Schnellstart mit ReactJS - Hallo ReactJS
1. Die Ansätze zum ReactJS
Zuerst bestätigen wir, dass React eine Bibliothek Javascript ist, das bei der Client Seite zu laufen verwendet wird. Aber es kann auch auf Server laufen wenn ServerJavascript versteht, zum Beispiel NodeJS Server.

So haben Sie im Grunde 2 Ansätze zum React.
- Die Umwelt NodeJS Server installieren, dann können Sie die Applikation Fullstack programmieren, d.h Sie können die Funktionen bei dem Server programmieren, und die Funktionen bei dem Client brauchen nur die Sprache Javascript.
- Nur React lernen um die Applikation bei der Client Seite zur Verwendung von Javascript zu programmieren, und die Server kann eine der Sprache wie Java, DotNet, PHP,... sein
Wenn Sie ein Anfänger mit React sind, sollen Sie nach meiner Meinung echte React lernen und brauchen NodeJS nicht zu lernen. Sie brauchen nur die Bibliotheke React und können die Unterrichten mit dem Browser üben.
Nachdem Sie React bei der Seite Client beherrschen, können Sie lernen, wie die Umwelt NodeJS Server zu installieren und wie eine Applikation React auf NodeJS zu erstellen. Allerdings wenn Sie ein Fan vom NodeJS nicht sein, können Sie diese Empfehlung ignorieren.
2. HTTP Server?
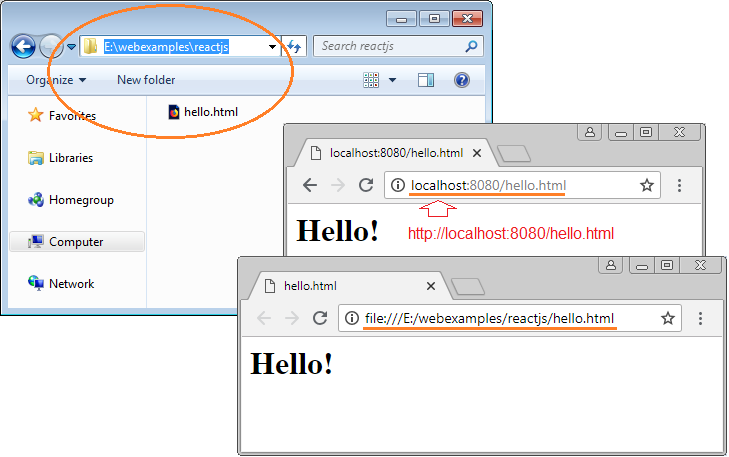
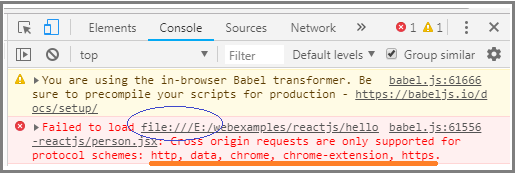
Um ReactJS zu lernen, brauchen Sie einen HTTP Server, dann kann Ihre File HTML auf dem Browser nach der Link http:// statt vom file:/// laufen. Der Grund, dafür Sie einen HTTP Server brauchen, liegt darin, dass manchmal haltet der Browser eine lokale File Javascript zu funktionieren. Es fordert, die File Javascript muss aus http (oder https) kommt.


Sie haben vielen Wege um einen HTTP Server zu haben, Wenn Sie an Java gewöhnen, können Sie Tomcat verwenden, wenn Sie an PHP gewöhnen, können Sie NGINX verwenden,..
NodeJS HTTP Server?Vielleicht brauchen Sie NodeJS nicht kennen , aber in nur 5 Minuten können Sie einen einfachen NodeJS HTTP Server erstellen. Natürlich wenn ein HTTP Server zur Verfügung steht, können Sie diese Empfehlung ignorieren.
3. Download ReactJS & Babel
React ist eine Bibliothek Javascript, Sie können die direkte Quelle aus Internet ohne Herunterladen verwenden. In die Anleitungen auf o7planning werde ich die Bibliotheke ReactJS direkt auf Internet benutzen.
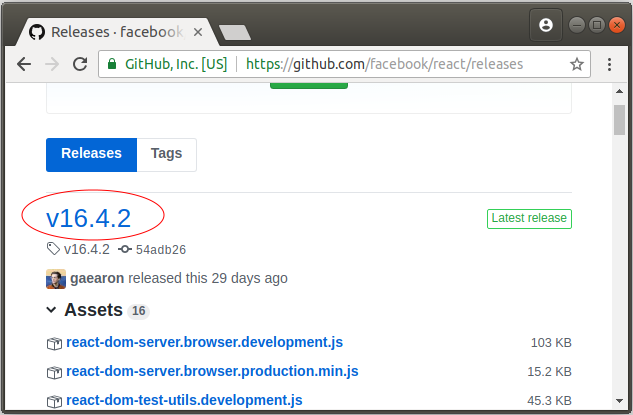
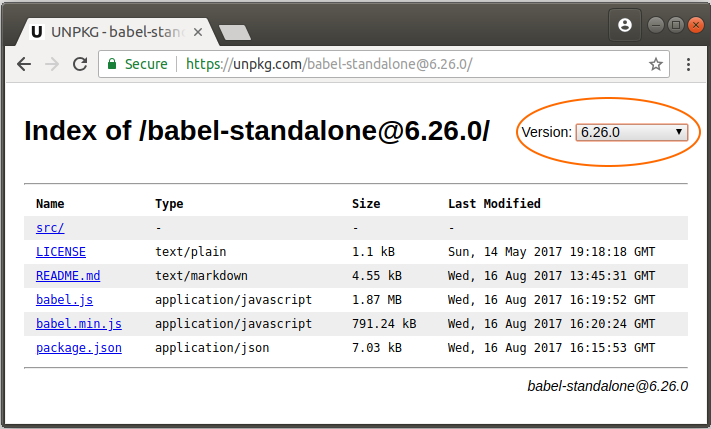
Klicken Sie auf die folgende Link. Das hilft Ihnen bei der Prüfung der veröffentlichen Versionen vom React:

Die Bibliotheke React fasst 2 Teile React & ReactDOM um. Sie können sie durch 2 folgenden CDN Link direkt verwenden. Achtung: Ersetzen Sie *** mit einer bestimmten Version, die Sie oben sehen.
<script crossorigin src="https://unpkg.com/react@***/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@***/umd/react-dom.production.min.js"></script>Ersetzen Sie *** mit einer bestimmten Version:
ReactJS 16.4.2
<script crossorigin src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>Die neueste Version bis 8/2018 ist 16.4.2, wenn Sie die neueste Version in die Version von 16.x verwenden möchten, können Sie CDN Link wie unten verwenden:
ReactJS 16.x (Newest).
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Babel
Babel ist eine Bibliothek Javascript, Es hilft bei der Umwandlung der Kode JSX zur Kode Javascript. Ich werde bei der Übung mit dem Beispiel Babel erklären.
Babel
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>Sie können eine neure Version Babel nach den folgenden Pfad suchen:

- Babel la gi?
4. Mit ReactJS beginnen
Die wichtigste Funktion vom React ist zu erlauben, Sie einen eigenen Component zu erstellen und verwenden ihn in Ihrem Projekt.
OK, Die Ziele der Unterricht :
- Einen Rect Component mit JSX erstellen (Javascript Syntax Extension) und diesen Component in HTML verwenden.
- Den Unterschied zwischen Javascript & JSX erklären, Babel erklären.
- Einen React Component mit Javascript erstellen (ohne JSX verwenden).
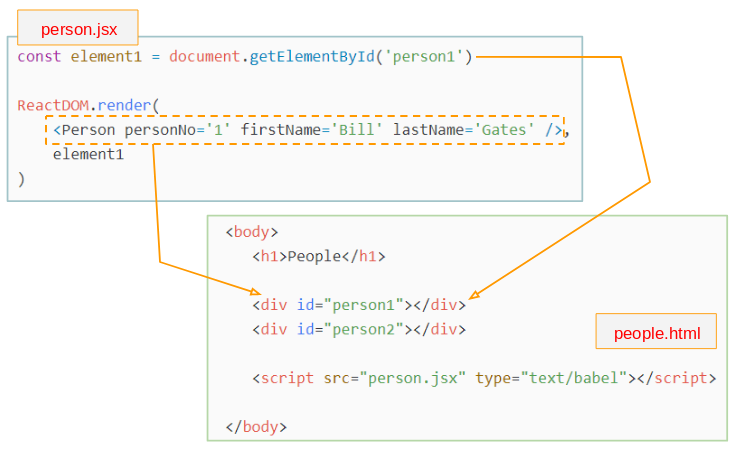
Das Verzeichnis hello-reactjs und 2 Files person.jsx & people.html innerhalb es erstellen. Sie können einen Editor benutzen um es zu bearbeiten, zum Beispiel Atom,...

people.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
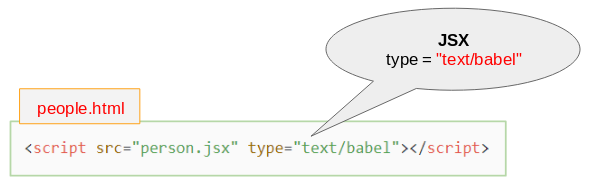
<script src="person.jsx" type="text/babel"></script>
</body>
</html>person.jsx
// Create a ES6 class component
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='1' firstName='Bill' lastName='Gates' />, element1
)
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='2' firstName='Donald' lastName='Trump' />, element2
)Achtung: In JSX wenn Sie das Attribut "class" meinen möchten, können Sie das Wort "className" benutzen, denn "class" ist ein Schlüsselwort im Javascript. Das vermeidet die Konflikt<div className="person-info">
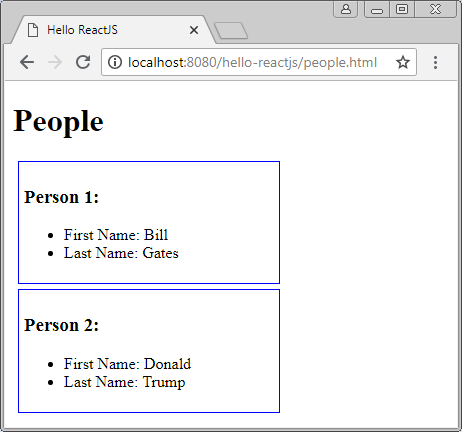
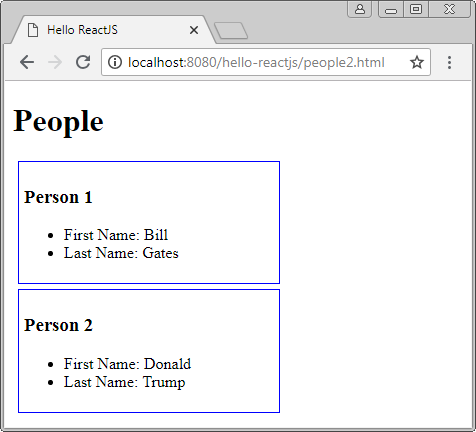
Starten Sie HTTP Server damit wir die File HTML durch http:// laufen können (die Hinweise in oben vom Artikel mehr sehen).

OK, Im oben Schritt haben Sie ein erfolgreiches Beispiel mit ReactJS erstellt und durchgeführt. Jetzt werde ich die Kode des Beispiel erklären
Component: Person (?)
Die Idee ist, dass Sie Ihr Element <Person> definieren möchten und es hat 2 Attributes personNo, firstName, lastName .

Sie definieren eine Klasse Person in die File person.jsx. Achten Sie darauf, dass die verwendete Syntax JSX (Javascript Syntax Extension) ist, das die Mischung zwischen Javascript und HTML ist. Ihr Browser kann nur Javascript verstehen. Er versteht JSX nicht. Aber BABEL hilft bei der Umwandlung von der Kode JSX zur Javasript.
Wenn es zwanghaft ist, einen Component mit Javascript zu schreiben, wird Ihre Kode sehr lang und schwer zu sehen sein :
Component (Javascript)
// Create React Component with Javascript (Noooooooo JSX)!!
class Person extends React.Component {
render( ) {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]);
var e = React.createElement("div", {
class: 'person-info'
}, [
h3Element, ulElement
]);
return e;
}
}Betten Sie die File JSX in HTML ein, sollen Sie <script type="text/babel"> verwenden.

Nach der Erstellung eines Component ist es so gleich wie Sie ein neues Tag erstellt haben.

5. React mit Javascript (Ohne JSX)
Was passiert wenn Sie ReactJS möchten aber Nein mit JSX sagen?
- Die Anwort ist, dass Sie Javascript zur Erstellung der Kode HTML verwenden müssen, statt vom die Kode HTML Schreiben wie die Syntax vomJSX, das Ihre Kode länger und schwer zu sehen macht
OK, Unten ist das ein Beispiel für die Verwendung von ReactJS mit Javascript ( Nein mit JSX sagen ).
person2.js
class Person extends React.Component {
render() {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]
);
var e = React.createElement("div", {class: 'person-info'}, [
h3Element, ulElement
]);
return e;
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
React.createElement(Person, {personNo: 1, firstName:'Bill', lastName: 'Gates'}, null),
element1
)
ReactDOM.render(
React.createElement(Person, {personNo: 2, firstName:'Donald', lastName: 'Trump'}, null),
element2
)people2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
<script src="person2.js" type="text/javascript"></script>
</body>
</html>
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More