Schnellstart mit ReactJS in die Umwelt NodeJS
1. Das Zweck der Unterricht
NodeJS ist eine Technologie in der Seite vom Server zur Hilfe bei der Erstellung von HTML um den Browser des Benutzer zurückzugeben. Es ist so ähnlich wie die anderen Technologie wie PHP, Java Servlet/JSP,... Der Unterschied liegt darin, dass NodeJSJavascript benutzt um die Kode zu schreiben. Deshalb brauchen Sie nur Javascript kennen, dann können Sie die Applikation bei der 2 Seite Client & Server programmieren.

Sie können die Vorstellung über NodeJS von mir in den folgenden Artikel:
In dieser Unterricht werde ich Sie bei der Erstellung einer Applikation React bei der Seite vom Server (Server Side) anleiten, konkret ist es NodeJS Server. Das stellt sicher, dass Sie die grundlegenden Kenntnisse über NodeJS vor dem Beginn mit der Unterricht haben.
Die meiste Wichtigkeit ist, dass Sie NodeJS auf Ihrem Computer installieren sollen.
2. Das Projekt vom React erstellen
Stellen Sie sicher, dass Ihr Computer mit Internet verbunden wird, wir werden ein Projekt React erstellen um in die Umwelt NodeJS zu laufen.
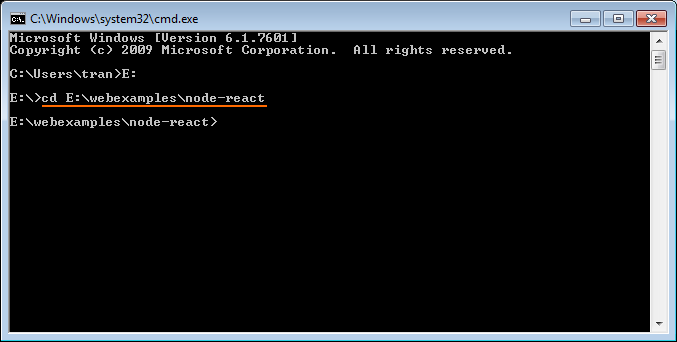
OK, Öffnen Sie das Fenster CMD und CD zu Ihrem Verzeichnis . Der Verzeichnis wird Ihr Projekt enthalten.

Jetzt gibt es kein Projekt in meinem Verzeichnis

Es wird gefunden, dass die Konfiguration, die Umweltsinstallation für das neue Projekt mit der Verwendung von React sehr kompliziert ist, erstellt das Team Facebook mit der Open-Source-Code Gesellschaft ein Seed-Projekt "Create React App" gemeinsam. Es hat die eingebauten notwendigten und nützlichen Bibliotheke für Sie, umfassend:
- Webpack
- ESLint
- Babel
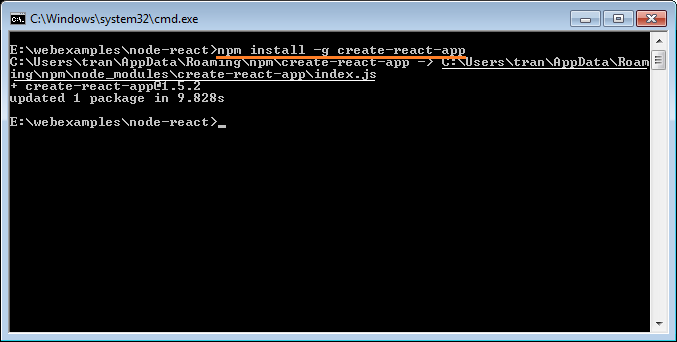
So um ein Projekt React zu erstellen, sollen Sie das Tool create-react-app erstellen, danach werden wir dieses Tool benutzen um ein Projekt React zu erstellen, das eine Kopie des oben gemeinten Seed-Projekt ist.
# Install 'create-react-app' package. (Windows)
npm install -g create-react-app
# Linux (Ubuntu,..)
sudo npm install -g create-react-app
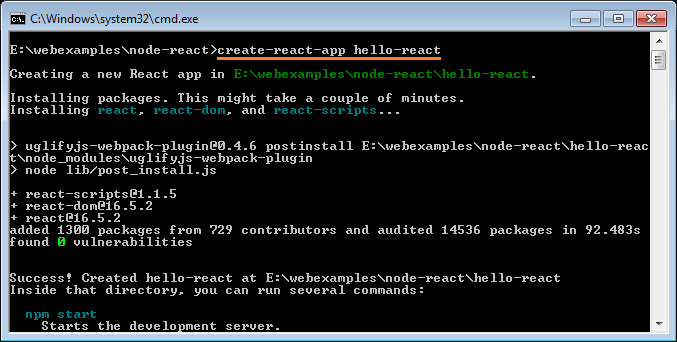
OK, jetzt verwenden wir das Tool create-react-app um ein Projekt React zu erstellen:
# Syntax:
create-react-app your-app-name
# Example:
create-react-app hello-react
Jetzt wird ein Projekt erstellt


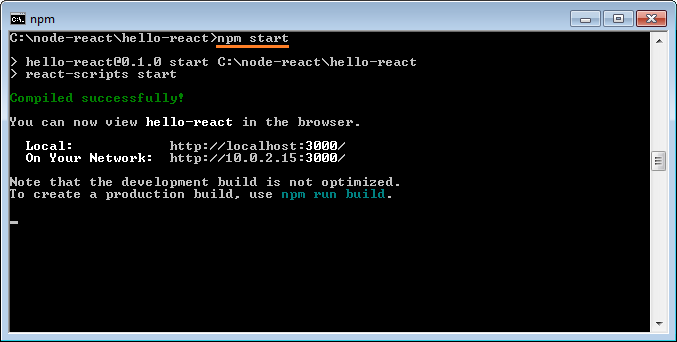
Zum nächsten machen Sie CD in den Verzeichnis des erstellten Projekt und starten Sie Ihre Applikation (Es wird auf einem HTTP Server laufen).
# CD to your app:
cd your-app-name
# Start your App:
npm start
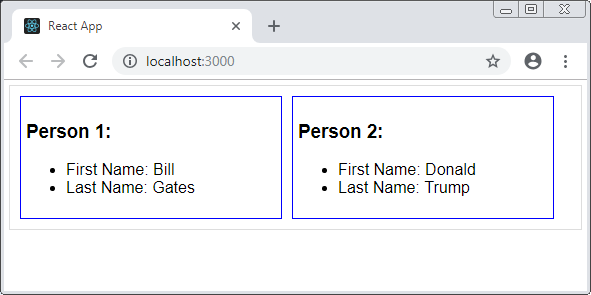
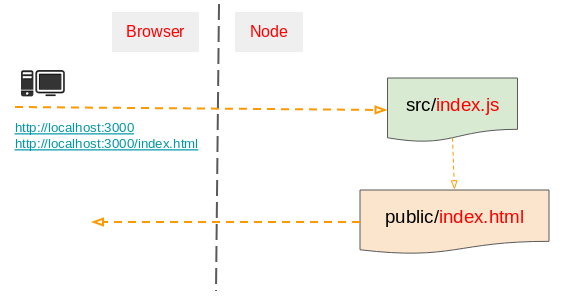
OK, Jetzt ist Ihre Applikation auf den Port 3000 gelaufen und Sie können sie nach der folgenden Addresse besuchen:

3. Die Projekt-Struktur erklären
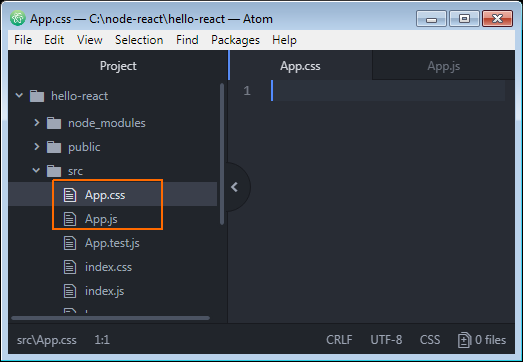
Im Schritt oben wurden Sie ein Projekt React erstellt. Sie brauchen es mit einem gewöhnlichen Bearbeiter öffnen. Nach meiner Meinung verwendet Sie den Bearbeiter Atom.

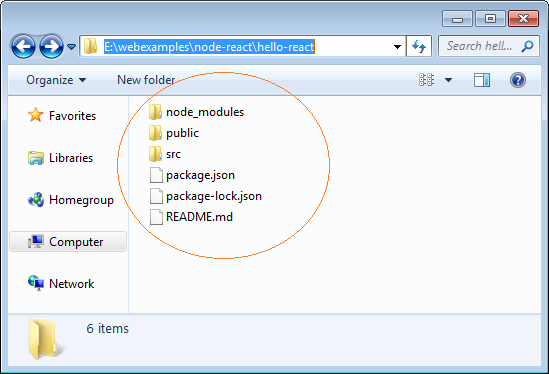
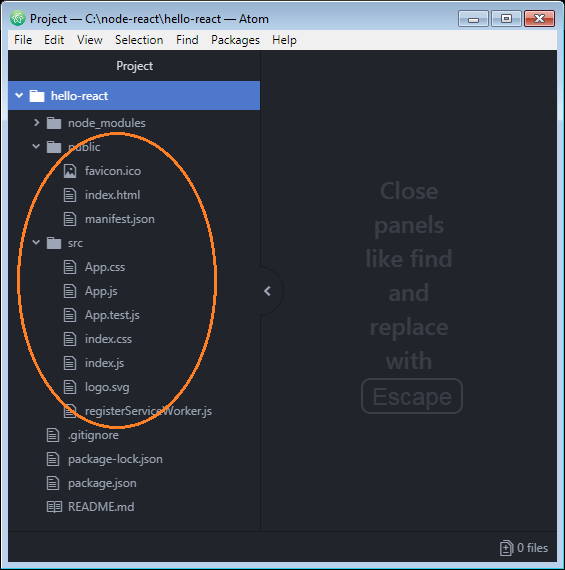
Jetzt ändern Sie nichts aufs Projekt. Aber es gibt viele Dinge auf Ihrem Projekt

node_modules
Das ist der Verzeichnis zur Speicherung der Abhängigkeiten (dependencies) vom Projekt. Oder anders gesagt, es ist der Ort zur Enthaltung der notwendigen Bibliothek für Ihr Projekt. Sie wurden vom Internet heruntergeladet und in diesen Verzeichnis gestellt.
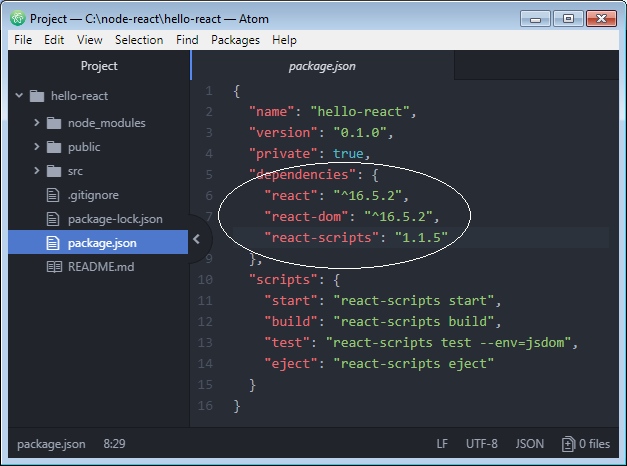
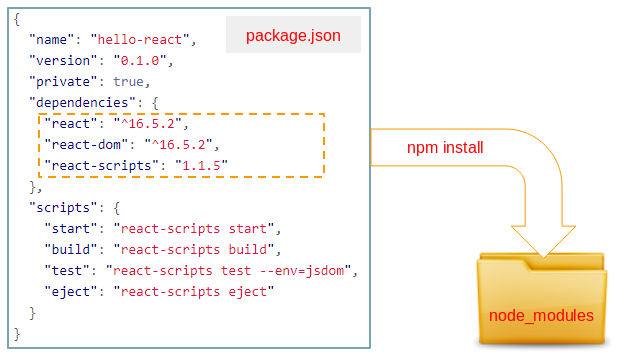
package.json
Die File package.json sagt Ihnen, welche Bibliotheke und ihre Versionen von Ihnen gerade benutzt werden. Sie enthaltet auch die weiteren Informationen wie den Name der Applikation, die Version Ihrer Applikation, und die Commands zum Laufen der Applikation, zur Aufbau der Applikation (build) ...

Die File package.json ist wichtig. Wenn eine Bibliothek in Ihrem Projekt eingefügt werden brauch, melden Sie ihren Name und ihre Version in dieser File an. Nach der Implementation des Command "npm install" wird diese Bibliothek in Ihrem Verzeichnis node_modules heruntergeladet. Sie können alles in dem Verzeichnis node_modules löschen und das Command "npm install" implementieren um die ganzen Bibliotheke wieder herunterzuladen.

src
Der Verzeichnis src enthaltet die Files, die Sie (ein Programmer) ändern oder einfügen können.
4. Ihre Kode schreiben
Öffnen Sie 2 Files App.js & App.css auf Ihren Bearbeiter und ihre allen Inhalte löschen.

Wir werden die Kode für 2 Files oben schreiben
App.css
.people {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
}
.person-info {
display: inline-block;
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// Define a Component: Person
// Like you create a new Tag:
// <Person personNo='1' firstName='Bill' lastName='Gates' />
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
// Define a Component: App
// Like you create a new Tag: <App />
class App extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="people">
<Person personNo='1' firstName='Bill' lastName='Gates' />
<Person personNo='2' firstName='Donald' lastName='Trump' />
</div>
);
}
}
// Export App component.
export default App;Sie brauchen nichts auf die Files index.js & index.html ändern:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
// Render App component.
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>OK. Sehen Sie Ihre auf den Browser laufende Applikation

5. Die Kode erkären
Achten Sie darauf, dass Sie auf die Umwelt Server gerade arbeiten, wenn Sie ein "etwas" in einer Modul benutzen möchten, müssen Sie es in Ihrer File importieren.
Zum Beispiel: Das ist die Kode zur Import der Klasse Component in der Modul 'react' in Ihrer File (App.js):
// Syntax:
// import defaultExport, { export [ , [...] ] } from "module-name";
import React, { Component } from 'react';In dieser File App.js erstellen wir die Klasse Person , die aus der Klasse Component erweitert wird.
class Person extends React.Component {
// Other code ...
}
// Same as:
class Person extends Component {
// Other code ...
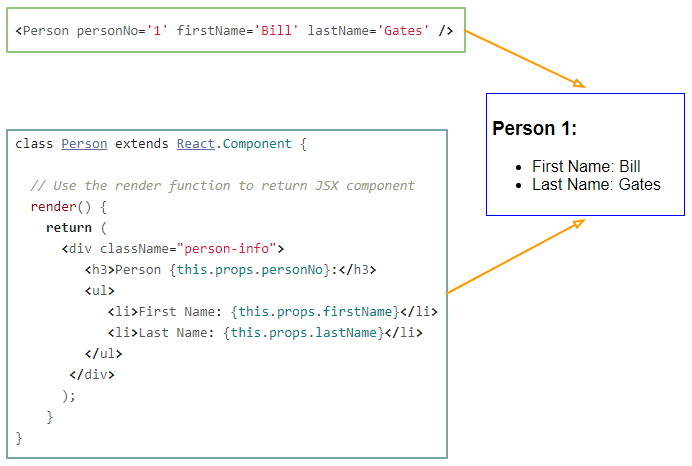
}Die Idee ist, dass Sie ein neues Tag <Person> haben möchten und es hat 3 Attribute personNo, firstName, lastName. Um es zu machen, erstellen Sie eine Klasse Person, die aus der Klasse React.Component erweitert wird.

Achtung: die benutzte Syntax ist JSX (Javascript Syntax eXtension). Sie ist die Mischung zwischen Javascript und XML. Die Kode JSX wird mit der Hilfe von der Bibliothek Babel in die Kode Javascript kompiliert werden, dadurch kann sie in die Umwelt NodeJS implementiert werden. Im Grunde können Sie Ihre component in Javascript vollständig schreiben, aber Ihre Kode länger und schwieriger zu sehen sein wird.
index.js
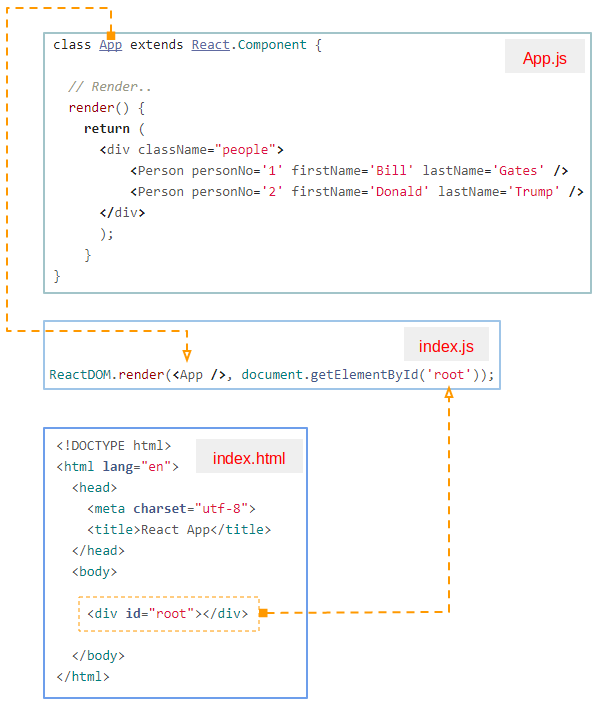
Im Verzeichnis src ist die File index.js eine Eintragspunkt (entry point) der Applikation. Deshalb sollen Sie ihren Name nicht löschen oder ändern.

Die File index.js hat die Aufgabe, die notwendigen Bibliotheke für die Applikation zu importieren und Component auf die Interface durch die Methode ReactDOM.render() zu rendern.

Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More