Einführung in Redux
1. Was ist Redux?
2013 sagte Facebook , dass AngularJS vom Google langsam und schwer ist. So stellt sie dieses Jahr der Entwickler-Gesellschaft ReactJS . Aber ReactJS ist nur eine Bibliothek um Component zu erstellen und diese Component auf die Interface zu rendern. ReactJS hat keine Fähigkeit zum Management des Status der Applikation. Bald danach stellte Facebookeine Bibliothek Javascript mit dem Name vom Flux für die Hilfe des Applikation-Status vor. Und es ist eine Bibliothek, die zur Unterstützung von React geboren wird.

In dieser Zeit studierte Dan AbramovFlux vom Facebook und die Sprache ELM. Er ist durch die Architektur vom ELM beeinflusst, und fand die Komplextiät vom Flux. Am Mai 2015 kündigte Dan Abramov eine Bibliothek mit dem Name vom Redux an, die auf die Architektur vom ELM basiert und die Komplexität vom Flux beseitigt.
ELMELM ist eine Funktion Entwicklung Sprache (Functional Programming Language), die aus Haskell ziemlich viel beeinflusst wird, und in JavaScript direkt kompiliert. Außer der Gleichheit von Haskell ist die Highlight vom ELM seine Architektur (ELM Architecture). Diese Architektur hilft bei der leichteren Entwicklung der Web-applikation auf die FPL-Stil Sprachen (Functional Programming Language)
Nach dem Geburt macht Redux einen großen Ruf und sofort gewinnen die Aufmerksamkeit von der Gesellschaft React und eben Facebook ladt Dan Abramov zum Arbeiten ein. Jetzt existieren Redux und Flux parallel aber Redux ist mehr beliebt und weltweit benutzt.
Flux vs Redux:
Für den Endbenutzer (enduser) sorgt sie bei dem Interaktivieren auf die Interface der Applikation nur für das Ergebnis der Aktion. Aber in der Praxis passieren viele Prozessen. OK, jetzt werden wird die Architektur vom Flux und Redux analysieren um diese Prozesse besser zu verstehen.
2. Die Architektur vom Flux
Die Architektur vom Flux wurde zum ersten Mal im Jahr vom 2014 in der Konferenz Facebook F8 durch Bill Fisher und Jing Chen vorgestellt. Diese Idee re-definiert das Modell MVVM (Model View - View Model), die mit dem Begriff "unidirektional Datenfließen " (unidirectional data flow) vorher weltweit benutzt wurde.
Die Aktionen und die Events im Flux werden einen "geschlossenen Kreis" mit der folgenden Form durchgehen:
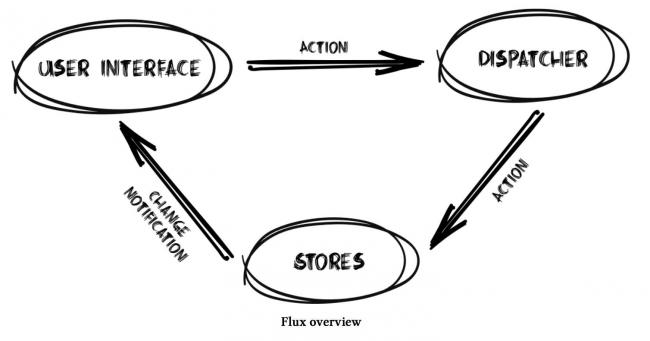
- USER INTERFACE — action —> DISPATCHER — action —> STORES — notify changes —> USER INTERFACE

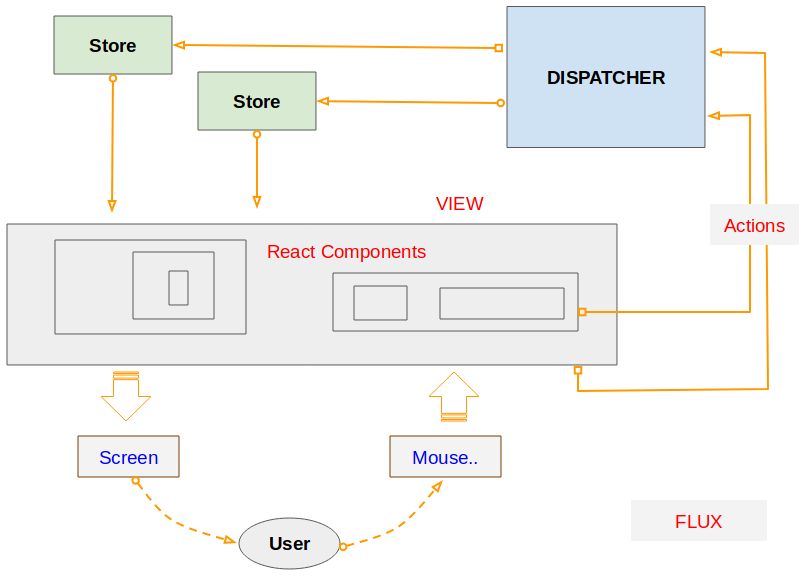
Unter ist das die Illustration der generalen Architektur vom FLUX:

Wenn der Benutzer eine Aktion auf die Interface (z.B den Maus klicken) tut. Ein Objekt Action wird erstellt. Das ist ein übliches Objekt, die die Informationen speichert wie : das Aktionstyp, wo die Aktion passiert, wann die Aktion passiert und ihre Koordinate (dem Maus Event entsprechen), welche state geändert wird,..
// Action object example:
{
type: 'ADD_TODO',
payload: {
title: 'Do something.',
priority: 'HIGH',
completed: false
}
}Die Teilen in der Archiektur vom FLUX:
VIEW: eine hierarchische Komposition vom React Component.
ACTION: ist ein reines Objekt , das zur Speicherung der betreffenden Information von Events des Benutzer erstellt wird (auf die Interface klicken,..). Es enthaltet die Informationen wie das Aktionstil, die Zeit des Auftreten, der Ort des Auftreten, die Koordinate und das Hauptzweck für die Änderung eines state ,.
DISPATCHER: Die einzige Punkt in der Applikation zur Erhaltung der Objekte Action für die Behandlung
STORE: Store hört die Action zu, die Daten und den Status von der Applikation managen. Die Store basieren auf die Objekte action um die entsprechenden USER INTERFACE zu rückmelden.
3. Die Architektur vom Redux
Redux lernt die Architektur vom Flux aber es beseitigt die unnotwendigen Komplexität.
- Redux hat kein Begriff DISPATCHER.
- Redux hat nur eine einzige STORE anstelle von vieler STORE we Flux.
- Die Objekte Action werden durch STORE bekommen und direkt behandelt.
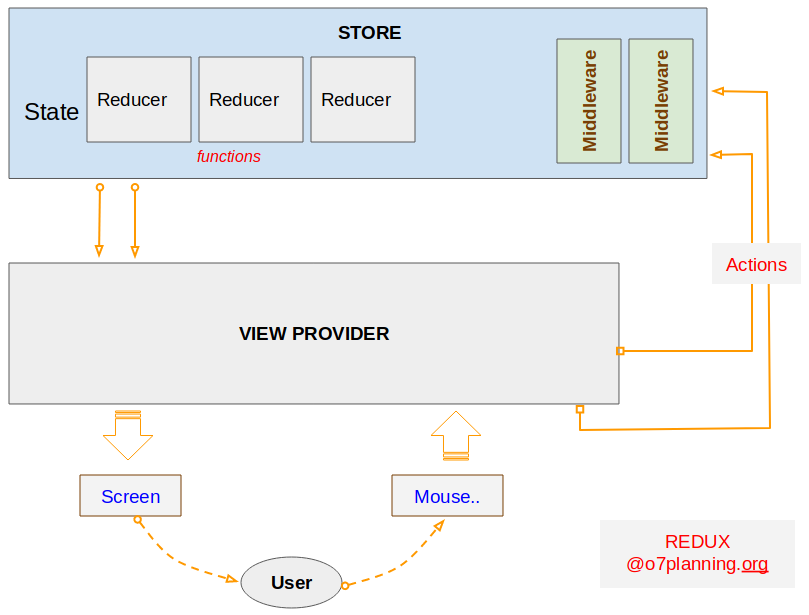
Unter ist das die Illustration der Architektur vom REDUX:

Die Teilen in der Architektur vom REDUX:
VIEW PROVIDER: vertritt ein View Framework um mit STORE zu registrieren. Davon kann View FrameworkReact oder Angular,...
ACTION: ist ein reines Objekt, das zur betreffenden Information von Events des Benutzer erstellt wird (den Maus auf die Interface klicken,..). Sie enthaltet die Information wie :das Aktionstyp, die Zeit des Auftreten, der Ort des Auftreten, die Koordinate und das Hauptzweck zur Änderung eines state ,.
STORE: Managet den Status der Applikation und hat die Funktion dispatch(action).
MIDDLEWARE: (Die mittlere Software) bietet eine Maßnahme zur Interaktion mit den Objekte Action, die zur STORE geschickt werden bevor sie zu REDUCER direkt gesendet werden. Beim Middleware können Sie die Aufgaben wie das Tagebuch schreiben, die Fehler anmelden, die asynchronen Aufforderungen (asynchronous Request) erstellen, oder die neue Aktionen versenden (dispatch)...
REDUCER: ist eine reine Funktion um einen neuen Status aus den originellen Status zurückzugeben. Achtung: REDUCER ändert den Status der Applikation nicht stattdessen wird er eine Kopie des originellen Status erstellen und ändert sie um einen neuen Status zu schaffen.
Anleitungen ReactJS
- Die Anleitung zu ReactJS props und state
- Die Anleitung zu ReactJS Event
- Die Anleitung zu ReactJS Component API
- Methoden in den Lebenskreis ReactJS Component
- Die Anleitung zu ReactJS Refs
- Die Anleitung zu ReactJS Lists und Keys
- Die Anleitung zu ReactJS Form
- Verstehen React Router mit Beispiel auf der Client-Seite
- Einführung in Redux
- Einfaches Beispiel mit React und Redux auf der Client-Seite
- Die Anleitung zu React-Transition-Group API
- Schnellstart mit ReactJS in die Umwelt NodeJS
- Verstehen ReactJS Router mit einem grundlegenden Beispiel (NodeJS)
- Beispiel React-Transition-Group Transition (NodeJS)
- Beispiel React-Transition-Group CSSTransition (NodeJS)
- Einführung in ReactJS
- Installieren Sie das React Plugin für Atom Editor
- Erstellen Sie einen einfachen HTTP-Server mit NodeJS
- Schnellstart mit ReactJS - Hallo ReactJS
Show More