Installieren Sie das React Plugin für Atom Editor
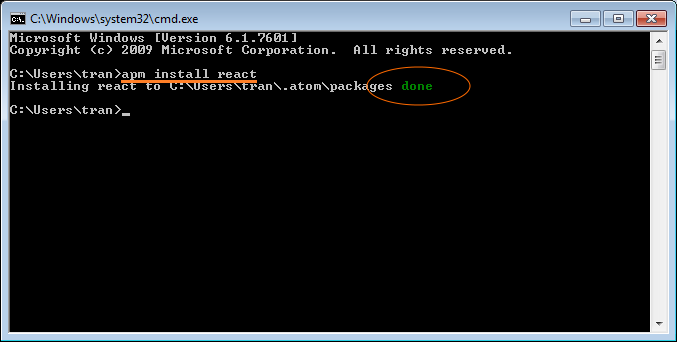
1. Was ist React Plugin ?
Sie können sich dafür interessieren:
Wenn Sie den Bearbeiter Atom benutzen um die Applikation React zu programmieren, sollen Sie React Plugin installieren. Dieses Plugin hilft Atom bei der Highlight der Kode JSX.
OK, wie Sie gewusst haben, dass ReactJSX (Javascript Syntax eXtension) benutzt, ist die Syntax vom JSX die Kombination von Javascript und HTML. Die Files JSX hat die Erweiterungsteil als jsx.
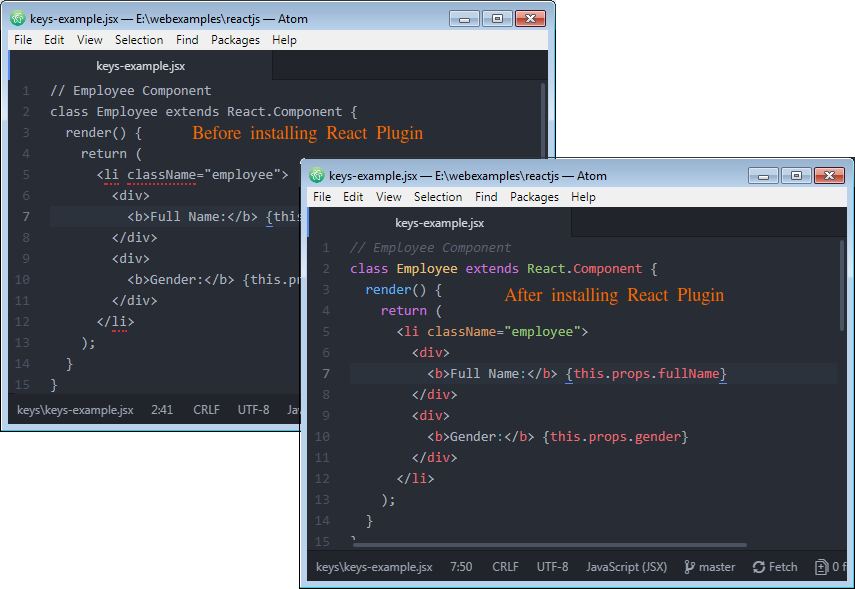
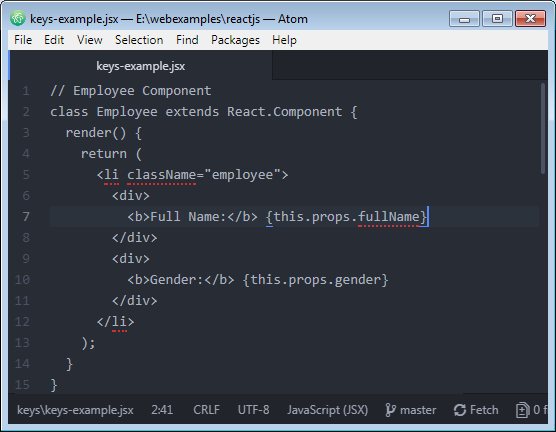
Wenn React Plugin noch nicht installiert wird, wird die File JSX wie eine normale Text-file gehandhabt. Sie ist sehr schwierig um die Kode zu beobachten. Unter ist es die Illustration einer File JSX , die auf Atom geöffnet wird (React Plugin noch nicht installiert).

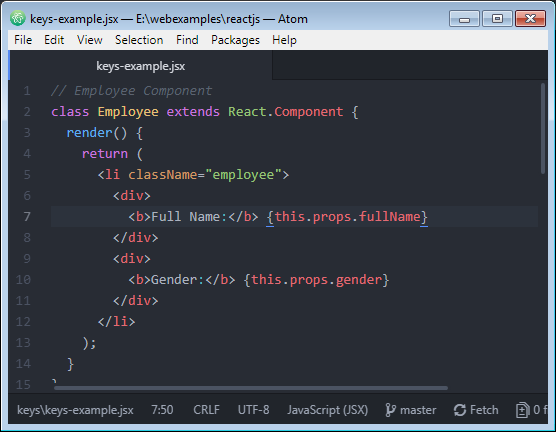
Es ist prima. Alle Dinge ändern danach Sie React Plugin installiert haben!!

Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More