Verstehen React Router mit Beispiel auf der Client-Seite
1. Was ist React Router?



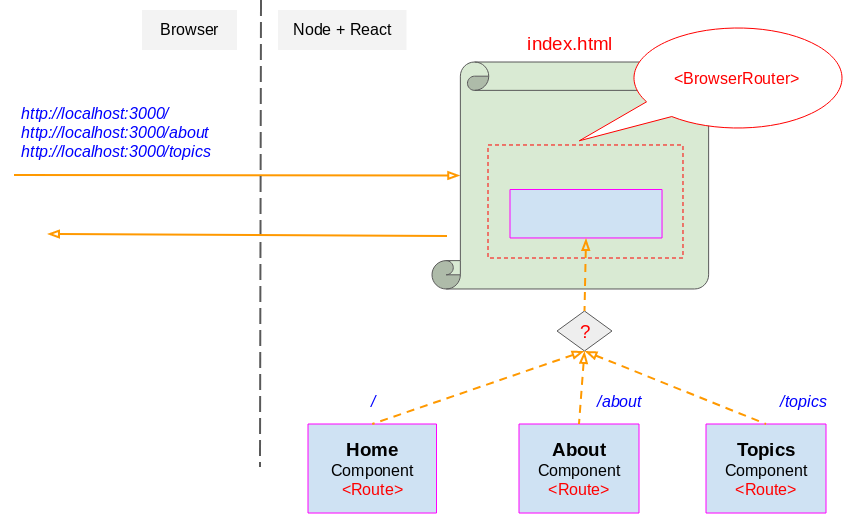
React Router bietet Sie 2 Teile<BrowserRouter> & <HashRouter> an. Diese 2 Teile unterscheidet sich in das URL Typ, die sie erstellen und synchronieren werden.
// <BrowserRouter>
http://example.com/about
// <HashRouter>
http://example.com/#/about<BrowserRouter>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/topics" component={Topics}/>
</BrowserRouter>
<HashRouter>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/topics" component={Topics}/>
</HashRouter><BrowserRouter>
...
<Route path="/about" component={About}/>
...
</BrowserRouter>
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
http://example.com/about/something ==> OK Work!
http://example.com/about/a/b ==> OK Work!
-------------------
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
<HashRouter>
...
<Route path="/about" component={About}/>
...
</HashRouter>
http://example.com#/about ==> OK Work!
http://example.com#/about/somthing ==> OK Work!
----------------
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
<BrowserRouter>
...
<Route exact path="/about" component={About}/>
...
</BrowserRouter>
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
-------------
http://example.com/about/something ==> Not Work!
http://example.com/about/a/b ==> Not Work!
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
<HashRouter>
...
<Route exact path="/about" component={About}/>
...
</HashRouter>
http://example.com#/about ==> OK Work!
----------------
http://example.com#/about/somthing ==> Not Work!
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
Wenn Sie ein Beispiel über React Router in die Seite Server (NodeJS) suchen, können die folgenden Artikels Ihnen nutzlich sein
2. React Router in der Seite Client
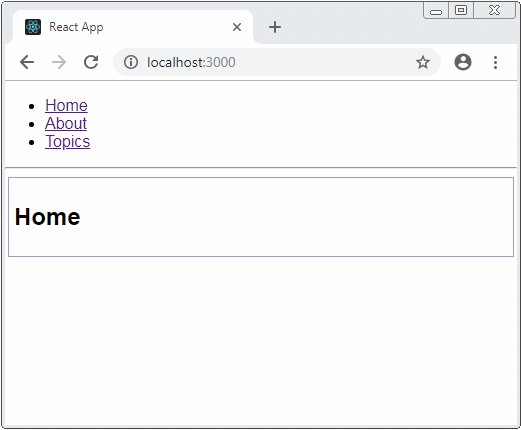
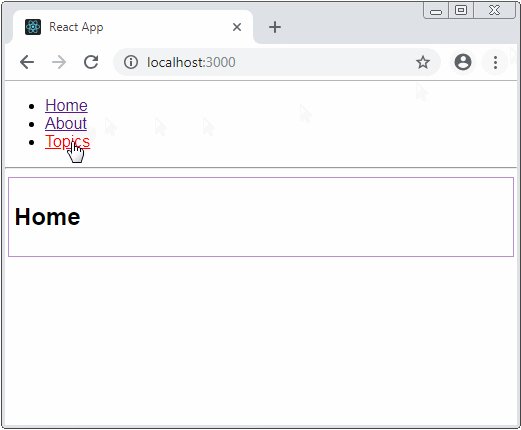
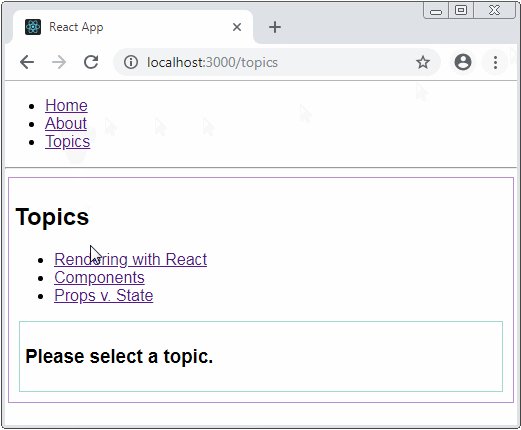
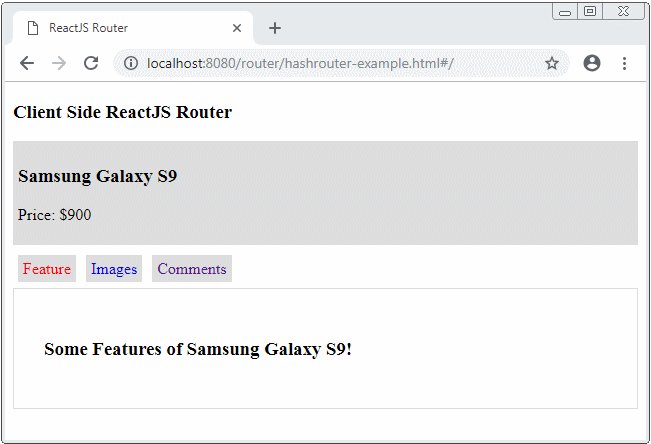
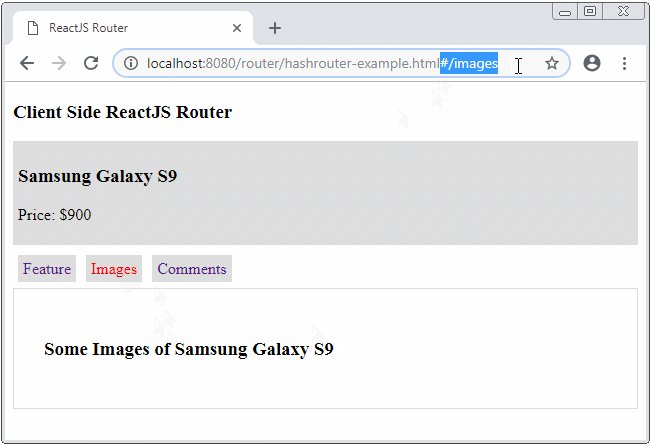
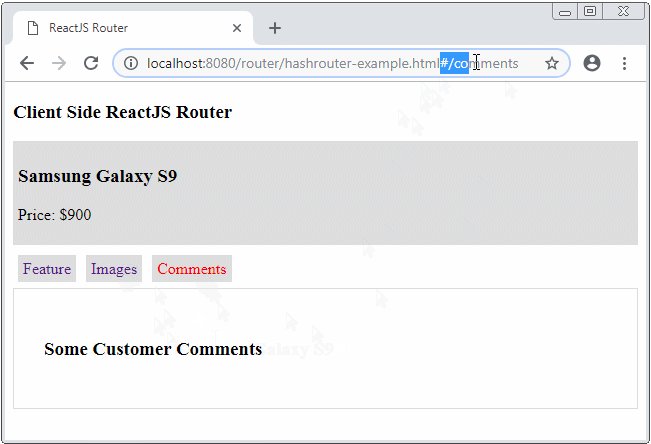
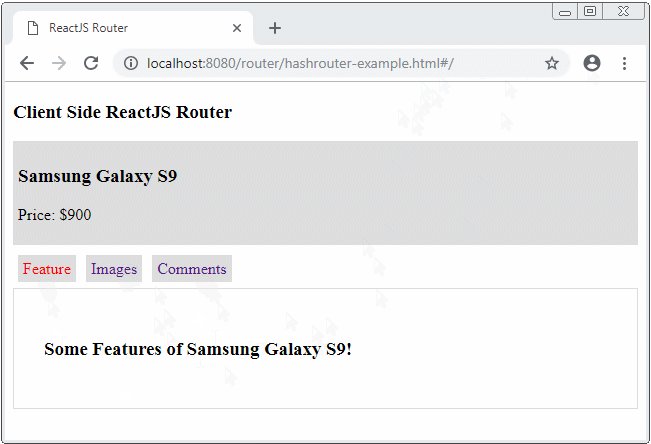
OK, in dieser Unterricht werde ich Sie bei der Erstellung einer Applikation React mit der Benutzung vom React Router in der Seite von Client. Unter ist das das Vorschaubild der Applikation.
.
: Die notwendigen Bibliotheke für Ihre Applikation
<!-- React & ReactDOM Libraries -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.4.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.4.2/umd/react-dom.production.min.js"></script>
<!-- React Router -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-router-dom/4.3.1/react-router-dom.min.js"></script>
<!-- Babel -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<!-- CSS -->
<link rel = "stylesheet" type = "text/css" href = "router-example.css" />Wenn Sie eine neure Version der Bibliothek suchen möchten, greifen Sie in die folgenden Link zu.

.product {
padding: 5px;
margin-bottom: 15px;
background-color: #ddd;
}
.product-nav a {
background-color: #ddd;
margin: 5px;
padding: 5px;
text-decoration: none
}
.selected {
color: red;
}
.route-place {
margin-top: 10px;
padding: 30px;
height: 100%;
border: 1px solid #ddd;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Router</title>
<!-- React & ReactDOM Libraries -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.4.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.4.2/umd/react-dom.production.min.js"></script>
<!-- React Router -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-router-dom/4.3.1/react-router-dom.min.js"></script>
<!-- Babel -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<!-- CSS -->
<link rel = "stylesheet" type = "text/css" href = "hashrouter-example.css" />
</head>
<body>
<h3>Client Side ReactJS Router</h3>
<div id="app"></div>
<script src="hashrouter-example.jsx" type="text/babel"></script>
</body>
</html>// import {BrowserRouter,NavLink} from 'react-router-dom';
// const { HashRouter, NavLink, Route } = ReactRouterDOM;
// Component
class ProductShortInfo extends React.Component {
render() {
return (
<div className="product">
<h3>Samsung Galaxy S9</h3>
<p>Price: $900</p>
</div>
);
}
}
// Component
class ProductFeature extends React.Component {
render() {
return <h3>Some Features of Samsung Galaxy S9!</h3>;
}
}
// Component
class ProductImages extends React.Component {
render() {
return <h3>Some Images of Samsung Galaxy S9</h3>;
}
}
// Component
class ProductComments extends React.Component {
render() {
return <h3>Some Customer Comments</h3>;
}
}
//
class Product extends React.Component {
render() {
return (
<ReactRouterDOM.HashRouter>
<div>
<ProductShortInfo />
<div className="product-nav">
<ReactRouterDOM.NavLink exact to="/" activeClassName="selected">
Feature
</ReactRouterDOM.NavLink>
<ReactRouterDOM.NavLink exact to="/images" activeClassName="selected">
Images
</ReactRouterDOM.NavLink>
<ReactRouterDOM.NavLink to="/comments" activeClassName="selected">
Comments
</ReactRouterDOM.NavLink>
</div>
<div className="route-place">
<ReactRouterDOM.Route exact path="/" component={ProductFeature} />
<ReactRouterDOM.Route exact path="/images" component={ProductImages} />
<ReactRouterDOM.Route path="/comments" component={ProductComments} />
</div>
</div>
</ReactRouterDOM.HashRouter>
);
}
}
//
class App extends React.Component {
render() {
return <Product />;
}
}
// Render
ReactDOM.render(<App />, document.querySelector("#app"));Achtung: die 2 Teile : <ReactRouterDOM.NavLink> & <ReactRouterDOM.Link> haben die gleiche Gebrauchsweise, , <ReactRouterDOM.NavLink> ist besser denn es unterstützt das Attribut activeClassName ( in das Beispiel nutzlich sein)
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS