Die Anleitung zu JavaScript Array
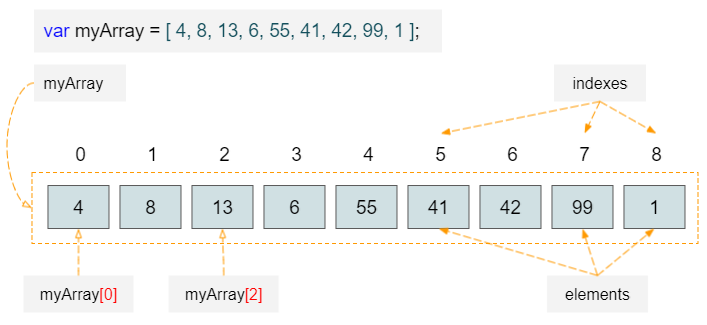
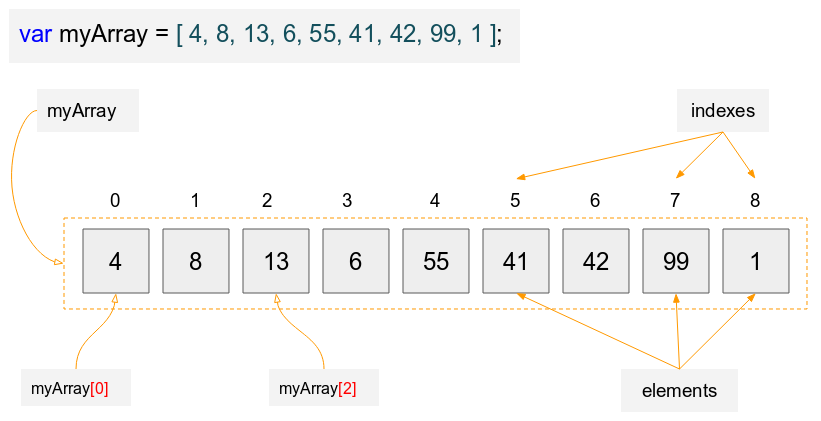
1. Was ist Array?

Unter sind das die Eigenschaften des Array:
- Die Elemente werden ab die Zahl 0 (0, 1, 2,..) die Index markiert und Sie können nach seiner Index in Element zugreifen.
- Array, auch so wie die Variable: Sie müssen vor der Verwendung es anmelden.
- Sie können die Wert eines Element im Array aktualisieren oder ändern.
Statt der Anmeldung eines Array mit N Elementen können Sie N Variable anmelden. Aber es hat die folgenden Nachteile:
- Wenn N eine große Zahl ist, ist die manuelle Anmeldung von N Variable nicht machbar.
- Wenn Sie N Variable anmelden, managet das Programm für Sie die Reihenfolge der Variable. Denn es gibt keine Definition der Index für die Variable.
2. Array anmelden
So wie die Variable sollen Sie vor der Verwendung Array anmelden.
// Declaration
var myArray;
// Initialization
myArray = [val1, val2, .., valN]
// Or
var myArray = [val1,val2, .., valN]
var myArray = [ 4, 8, 13, 6, 55, 41, 42, 99, 1 ];
console.log("Length of myArray: " + myArray.length); // 9 Elements
console.log("Element at index 0: " + myArray[0]); // 4
console.log("Element at index 1: " + myArray[1]); // 8
console.log("Element at index 4: " + myArray[4]); // 55Sie können die neue Wert für ein Element des Array anweisen.
var names = [ "Trump", "Putin", 100 ];
console.log("Length of array: " + names.length); // 3 Elements
console.log("Element at index 0: " + names[0]); // Trump
console.log("Element at index 1: " + names[1]); // Putin
console.log("Element at index 2: " + names[2]); // 100
// Assign new value to element at index 2:
names[2] = "Merkel";
console.log("Element at index 2: " + names[2]);Mit der Verwendung der Schleife können Sie die Elementen des Array abwechselnd zugreifen:
var fruits = ["Acerola", "Apple", "Banana", "Breadfruit", "Carambola" ];
for( var index = 0; index < fruits.length; index++) {
console.log("Index: " + index+" Element value: " + fruits[index]);
}Index: 0 Element value: Acerola
Index: 1 Element value: Apple
Index: 2 Element value: Banana
Index: 3 Element value: Breadfruit
Index: 4 Element value: Carambola3. Array Objekt
Ein Array kann durch die Klasse Array auch erstellt werden
// Create an array has 4 elements
var myArray1 = new Array(4);
// Create an array with 3 elements:
var myArray2 = new Array("Acerola", "Apple", "Banana");Zum Beispiel
// Create an array has 4 elements:
var salaries = new Array(4);
for(var i = 0; i < salaries.length; i++) {
console.log(salaries[i]); // undefined
}
for(var i = 0; i < salaries.length; i++) {
// Assign new value to element:
salaries[i] = 1000 + 20 * i;
}
console.log(salaries[2]); // 1040.undefined
undefined
undefined
undefined
10404. Die Methode des Array
Ein Array ist ein Objekt. Es wird die Methode haben. Unter ist das die Liste seiner Methode:
- concat()
- every()
- some()
- filter()
- forEach()
- map()
- indexOf()
- join()
- lastIndexOf()
- pop()
- push()
- reduce()
- reduceRight()
- reverse()
- shift()
- slice()
- toSource()
- sort()
- splice()
- toString()
- unshift()
Das Method concat() gibt ein neues Array zurück, davon werden die Element dieses Array mit der Elementen der Array (oder die Werte) in die Parameter gebindet (join)
// Example:
array.concat(arrayOrValue1, arrayOrValue2, ..., arrayOrValueN);Die Parameter
- arrayOrValueN: Ein Array oder eine Wert.
var alpha = ["a", "b", "c"];
var numeric = [1, 2, 3];
var results = alpha.concat(numeric, "!");
console.log(alpha); // ["a", "b", "c"];
console.log(results); // [ 'a', 'b', 'c', 1, 2, 3, '!' ]array.every(callback[, thisObject]);Die Parameter
- callback − Eine Funktion zur Prüfung (test) jedes Element vom Array.
- thisObject − Ein Objekt wird bei der Implementation der Funktion callback als this verwendet.
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [18, 22, 59];
// Or: var okAll = ages.every(testAge);
var okAll = ages.every(testAge, ages);
console.log("OK ALL? " + okAll);array.some(callback[, thisObject]);Die Parameter
- callback − Eine Funktion zur Prüfung (test) jedes Element des Array.
- thisObject − Ein Element wird bei der Implementation der Funktion callback als this verwendet.
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [15, 17, 22, 80];
// Or: var ok = ages.some(testAge);
var ok = ages.some(testAge, ages);
console.log("OK? " + ok); // truearray.filter(callback[, thisObject]);- callback − Eine Funktion zur Prüfung (test) jedes Element. Sie gibt true/false zurück.
- thisObject − das Objekt wird bei der Implementation der Funktion callback als this verwendet.
// Test if value between 18 and 60.
// (callback function)
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: var validAges = ages.filter(testAge);
var validAges = ages.filter(testAge, ages);
console.log("Valid Ages: ");
console.log(validAges); // [ 18, 22, 59 ]array.forEach(callback[, thisObject]);- callback − Eine Funktion um etwas mit jedem Element zu machen.
- thisObject − Ein Objekt wird bei der Implementation der Funktion callback als this verwendet.
// Check value between 18 and 60.
// (callback function)
showTestResult = function(value, index, testArray) {
if(value >= 18 && value <= 60) {
console.log("Age " + value + " valid!");
} else {
console.log("Sorry, Age " + value + " invalid!");
}
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: ages.filter(showTestResult);
ages.forEach(showTestResult, ages);Sorry, Age 5 invalid!
Sorry, Age 6 invalid!
Age 18 valid!
Age 22 valid!
Age 59 valid!
Sorry, Age 15 invalid!array.map(callback[, thisObject]);- callback − Die Funktion wird erstellt um ein Element für neues Array aus dem Element eines momentanen Array zu erstellen.
- thisObject − das Objekt wird bei der Implementation der Funktion callback als this verwendet.
Ein einfaches Beispiel: Angenommen, Sie haben ein Array von Elementen, die das Gehalt der Mitarbeiter bezeichnet. Sie möchten ein Array zur Enthaltung der persönlichen Einkommenssteuer für die Mitarbeiter rechnen. Der Regel ist:
- Wenn das Gehalt > 1000 ist, ist die Steuer 30%.
- Wenn das Gehalt > 500 ist, ist die Steuer 15%.
- Umgekehrt ist die Steuer 0%.
var taxFunc = function(value, index, thisArray) {
if(value > 1000) {
return value * 30 / 100;
}
if( value > 500) {
return value * 15 / 100;
}
return 0;
}
var salaries = [1200, 1100, 300, 8000, 700, 200 ];
//
var taxes = salaries.map(taxFunc, salaries);
console.log(taxes); // [ 360, 330, 0, 2400, 105, 0 ]var array1 = [-3, 5, -10];
//
var array2 = array1.map(Math.abs, array1);
console.log(array2); // [ 3, 5, 10 ]array.indexOf(searchValue [, fromIndex]);- searchValue −im Array die Wert zu suchen
- fromIndex − die Index um zur Suche zu beginnen. Nach Default ist sie 0.
// 0 1 2 3 4 5
var array1 = [10, 20, 30, 10, 40, 50];
var idx = array1.indexOf(10, 1);
console.log(idx); // 3Die letzte Index (die größte) eines Element im Array zurückgeben. Und die Wert dieses Element ist gleichwertig mit einer bestimmten Wert oder -1 zurückgeben wenn nicht gefunden.
array.lastIndexOf(searchElement[, toIndex]);- searchValue − im Array die Wert zu suchen.
- toIndex − Die Index werden vom 0 bis toIndex gesucht. Nach Default hat toIndex die Wert, die so gleich wie die Länge des Array.
// 0 1 2 3 4 5 6
var array1 = [10, 20, 30, 10, 40, 10, 50];
var idx = array1.lastIndexOf(10, 4);
console.log(idx); // 3Das letzte Element aus einem Array entfernen und dieses Element zurückgeben
array.pop();var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.pop();
console.log(last); // Papaya
console.log(fruits); // [ 'Apple', 'Banana' ]array.push(value1, ..., valueN);var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var newLength = fruits.push("Apricots", "Avocado");
console.log(newLength); // 5
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]Dieses Method wird benutzt um auf einem Array zu rechnen und eine einzige Wert zurückzugeben.
.array.reduce(callback [, initialValue]);Die Parameter:
- callback − Diese Funktion wird für jede Teil des Array (von links nach rechts) aufgeruft. Sie hat 2 Parameter (value, element) und gibt eine Wert zurück. Die zurückgegebene Wert wird in den Paramter value für die nächste Aufruf übertragen.
- initialValue − Die Wert für den Parameter value in die erste Aufruf der Funktion callback.
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7array.reduceRight(callback [, initialValue]);Die Paramter
- callback − Diese Funktion wird für jede Teil des Array aufgeruft (vom links nach rechts). Sie hat 2 Parameter (value, element) und gibt eine Wert zurück. Die zurückgegebene Wert wird in den Parameter value für die nächste Aufruf übertragen.
- initialValue − Die Wert für den Parameter value in die erste Aufruf der Funktion callback.
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7Die Reihenfolge der Elemente eines Array umkehren – das erste Element zu dem letzten Element und das letzte Element zu dem ersten …
.var numbers = [1, 2, 3, 4 ];
//
numbers.reverse( );
console.log(numbers); // [ 4, 3, 2, 1 ]Dieses Method entfernt das erste Element aus dem Array und gibt dieses Element zurück.
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.shift();
console.log(last); // Apple
console.log(fruits); // [ 'Banana', 'Papaya' ]array.slice( begin [,end] );Die Parameter
:- begin - die Start-Index. Wenn die Wert negative ist, ist sie so gleich wie begin = length – begin (length ist die Länge des Array).
- end - Die End-Index. Wenn die Wert negative ist, ist sie so gleich wie end = length - end (length ist die Länge des Array)
var fruits = ['Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado']
var subFruits = fruits.slice(1, 3);
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]
console.log(subFruits); // [ 'Banana', 'Papaya' ]Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?