Die Anleitung zu ReactJS Lists und Keys
1. React Lists
Im Javascript wenn Sie ein neues Array aus einem vorhandenen Array durch die Verarbeitung jedes Element vom originalen Array zur Erstellung der entsprechenden Elemente vom neuen Array erstellen, können Sie die Methode map() benutzen.
Schauen Sie das Beispiel um einfach zu verstehen. Sie haben ein Array vom narütlichen Zahlen , z.B [1, 2 , 5],und Sie möchten durch die Multiplikation von jedem Element des originalen Array mit 10 erstellen.
var arr1 = [1, 2, 5];
console.log(arr1); // --> [1, 2, 5]
var arr2 = arr1.map( e => e * 10 );
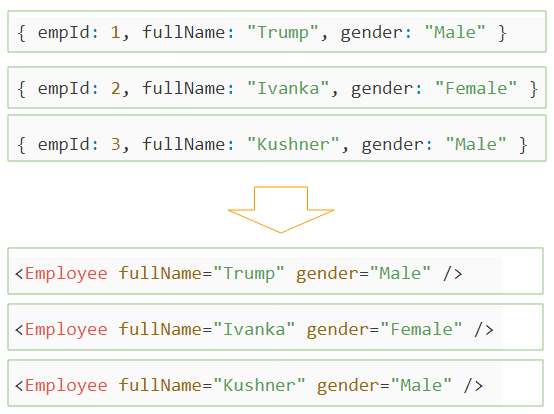
console.log(arr2); // --> [10, 20, 50]Im JSX können Sie ähnlich machen : Aus einem Array des Objekte (Object) wird ein neues Array des Tags erstellt:
var array1 = [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
];
var array2 = array1.map (
e =>
<Emloyee fullName={e.fullName} gender={e.gender} />
);
Example:
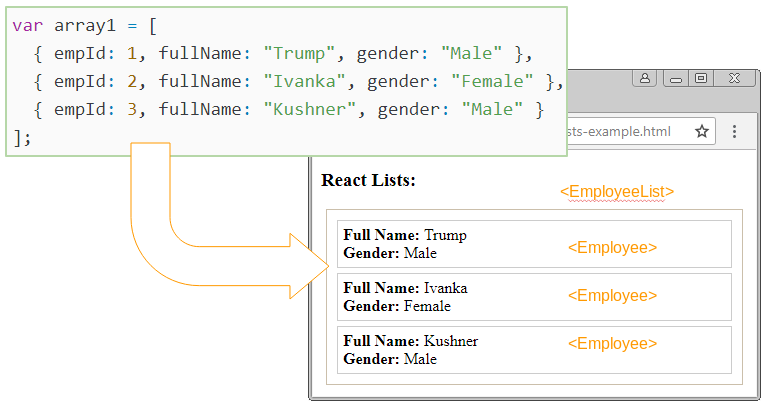
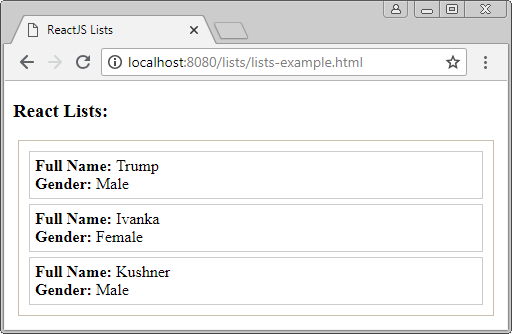
In diesem Beispiel habe ich ein Array zur Enthaltung der Information des Mitarbeiters (employee) und ich werde die Information dieser Mitarbeiter auf die Interfacce wie die folgende Illustration anzeigen:

lists-example.jsx
// Employee Component
class Employee extends React.Component {
render() {
return (
<li className="employee">
<div>
<b>Full Name:</b> {this.props.fullName}
</div>
<div>
<b>Gender:</b> {this.props.gender}
</div>
</li>
);
}
}
// EmployeeList Component
class EmployeeList extends React.Component {
constructor(props) {
super(props);
this.state = {
employees: [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
]
};
}
render() {
// Array of <Employee>
var listItems = this.state.employees.map(e => (
<Employee fullName={e.fullName} gender={e.gender} />
));
return (
<ul className="employee-list">
{listItems}
</ul>
);
}
}
// Render
ReactDOM.render(<EmployeeList />, document.getElementById("employeelist1"));lists-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Lists</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee-list {
border:1px solid #cbbfab;
list-style-type : none;
padding: 5px;
margin: 5px;
}
.employee {
border: 1px solid #ccc;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<h3>React Lists:</h3>
<div id="employeelist1"></div>
<script src="lists-example.jsx" type="text/babel"></script>
</body>
</html>
Das Method map() vom Array mehr sehen:
2. React Keys
Keys (Schlüssel) hilft React bei dem Unterscheiden zwischen die item in einer Liste. Es hilft React bei dem Management der veränderten item, der eingefügten item oder der gelöschten item.
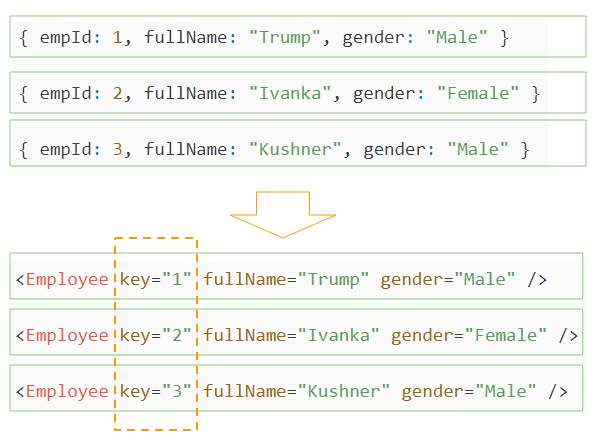
Aus einem Array von Objekts erstellen Sie ein neues Array von Tags. Die Tags soll das Attribut key haben und ihre Wert dürfen ähnlich nicht sein.

keys-example.jsx
// Employee Component
class Employee extends React.Component {
render() {
return (
<li className="employee">
<div>
<b>Full Name:</b> {this.props.fullName}
</div>
<div>
<b>Gender:</b> {this.props.gender}
</div>
</li>
);
}
}
// EmployeeList Component
class EmployeeList extends React.Component {
constructor(props) {
super(props);
this.state = {
employees: [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
]
};
}
render() {
// Array of <Employee>
var listItems = this.state.employees.map(e => (
<Employee key={e.empId} fullName={e.fullName} gender={e.gender} />
));
return (
<ul className="employee-list">
{listItems}
</ul>
);
}
}
// Render
ReactDOM.render(<EmployeeList />, document.getElementById("employeelist1"));key-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Lists</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee-list {
border:1px solid #cbbfab;
list-style-type : none;
padding: 5px;
margin: 5px;
}
.employee {
border: 1px solid #ccc;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<h3>React Lists:</h3>
<div id="employeelist1"></div>
<script src="keys-example.jsx" type="text/babel"></script>
</body>
</html>Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More