Die Anleitung zu ReactJS Component API
1. ReactJS Component API
ReactJS erfährt einen Entwicklungsprozess. Zuerst werden die Componente nach der alten Syntax Javascript geschrieben. Bis zur Version 0.14 wandelt ReactJS um, Javascript nach dem Standard ES6 zu benutzen. Viele alten Component API wurden nicht missbilligt (deprecated) oder beseitigt um dem neuen Standard anzupassen. In dieser Unterricht stelle ich nur dem Javascript ES6 entsprechenden und nutzlichen Component API vor.
- setState()
- forceUpdate
- ReactDOM.findDOMNode()
2. setState( )
Die Methode setState() wird benutzt um den Status vom Component zu aktualisieren, gleichzeitig sagt sie React, Component in die Interface nach der Status-änderungen zu re-rendern.
Die Gebrauchsweise der Methode setState() wurde in diesen folgenden Artikel detailiert erwähnt:
3. forceUpdate( )
Manchmal möchten Sie Component manuell aktualisieren. Das wird durch die Verwendung von forceUpdate() geschafft. Das ist eine Methode von der Klasse React.Component. So werden die Sub-Klasse von React.Component diese Methode geerbt werden
forceUpdate-example.jsx
class Random extends React.Component {
constructor(props) {
super(props);
}
newRandomValue(event) {
this.forceUpdate();
}
render() {
return (
<div>
<button onClick={event => this.newRandomValue(event)}>Random</button>
<div>Random Value: {Math.random()}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Random />, document.getElementById("random1"));forceUpdate-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS forceUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>forceUpdate() example:</h1>
<div id="random1"></div>
<script src="forceUpdate-example.jsx" type="text/babel"></script>
</body>
</html>
4. ReactDOM.findDOMNode( )
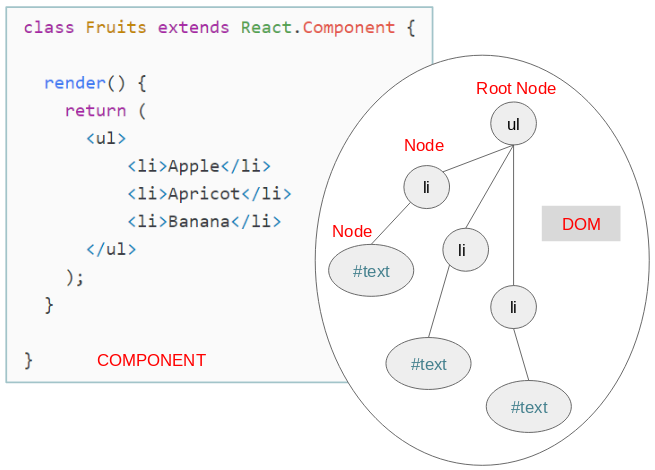
Wie gewusst ist ein Component eine Klasse. Wenn Component in die Interface gerendert wird, bekommen Sie eine Modelle DOM. So sind Component und DOM 2 unterschiedlichen Begriffen. So wie können Sie in die Node vom DOM aus Component (class) zugreifen?

ReactDOM bietet Sie die Methode ReactDOM.findDOMNode(param) an um ein dem Parameterder Methode entsprechenden Objekt Node zu finden.
ReactDOM.findDOMNode(this)
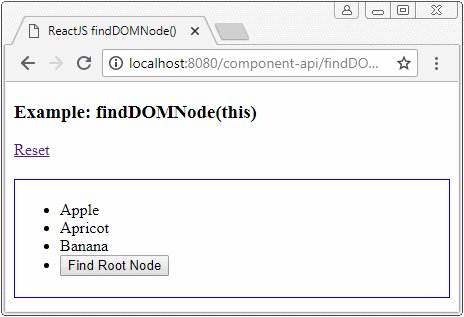
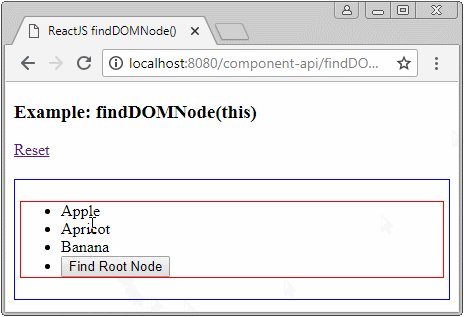
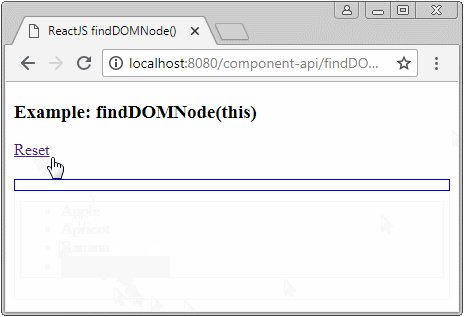
Innerhalb Component (class) wenn Sie die Methode ReactDOM.findDOMNode(this) aufrufen, wird sie Ihnen den Wurzelknoten (Root Node) des Modell DOM zurückgeben
findDOMNode-example.jsx
class Fruits extends React.Component {
doFind() {
// Find root Node of this Component
var node = ReactDOM.findDOMNode(this);
node.style.border = "1px solid red";
}
render() {
return (
<ul>
<li>Apple</li>
<li>Apricot</li>
<li>Banana</li>
<li>
<button onClick={() => this.doFind()}>Find Root Node</button>
</li>
</ul>
);
}
}
// Render
ReactDOM.render(<Fruits />, document.getElementById("fruits1"));findDOMNode-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS findDOMNode()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
#fruits1 {
border:1px solid blue;
padding: 5px;
margin-top: 20px;
}
</style>
</head>
<body>
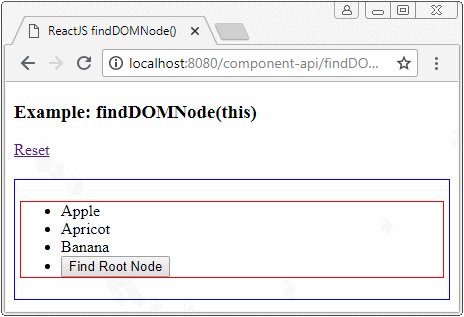
<h3>Example: findDOMNode(this)</h3>
<a href="">Reset</a>
<div id="fruits1"></div>
<script src="findDOMNode-example.jsx" type="text/babel"></script>
</body>
</html>
findDOMNode(ref)
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More