Die Anleitung zu ReactJS Form
Im HTML managen die Elemente von Form wie <input>, <textarea>, <select> ihr Status selbst. Ihr Status kann wegen der Auswirkung des Benutzer ändern
Im Grunde werden die Daten von Form zum Server direkt geschickt wenn der Benutzer auf Submit klickt. Aber wenn Sie das Verhalten und Daten vom Form durch React managen möchten, brauchen Sie die gegenseitige Beziehung zwichen die Wert von Elemente vom Form und den Status vom React erstellen.
1. Form Input
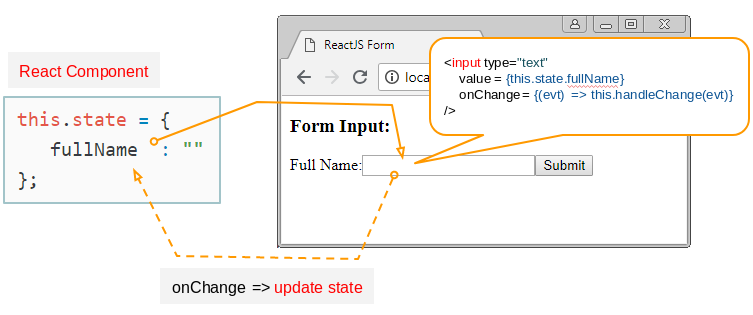
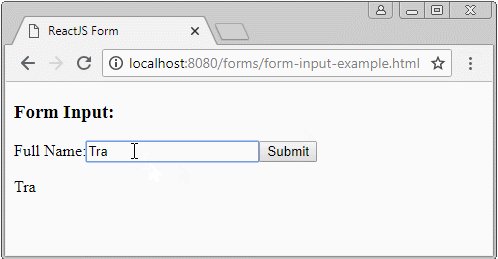
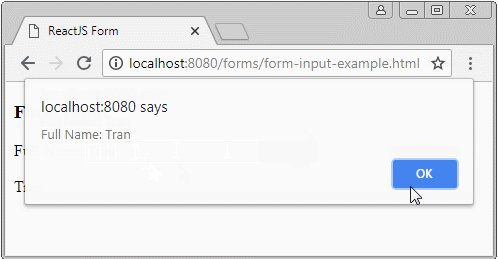
Unter ist es das einfache Beispiel mit dem Element <input>. Die Wert des Element wird aus this.state.fullName zugewiesen (Ein Status wird im Component verwaltet). Wenn der Benutzer die Wert vom <input> ändert, wird diese Wert in this.state.fullName durch die Methode setState() aktualisiert.

form-input-example.jsx
class SimpleForm extends React.Component {
constructor(props) {
super(props);
this.state = {
fullName: ""
};
}
handleSubmitForm(event) {
alert("Full Name: " + this.state.fullName);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
fullName: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>
Full Name:
<input
type="text"
value={this.state.fullName}
onChange={event => this.handleChange(event)}
/>
</label>
<input type="submit" value="Submit" />
<p>{this.state.fullName}</p>
</form>
);
}
}
// Render
ReactDOM.render(<SimpleForm />, document.getElementById("form1"));form-input-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form Input:</h3>
<div id="form1"></div>
<script src="form-input-example.jsx" type="text/babel"></script>
</body>
</html>
2. Form textarea
Im HTML erlaubt das Element <textarea> , vom Element <input> unterschiedlich, dem Benutzer die längere und mehr komplizierte Text einzugeben. Die Textinhalt vom <extarea> ist ihr Sub-Element (Dieses Sub-Element ist ein #text Node).
<textarea>
Hello there, this is some text in a text area
</textarea>Im React wird die Textinhalt <textarea> durch das Attribut value statt vom #text Node eingestellt. Deshalb gibt es im React keinen Unterschied zwischen die Gebrauchsweise vom <textarea> und<input>.
form-textarea-example.jsx
class EssayForm extends React.Component {
constructor(props) {
super(props);
this.state = {
content: ""
};
}
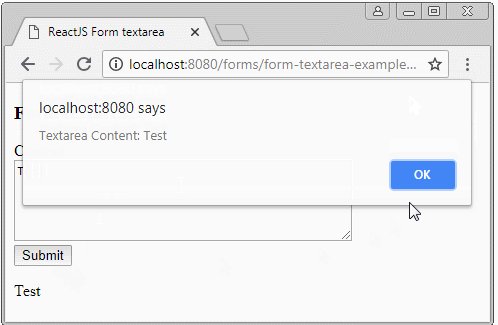
handleSubmitForm(event) {
alert("Textarea Content: " + this.state.content);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
content: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>Content</label>
<br />
<textarea cols="45" rows="5"
value={this.state.content}
onChange={event => this.handleChange(event)} />
<br />
<input type="submit" value="Submit" />
<p>{this.state.content}</p>
</form>
);
}
}
// Render
ReactDOM.render(<EssayForm />, document.getElementById("form1"));form-textarea-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form textarea</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form textarea:</h3>
<div id="form1"></div>
<script src="form-textarea-example.jsx" type="text/babel"></script>
</body>
</html>
3. Form select/option
form-select-example.jsx
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {
favoriteFlavor: "coconut"
};
}
handleSubmitForm(event) {
alert("Favorite Flavor: " + this.state.favoriteFlavor);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
favoriteFlavor: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<p>Pick your favorite flavor:</p>
<select
value={this.state.favoriteFlavor}
onChange={event => this.handleChange(event)}>
<option value="grapefruit">Grapefruit</option>
<option value="lime">Lime</option>
<option value="coconut">Coconut</option>
<option value="mango">Mango</option>
</select>
<input type="submit" value="Submit" />
</form>
);
}
}
// Render
ReactDOM.render(<FlavorForm />, document.getElementById("form1"));form-select-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form select/option</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form select/option:</h3>
<div id="form1"></div>
<script src="form-select-example.jsx" type="text/babel"></script>
</body>
</html>Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More