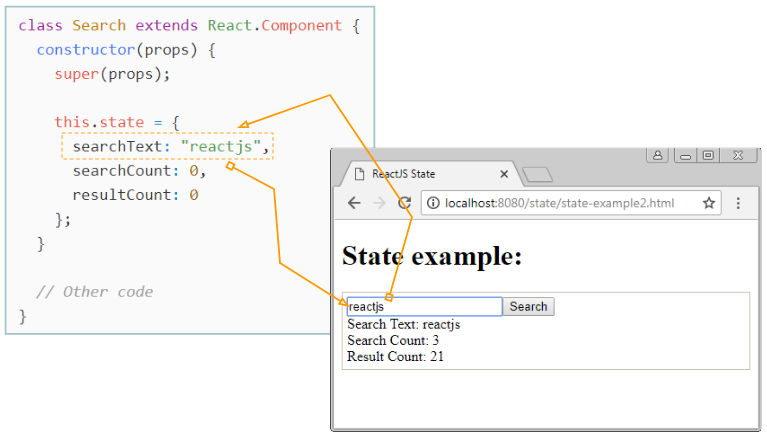
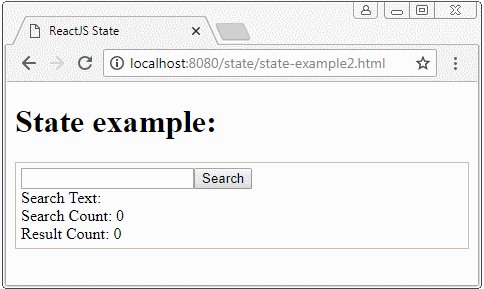
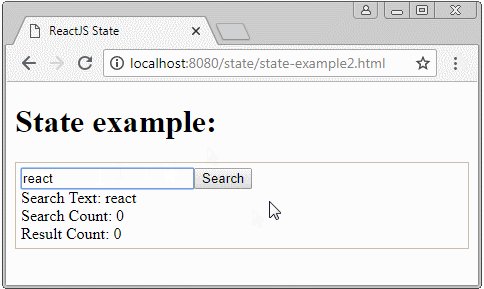
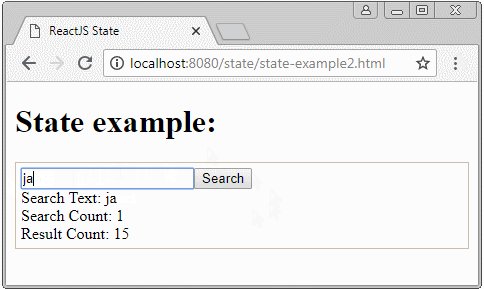
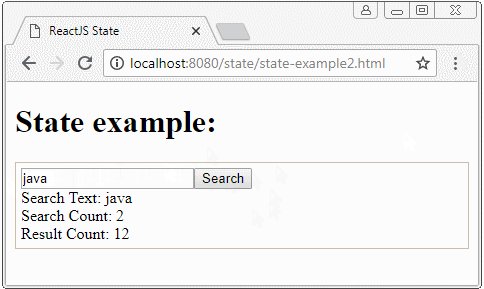
</html>Die File state-example2.html auf den HTTP Server laufen und schauen wie sie funktioniert.

Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More