Methoden in den Lebenskreis ReactJS Component
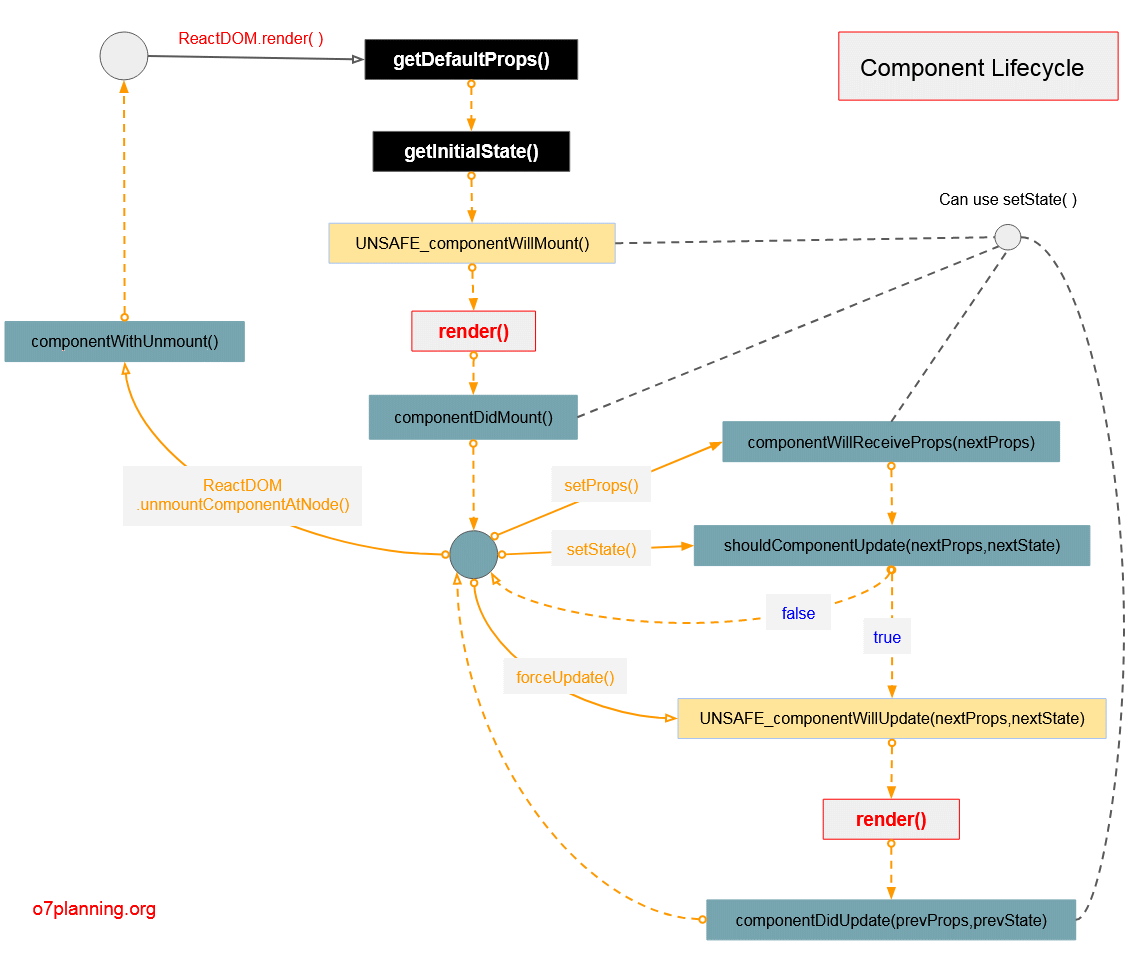
1. Component Lifecycle
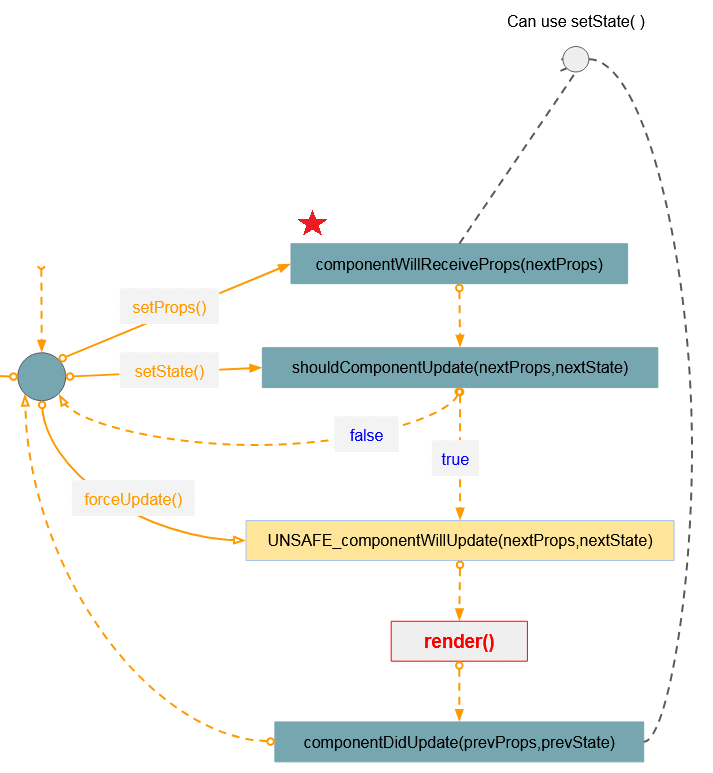
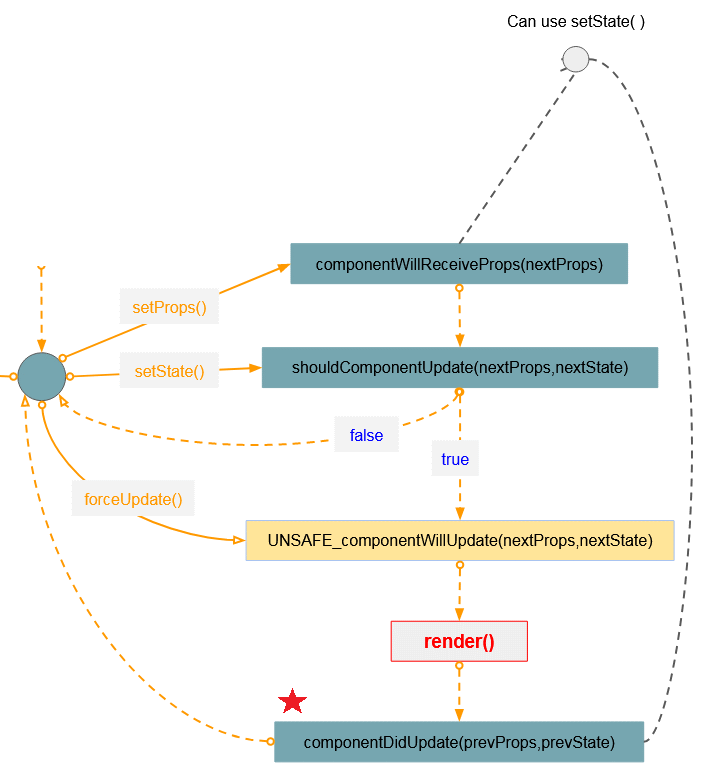
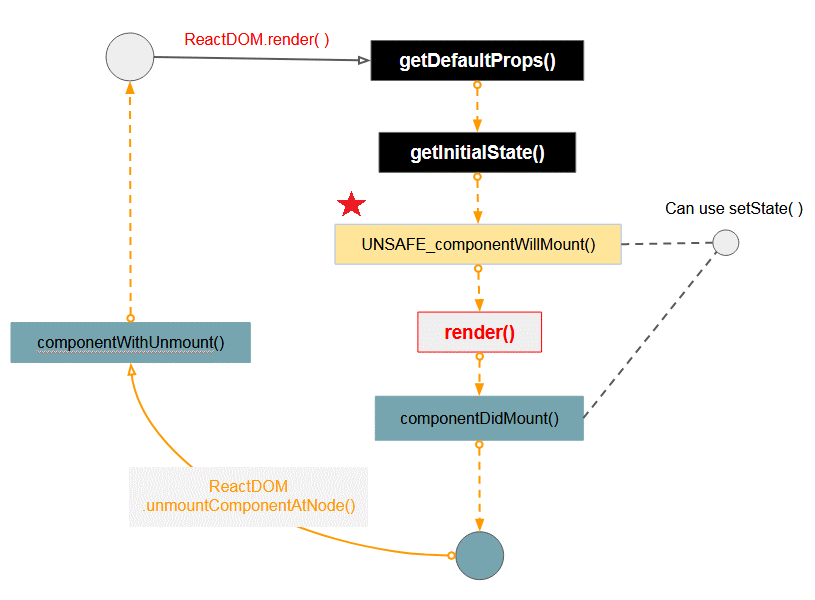
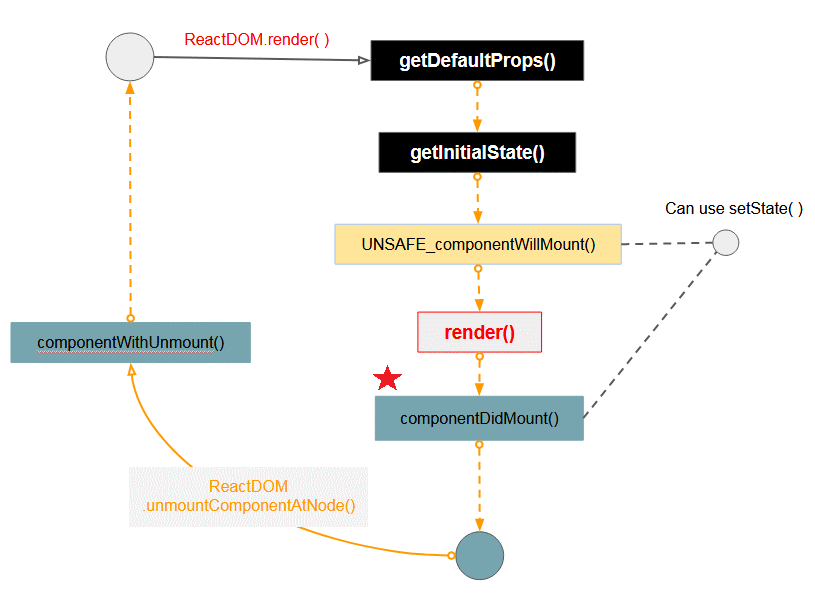
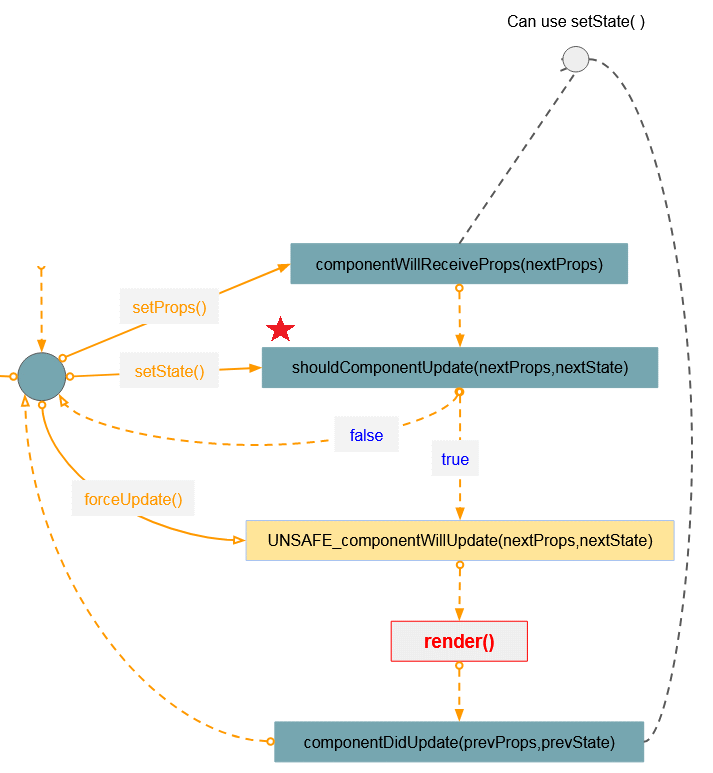
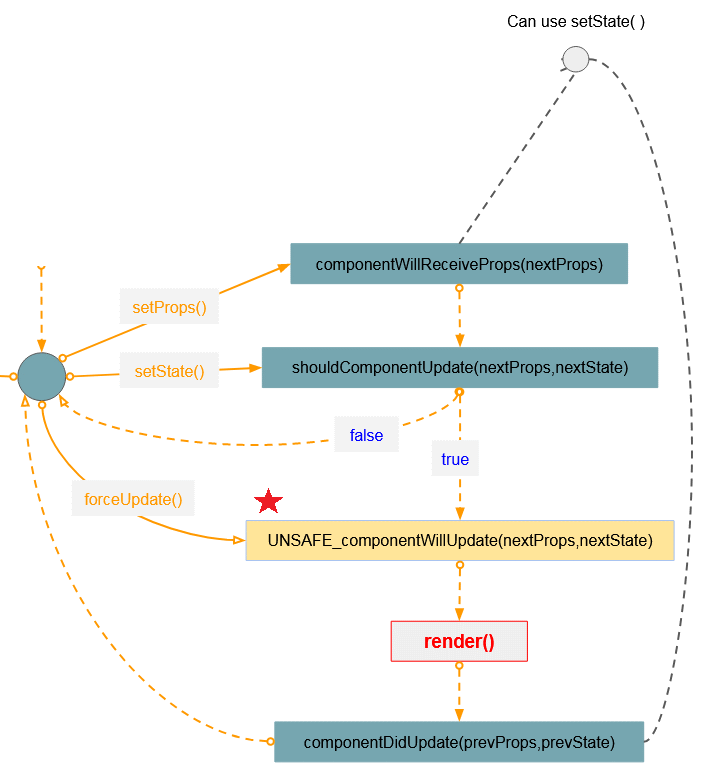
Eine Reihe von der Änderungen, die Component seit seinem Geburt zur Ende (gelöscht) erfahren hat, wird den Lebenskreis (lifecycle) vom Component genannt. Während der Existenz vom Component werden die Methode aufgeruft, unter ist die Illustration des Lebenskreis vom Component und die Methode werden in die unterschiedlichen Phase aufgeruft.

Ab der Version 16.3 werden einige Methode in dem Lebenskreis vom Component ändert genannt. Es hat die Präfix "UNSAFE_" wie einen Weg um zu warnen, dass Sie auf das Überschreiben (Override) auf diese Methode achten sollen. Denn diese Methode wird falsch versteht und dezent missbraucht. Es kann die Probleme mit "Async Rendering" verursachen.
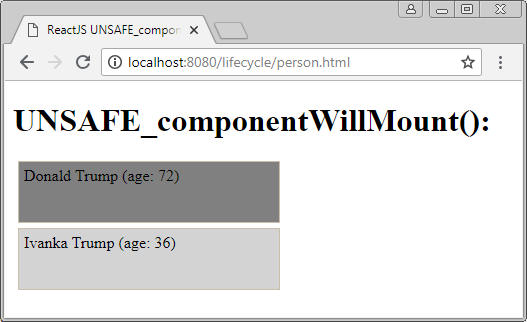
2. UNSAFE_componentWillMount()
Die Methode UNSAFE_componentWillMount wird aufgeruft bevor ReactJS die Methode render() aufruft um Component auf die Interface zum ersten Mal zu rendern (render). Diese Methode kann in die beiden Seite Server und Client implementiert werden.

Die Methode UNSAFE_componentWillMount bringt Sie eine Chance für die Konfiguration, die Aktualsierung des Status, die Rechnung der Werte um auf das erste Rendern vorzubereiten. In dieser Zeit werden state und props definiert. Sie können this.state, this.props sicher abfragen und Ihre Wert kennen.
person.jsx
class Person extends React.Component {
constructor(props) {
super(props);
this.state = { mode: undefined };
}
UNSAFE_componentWillMount() {
let modeValue;
if (this.props.age > 70) {
modeValue = "old";
} else if (this.props.age < 18) {
modeValue = "young";
} else {
modeValue = "middle";
}
this.setState({ mode: modeValue });
}
render() {
return (
<div className={"person person-" + this.state.mode}>
{this.props.name} (age: {this.props.age})
</div>
);
}
}
Person.defaultProps = { age: "unknown" };
// Render
ReactDOM.render(
<Person name="Donald Trump" age="72" />,
document.getElementById("person1")
);
ReactDOM.render(
<Person name="Ivanka Trump" age="36" />,
document.getElementById("person2")
);person.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS UNSAFE_componentWillMount()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person {
border:1px solid #cbbfab;
width: 250px;
height: 50px;
padding: 5px;
margin: 5px;
}
.person-old {
background-color: Gray;
}
.person-middle {
background-color: LightGray;
}
.person-young {
background-color: white;
}
</style>
</head>
<body>
<h1>UNSAFE_componentWillMount():</h1>
<div id="person1"></div>
<div id="person2"></div>
<script src="person.jsx" type="text/babel"></script>
</body>
</html>Das Beispiel durchlaufen

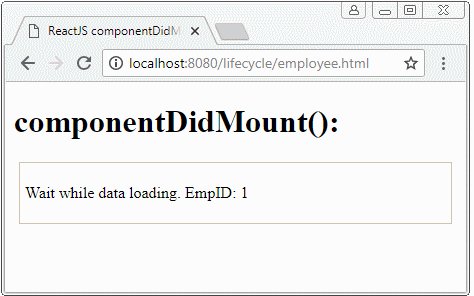
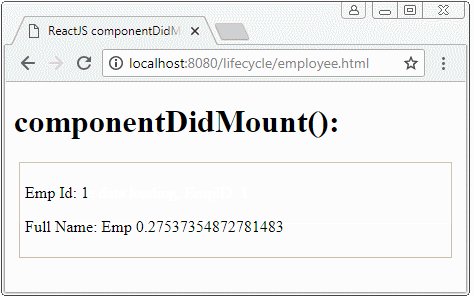
3. componentDidMount()
Die Methode componentDidMount() wird aufgeruft gleich nachdem Component auf die Interface zum ersten Mal gerendert (render) wird. Es wird bei der Seite Client implementiert.

Die Methode componentDidMount() wird aufgeruft wenn Component auf die Interface schon ein Mal gerendert wird. Deshalb in die Methode können Sie in Native UI (DOM, UIView,..) zugreifen um etwas zu machen. Sie können auf einer anderen Bibliothek Javascript in dieser Methode aufrufen, z.B auf die Bibliothek Chart aufrufen um den Chart nach der Daten vom Component anzuzeigen.
Die Methode componentDidMount() kann einen Ort sein, wo Sie AJAX zur Daten-Beschaffung aus dem Server verwenden können, dann rufen Sie auf setState() auf um den Status vom Component zu ändern. Wenn erfolgreich, wird Component noch einmal gerendert (render).
Example:
OK, in diesem Beispiel simuliere ich die Ladung der Daten aus den Server in die Methode componentDidMount().
employee.jsx
class Employe extends React.Component {
constructor(props) {
super(props);
this.state = {
loaded: false,
empId: "[empId]",
fullName: "[fullName]"
};
}
// Load data from Server..
loadEmployeeData() {
setTimeout(() => {
console.log("Data is loaded");
this.setState({
loaded: true,
empId: this.props.empId,
fullName: "Emp " + Math.random()
});
}, 1000);
}
componentDidMount() {
this.loadEmployeeData();
}
render() {
if (this.state.loaded == true) {
return (
<div className="employee">
<p>Emp Id: {this.state.empId}</p>
<p>Full Name: {this.state.fullName}</p>
</div>
);
} else {
return (
<div className="employee">
<p>
Wait while data loading. EmpID: {this.props.empId}
</p>
</div>
);
}
}
}
// Render
ReactDOM.render(<Employe empId="1" />, document.getElementById("employee1"));employee.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS componentDidMount()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>componentDidMount():</h1>
<div id="employee1"></div>
<script src="employee.jsx" type="text/babel"></script>
</body>
</html>Die File employee.html auf den HTTP Server laufen:

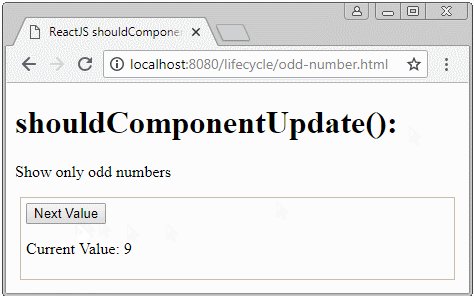
5. shouldComponentUpdate (nextProps,nextState)
Die Methode shouldComponentUpdate() gibt true/false zurück. Sie wird aufgeruft nachdem Component durch die Methode setState() den neuen Status aufgebaut wurde. Bei shouldComponentUpdate() können Sie entscheiden, ob Component auf die Interface re-rendert oder nicht wird.
- Wenn die Methode true zurückgibt, wird Component auf die Interface re-render.
- Wenn die Methode false zurückgibt, wird Nichts weiter gemacht.

odd-number.jsx
class NumberView extends React.Component {
constructor(props) {
super(props);
this.state = {
currentNumber: 1
};
}
nextValue() {
this.setState((prevState, props) => {
return {
currentNumber: prevState.currentNumber + 1
};
});
}
shouldComponentUpdate(nextProps, nextState) {
// Odd Number
return nextState.currentNumber % 2 == 1;
}
render() {
return (
<div className="number-viewer">
<button onClick={() => this.nextValue()}>Next Value</button>
<p>Current Value: {this.state.currentNumber}</p>
</div>
);
}
}
// Render
ReactDOM.render(<NumberView />, document.getElementById("numberview1"));odd-number.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS shouldComponentUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.number-view {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>shouldComponentUpdate():</h1>
<p>Show only odd numbers</p>
<div id="numberview1"></div>
<script src="odd-number.jsx" type="text/babel"></script>
</body>
</html>
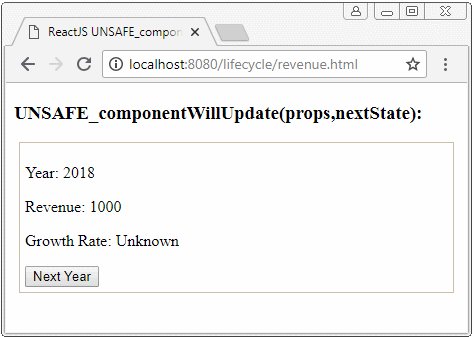
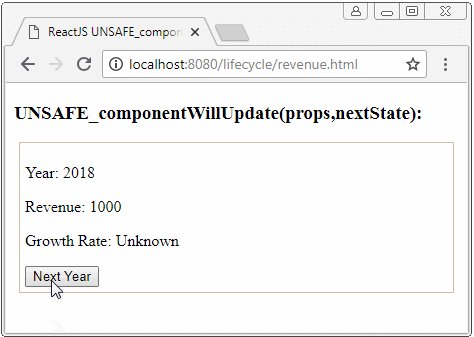
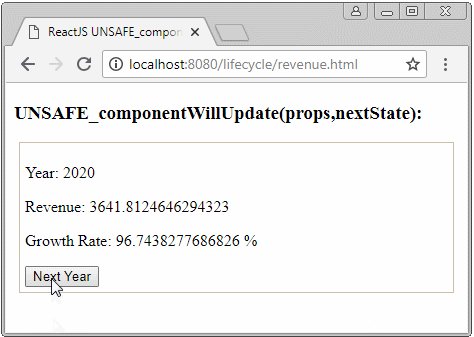
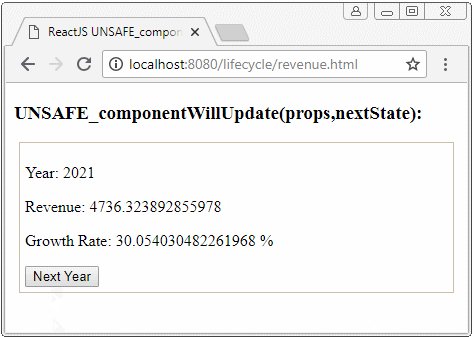
6. UNSAFE_componentWillUpdate (nextProps,nextState)
Die Methode UNSAFE_componentWillUpdate(nextProps,nextState) ist der Ort, wo die Konfiguration oder die Rechnung der Werte gemacht werden dürfen bevor Componentre-rendert wird. Diese Methode ist so gleich wie die Methode UNSAFE_componentWillMount(). Der Unterschied liegt darin, dass in dieser Methode können Sie zum den nächsten Status vom Component durch den Parameter nextState besuchen.

Achtung: In die Methode UNSAFE_componentWillUpdate(nextProps,nextState) dürfen Sie setState() nicht aufrufen, denn sie kann eine endlose Schleife erstellen
revenue.jsx
class RevenueView extends React.Component {
constructor(props) {
super(props);
this.state = {
year: 2018,
revenue: 1000,
growthRate: "Unknown"
};
}
nextYear() {
this.setState((prevState, props) => {
var randomRevenue = prevState.revenue * (1 + Math.random());
return {
year: prevState.year + 1,
revenue: randomRevenue
};
});
}
UNSAFE_componentWillUpdate(nextProps, nextState) {
var rate = (nextState.revenue - this.state.revenue) / this.state.revenue;
nextState.growthRate = 100 * rate + " %";
}
render() {
return (
<div className="revenue-view">
<p>Year: {this.state.year}</p>
<p>Revenue: {this.state.revenue}</p>
<p>Growth Rate: {this.state.growthRate}</p>
<button onClick={() => this.nextYear()}>Next Year</button>
</div>
);
}
}
// Render
ReactDOM.render(<RevenueView />, document.getElementById("revenueview1"));revenue.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS UNSAFE_componentWillUpdate(props,nextState)</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.revenue-view {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h3>UNSAFE_componentWillUpdate(nextProps,nextState):</h3>
<div id="revenueview1"></div>
<script src="revenue.jsx" type="text/babel"></script>
</body>
</html>
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More