Die Anleitung zu React-Transition-Group API
1. Was ist React Transition?
OK, Angenommen, Sie haben ein Element <div> mit dem weißen Hintergrund. Wenn der Benutzer eine Aktion mit diesem Element durchführt, z.B den Zeiger auf seine Fläche bewegen, wird die Größe vom <div> doppelt erhöhen und die Hintergrundfarbe wird in gelb gewechselt.


Diese Bibliothek bietet die folgenden Componente an:
- Transition
- CssTransition
- TransitionGroup
# Install react-transition-group library:
npm install react-transition-group --save<!--
Check other version at: https://cdnjs.com/
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-transition-group/2.4.0/react-transition-group.min.js"></script>
2. Transition Component
// Contains only one direct child element
<ReactTransitionGroup.Transition ... >
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>
// Contains a function, which returns a single element.
<ReactTransitionGroup.Transition ... >
{(stateName) => { // stateName: 'entering', 'entered', 'exiting', 'exited'.
return (
<MySingleElement>
<MyOtherElements />
</MySingleElement>
)
}
}
</ReactTransitionGroup.Transition><ReactTransitionGroup.Transition
in = {true/false}
unmountOnExit = {true/false}
mountOnEnter = {true/false}
appear = {true/false}
enter = {true/false}
exit = {true/false}
timeout = {{ enter: 1500, exit: 2500 }}
addEndListener = ..
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.Transition>- onEnter
- onEntering
- onEntered
- onExit
- onExiting
- onExited
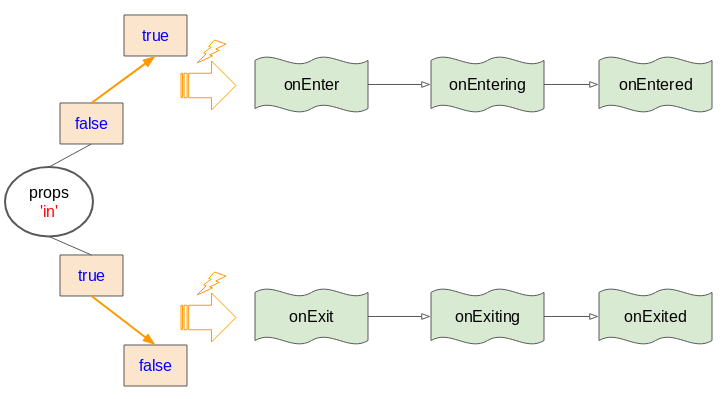
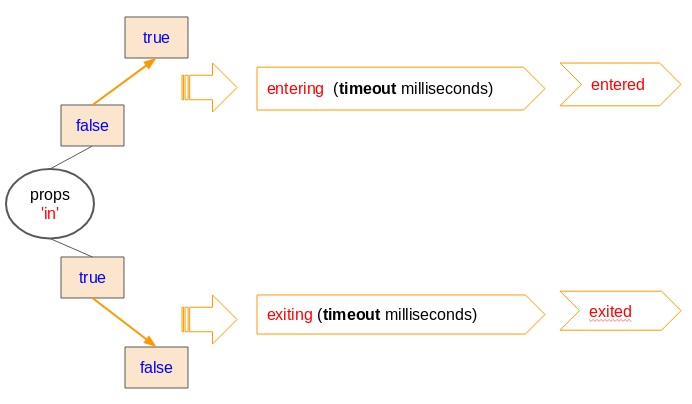
- Wenn die Wert vom 'in' von true zu false wandelt, wirft es nacheinander 3 Events onEnter, onEntering, onEntered auf.
- Umgekehrt wenn die Wert vom 'in' vom false zu true wandelt, wirft es 3 Events onExit, onExiting, onExited auf.

<!-- Example 1 (enter = 1500, exit = 2500 ms) -->
<ReactTransitionGroup.Transition
timeout = {{ enter: 1500, exit: 2500 }}
....
>
</ReactTransitionGroup.Transition>
<!-- Example 2 (enter = exit = 1500 ms) -->
<ReactTransitionGroup.Transition
timeout = 1500
....
>
</ReactTransitionGroup.Transition>
- type: boolean
- default: true
'enter' transition aktivieren (enable) oder deaktivieren (disable)
- type: boolean
- default: true
- type: boolean
- default: false
<ReactTransitionGroup.Transition mountOnEnter = {true/false}>
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>- type: boolean
- default: false
<ReactTransitionGroup.Transition unmountOnExit = {true/false} >
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition><Transition unmountOnExit={true}>: d.h wenn das Element <Transition> zum Status 'exited' gewandelt wird, wird es seine allen Sub-Elemente demontieren (unmount). D.h die Elemente vom<Transition> werden entfernt.
- TODO
Ihnen erlauben, eine passende Funktion während des Prozess vom transition einzufügen. Wie die folgende Illustration:


// Example:
addEndListener={(node, done) => {
console.log(node);
console.log(done);
// Use the css 'transitionend' event to mark the finish of a transition
// @see more: https://developer.mozilla.org/en-US/docs/Web/Events/transitionend
node.addEventListener('transitionend', done, false);
}}
// See on Console Log:
// console.log(done):
ƒ (event) {
if (active) {
active = false;
_this4.nextCallback = null;
callback(event);
}
}3. CSSTransition Component
<ReactTransitionGroup.CSSTransition
in = ..
classNames = "yourClassNamePrefix"
unmountOnExit
mountOnEnter
timeout = {{ enter: 1500, exit: 2500 }}
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
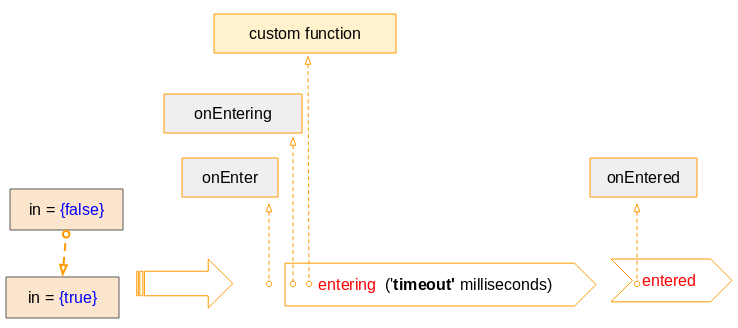
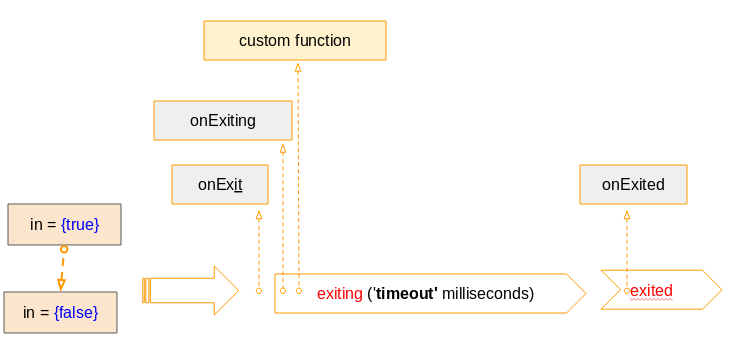
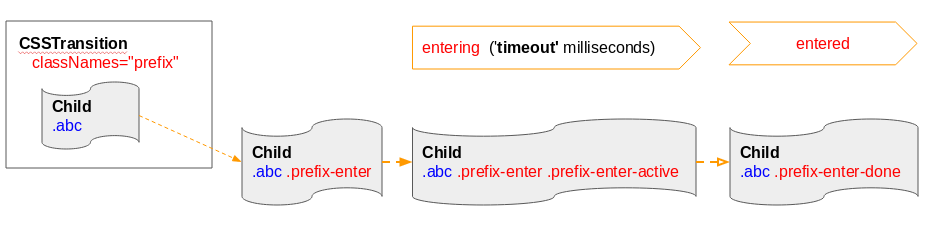
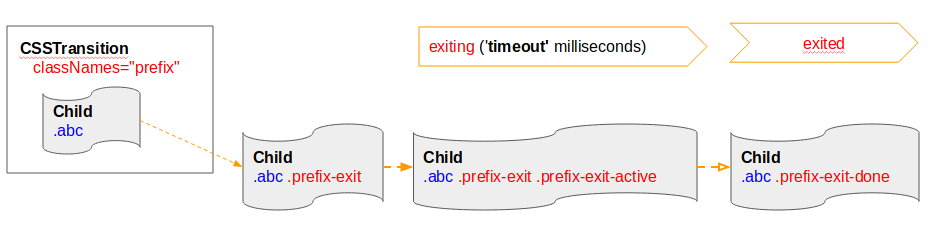
</ReactTransitionGroup.CSSTransition>Wenn die Wert vom props: 'in' vom false zu true ändert, wird <CSSTransition> zum Status 'entering' wechseln und haltet vor der Umwandlung zum Status 'entered' den Status in 'timeout' Milisekunden still. In diesem Prozess werden die Klassen CSS für das Sub-Element von <CSSTransition> wie die folgende Illustration abgewendet:


classNames={{
appear: 'my-appear',
appearActive: 'my-active-appear',
enter: 'my-enter',
enterActive: 'my-active-enter',
enterDone: 'my-done-enter,
exit: 'my-exit',
exitActive: 'my-active-exit',
exitDone: 'my-done-exit,
}}4. TransitionGroup Component
<ReactTransitionGroup.TransitionGroup
appear = {true/false}
enter = {true/false}
exit = {true/false}
childFactory = {a function}
>
....
</ReactTransitionGroup.TransitionGroup>Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS