Die Anleitung zu ReactJS Refs
1. React Refs
Im ReactJS wird refs als ein Referenz (reference) auf einem Elemen benutzt. Im Grunde sollen Sie refs in die meisten Situationen nicht verwenden. Allerdings ist es nutzlich wenn Sie zu den node vom DOM or zu den in die Methode render() erstellten Element zugreifen.
Achtung: In dieser Unterricht werde ich Refs nach dem Stil vom ReactJS der Version 16.3 erstellen, denn es ist einfach zu verwenden
React.createRef()
Verwenden Sie die Methode React.createRef() um Refs zu erstellen, dann fügen Sie es zu den Elementen, (die in render() erstellt werden) durch das Attribut ref bei.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef} />;
}
}Wenn ein Ref zu einem in der Methode render() erstellten Element beigefügt wird, können Sie auf dem ObjektNode dieses Element durch das Attribut current vom Ref zuweisen.
const node = this.myRef.current;Zum Beispiel:
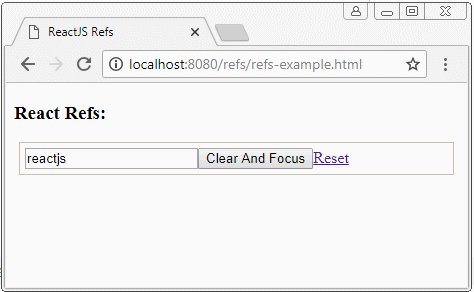
refs-example.jsx
//
class SearchBox extends React.Component {
constructor(props) {
super(props);
this.state = {
searchText: "reactjs"
};
this.searchFieldRef = React.createRef();
}
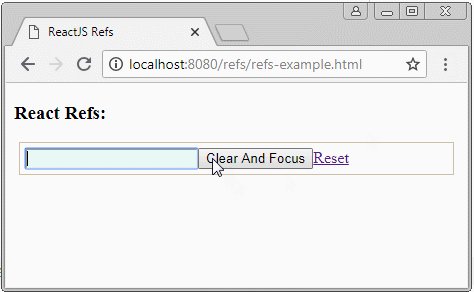
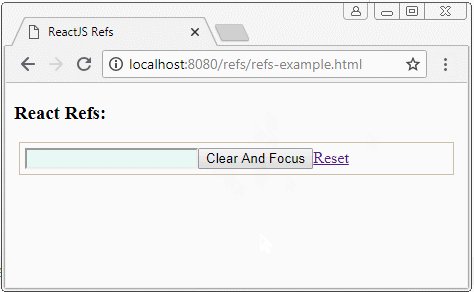
clearAndFocus() {
this.setState({ searchText: "" });
// Focus to Input Field.
this.searchFieldRef.current.focus();
this.searchFieldRef.current.style.background = "#e8f8f5";
}
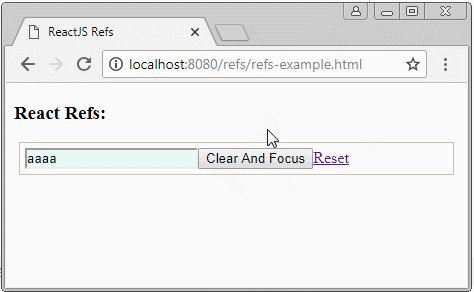
changeSearchText(event) {
var v = event.target.value;
this.setState((prevState, props) => {
return {
searchText: v
};
});
}
render() {
return (
<div className="search-box">
<input
value={this.state.searchText}
ref={this.searchFieldRef}
onChange={event => this.changeSearchText(event)}
/>
<button onClick={() => this.clearAndFocus()}>Clear And Focus</button>
<a href="">Reset</a>
</div>
);
}
}
// Render
ReactDOM.render(<SearchBox />, document.getElementById("searchbox1"));refs-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Refs</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h3>React Refs:</h3>
<div id="searchbox1"></div>
<script src="refs-example.jsx" type="text/babel"></script>
</body>
</html>
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More